It’s October and we all know what that means, Halloween is just around the corner. Join me in this tutorial to create a Halloween poster in Adobe Illustrator. We’ll use the Pen Tool, Gradient Tool, Blending Modes, Clipping Mask and some basic effects. This is a great tutorial for beginners, so let’s begin!
Create a New Document
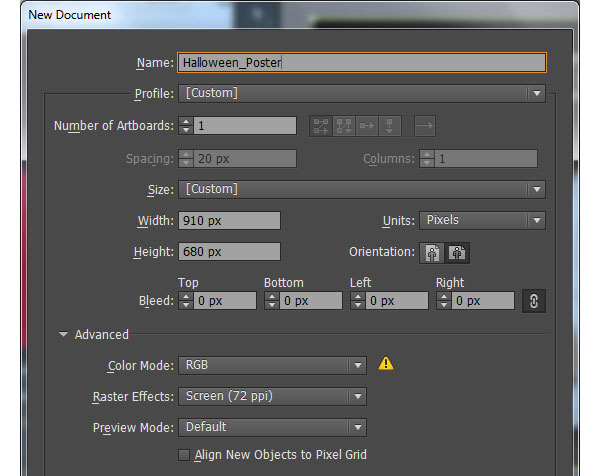
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 910 in the width box and 680 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Ghost
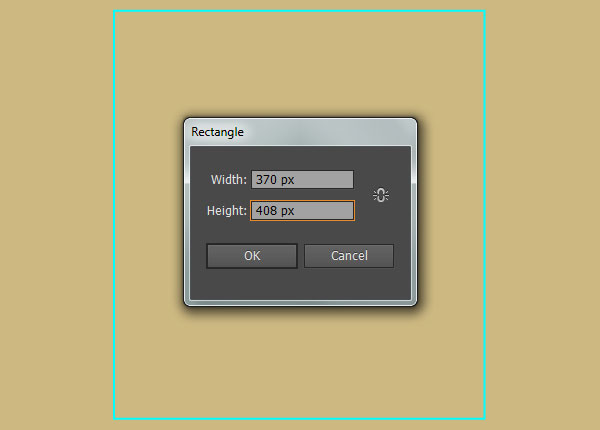
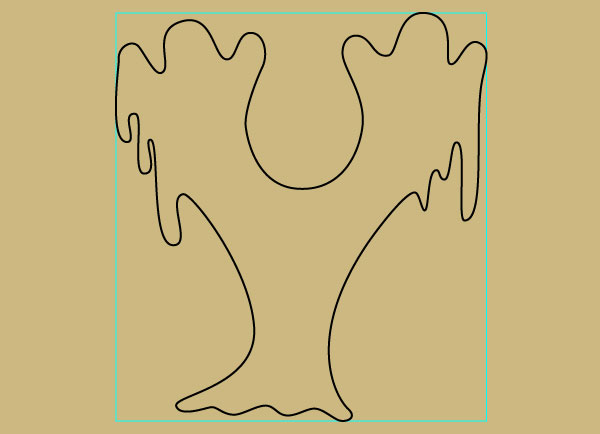
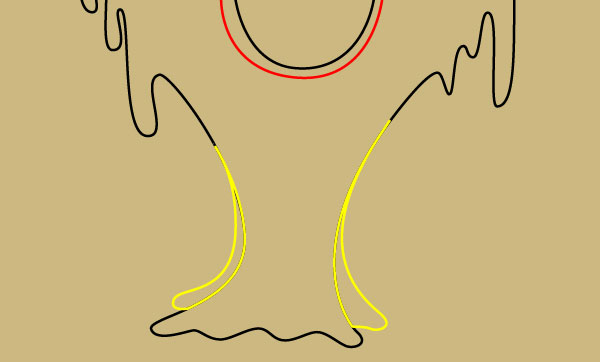
2. Pick the Rectangle Tool (M) and create a 370 by 408px rectangle. Next with the Pen Tool (P), create an object like you see in the second image. Once your object is drawn, reselect the rectangle created in this step and remove it.


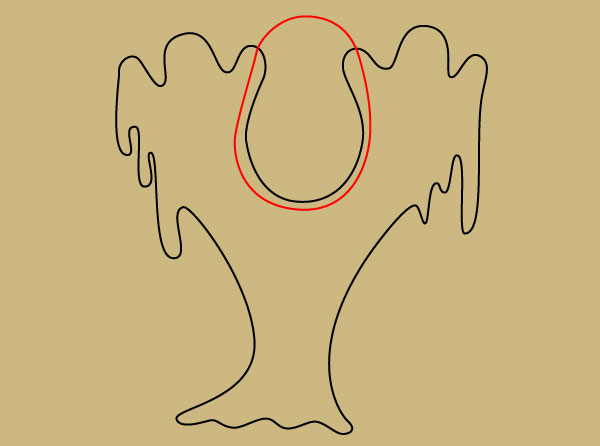
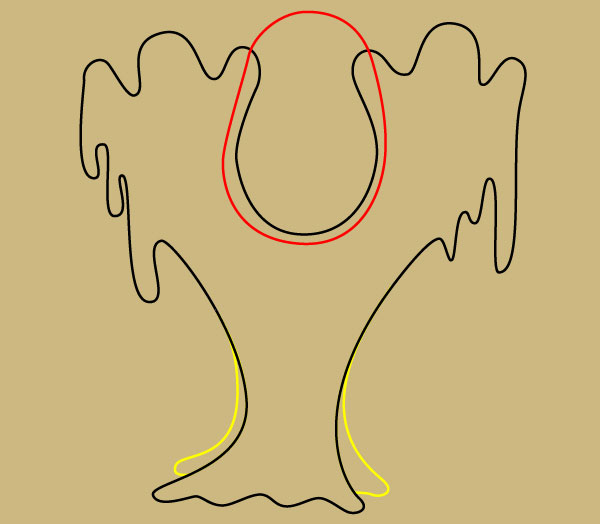
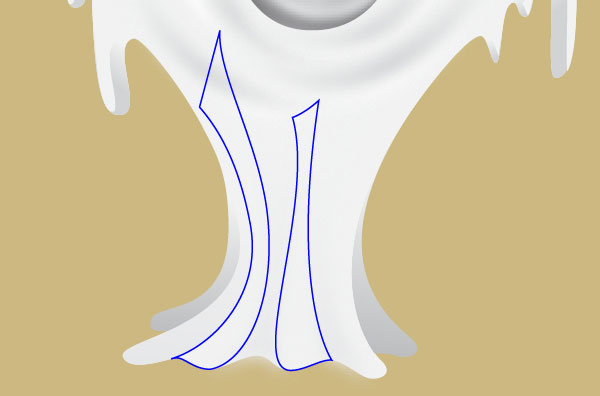
3. Keep working with the Pen Tool (P), create three objects like you see in the images below. Next reselect the two yellow objects and send them to back (Ctrl +Shift +Left Square Bracket).



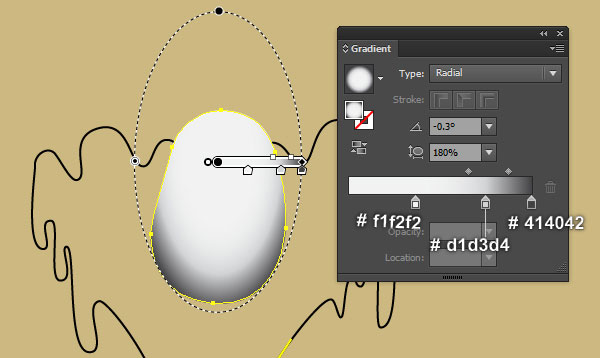
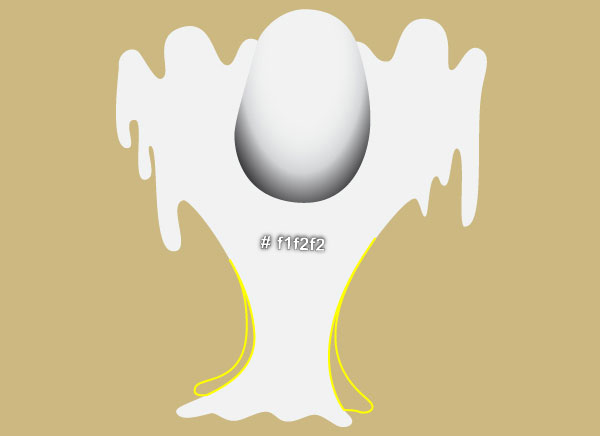
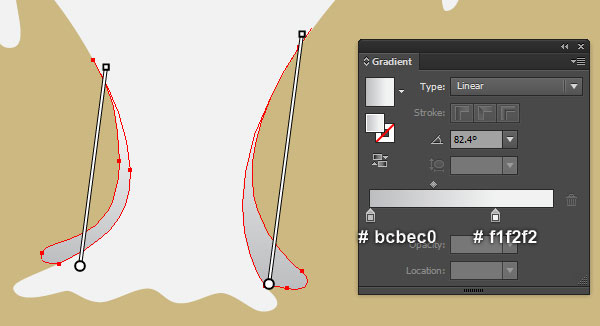
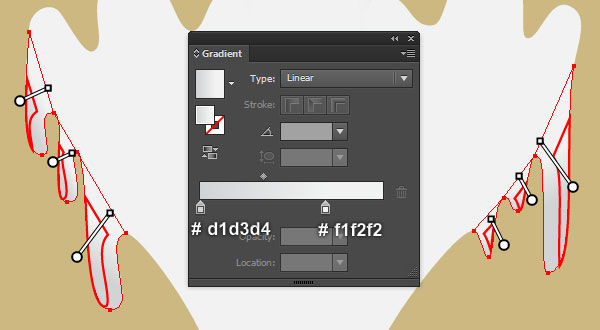
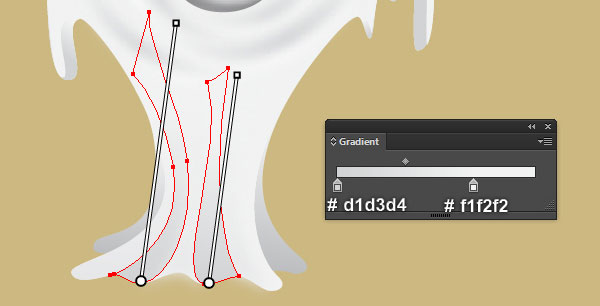
4. Select the red object created in the step 3, remove its stroke and fill this object with the radial gradient as shown below. Next select the black object, remove its stroke and fill this object with white (# f1f2f2). Finally select the two yellow objects, remove their strokes and then fill these objects with the linear gradient like you see in the last image.



