Welcome back to another quick icon tutorial in which we will take a look behind the process of creating a cute little revolver pistol.
So assuming you already have Illustrator up and running let’s jump straight into it!
Program: Adobe Illustrator CS6 – CC 2017
Difficulty: Beginner
Estimated Completion Time: 30 Minutes
Step 1

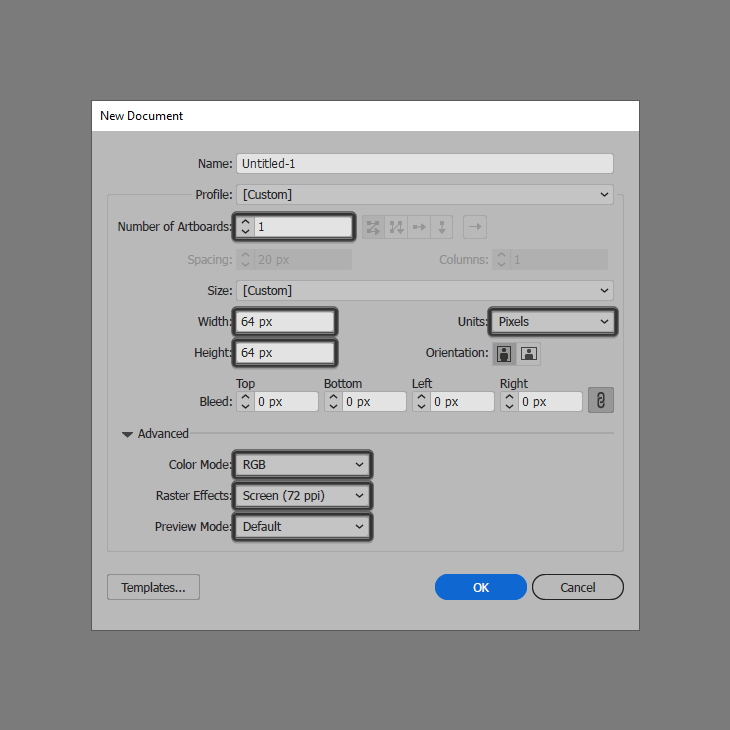
As we do with all our new projects, we’ll want to start by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
Number of Artboards: 1
Width: 64 px
Height: 64 px
Units: Pixels
And from the Advanced tab:
Color Mode: RGB
Raster Effects: Screen (72ppi)
Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width and Height).
Step 2

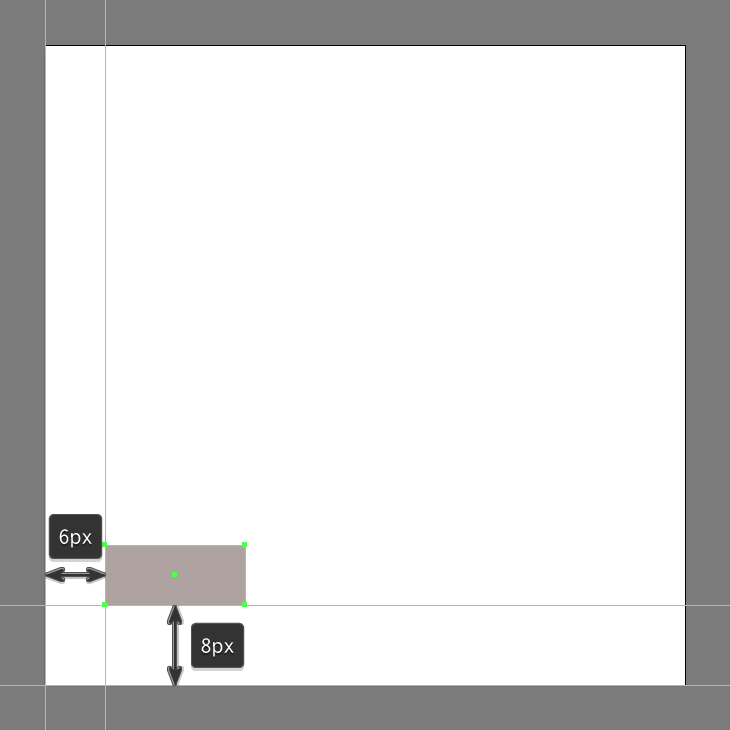
Start working on the revolver’s handle by creating 14 x 6 px rectangle, which we will color using #AFA5A1 and then position at a distance of 6 px from the Artboard’s left edge, and 8 px from its bottom one.
Step 3

