In the following steps you will learn how to create an Orange Text Effect in Adobe Illustrator. Using basic tools and some complex gradients you will learn how to create the main shape. Next you will learn how to add some textures using basic blending techniques and some effects. Finally, you’ll learn how to create a simple background and some shadows on some key places.
Create a New Document
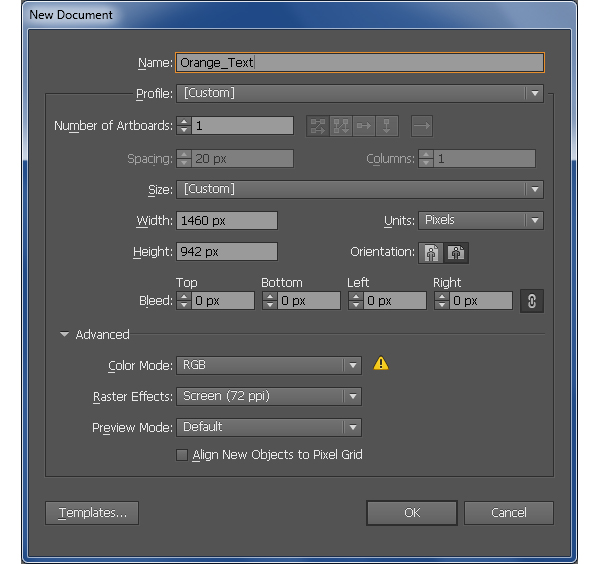
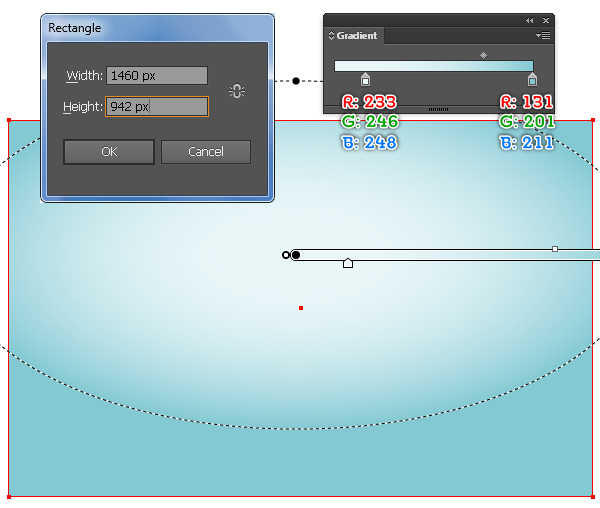
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1460 in the width box and 942 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Orange
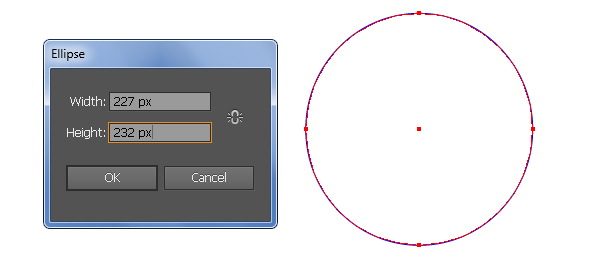
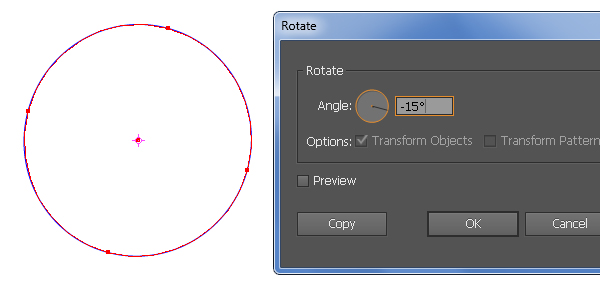
2. Pick the Ellipse Tool (L) and create a 227 by 232px ellipse. Make sure that the newly created ellipse is still selected, double-click on the Rotate Tool icon from the Tool palette. In the Rotate dialog box, enter a -15 degrees Angle and then click OK.


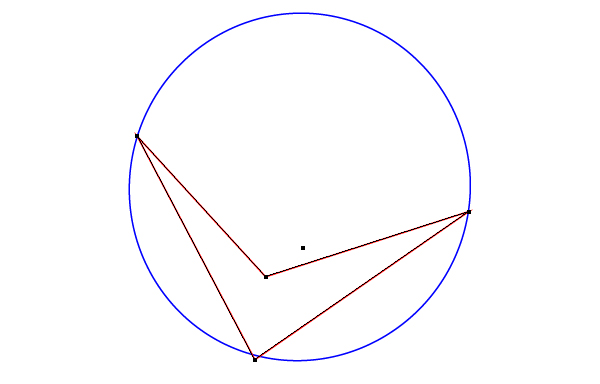
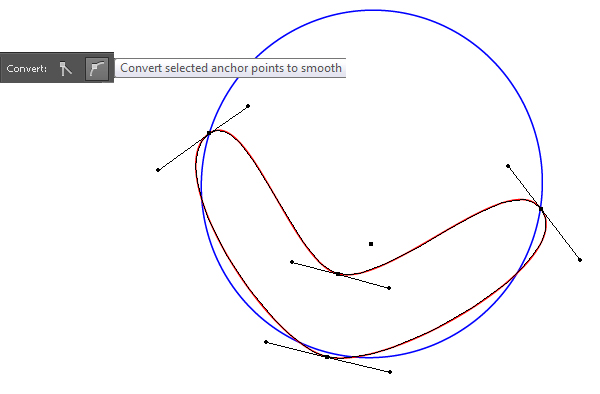
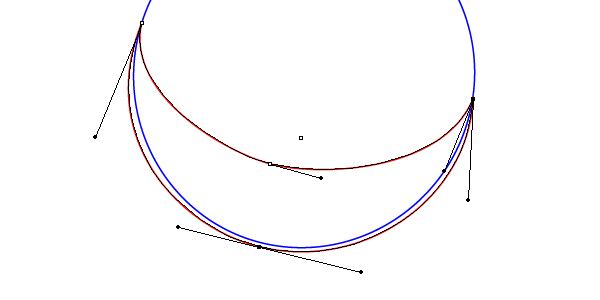
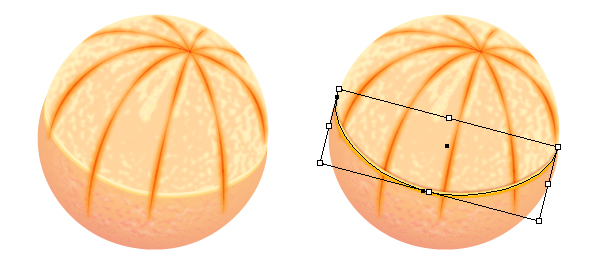
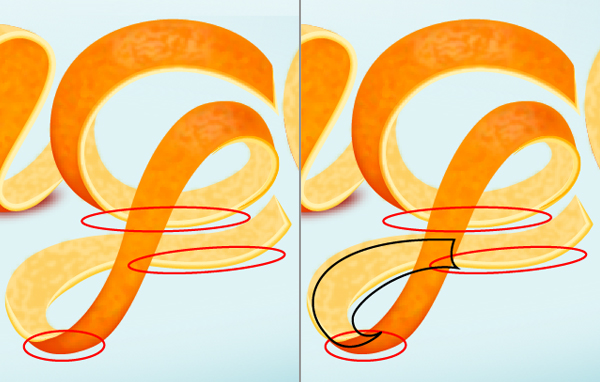
3. With the help of the Pen Tool (P), create an object like you see in the first image. Once your object is drawn, select all anchor points of this object and click on the “Convert selected anchor points to smooth” button from the Properties bar.


4. Focus on the red object, pick the Convert Anchor Point Tool (Shift +C), click on the top-right handle of the left anchor point, hold mouse and drag it down. Keep working with the Convert Anchor Point Tool, click on the top-left handle of the right anchor point, hold mouse and drag it down.