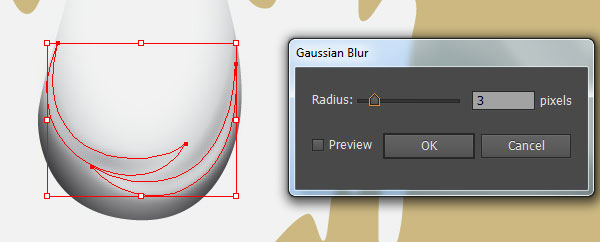
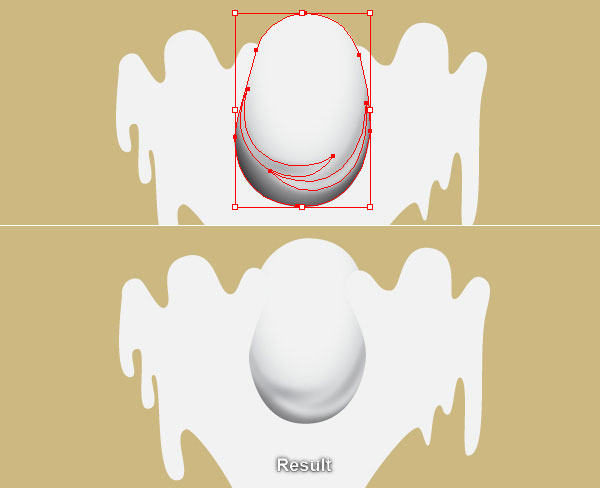
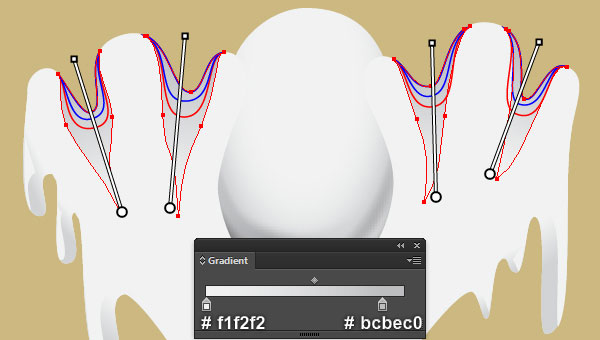
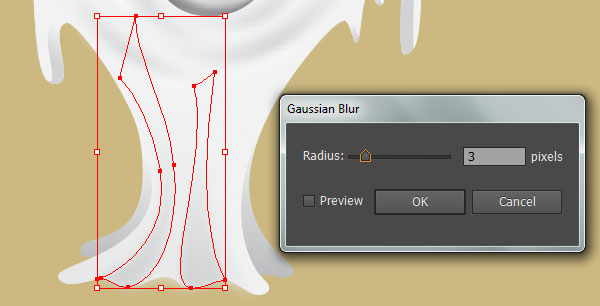
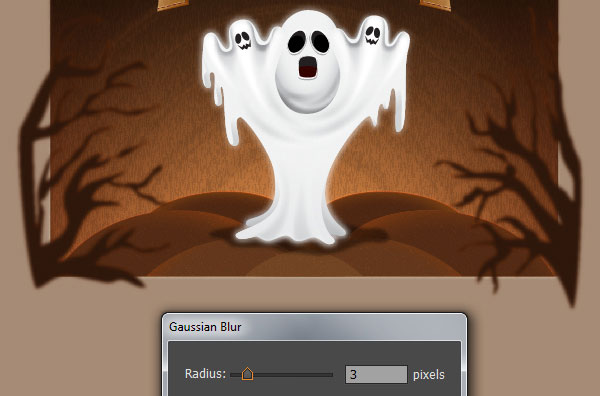
5. With the help of the Pen Tool (P) and the Gradient Tool (G), create two shapes like you see in the images below. Once your shapes are drawn, reselect them and go to the Effect > Blur > Gaussian Blur… Enter a 3px Radius and click OK. Now reselect the first shape created in the step 4 and the two shapes with blur effect applied in this step, then send them to back (Ctrl +Shift +Left Square Bracket).





6. With the help of the Pen Tool (P) and the Gradient Tool (G), create shapes like you see in the images below.




7. In the end your illustration should look like the image shown.

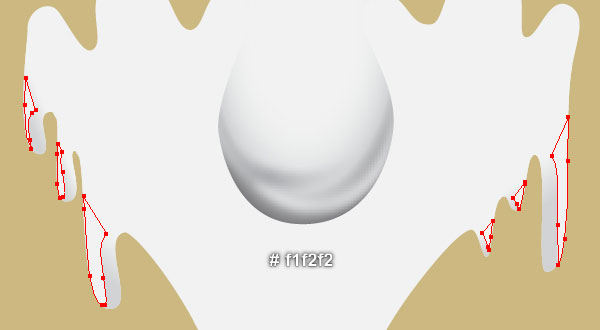
8. Continue with the Pen Tool (P), create objects like you see in the image below.



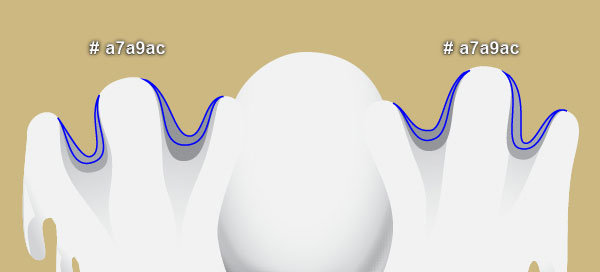
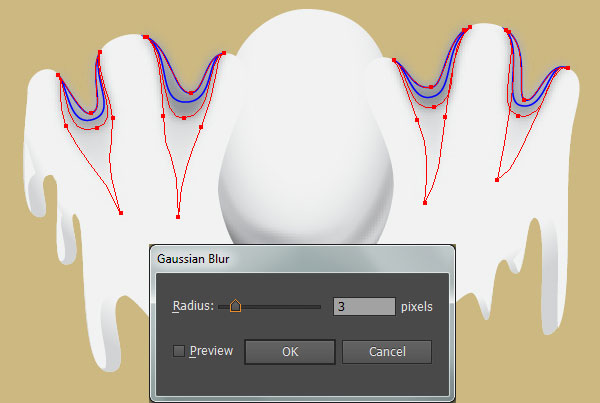
9. Select four black objects created in the step 8, remove their strokes and fill these objects with the linear gradient as shown below. Next select four red objects and remove their strokes, then fill them with gray (# a7a9ac). Now reselect eight shapes created in this step and go to the Effect > Blur > Gaussian Blur… Enter a 3px Radius and click OK. Finally select the four remaining objects, remove their strokes and then fill these objects with white (# f1f2f2).




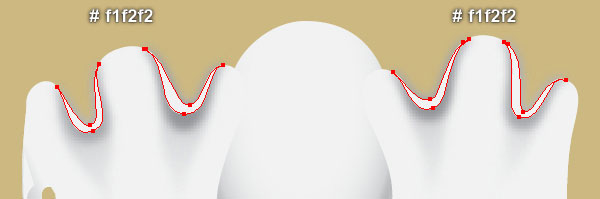
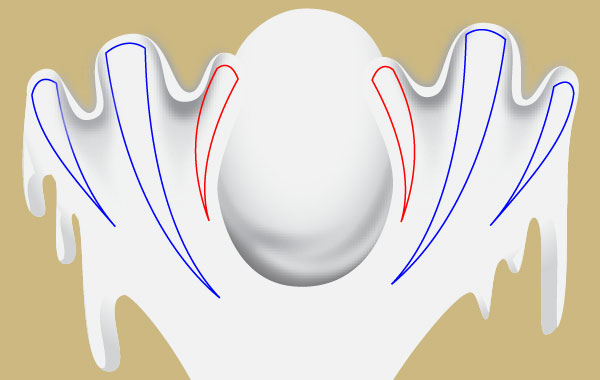
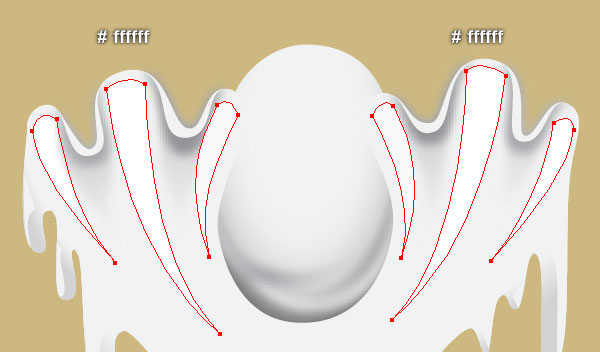
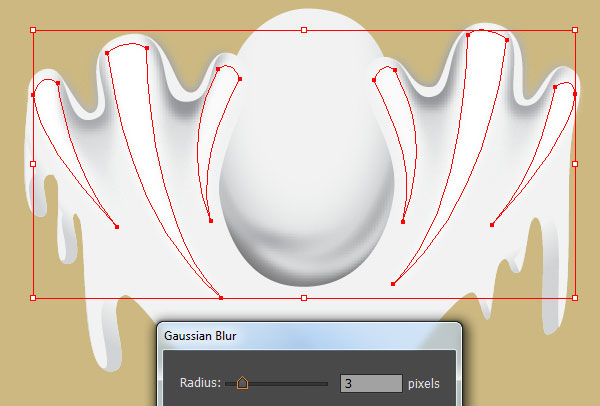
10. Pick the Pen Tool (P) and create six white shapes (# ffffff) as shown in the first and the second images. Next reselect the six newly created shapes and apply a 3px Gaussian Blur effect for them.