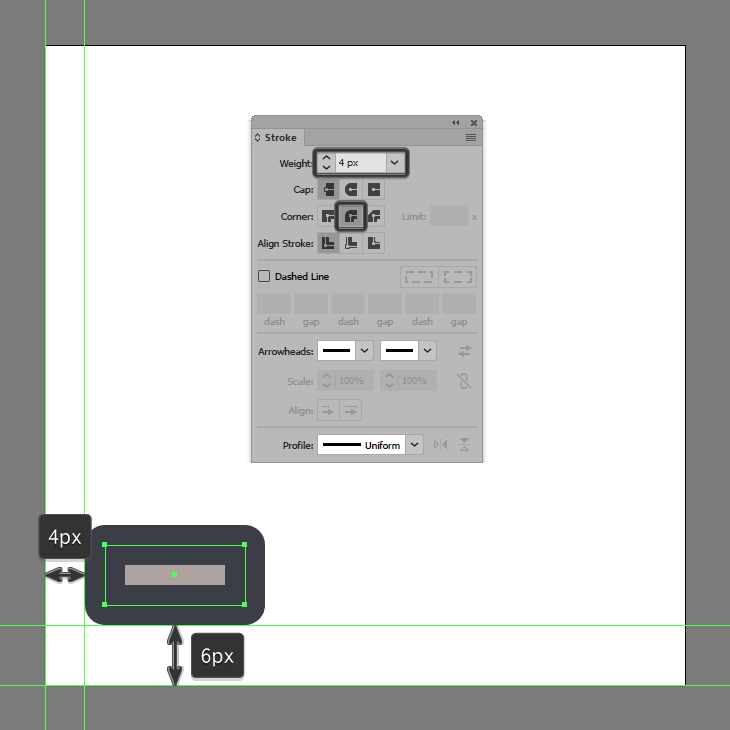
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #383C44. Flip its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px and its Corner to Round Join. Once you’re done, select both shapes and group them together using the Control-G keyboard shortcut.
Step 4

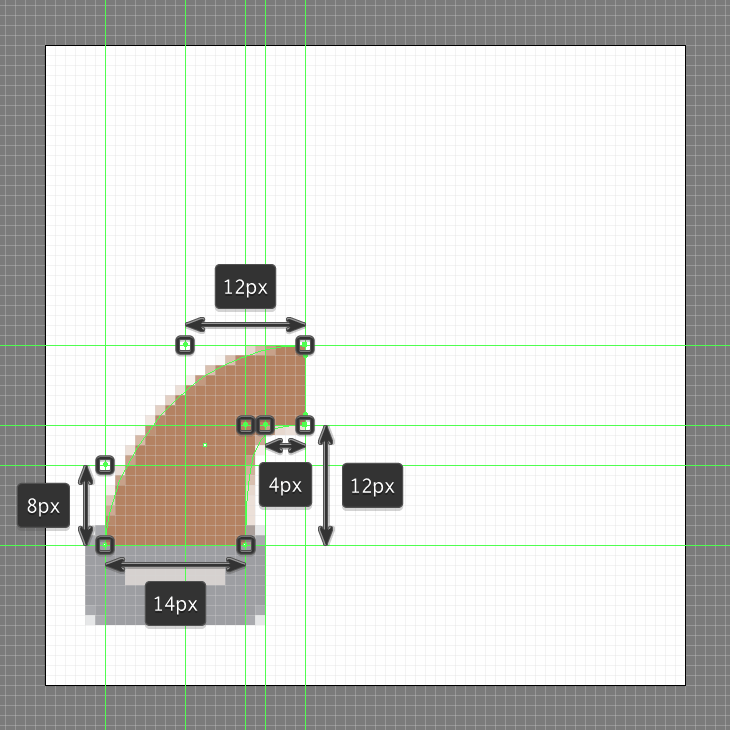
Next, we’re going to switch over to the Pixel Preview mode (Alt-Control-Y), and then draw the handle’s main body (#B58362) with the help of the Pen Tool (P) using the reference image as your main guide. Take your time and once you’re done, go back to the Default Preview mode (Alt-Control-Y) before you move on to the next step.
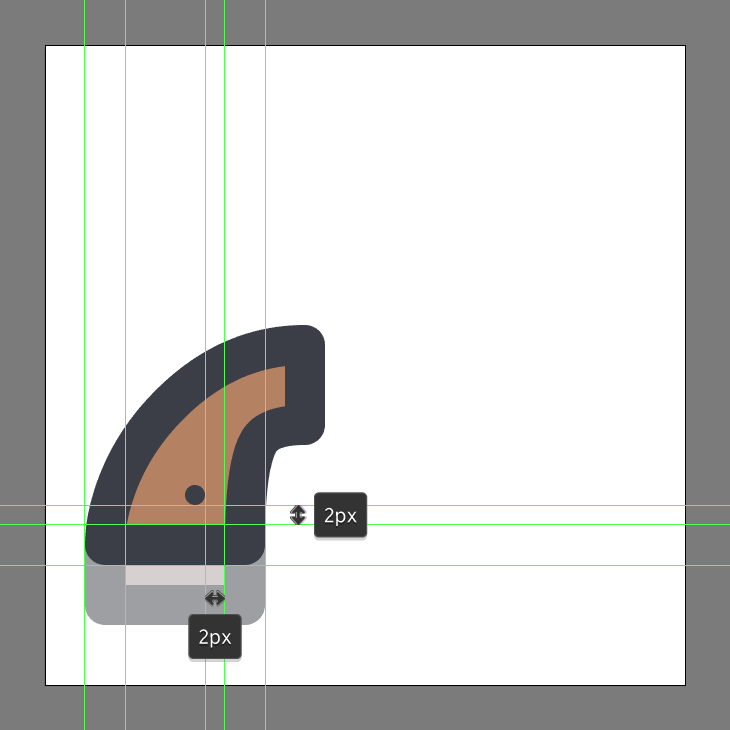
Step 5