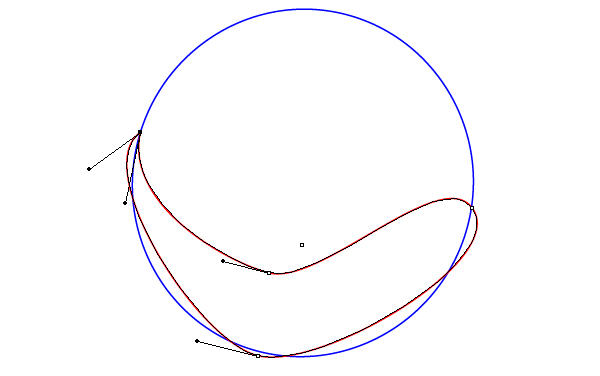
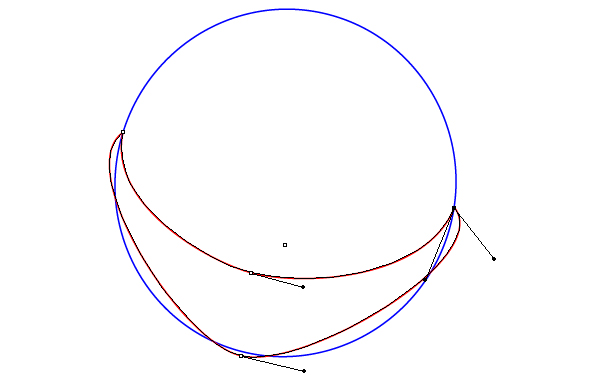
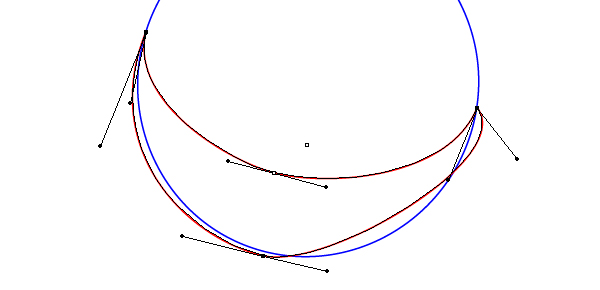
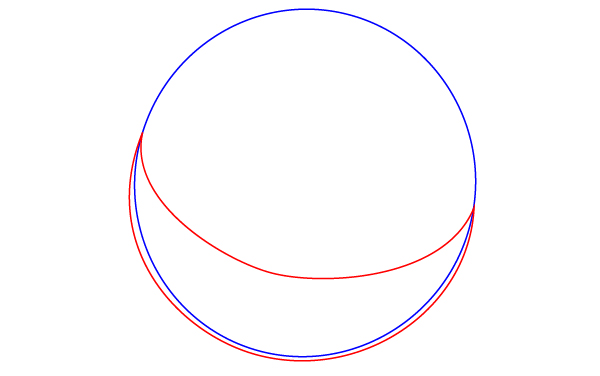
5. With the help of the Direct Selection Tool (A), adjust the handles of the anchor points of the red object as shown in the images below. In the end your red object should look like the last image shown.



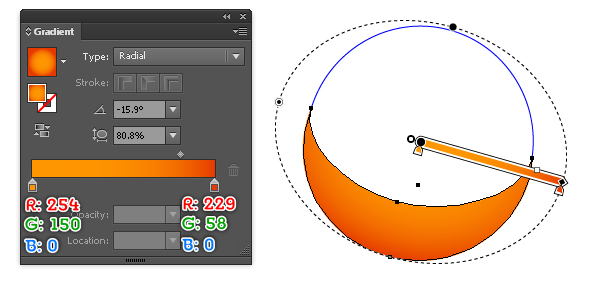
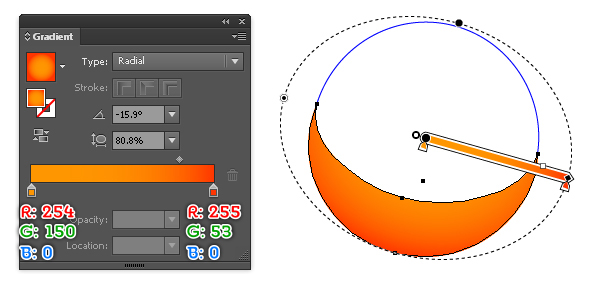
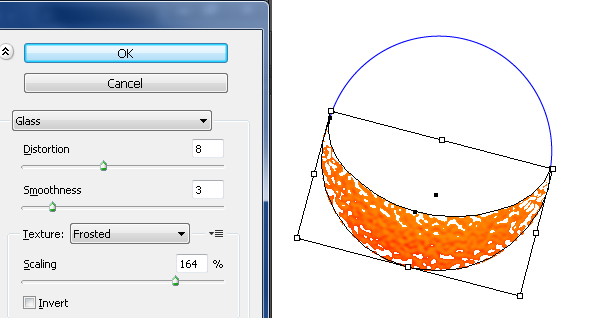
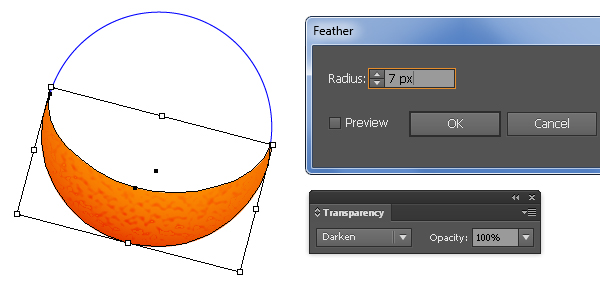
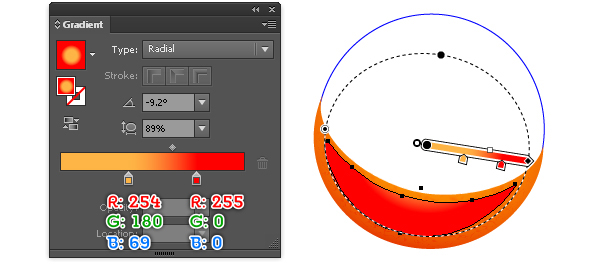
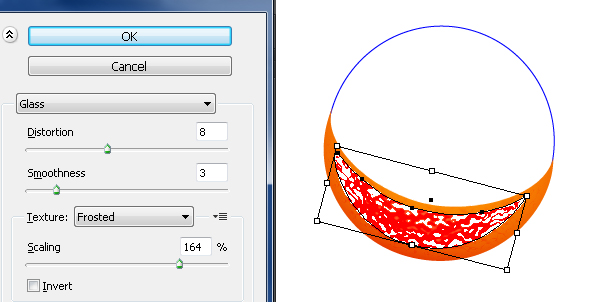
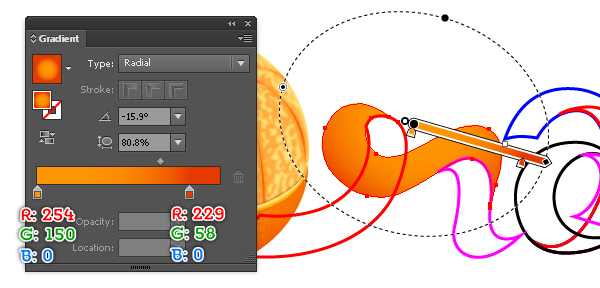
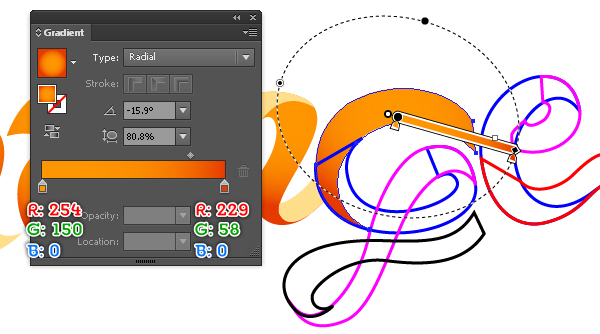
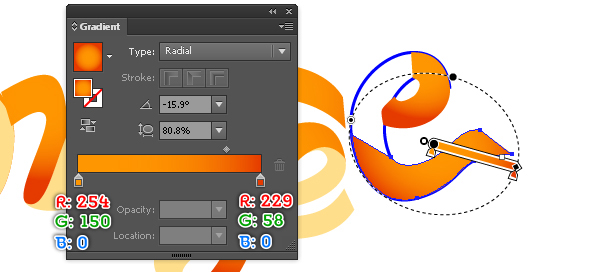
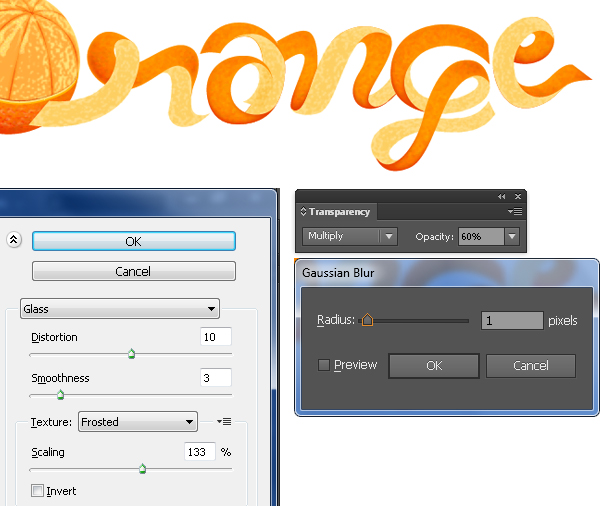
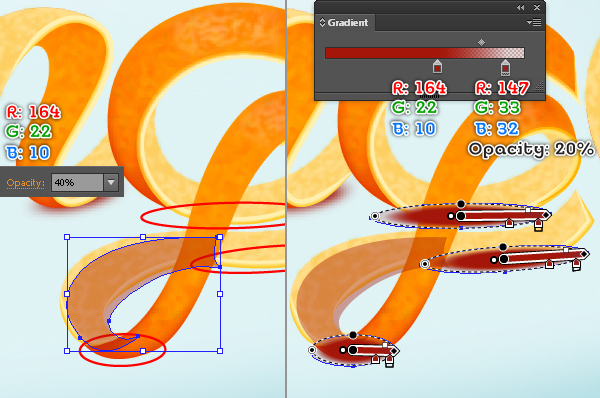
6. Select the red object, remove its stroke and fill this object with the radial gradient like you see in the first image. Keep the resulting shape selected, make a copy (Ctrl +C, Ctrl +F) of it and then replace the existing color of the copy with new radial gradient as shown in the second image. Make sure that the newly created shape is still selected and go to the Effect > Distort > Glass… Follow the data as shown in the third image and click OK. Having the resulting shape selected and go to the Effect > Stylize > Feather… Enter a 7px Radius and click OK. Finally set the Blending Mode of the resulting shape to Darken.