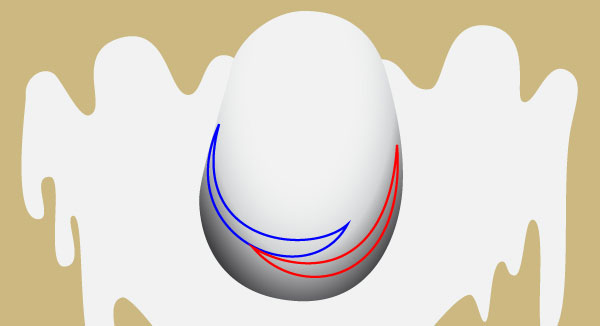
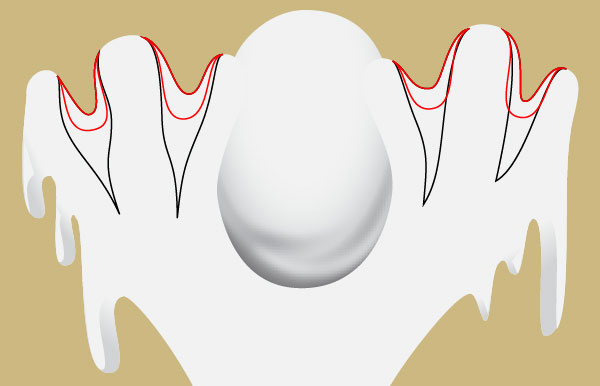
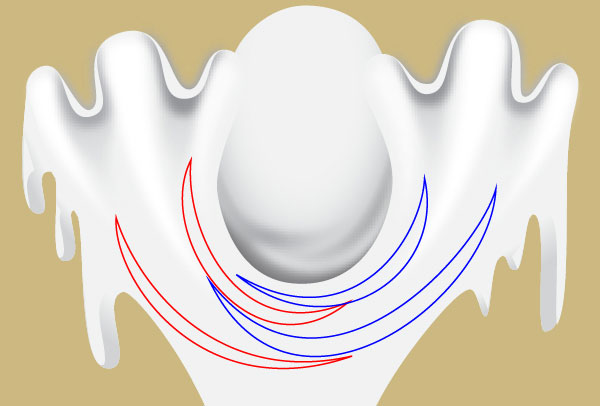
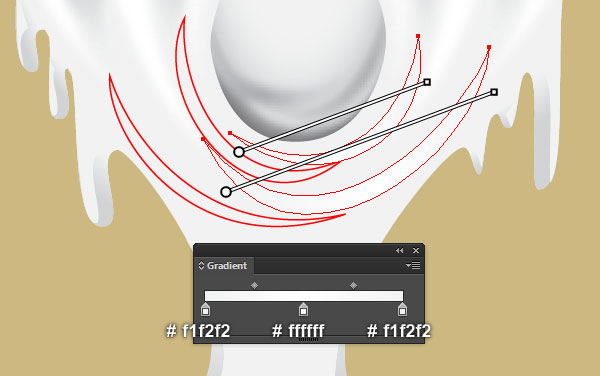
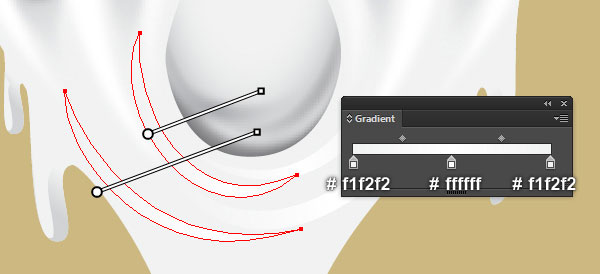
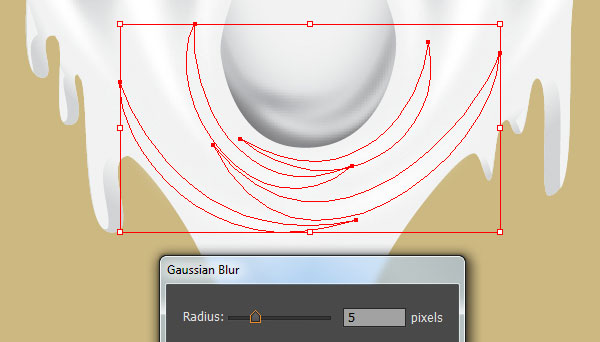
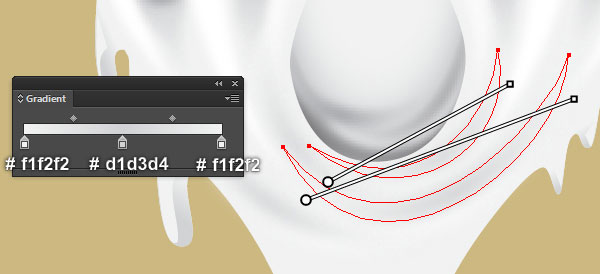
11. With the help of the Pen Tool (P) and the Gradient Tool (G), create four shapes like you see in the images below. Once your shapes are drawn, reselect these shapes and apply a 5px Gaussian Blur effect for them.




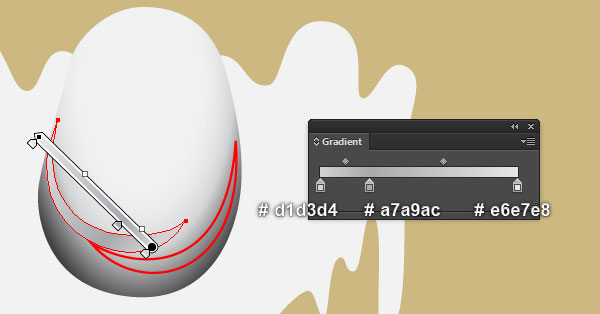
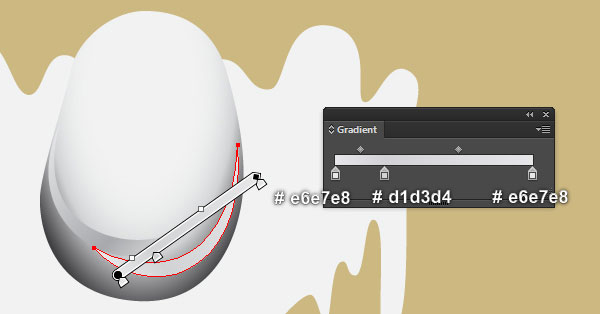
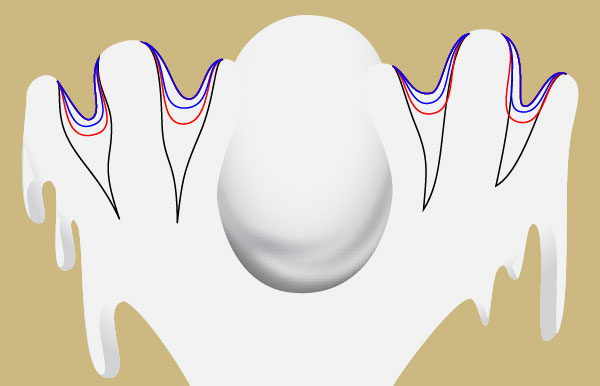
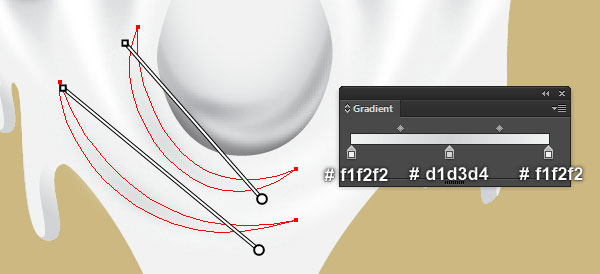
12. Select two left shapes created in the step 11 and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing color of the copies with new linear gradient. Keep the two resulting shapes selected and move them 5px up. Next select the two right shapes created in the step 11 and make a copy of them. Replace the existing color of the newly created shapes with new linear gradient like you see in the second image. Still having the resulting shapes selected and move them 5px up.


13. At this point your ghost should look like in the next image:

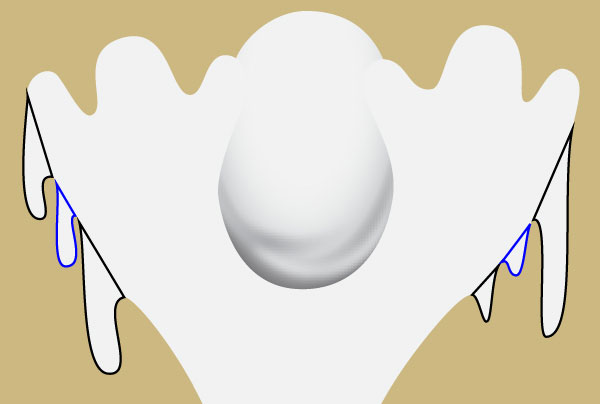
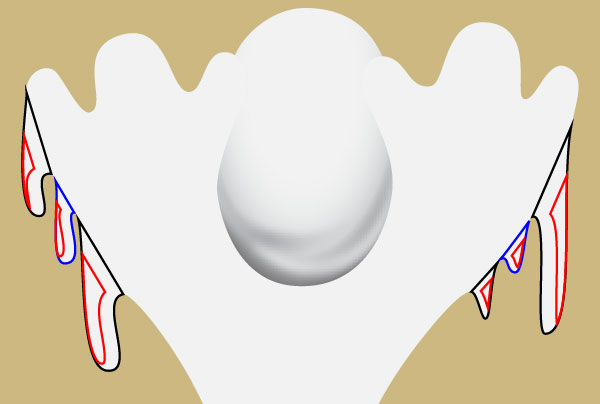
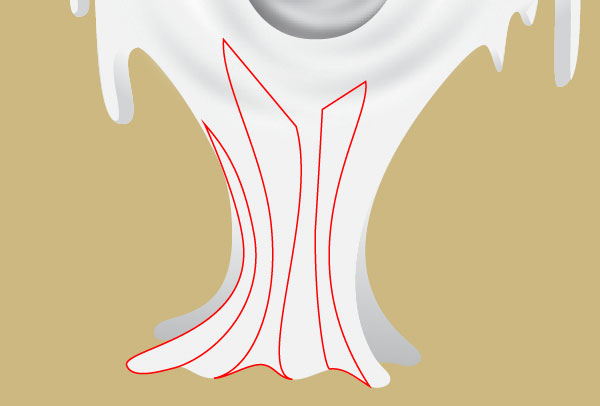
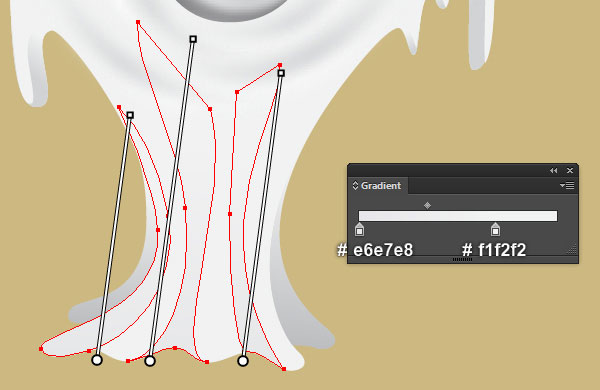
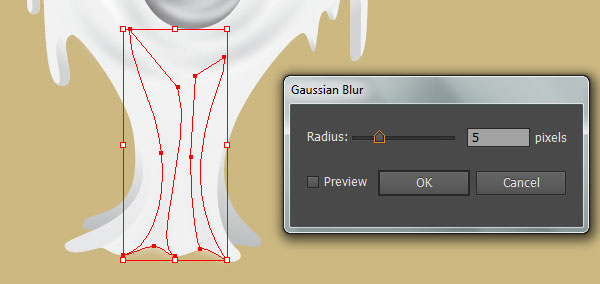
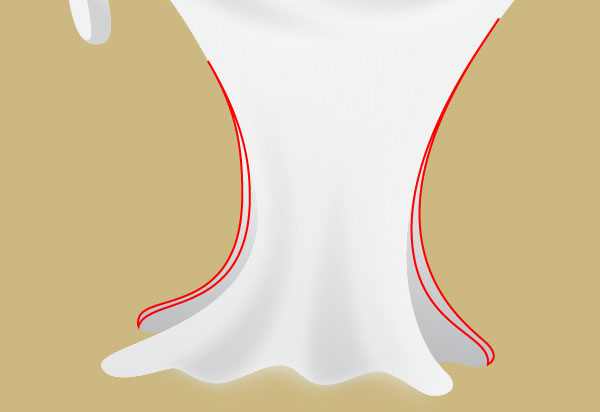
14. Next come the lower part of the ghost. With the help of the Pen Tool (P) and the Gradient Tool (G), create three shapes like you see in the first and the second images. Next reselect the two right shapes created in this step and apply a 5px Gaussian Blur effect for them.