Give the resulting shape a 4 px thick outline (#383C44), followed by a 2 x 2 px screw (#383C44), making sure to select and group all three shapes together afterwards using the Control-G keyboard shortcut.
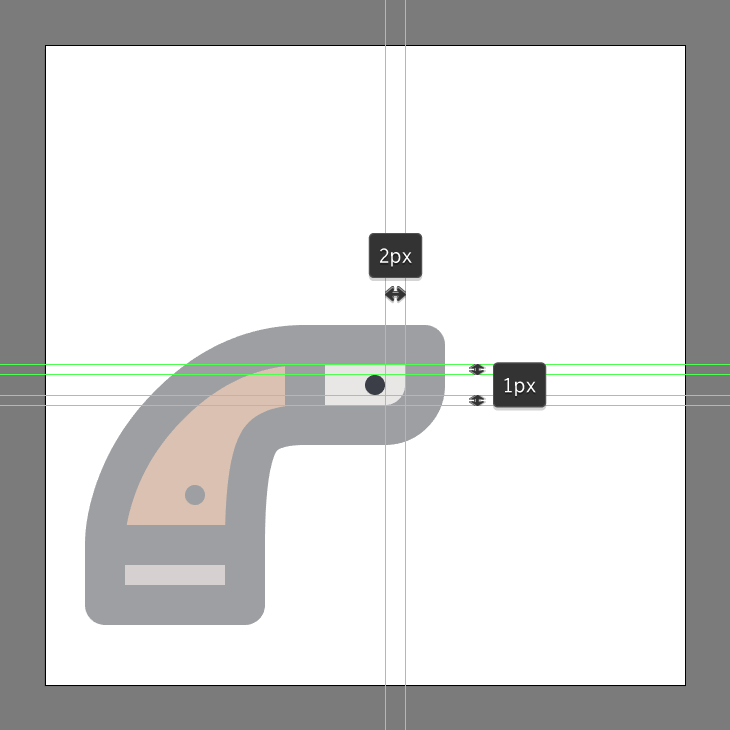
Step 6

Start working on the frame’s lower section, by creating a 12 x 8 x rectangle (#D3CFCD), which we will adjust by setting the Radius of its botto-right corner to 4 px from within the Transform panel’s Rectangle Properties. Give the resulting shape a 4 px thick outline (#383C44), positioning all the two as seen in the reference image.
Step 7

Add the little screw using a 2 x 2 px circle (#383C44), making sure to select and group all three shapes together using the Control-G keyboard shortcut.
Step 8

Create the trigger guard using a 12 x 8 px rounded rectangle (#383C44) with a 4 px thick Stroke and a 4 px Corner Radius, which we will position as seen in the reference image. Draw the actual trigger using a 4 px thick diagonal Stroke line (#383C44) with a Round Cap, making sure to group (Control-G) and position the two underneath the previous sections (right click > Arrange > Send to Back).
Step 9