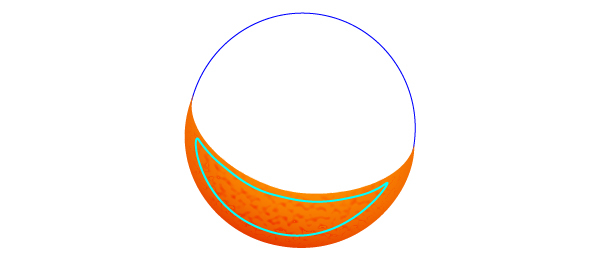
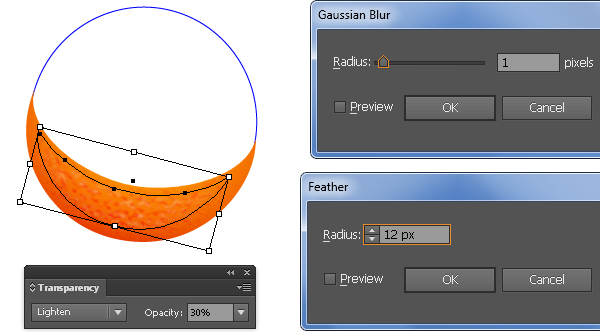
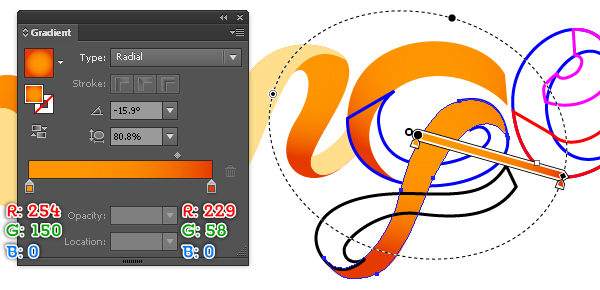
7. Pick the Pen Tool (P) and create an object as shown below. Once your object is drawn, remove its stroke and then fill this object with the radial gradient like you see in the second image. Keep the resulting shape selected and go to the Effect > Distort > Glass… Follow the data as shown in the third image and click OK. Still having the resulting shape selected, apply a 1px Gaussian Blur effect and 12px Feather effect for it. Finally set the Blending Mode of this shape to Lighten and reduce its Opaciy to 30%.




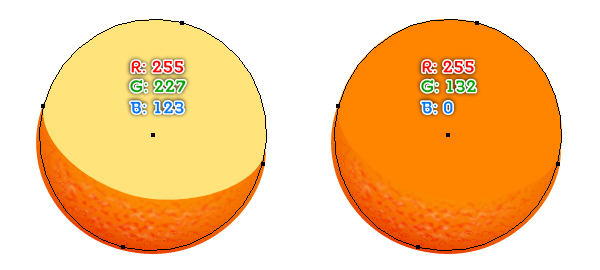
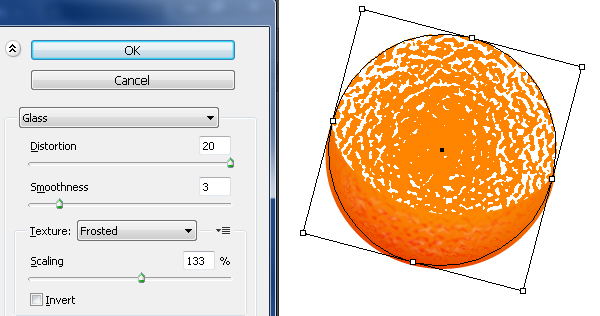
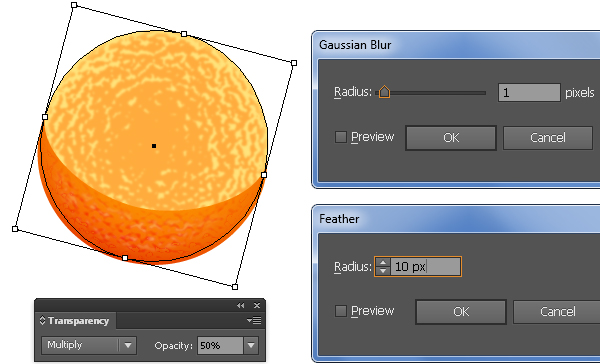
8. Select the blue ellipse created in the step 2, remove its stroke and fill this object with R=255, G=227, B=123. Keep the resulting ellipse selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with R=255, G=132, B=0. Make sure that the orange ellipse is still selected and go to the Effect > Distort > Glass… Follow the data a shown in the third image and click OK. Still having the resulting ellipse selected, apply a 1px Gaussian Blur effect and 10px Feather effect for it. Finally set the Blending Mode of this ellipse to Multiply and reduce its Opaciy to 50%.