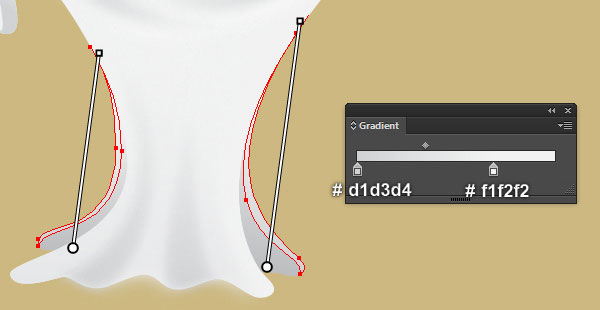
15. Continue with the Pen Tool (P) and the Gradient Tool (G), create two shapes as shown in the first and the second images. Once your shapes are drawn, reselect them and apply a 3px Gaussian Blur effect for these shapes.



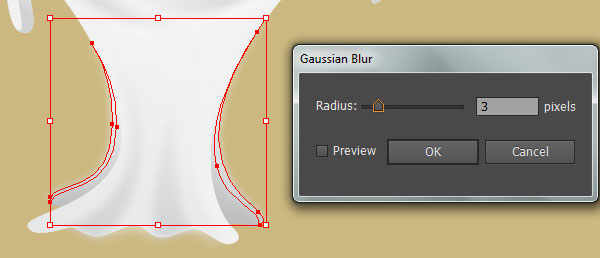
16. With the help of the Pen Tool (P) and the Gradient Tool (G), create two shapes as shown in the first and the second images. Once your shapes are drawn, reselect them and apply a 3px Gaussian Blur effect for these shapes.



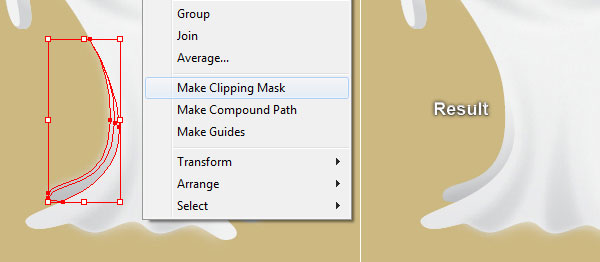
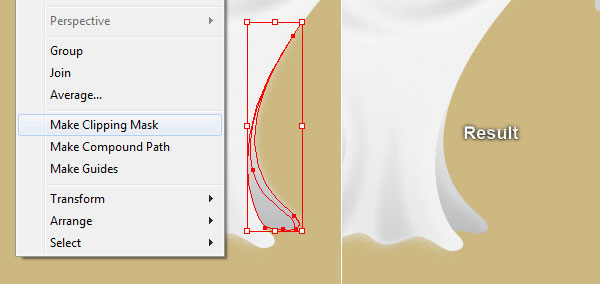
17. Select the left shape created in the step 4 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the left shape with blur effect applied in the step 16. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Likewise, repeat the same process for the right side of the ghost to get the result as shown in the last image.


18. In the end your ghost should look roughly like the image below.

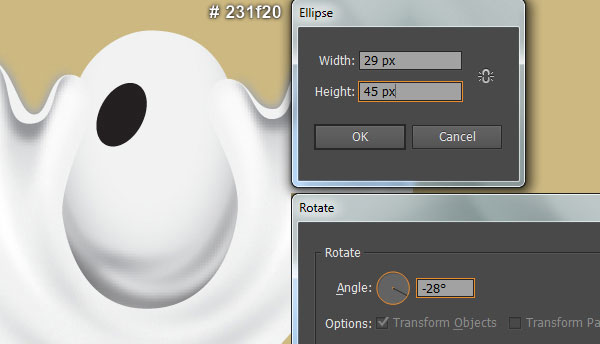
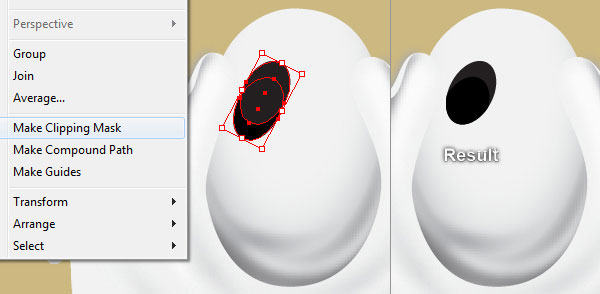
19. It’s time to draw the eyes and the mouth of the ghost. Pick the Ellipse Tool (L) and create a lighter black ellipse (# 231f20). Make sure that the newly created ellipse is still selected and go to the Object > Transform > Rotate… Enter a -28 degrees Angle and click OK, then place the resulting ellipse to the position as shown below. Make a copy (Ctrl +C, Ctrl +F) of the ellipse created in this step, replace the existing color of the copy with black (# 000000), then move it 11px down and 5px to the left. Now reselect the lighter black ellipse created in this step and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Having this copy selected, hold down the Shift and click on the black ellipse. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.



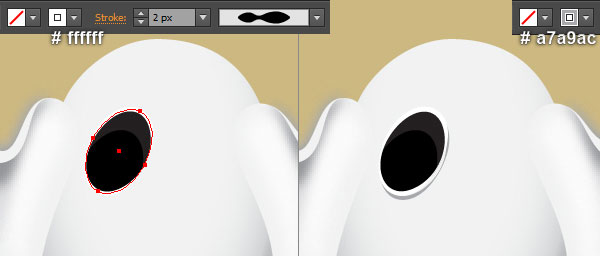
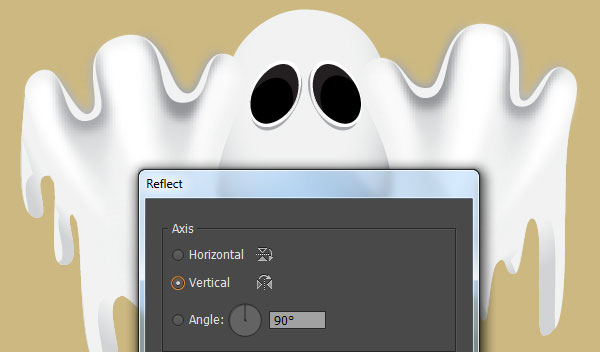
20. Select the first ellipse created in the step 19 and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, remove the fill color of it, then add a 2px white stroke (# ffffff) for the resulting ellipse. Still having the white ellipse selected, apply the Width Profile 2 for it and then hide this ellipse behind the first ellipse created in the step 19. Reselect the white ellipse and make a copy of it, then replace the existing stroke color of the copy with gray (# a7a9ac). Move this gray ellipse 2px down and 1px to the right, then hide it behind the white ellipse created in this step. Now select and group (Ctrl +G) all objects created from beginning step 19 to this time. Having the newly created group selected and go to the Object > Transform > Reflect… Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


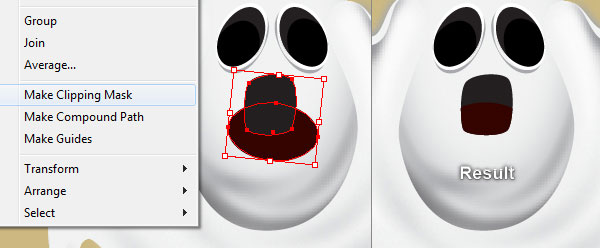
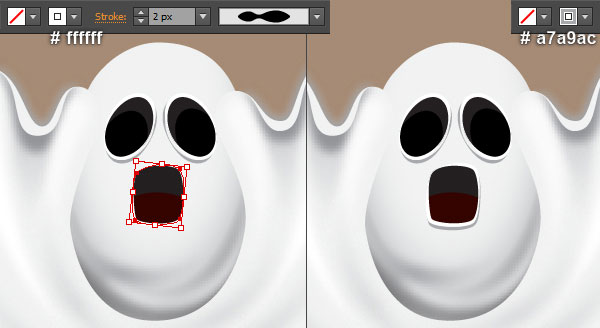
21. Next come the mouth. With the help of the Pen Tool (P) and the Ellipse Tool (L), create a gray shape (# 231f20) and a dark red ellipse (# 330400) like you see in the first and the second images. Reselect the gray shape and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the dark red ellipse. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Next select the gray shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, remove the fill color of it, then add a 2px white stroke (# ffffff) for the resulting object. Still having the white object selected, apply the Width Profile 2 for it and then hide this object behind the first shape created in this step. Reselect the white object and make a copy of it, then replace the existing stroke color of the copy with gray (# a7a9ac). Move this gray object 2px down and then hide it behind the white object created in this step.



22.

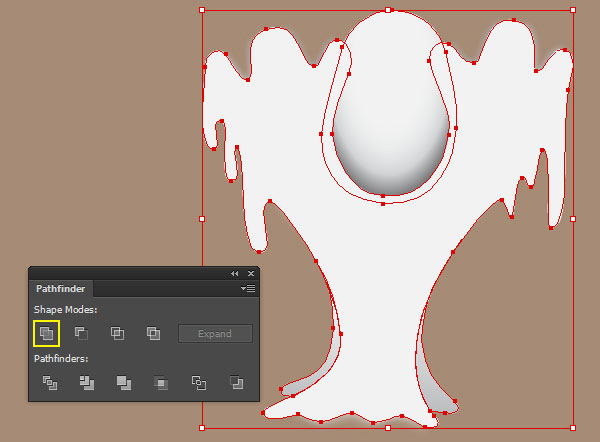
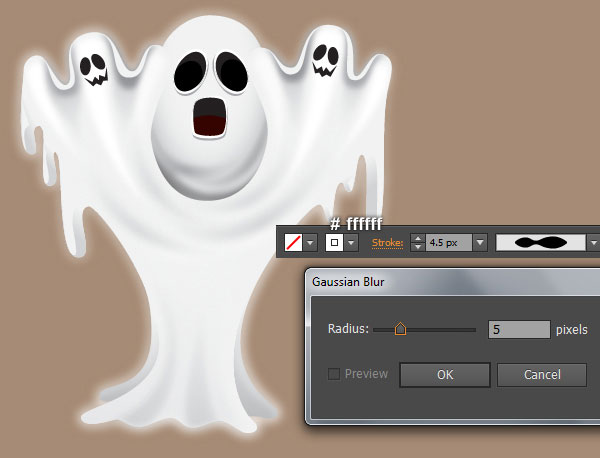
23. Select four shapes created in the step 4 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copies to front (Ctrl +Shift +Right Square Bracket). Keep these copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Make sure that the resulting object is still selected, remove the fill color of it and add 4.5px white stroke (# ffffff) for the resulting object. Finally apply the Width Profile 2 and a 5px Gaussian Blur effect for this white object.



