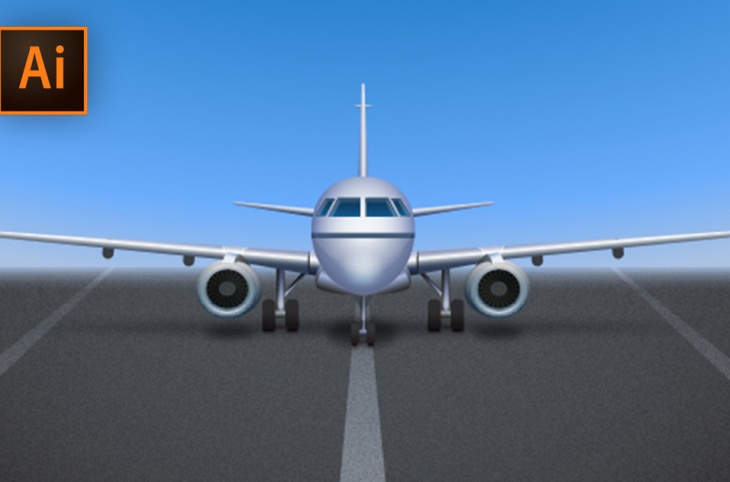
In this tutorial you will learn how to draw a parked plane on the runway in Adobe Illustrator. We’ll be using basic shapes such as ellipses, rectangles and rounded rectangles to gradually create our illustration. Next you will use a bunch of gradients along with different techniques, effects to get as close to realistic as possible. Let’s start the fun!
Create a New Document
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 860 in the width box and 640 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Fuselage
2. Pick the Ellipse Tool (L) and create a 95 by 107px black ellipse. With the Direct Selection Tool (A), select the right and the left anchor points of the black ellipse, then move them 4px up. Continue with the Direct Selection Tool and the Shift, extend the handles of the top anchor point of the resulting ellipse. Next pick the Rectangle Tool (M) and create a 100 by 4.5px yellow rectangle. Then place this object to the position like you see in the third image.


3. Select the black ellipse created in the step 2 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with red. Now reselect the red ellipse and the yellow rectangle and make a copy of them. Keep the copies selected, open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Then press (Ctrl +Shift +G) to ungroup the resulting group. Select the newly created upper object and replace the existing stroke color with blue. Next replace the existing stroke color of the lower object with turquoise. Continue select the remaining red ellipse and the yellow rectangle, then click on the Intersect button from the Pathfinder panel. Finally bring the resulting object to front (Ctrl +Shift +Right Square Bracket).


4. Before you continue, select the black ellipse created in the step 2 and bring it to front (Ctrl +Shift +Right Square Bracket). Next select the top anchor point of this black ellipse and remove it. With the help of the Convert Anchor Point Tool (Shift +C), click on the upper handle of the left anchor point of the black object, hold mouse, then drag it to the right and down. Continue click on the upper handle of the right anchor point, hold mouse, then drag it to the left and down.

5. Select the turquoise object created in the step 3, remove its stroke and fill this object with the radial gradient as shown in the first image. Next select the blue object, remove its stroke and fill this object with the radial gradient as shown in the second image. Continue select the yellow object, remove its stroke and fill this object with black (# 000000). Keep the resulting shape selected, change the Blending Mode to Hard Light and reduce its Opacity to 50%. Now select the black object, remove its stroke and fill this object with the radial gradient as shown in the next to last image. Still having the resulting shape selected and go to the Effect > Stylize > Feather… Enter a 2px Radius and click OK. Finally change the Blending Mode of the resulting shape to Soft Light.




6. With the help of the Pen Tool (P) and the Gradient Tool (G), create a light grayish cyan shape like you see in the first and the second images. Reselect the newly created shape and go to the Effect > Blur > Gaussian Blur… Enter a 3px Radius and click OK. Then change the Blending Mode of the resulting shape to Overlay and reduce its Opacity to 70%.

7. Next come the cockpit. Pick the Rectangle Tool (M) and create a 5 by 17px blue rectangle. Keep the newly created rectangle selected, hold down the Shift, click on the upper shape created in the step 5. Release the Shift and click on the upper shape created in the step 5 again (to fixed its position). Then open the Align panel (Window > Align), click on the Horizontal Align Center button and click on the Vertical Align Top button. Next reselect the blue rectangle and move it 20px down. Continue with the Rectangle Tool (M), create two rectangles with dimensions: 20 by 17px and 7.5 by 15.5px. Then place these rectangles to the correct positions like you see in the second image. Now with the help of the Direct Selection Tool (A), select the bottom-right anchor point of the smaller red rectangle and move it 9px to the right. Next select the bottom-left anchor point and move it 8px to the right. Finally select the bottom-right anchor point of the remaining red rectangle and move it 9px to the right.