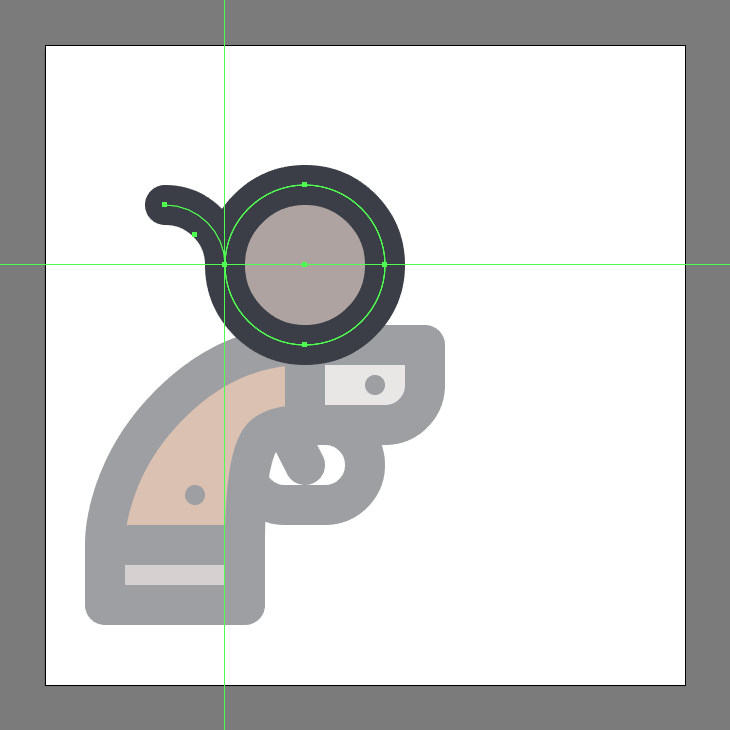
Start working on the hammer block by creating a 16 x 16 px circle (#AFA5A1) with a 4 px thick outline (#383C44), which we will group (Control-G) and position as seen in the reference image.
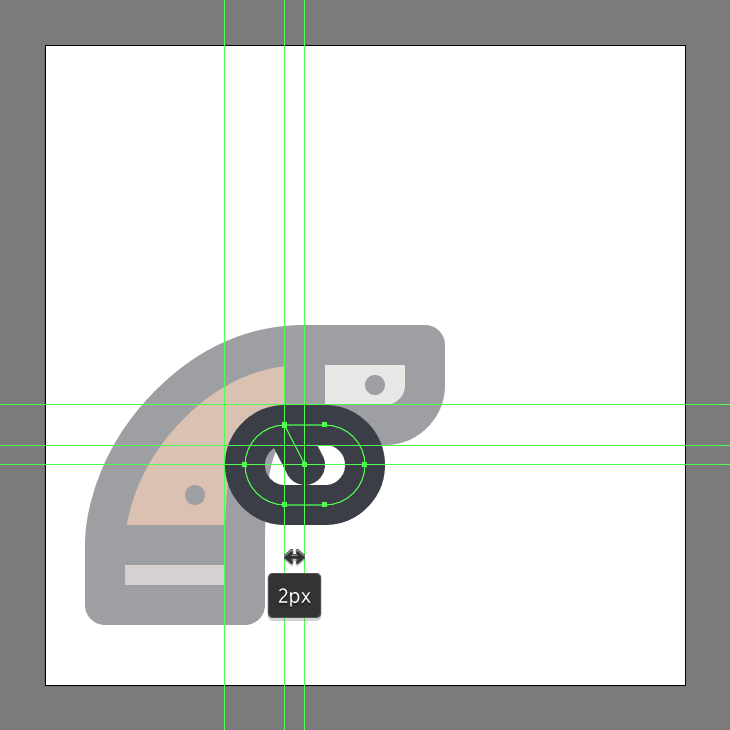
Step 10