24. Select and group (Ctrl + G) all objects created from beginning step 2 to this time. The ghost is ready and looks like this:

Create the Banner
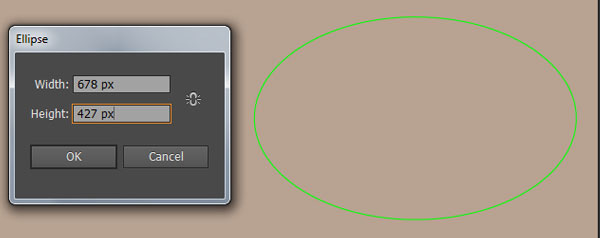
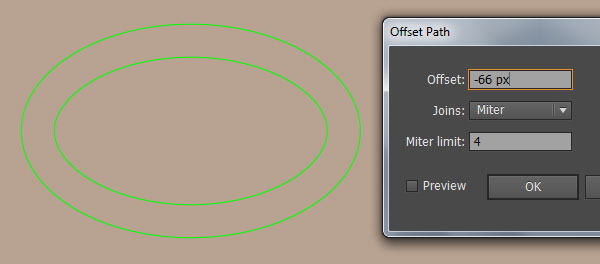
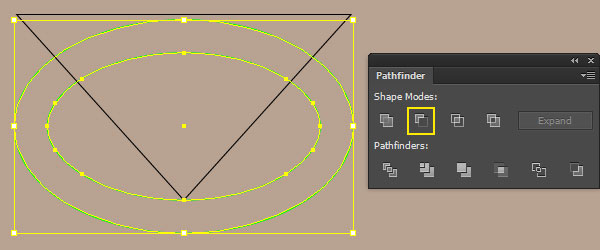
25. Pick the Ellipse Tool (L) and create a 678 by 427px ellipse. Still having the newly created ellipse selected and go to the Object > Path > Offset Path… Enter a -66px Offset and click OK.


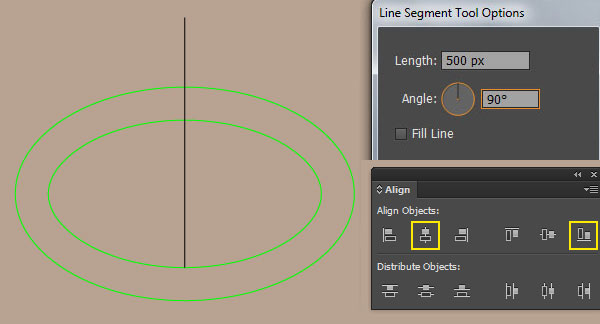
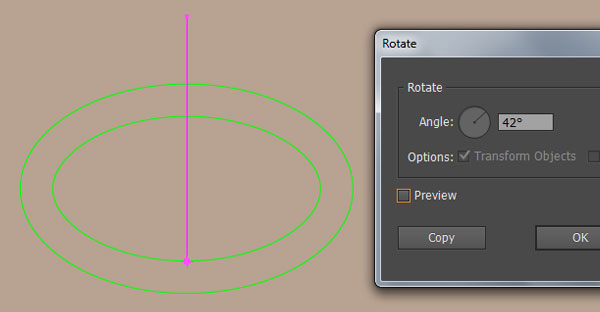
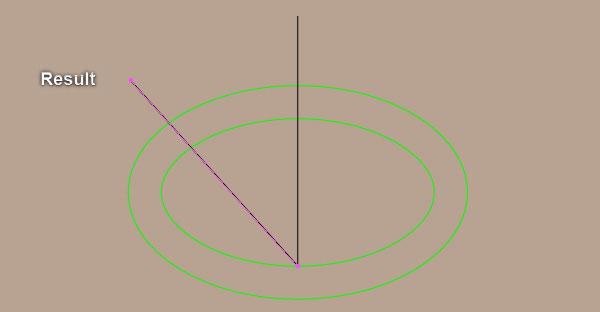
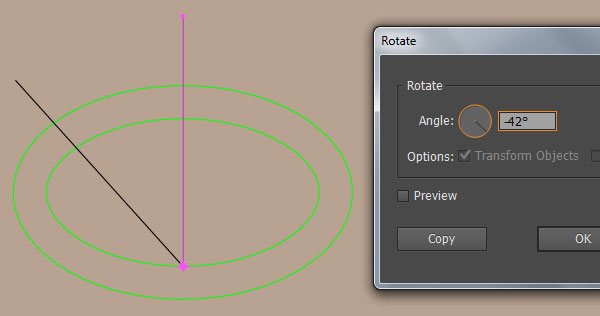
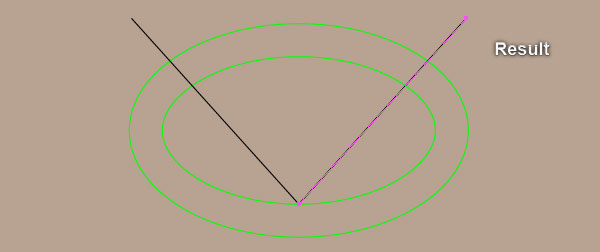
26. Using the Line Segment Tool (\) create a vertical line of length 500px, with a black stroke and no fill. Keep this line selected, hold down the Shift, click on the smaller ellipse created in the step 25, then release the Shift and click on the smaller ellipse again (to fixed its position). Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Bottom button. Now select the vertical line, pick the Rotate Tool (R), hold down the Alt and click on the bottom anchor point of the vertical line. In the Rotate dialog box, enter a 42 degrees Angle and click Copy. Next reselect the vertical line, pick the Rotate Tool (R), hold down the Alt and click on the bottom anchor point of this vertical line. In the Rotate dialog box, enter a -42 degrees Angle and click OK.





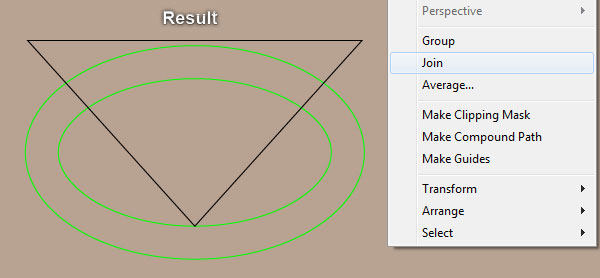
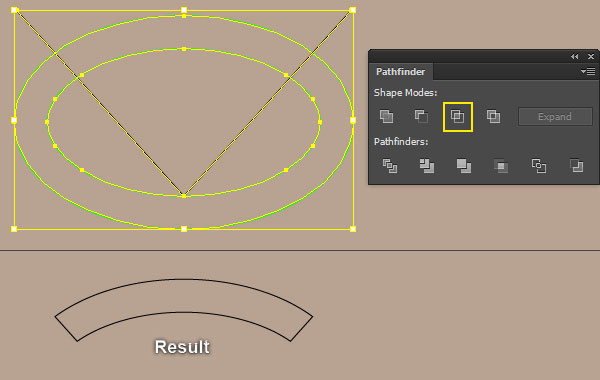
27. Select the two black lines created in the step 26, right click on the artboard and then select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section. Now select the two ellipses created in the step 25, open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Keep the resulting object selected, hold down the Shift and click on the black object created in this step, then click on the Intersect button from the Pathfinder palette. The resulting object should look like the last image below.



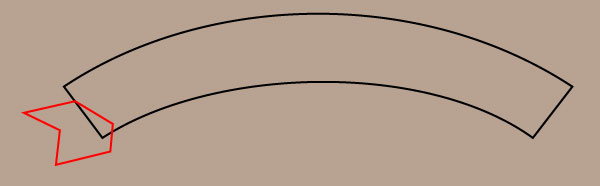
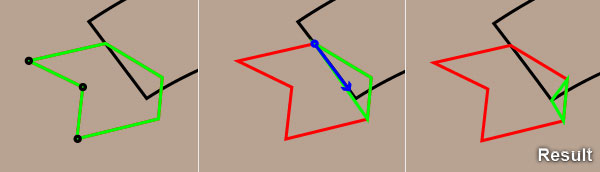
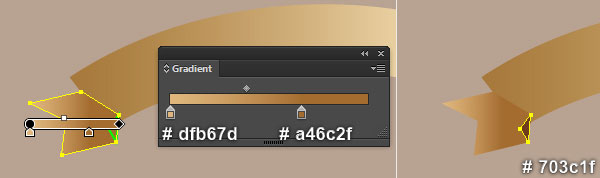
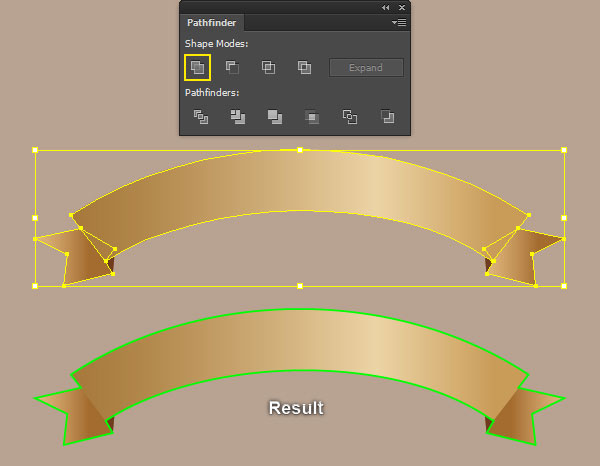
28. Pick the Pen Tool (P) and create a red object like you see in the image below. Once your object is drawn, make a copy (Ctrl +C, Ctrl +F) of it and replace the existing stroke color of the copy with green. With the help of the Direct Selection Tool (A) and the Shift, select three anchor points highlighted with black of the green object and remove them. Now focus on the third image, select the anchor point highlighted with blue of the green object, hold mouse and drag it to the direction of the arrow, then place it at the bottom-left anchor point of the black object. At this point your green object should look like in the last image below.


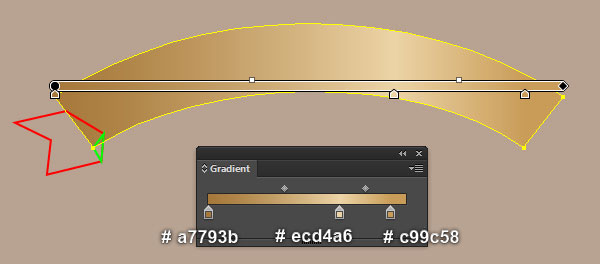
29. Select the black and the red objects created in the step 28, remove their strokes and fill these objects with the linear gradients as shown in the first and the second images. Next select the green object, remove its stroke and fill this object with brown (# 703c1f).


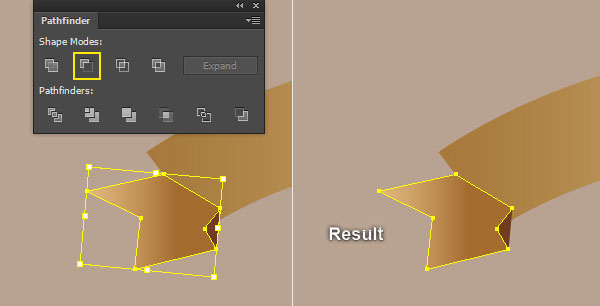
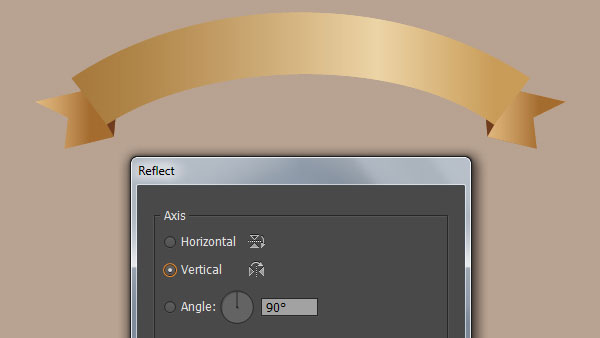
30. Select the smallest shape created in the step 29 and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the medium shape created in the step 29. Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Now reselect the two left shapes and go to Object > Transform > Reflect… Check the Vertical box then hit the Copy button. Select the resulting shapes, drag them to the right and place them as shown in the third image.