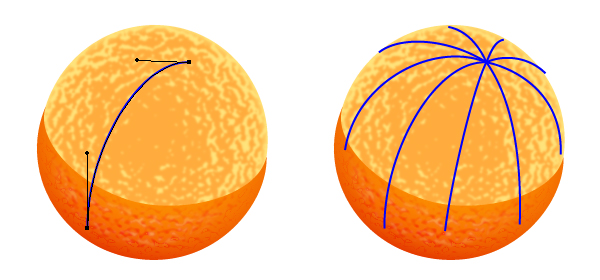
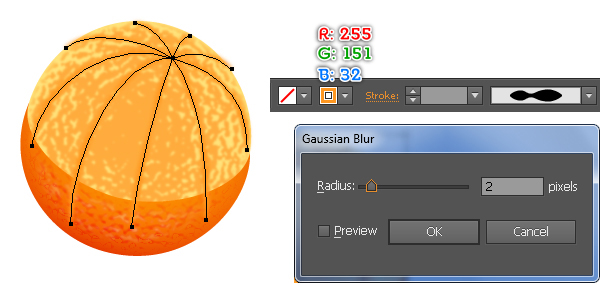
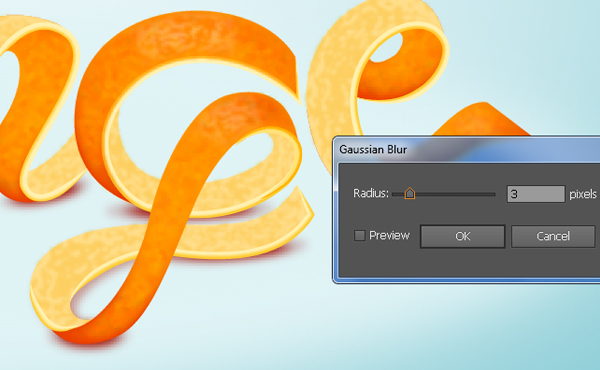
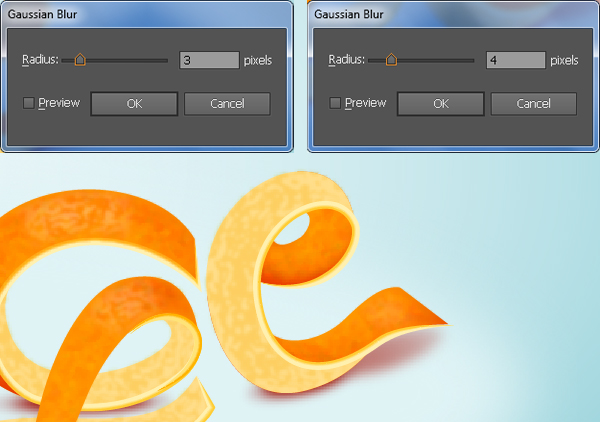
9. Pick the Pen Tool (P) and create some curved paths like you see in the first and the second images below. Once your paths are drawn, reselect and group (Ctrl +G) them. Make sure that the newly created group is still selected, replace the existing stroke color of it with R=255, G=151, B=32 and then change the stroke weight to 6px. Next apply the Width Profile 2 and a 2px Gaussian Blur effect for the resulting group.


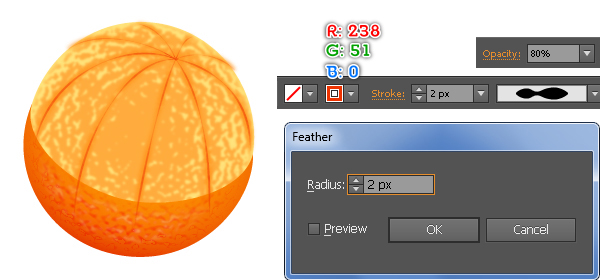
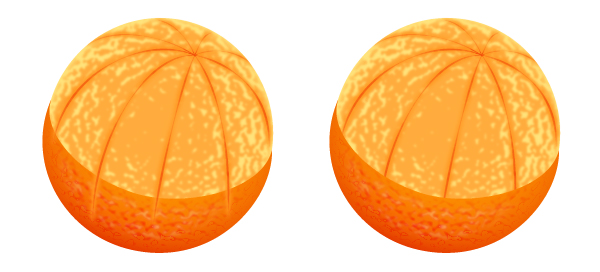
10. Select the group created in the step 9 and make a copy (Ctrl +C, Ctrl +F) of it. Then replace the existing stroke color of the copy with R=238, G=51, B=0 and change the stroke weight to 2px. Keep this new group selected, open the Appearance palette (Window > Appearance) and remove the Gaussian Blur section. Still having the resulting group selected, apply a 2px Feather effect for it and then reduce its Opacity to 80%.

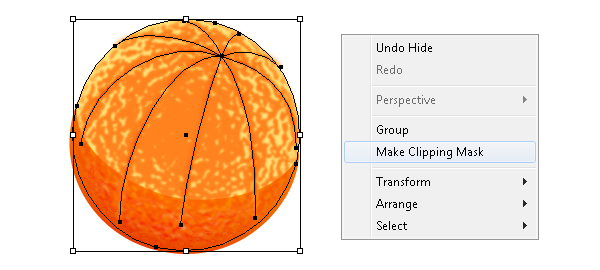
11. Before you continue, select and group (Ctrl +G) two groups created in the step 9 and the step 10. Now select the ellipse with glass effect applied in this step 8 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally hide the clippping set behind the first shape created in the step 6.


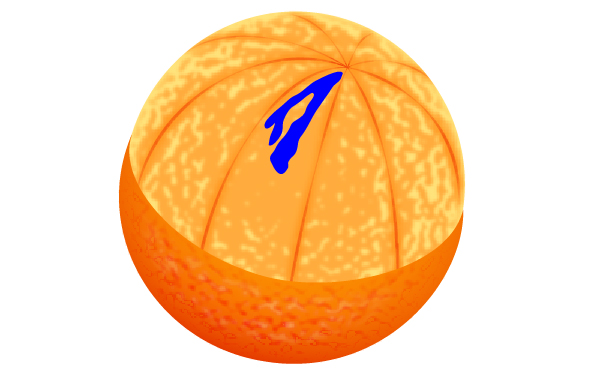
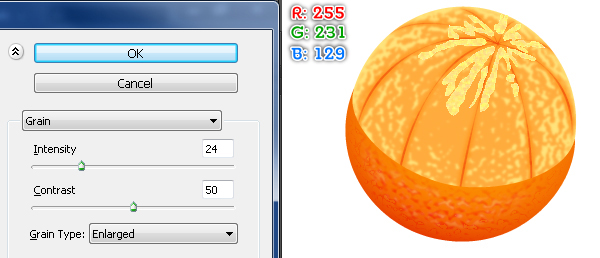
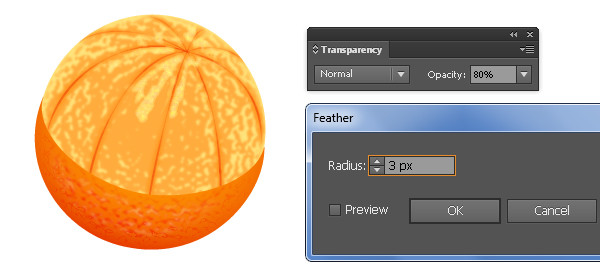
12. To add some details, first create some blue shapes with the Pencil Tool (N) like in the first and the second images. Once your shapes are drawn, reselect them and replace the existing color with R=255, G=231, B=129, then group (Ctrl +G) these resulting shapes. Make sure that the newly created group is still selected and go to the Effect > Texture > Grain… Follow the data like you see in the third image and click OK. Then apply a 3px Feather effect for the resulting group and reduce its Opaciy to 80%.




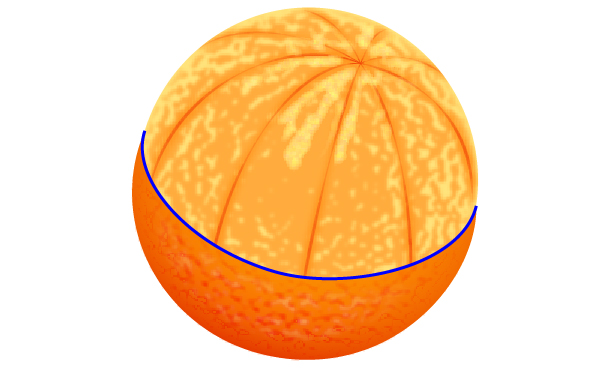
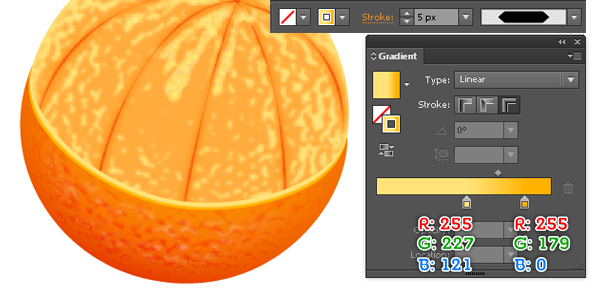
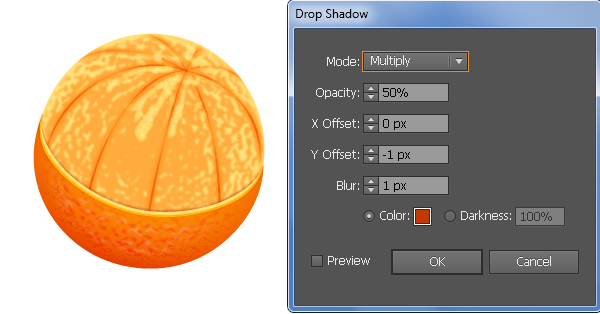
13. Pick the Pen Tool (P) and create a curved path like you see in the first image. Once your path is drawn, reselect it, replace the existing stroke color with the linear gradient across stroke, then change the stroke weight to 5px and apply the Width Profile 3 for the resulting path. Keep this curved path selected and make a copy (Ctrl +C, Ctrl +F) of it. Still having the copy selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the third image and click OK. Having the resulting path selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set created in the step 11 and press (Ctrl +F) to paste the path was cut in this step. Finally, double-click on the anywhere outside of the clipping set.