Add the little trigger using a 12 x 12 px circle (#383C44), which we will adjust by removing its left and bottom anchor points by selecting them using the Direct Selection Tool (A) and then simply pressing Delete. Once you’re done, set the resulting shape’s Cap to Round, positioning it onto the left side of the hammer making sure to group the two together using the Control-G keyboard shortcut.
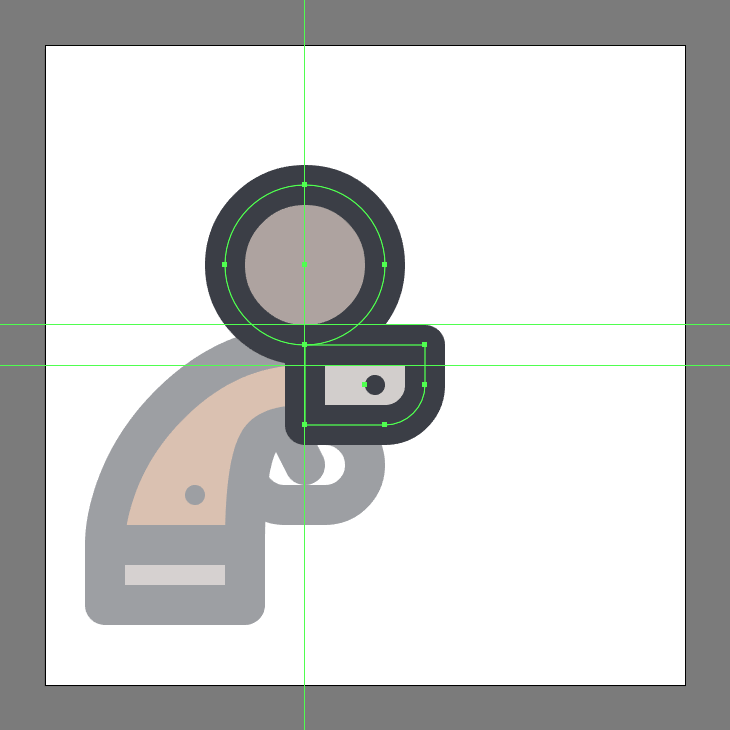
Step 11

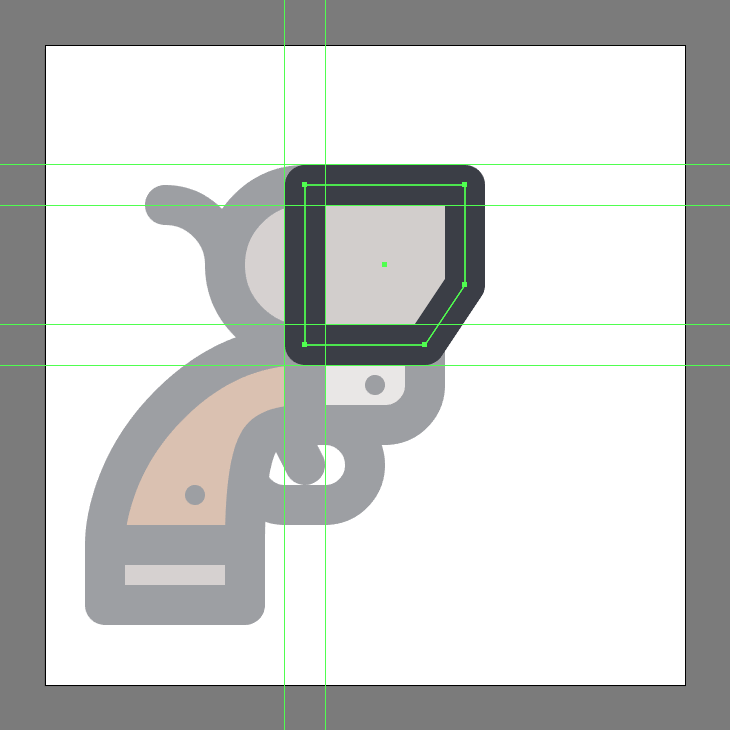
Start working on the upper section of the frame, by creating a 16 x 16 px square (#D3CFCD), which we will adjust by adding two new anchor points positioned at a distance of 4 px from its bottom-right corner using the Add Anchor Point Tool (+). Once you have the new anchors in place, remove the corner one using the Delete Anchor Point Tool (-) giving the resulting shape a 4 px thick outline (#383C44).
Step 12

