What are SVG’s ?
According to W3C, SVG (Scalable Vector Graphics) is a markup language for describing two-dimensional graphics applications and images, and a set of related graphics script interfaces. It is a vector graphics format intended primarily for the Web, though it is getting wider deployment on a variety of devices.
Why use it?
– When you zoom in on a raster image (like png, jpg or gif) it becomes “pixelated”, but when you zoom in on a vector image, it remains clear at any resolution.
– Vector graphics can often have a smaller file size (especially when compressed) than the equivalent raster image
We know that are some Javascript SVG libraries/frameworks out there, but we searched the best of them for you. Here they are:
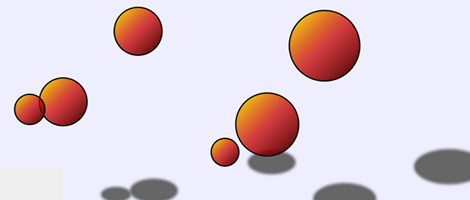
Processing.js
Processing.js makes your data visualizations, digital art, interactive animations, educational graphs, video games, etc. work using web standards and without any plug-ins.
Raphaël.js
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library.
JSDrawing
JSDrawing is a client-side JavaScript library that allows you to render vector graphics independently of browser and platform. The rendering API is based on SVG’s path commands and adding support for new renderers is very simple.
SVG Web
SVG Web is a JavaScript library which provides SVG support on many browsers, including Internet Explorer, Firefox, and Safari. Using the library plus native SVG support you can instantly target ~95% of the existing installed web base.
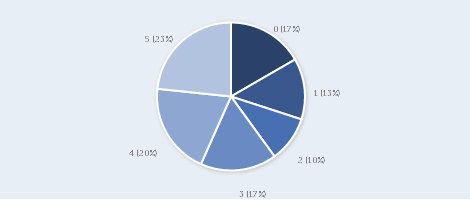
PlotKit
PlotKit is a Chart and Graph Plotting Library for Javascript. It has support for HTML Canvas and also SVG via Adobe SVG Viewer and native browser support.
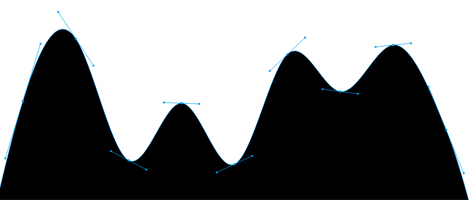
Paper.js
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. Is easy to learn for beginners and has lots to master for intermediate and advanced users. It is our favorite because is largely compatible with Scriptographer (http://scriptographer.org), a scripting environment for Adobe Illustrator.
Snap.svg
SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM.
Check out our experiment with Snap.svg!
D3.js
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
Updated!
Pergola
Pergola’s API allows you to produce works ranging from the simplest presentation or web page, to the most complex web app of systemic type. Its Object Oriented Development model is designed to be used internally by its classes, and by the developer, in a consistent manner across all the development phases.
If you know any other javascript SVG libraries/frameworks please let us know!