14. Select and group (Ctrl +G) all objects created from beginning step 2 to this time, then name this group “Orange”. The orange is ready and looks like this:

Create the Letters
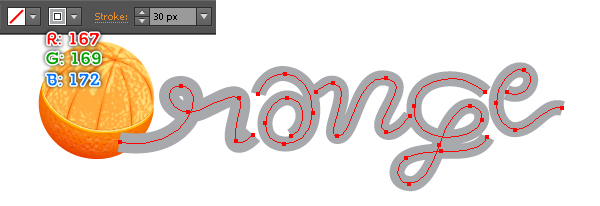
15. Pick the Pen Tool (P) and create some letters like you see in the first and the second images below. Once your letters are drawn, reselect and group (Ctrl +G) them. Next replace the existing stroke color of the newly created group with R=167, G=169, B=172 and change the stroke weight to 30px. Finally select this group and simply lock it (Ctrl +2) to make sure that you don’t accidentally select/move it. We will only use it as a guide.


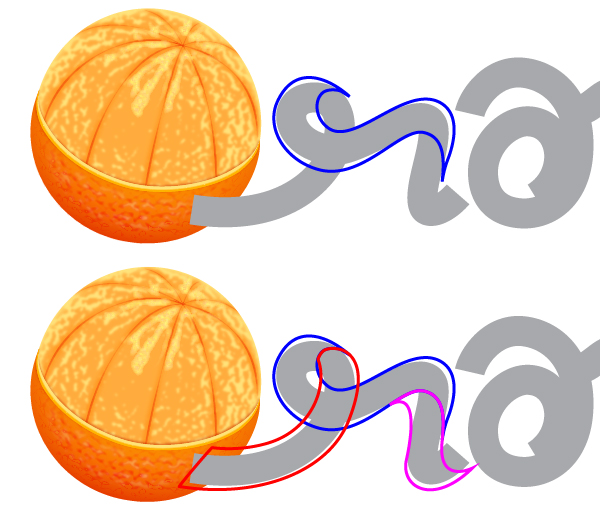
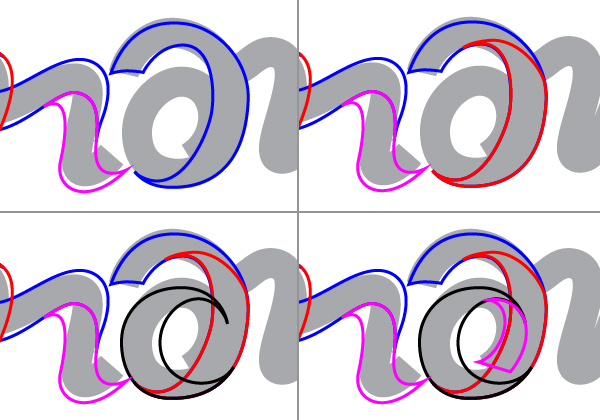
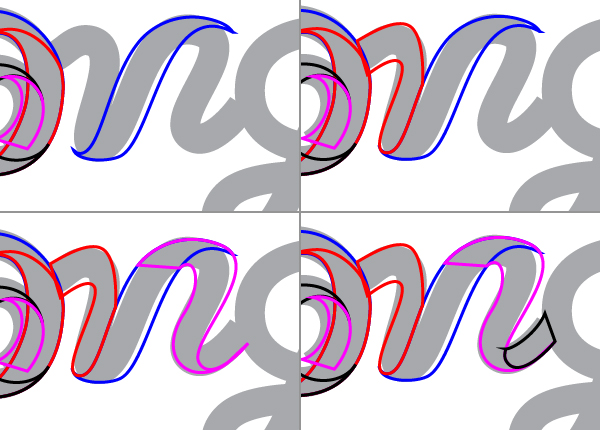
16. Focus on the “r“, pick the Pen Tool (P) and draw an object as shown in the first image. Keep working with the Pen Tool (P) and create two objects like you see in the second image.

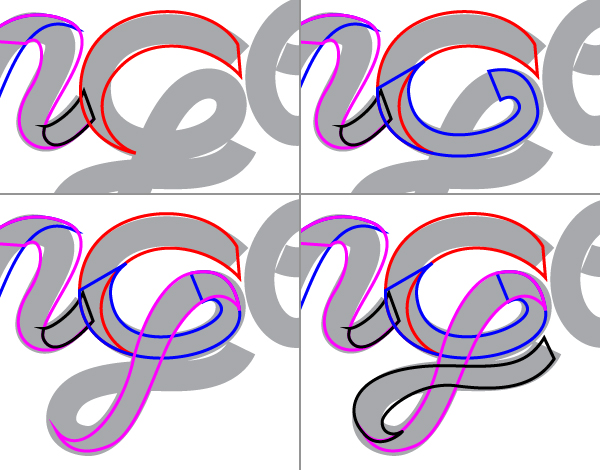
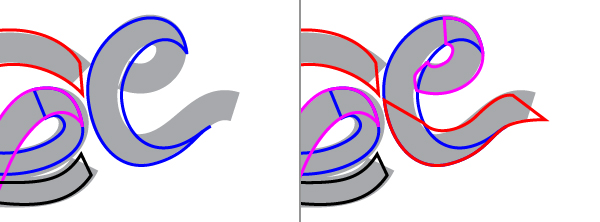
17. Likewise, with the help of the Pen Tool (P) and follow the sequence of images, draw more objects for the remaining letters.




18. After you are done creating the objects, you can remove the group created in the step 15. At this point your illustration should look like in the next image:

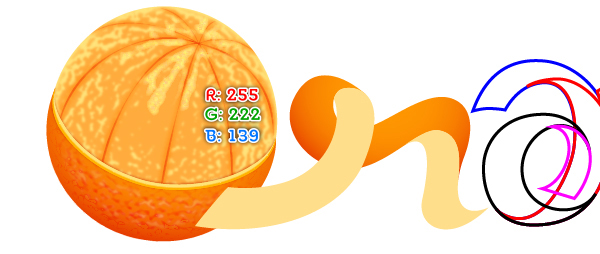
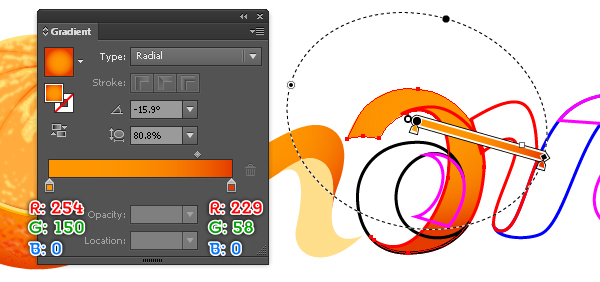
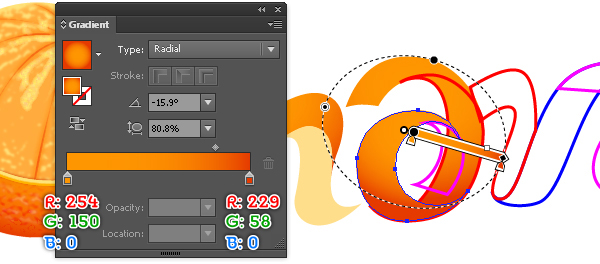
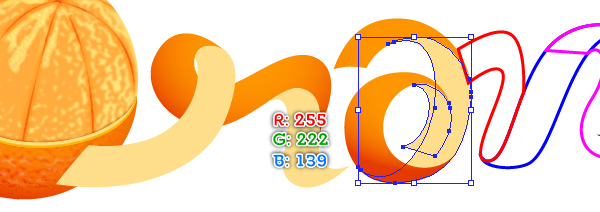
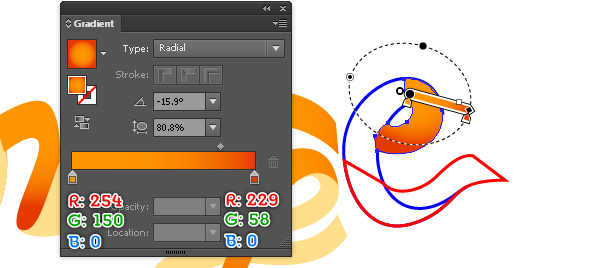
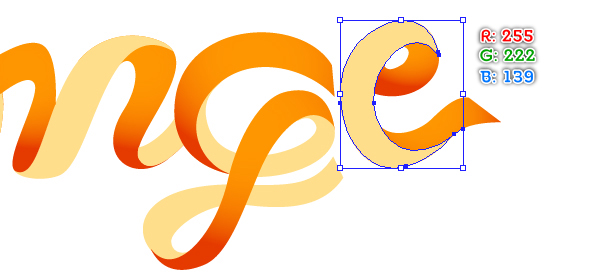
19. Focus on the letter “r“, select the blue object and remove its stroke, then fill this object with the radial gradient as shown below. Next select the two remaining objects of the letter “r” and remove their stroke, then fill them with R=255, G=222, B=139.