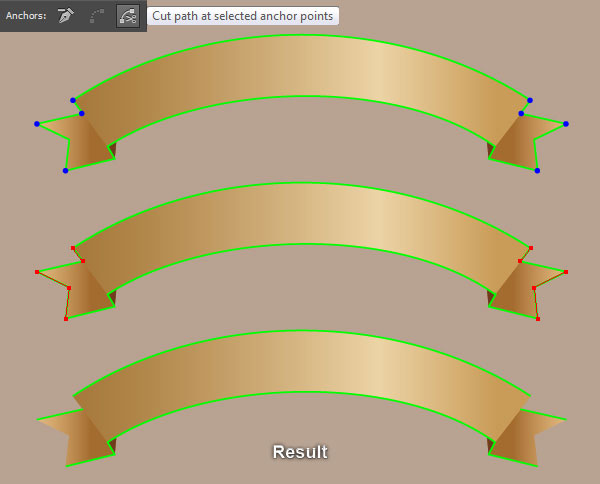
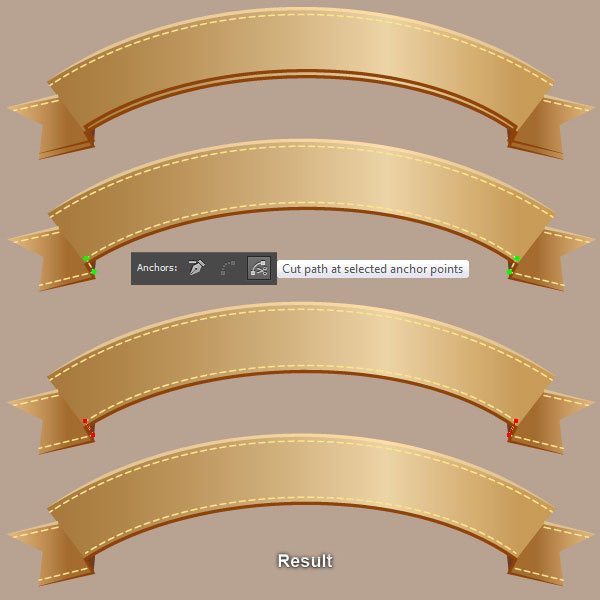
31. Select all shapes of the banner (except the two smallest shapes) and make a copy (Ctrl +C, Ctrl +F) of them, then bring these copies to front (Ctrl +Shift +Right Square Bracket). Keep the newly created shapes selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Remove the fill color of the resulting shape and then add a green stroke for it. Focus on the third image, select eight anchor points highlighted with blue of the green object and click on the “Cut path at selected anchor points” button from the Properties bar. Next select four paths as shown in the fourth image and remove them.


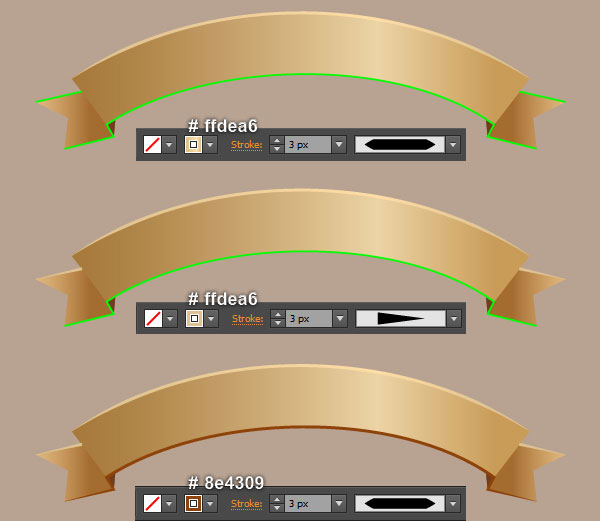
32. Select the upper, longer path created in the step 31, change the stroke weight to 3px and replace the existing stroke color with light orange (# ffdea6), then apply the Width Profile 3 for the resulting path. Next select the two shortest paths, change the stroke weight to 3px and replace the existing stroke color with light orange (# ffdea6), then apply the Width Profile 4 for the resulting paths. Next hide these two paths behind the biggest shape created in the step 29. Finally select the remaining path, change the stroke weight to 3px and replace the existing stroke color with dark orange (# 8e4309), then apply the Width Profile 3 for the resulting path.

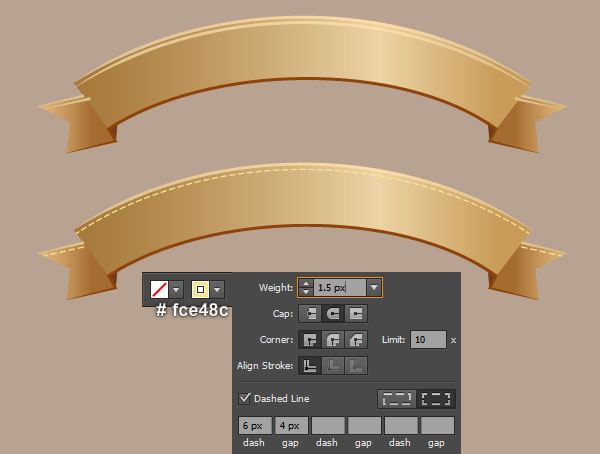
33. Select the three upper paths created in the step 32 and make a copy (Ctrl +C, Ctrl +F) of them. Select the longest copy and move it 6px down. Next select the left copy, move it 3px down and 7px to the right. Then select the remaining copy, move it 3px down and 7px to the left. Now reselect the three newly created paths, change the stroke weight to 1.5px and replace the existing stroke color with yellow (# fce48c). Keep the resulting paths selected, open the Stroke palette (Window > Stroke) and click the Round Cap icon. Then check the Dashed Line box, enter 6px in the dash box and 4px in the gap box.

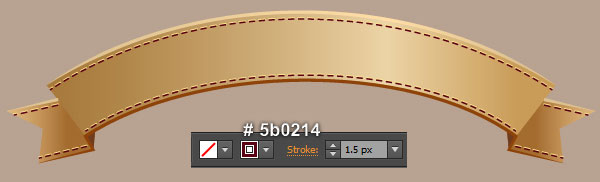
34. Select the lower path created in the step 32 and make a copy (Ctrl +C, Ctrl +F) of it, then move the copy 5px up. Keep this copy selected, pick the Eyedropper Tool (I) and click on a dashed path created in the step 33. Focus on the second image, select four anchor points highlighted with green of the newly created path, then click on the “Cut path at selected anchor points” button from the Properties bar. This make the path becomes five shorter paths. Select two paths like you see in the third image and remove them. Next select the two remaining shorter paths and hide them behind the biggest shape created in the step 29. Now select all dashed paths created from beginning step 33 to this time and make a copy (Ctrl +C, Ctrl +F) of them. Still having the newly created paths selected, move them 1px up and then replace the existing stroke color with dark red (# 5b0214).


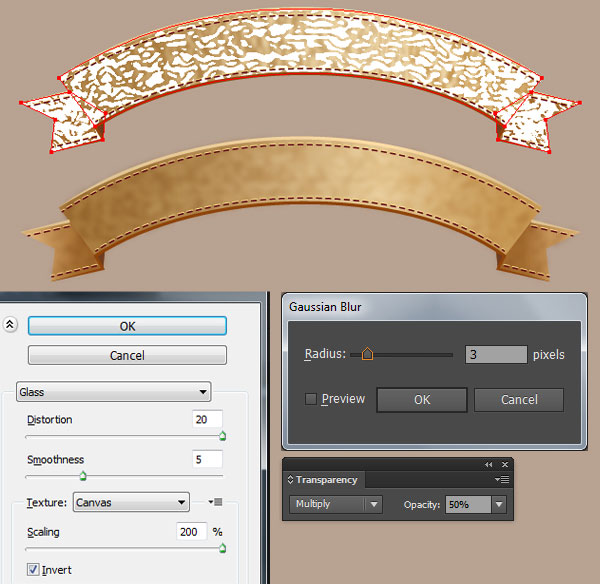
35. Select all shapes created in the step 29 (except the two smallest shapes) and make a copy (Ctrl +C, Ctrl +F) of them. Keep these copies selected and go to the Effect > Distort > Glass… Follow the data like you see in the second image and click OK. Make sure that the resulting shapes are still selected, apply a 3px Gaussian Blur effect then set them to Blending Mode Multiply and reduce the Opacity to 50%. Finally hide the resulting shapes behind all paths created from beginning step 32 to this time.

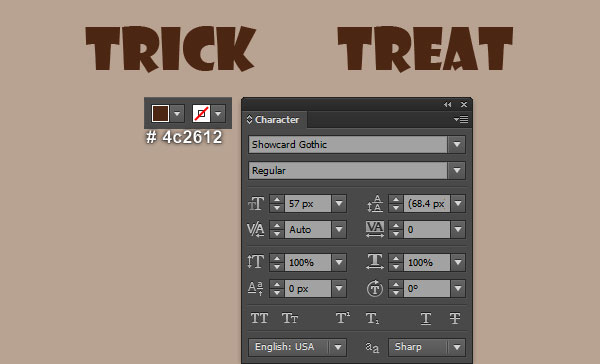
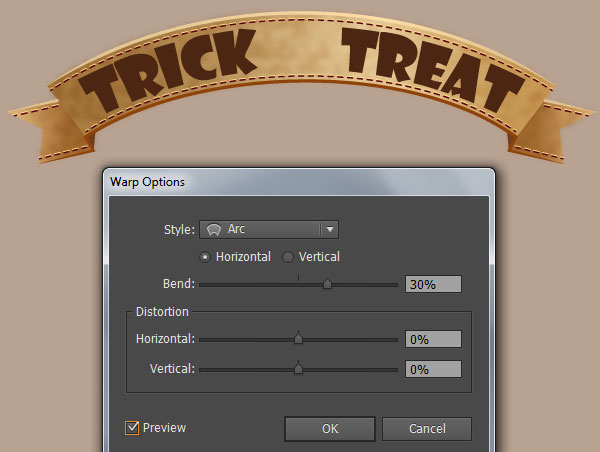
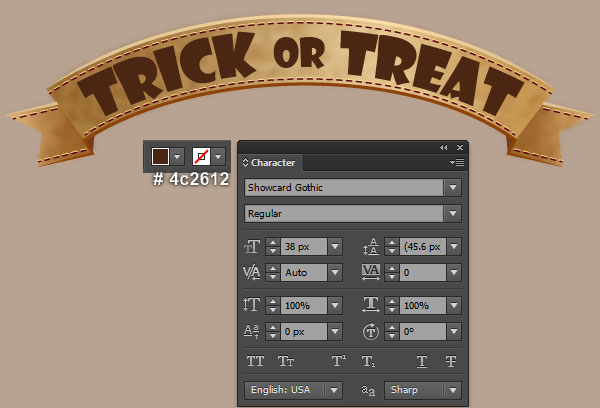
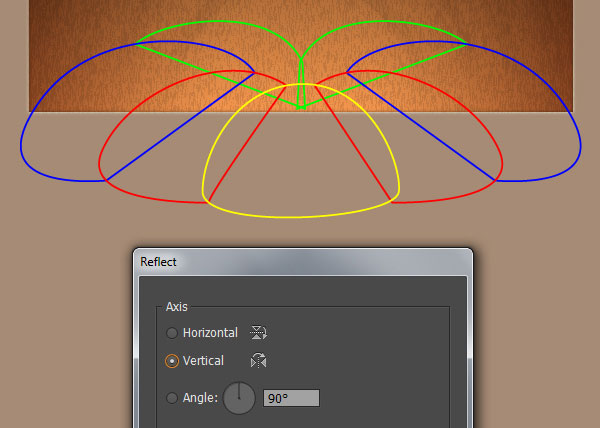
36. Pick the Type Tool (T), open the Character palette (Window > Type > Character) and set the data as shown below. Next simply click on your artboard and add the text like you see in the image below. Keep this text selected and go to the Effect > Warp > Arc… Follow the data as shown in the second image and click OK, then place the resulting text to the position like you see in the second image. Next type “OR” with the Type Tool (T), change the font size to 38px and then place this text to the position like you see in the third image. Now select and group (Ctrl + G) all objects created from beginning step 29 to this time. The banner is done!