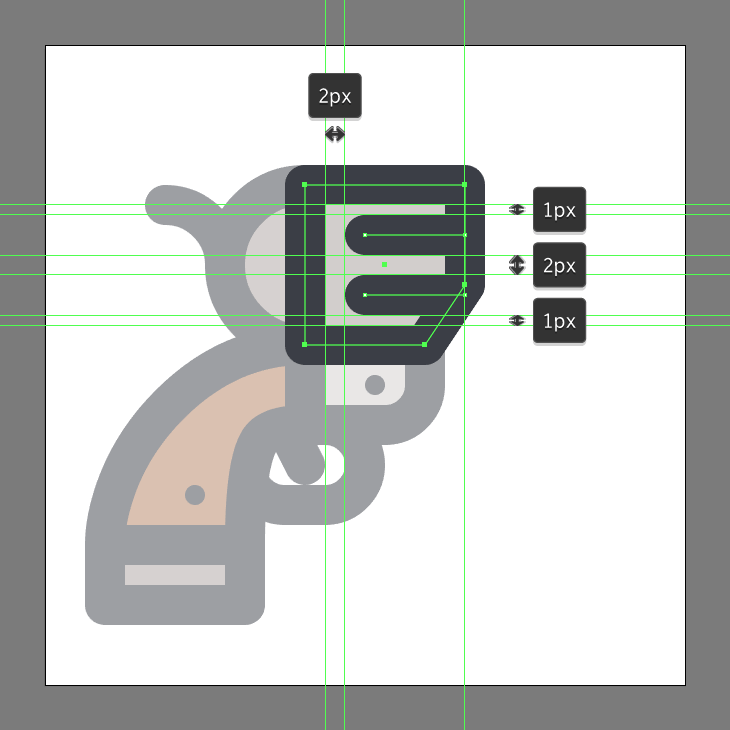
Since the icon is so small, we won’t be able to fit in the actual shape of the cylinder, which is why we’re going to directly draw the two 10 px wide Stroke lines (#383C44) with a Round Cap, which we will vertically stack at 2 px from one another. Once you have the lines in place, group (Control-G) and then mask them using a copy (Control-C) of the underlying fill shape, which we will paste in front (Control-F) and then with the desired shapes selected simply right click > Make Clipping Mask. Once you’re done, don’t forget to select and group all of the current section’s composing shapes together using the Control-G keyboard shortcut.
Step 13

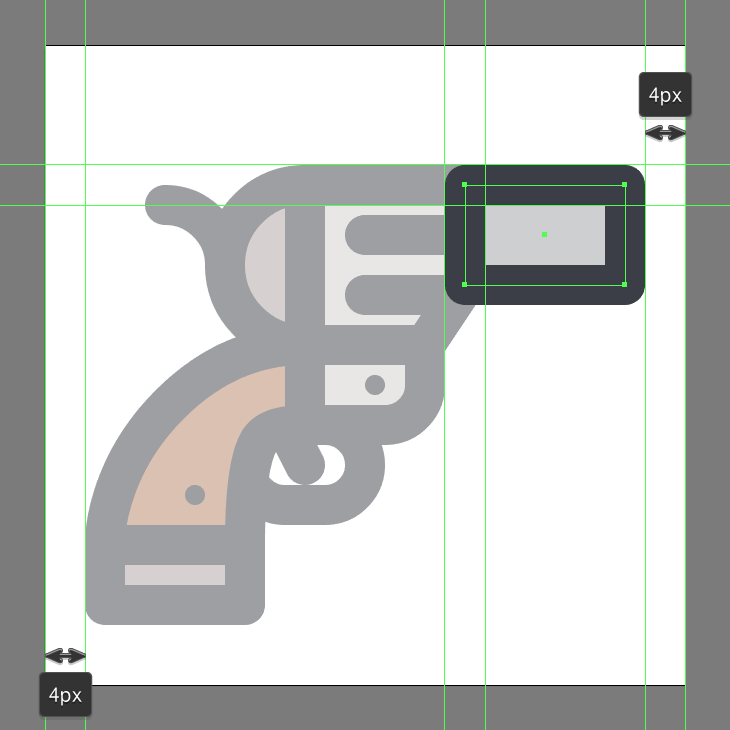
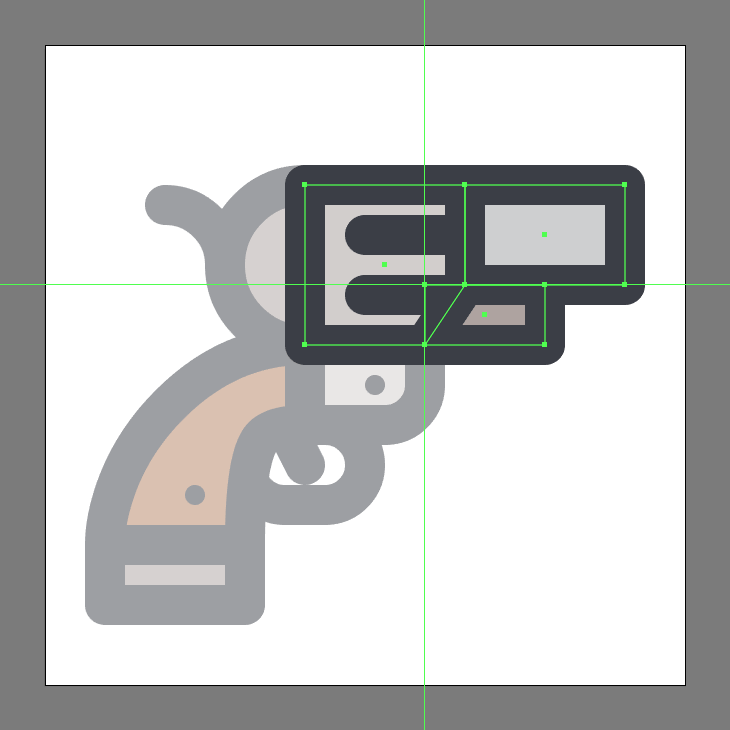
Create the barrel using a 16 x 10 px rectangle (#CFD0D1) with a 4 px thick outline (#383C44) with a Round Join, which we will group (Control-G) and position in front of the larger frame.
Step 14