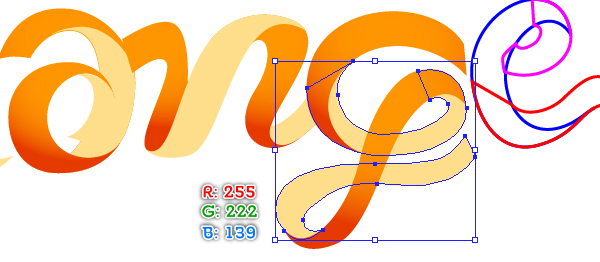
20. Now, follow the sequence of images and fill color for the objects of other four letters. First of all, we’ll fill color for four objects of the letter “a“.



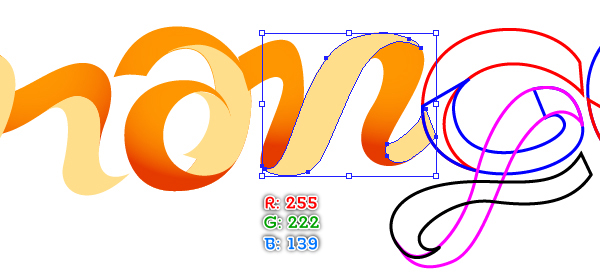
21. Next come the letter “n“.



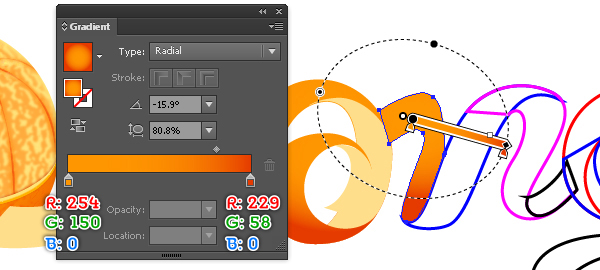
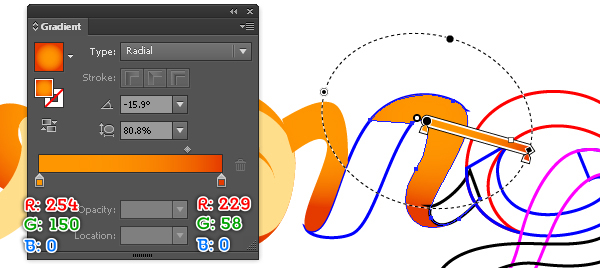
22. We will continue with the letter “g“.



23. We’re done with the letter “g“. It’s time for the letter “e” now.



24. At this point your illustration should look like in the next image:

Add the Textures to the Letters
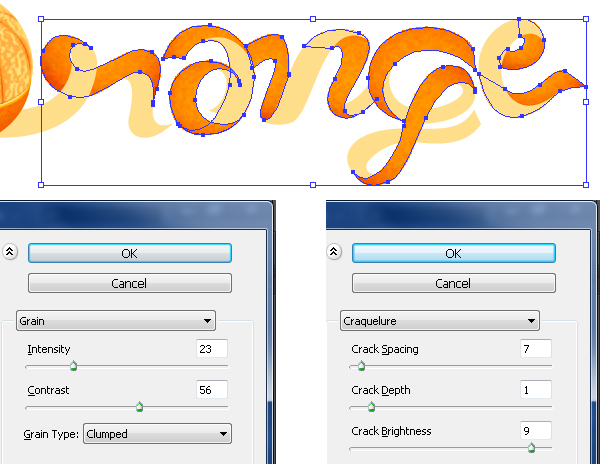
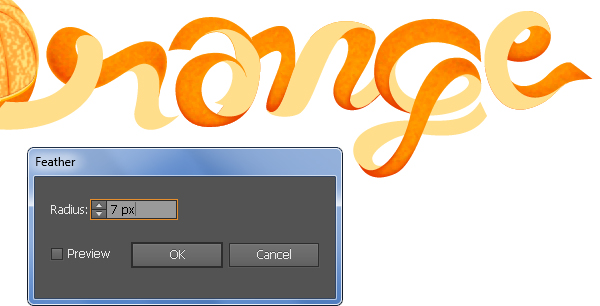
25. Select the orange shapes of the letters and make a copy (Ctrl +C, Ctrl +F) of them, then go to the Effect > Texture > Grain… Follow the data as shown below and click OK, then go to the Effect > Texture > Craquelure… Follow the data like you see in the first image and click OK. Finally apply a 7px Feather effect for the resulting shapes.


26. Select the yellow shapes of the letters and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing color of these copies with R=251, G=226, B=128. Keep the resulting shapes selected and go to the Effect > Distort > Glass… Follow the data as shown in the second image and click OK. Make sure that the resulting shapes are still selected, apply a 1px Gaussian Blur effect for them, then change the Blending Mode to Multiply and reduce their Opaciy to 60%.


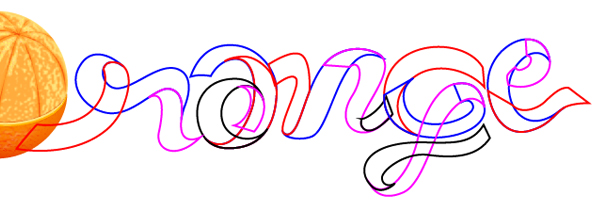
27. With the help of the Pen Tool (P) create some curved paths like you see in the images below.

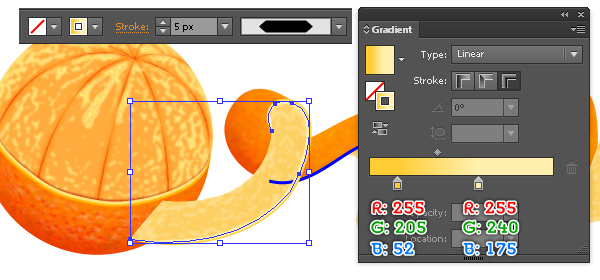
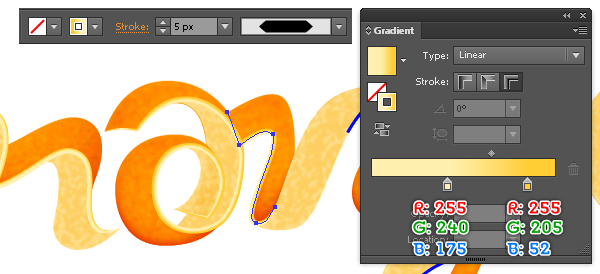
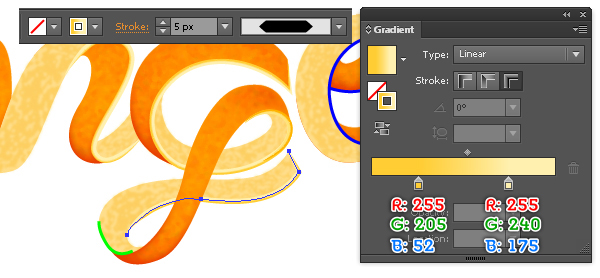
28. Focus on the letter “r“, select the green path and replace the existing stroke color of it with the linear gradient across stroke. Then change the stroke weight of the resulting path to 5px and apply the Width Profile 3 for it. Next select the blue path of the letter “r“, then pick the Eyedropper Tool (I) and click on the path you just filled with yellow gradient colors.