Create the Background
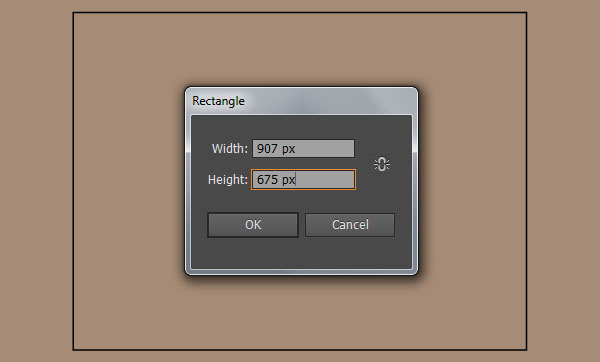
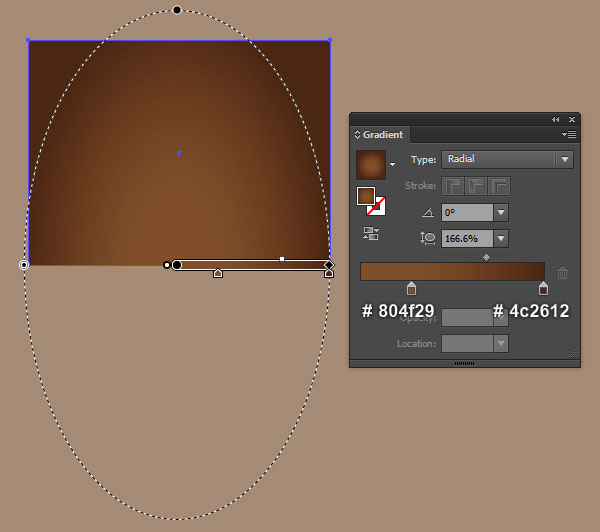
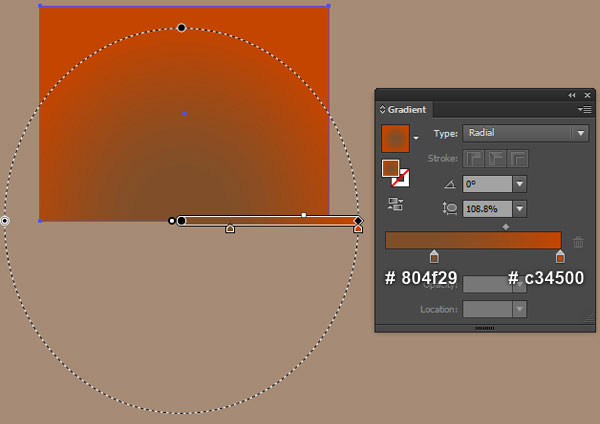
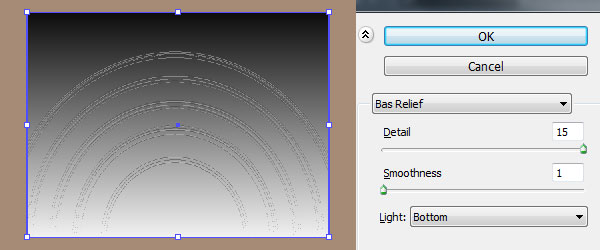
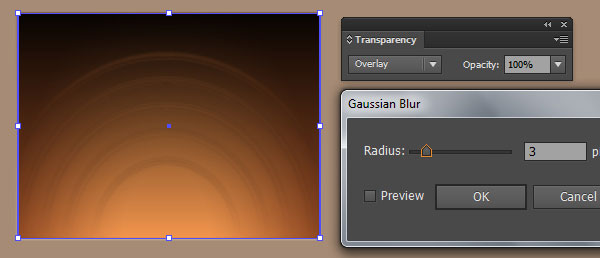
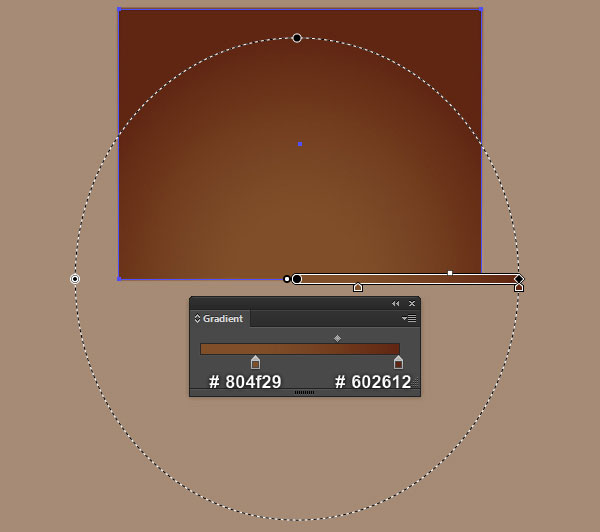
37. We are going to create the background. Pick the Rectangle Tool (M) and create a 907 by 675px rectangle. Reselect the newly created rectangle, remove its stroke and fill this rectangle with the radial gradient as shown in the second image. Keep the resulting rectangle selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with new radial gradient as shown in the third image. Make sure that the newly created rectangle is still selected and go to the Effect > Sketch > Bas Relief… Follow the data like you see in the fourth image and click OK. Still having the resulting rectangle selected, apply a 3px Gaussian Blur then set it to Blending Mode Overlay.





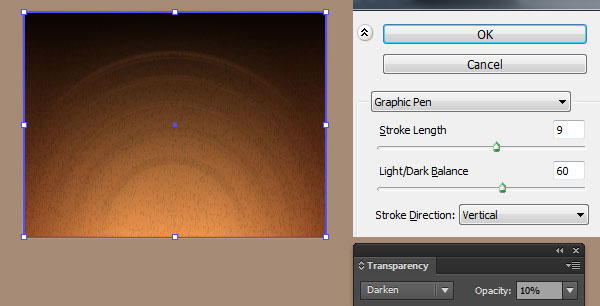
38. Select the rectangle with blur effect applied in the step 37 and make a copy of it, then replace the existing color of the copy with new radial gradient. Keep the newly created rectangle selected, open the Appearance palette (Window > Appearance) and remove the Bas Relief section. Make sure that the resulting rectangle is still selected and go to the Effect > Sketch > Graphic Pen… Follow the data like you see in the second image and click OK. Next change the Blending Mode of the resulting rectangle to Darken and lower the Opacity to 10%.


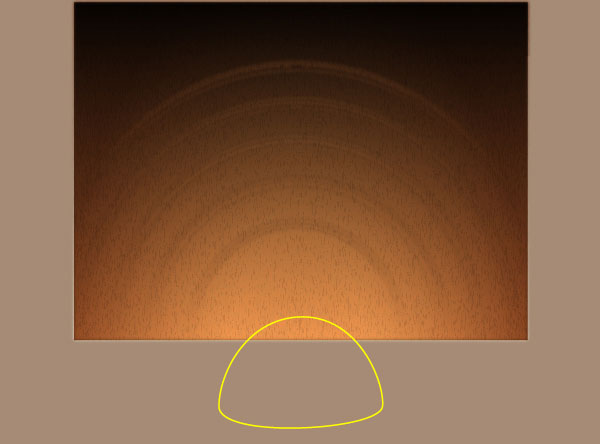
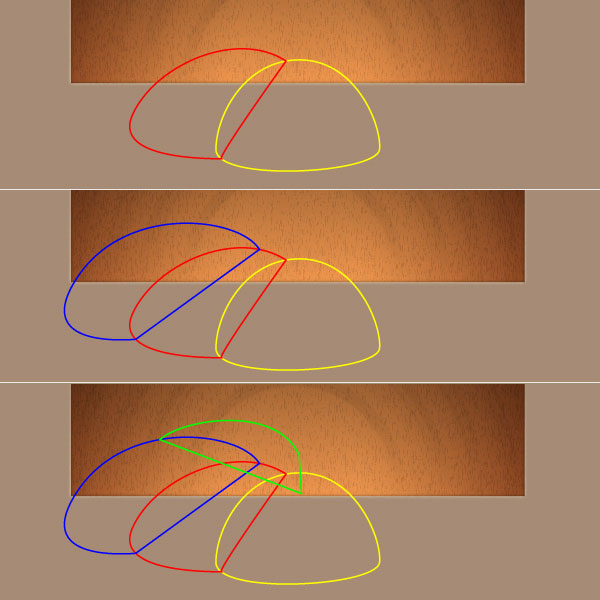
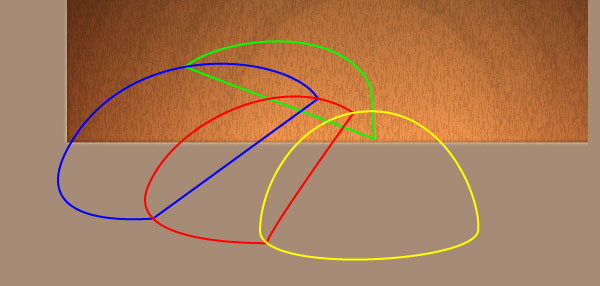
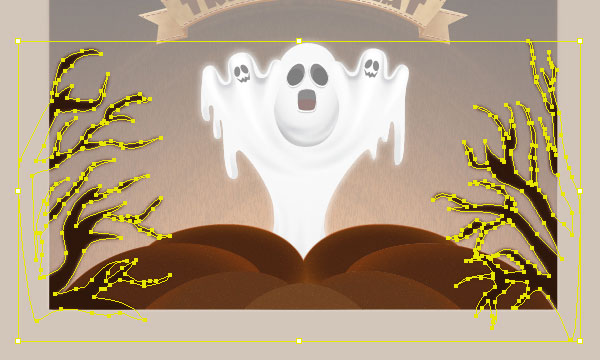
39. With the help of the Pen Tool (P), create four objects like you see in the images below. Also you can see them all in the next to last image. Now select all objects created in this step (except the yellow object) and go to Object > Transform > Reflect… Check the Vertical box then hit the Copy button. Select the resulting objects, drag them to the right and place them as shown in the last image.