Add the rejector rod using a 12 x 6 px rectangle (#AFA5A1) with a 4 px thick outline (#383C44), which we will group (Control-G), and then position underneath the pistol itself (right click > Arrange > Send to Back) as seen in the reference image.
Step 15
![]()
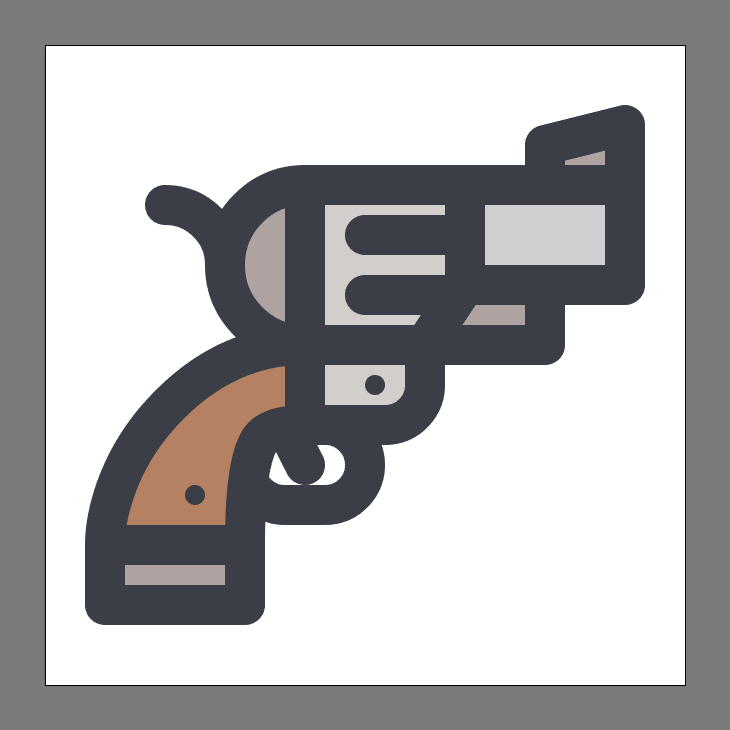
Finish off the revolver and with it the project itself by adding the little sight piece, using an 8 x 6 px rectangle (#AFA5A1) which we will adjust by selecting its top-left anchor point using the Direct Selection Tool (A), and then pushing it to the bottom by a distance of 2 px using the Move tool (right click > Transform > Move > Vertical > 2 px). Give the resulting shape a 4 px thick outline (#383C44), grouping and then positioning the two onto the right edge of the barrel. Once you’re done, select and group (Control-G) all of the shapes together before hitting that save button.
Great Job!
There you have it fellow icon lovers, a nice an easy step-by-step tutorial on how to creater your very own little revolver.

As always, I hope you’ve had fun working on the project, and most importantly learned something new and useful during the process.