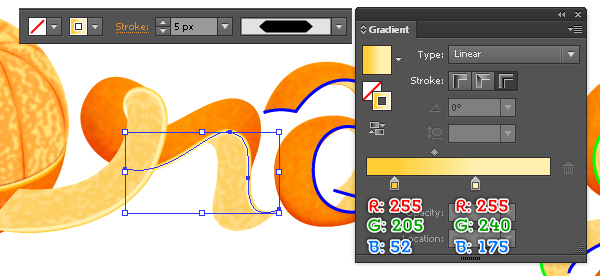
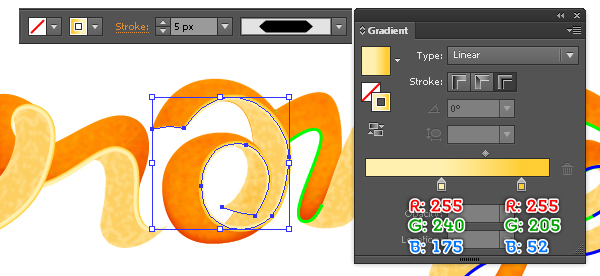
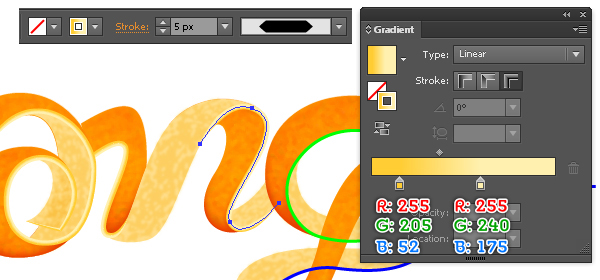
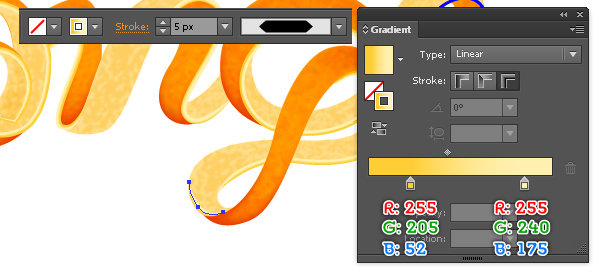
29. Next come the letter “a“. Select the blue curved path of this letter, then pick the Eyedropper Tool (I) and click on one of the two paths of the letter “r” you just filled with yellow gradient colors. Keep the resulting path selected, open the Gradient palette (Window > Gradient) and then drag the color stops to new locations as shown in the image below.

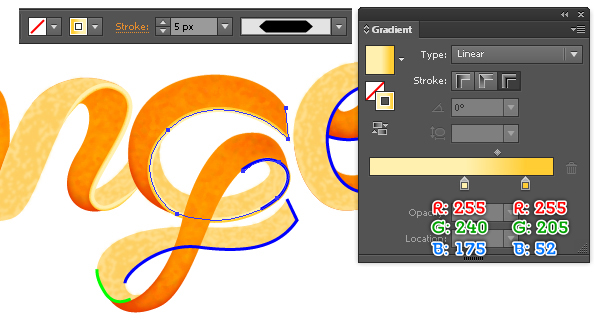
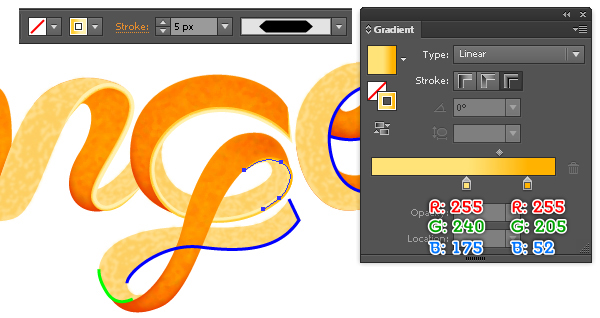
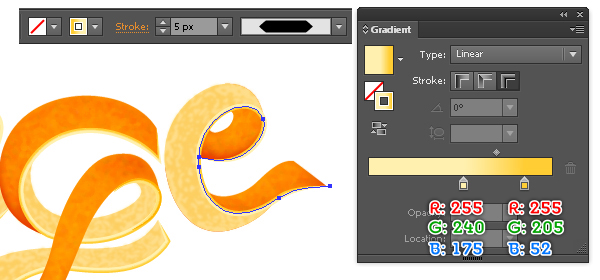
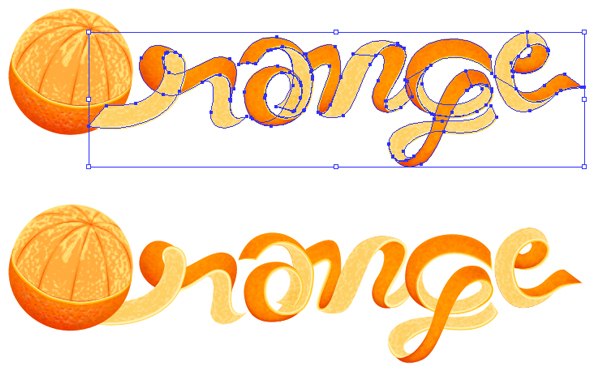
30. Likewise, follow the sequence of images and repeat the same process for the curved paths of the three remaining letters.







31. Now select and group (Ctrl +G) all objects of the five letters, then name this group “Letters”. Keep the newly created group selected and hide it behind the group “Orange”. We are done with the orange and the letters for the moment.

Create the Background
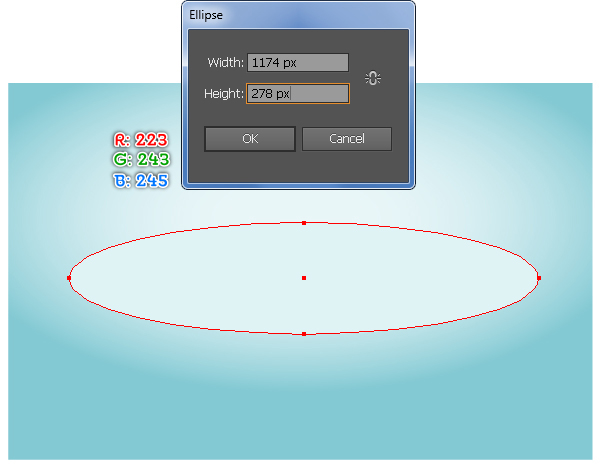
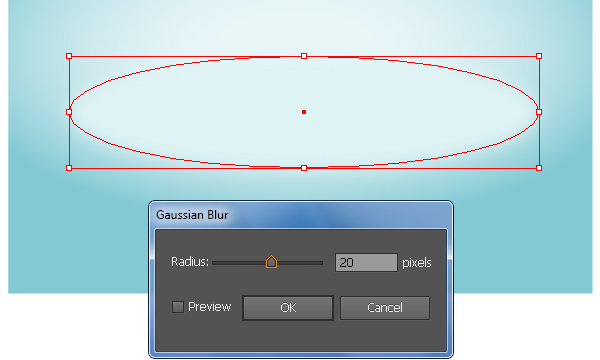
32. We will continue with the background. Pick the Rectangle Tool (M) and create a 1460 by 942px rectangle, then fill this rectangle with the radial gradient as shown below. Next with the Ellipse Tool (L), create a 1174 by 278px ellipse. Fill this ellipse with R=223, G=243, B=245 and place it to the position like you see in the second image, then apply a 20px Gaussian Blur effect for this new ellipse. Finally place two groups (“Orange” and “Letters”) into the newly created background.