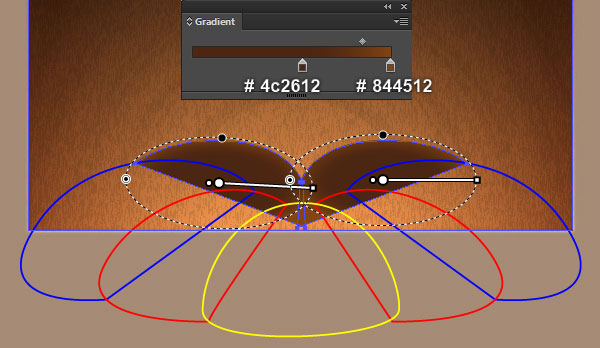
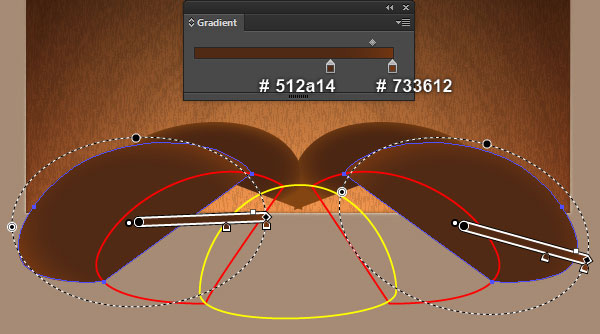
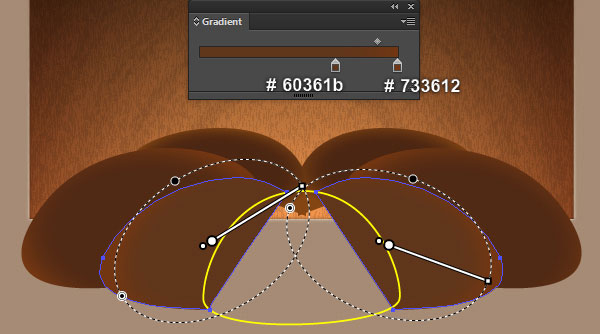
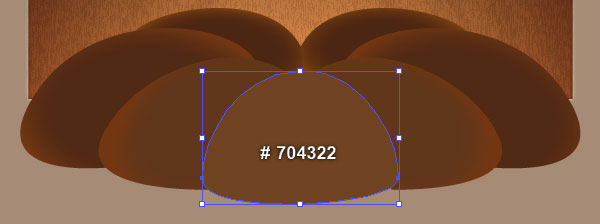
40. Select the two green objects created in the step 39, remove their strokes and fill them with the radial gradient as shown below. Then hide the resulting shapes behind the remaining objects created in the step 39. Likewise, repeat the same process for the remaining objects created in the step 39 (except the yellow object) as shown in the second and the third images. Finally select the yellow object, remove its stroke and fill this object with brown (# 704322).




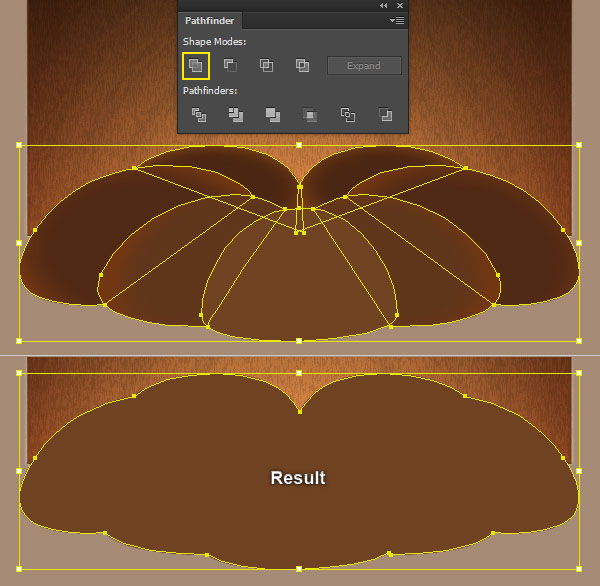
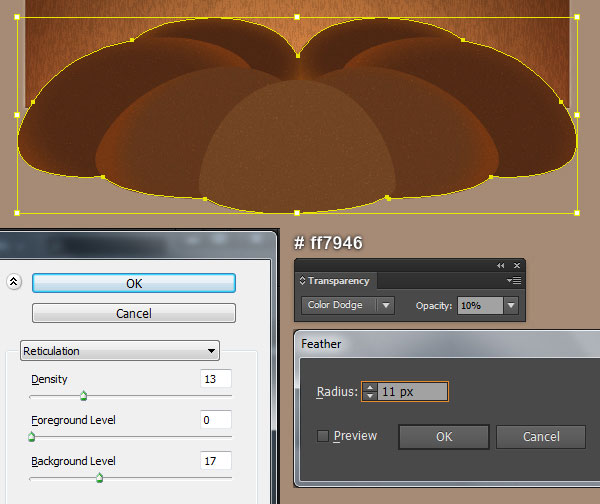
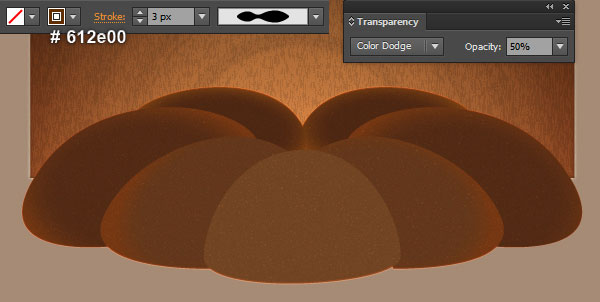
41. Select all shapes created in the step 40 and make a copy (Ctrl +C, Ctrl +F) of them. Keep these copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Still having the resulting shape selected, make a copy of it, then press (Ctrl +3) to hide the copy. Now reselect the original shape created in this step and replace the existing color with light orange (# ff7946). Make sure that the resulting shape is still selected and go to the Effect > Sketch > Reticulation… Follow the data as shown in the third image and click OK. Next apply a 11px Feather effect, set it to Blending Mode Color Dodge and reduce the Opacity to 10%. Before you continue, press (Ctrl +Alt +3) to show the shape hidden in this step. Keep this shape selected, remove the fill color of it, then add a 3px brown stroke (# 612e00). Apply the Width Profile 2 for the brown object, then set the Blending Mode to Color Dodge and reduce its Opacity to 50%.



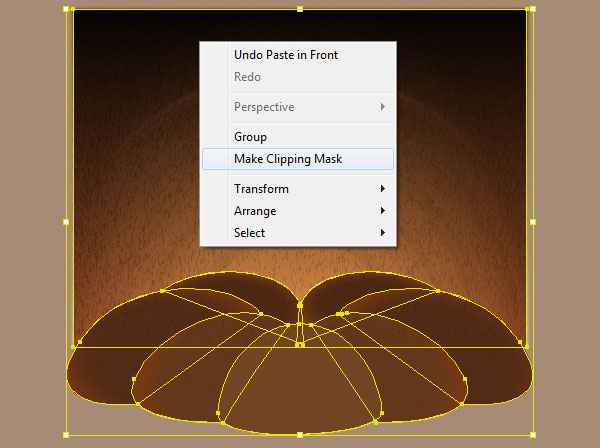
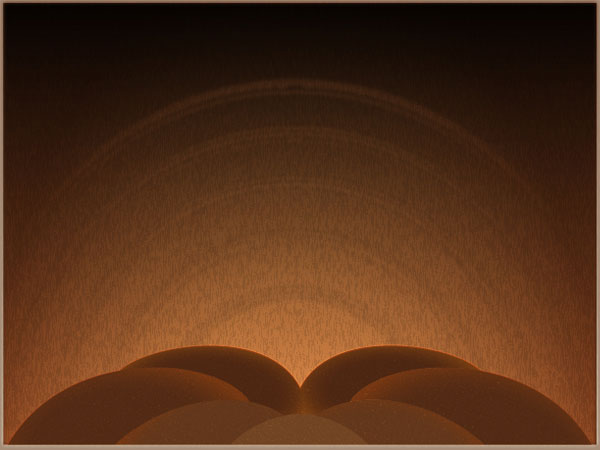
42. Select and group (Ctrl + G) all objects created from beginning step 39 to this time. Now select the rectangle created in the step 38 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the group created in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. The background is ready and looks like in the second image.


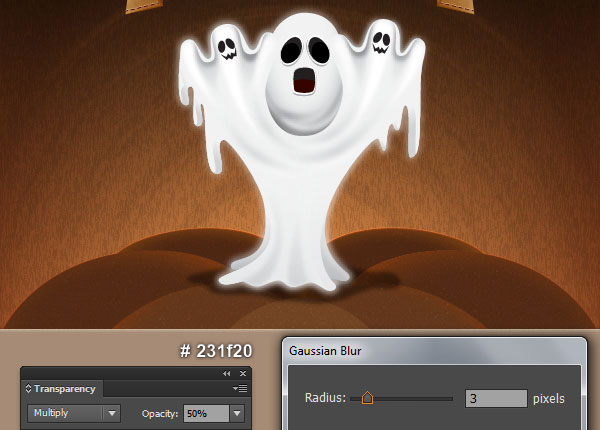
43. Place the ghost and the banner into the newly created background. To give a more realistic look I’m going to be adding shadow for the ghost. With the Pen Tool (P), create a red object like you see in the second image. Once your object is drawn, reselect it, then remove its stroke and fill this object with black (# 231f20). Apply a 3px Gaussian Blur effect for this black shape then set it to Blending Mode Multiply and reduce the Opacity to 50%. Finally hide the resulting shape behind the ghost.



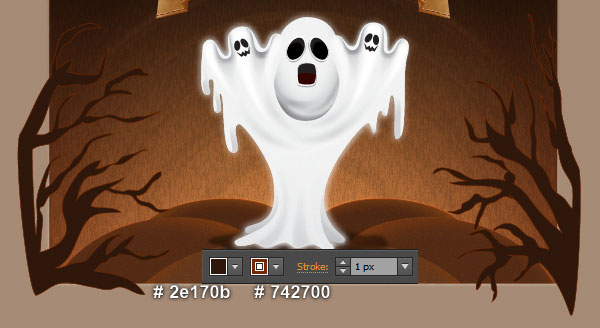
44. With the help of the Pen Tool (P) or the Pencil Tool (N), create two objects as shown below. Once your objects are drawn, reselect them and fill these objects with brown (# 2e170e), then replace the existing stroke color with dark orange (# 742700). Keep these newly created shapes selected and apply a 3px Gaussian Blur effect for them. Having the resulting shapes selected, press (Ctrl +X) to cut them. Then pick the Selection Tool (V), double-click on the clipping set created in the step 42 and press (Ctrl +F) to paste the shapes were cut in this step. Finally, double-click on the anywhere outside of the clipping set. We are done with the poster for the moment.




And We’re Done!