Add Shadows for the Orange and the Letters
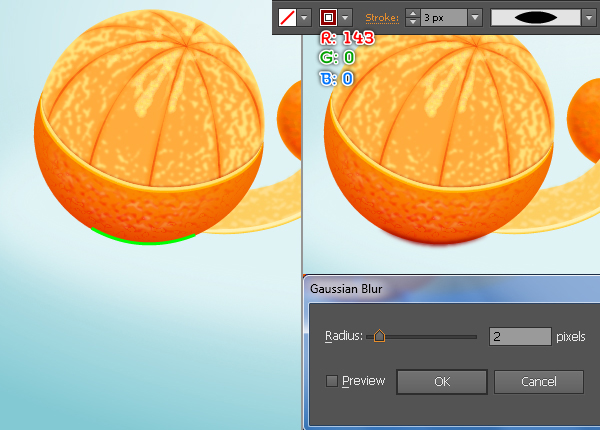
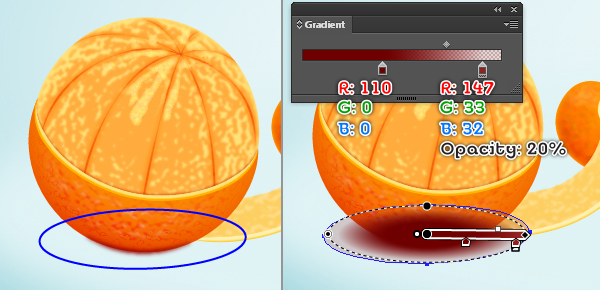
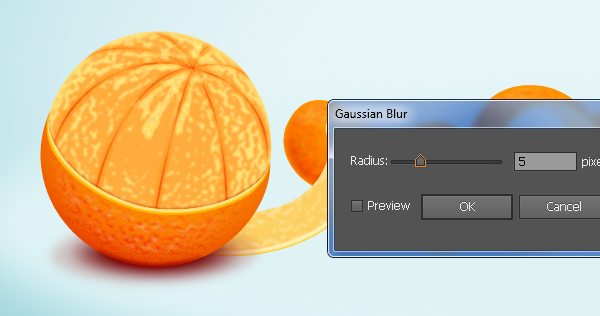
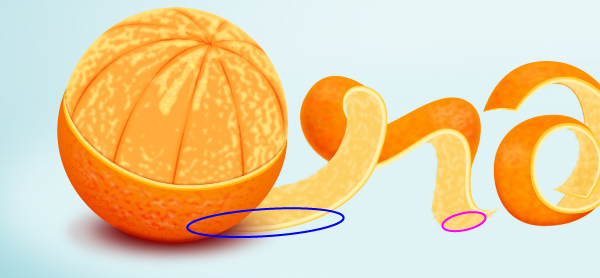
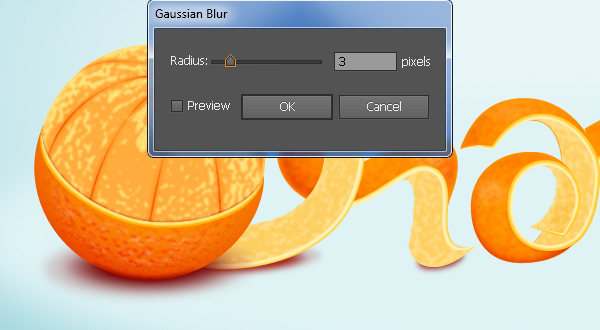
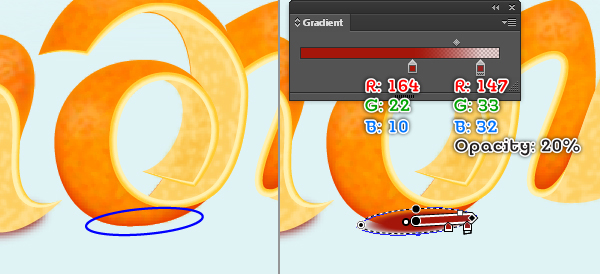
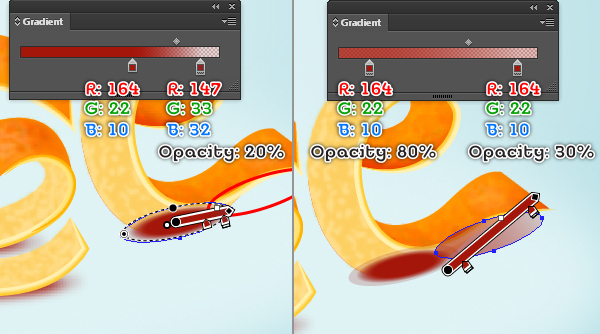
33. To give a more realistic look I’m going to be adding some shadows on some key places. First, pick the Pen Tool (P) and create a curved path as shown in the first image. Once your path is drawn, reselect it and change the stroke weight to 3px, then replace the existing stroke color of it with R=143, G=0, B=0. Next apply the Width Profile 1 and a 2px Gaussian Blur effect for the resulting path. Now with the Ellipse Tool (L), create a blue ellipse and then place it to the position like you see in the third image. Keep the new ellipse selected and remove its stroke, then fill this ellipse with the radial gradient as shown in the fourth image. Finally apply a 5px Gaussian Blur effect for the resulting ellipse and then hide it behind the group “Orange”.



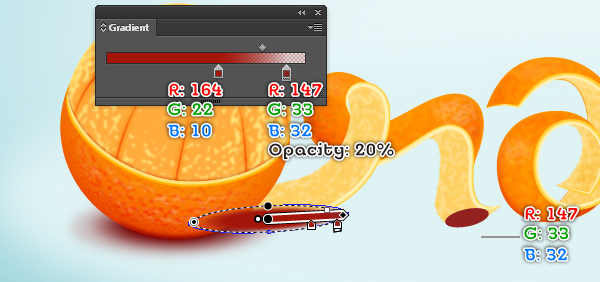
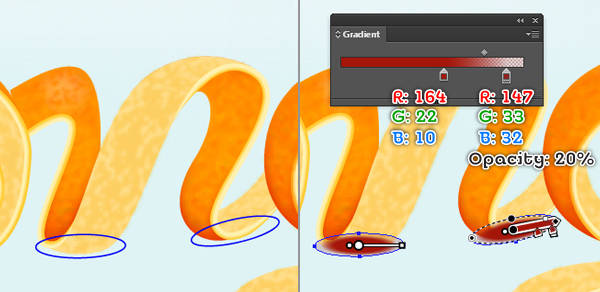
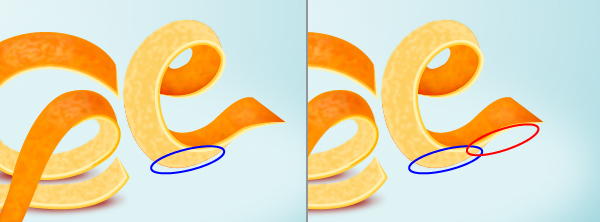
34. With the help of the Ellipse Tool (L), create two ellipses and then place them to the positions as shown below. Select the blue ellipse and remove its stroke, then fill this ellipse with the radial gradient like you see in the second image. Next select the remaining ellipse, remove its stroke and fill it with R=147, G=33, B=32. Now reselect the two ellipses created in this step and apply a 3px Gaussian Blur effect, then hide the resulting ellipses behind the letter “r“.



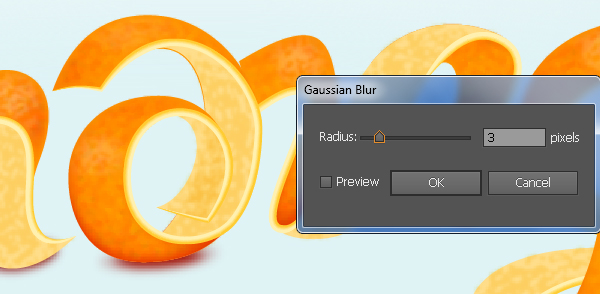
35. Likewise, follow the sequence of images and repeat the same process to add the shadows for the four remaining letters.










36. You should end up with something like this:

And We’re Done!