8. Select the bigger red object and go to the Object > Transform > Move… Enter a -1.5px in the Horizontal box and a 3.5px in the Vertical box, then click Copy. Replace the existing stroke color of the newly created object with yellow. Now reselect the bigger red object and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the yellow object. Open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Then replace the existing stroke color of the resulting object with yellow. Focus on the third image, select two anchor points highlighted with blue and click on the “Cut path at selected anchor points” icon from the Properties bar. This make the yellow object becomes two paths. Select the upper path, right click on the artboard and select the Join section from the drop-down menu. Then replace the existing stroke color of the resulting object with green. Finally select the remaining yellow path and press (Ctrl +J) once to get the result as shown in the last image.





9. Select the smaller red object and go to the Object > Transform > Move… Enter a -1.5px in the Horizontal box and a 2.5px in the Vertical box, then click Copy. Replace the existing stroke color of the newly created object with turquoise. Now reselect the smaller red object and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the turquoise object. Open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Then replace the existing stroke color of the resulting object with yellow. Focus on the third image, select two anchor points highlighted with blue and click on the “Cut path at selected anchor points” icon from the Properties bar. This make the yellow object becomes two paths. Select the upper path, right click on the artboard and select the Join section from the drop-down menu. Then replace the existing stroke color of the resulting object with green. Finally select the remaining yellow path and press (Ctrl +J) once to get the result as shown in the last image.





10. Select the two red objects, remove their strokes and fill these objects with very dark blue (# 0e1520). Next select the two green objects, remove their strokes and fill these objects with very dark grayish blue (# 2e333d). Continue select the two yellow objects, then remove their objects and fill them with very dark grayish blue (# 454954). Now reselect the two first shapes created in this step and make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket). Keep these newly created shapes selected and replace the existing fill color with the linear gradients as shown in the next to last image. Finally change the Blending Mode of the resulting shapes to Screen and reduce their Opacity to 80%.





11. Select all objects created from beginning step 7 to this time (except the blue rectangle) and press (Ctrl +G) to group them. Still having the newly created group selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy, then move the copy to the left. Next select and remove the blue rectangle. Finally select and group (Ctrl +G) all objects created from beginning step 2 to this time.



Create the Vertical Tail and the Horizontal Tails
12. Pick the Rectangle Tool (M) and create a 12 by 123px red rectangle, then place it to the position as shown in the first image. With the help of the Direct Selection Tool (A), select the top-right anchor point of the newly created rectangle and move it 5px to the left. Next select the top-left anchor point and move it 5px to the right. Reselect the red object and go to the Effect > Stylize > Round Corners… Enter a 2px Radius and click OK. With the Ellipse Tool (L) and create a 15.5 by 1.6px black ellipse, then place it to the position like you see in the fourth image. Now reselect the two objects created in this step and remove their strokes, then fill these objects with the linear gradients as shown in the two next-to-last images. Finally hide the ellipse behind the remaining shape created in this step.





13. Select the bigger shape created in the step 12, pick the Rotate Tool (R), then hold down the Alt and click on the middle point of the bottom of this shape. In the Rotate dialog box, enter a 83 degrees Angle and click Copy. Move the resulting shape 3px down and 3px to the right. Next replace the existing fill color of the resulting shape with new linear gradient as shown in the third image. Keep this shape selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then drag the copy to the right and place it as shown in the next to last image. Finally select all objects created from beginning step 12 to this time and then send them to back (Ctrl +Shift +Left Square Bracket).






Create the Wings
14. First of all, we’ll create the right wing. Selec the shape as shown in the first image and go to the Object > Transform > Scale… Check the Uniform, enter a 275% in the Scale box and click Copy. Keep the newly created shape selected and rotate it an angle of about -1.5 degrees. Then place the resulting shape to the position like you see in the fourth image. Next replace the existing fill color of this shape with new linear gradient as shown in the fifth image. Focus on the next to last image, pick the Add Anchor Point Tool (+) and click on the point highlighted with red. Reselect the newly added anchor point and move it 6px up.





15. Pick the Rectangle Tool (M) and create a red rectangle, then place it to the position as shown in the first image. Now reselect the shape created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the red rectangle. Then open the Pathfinder panel (Window > Pathfinder) and click on the Intersect button. Remove the stroke of the resulting object and fill it with the linear gradient as shown in the third image. Next using the Line Segment Tool (\) create a vertical line, with a 1px very dark red stroke (# 231f20) and no fill. Finally apply the Width Profile 1 for the newly created line.



16. Pick the Pen Tool (P) and create a black object like you see in the first image. Make a copy (Ctrl +C, Ctrl +F) of the newly created object, then replace the existing stroke color of the copy with red. With the help of the Direct Selection Tool (A), adjust the handles of the red object to get the result like you see in the third image. Next reselect the two objects created in this step, remove their strokes and then fill these objects with the linear gradients as shown in the last two images.


17. Now, follow the sequence of images and repeat the same process as the previous steps to draw more shapes.



Create the Jet Engine
18. Pick the Ellipse Tool (L) and create a 13.5 by 12.5px red ellipse. Still having the newly created ellipse selected and go to the Object > Path > Offset Path… Enter a -1.5px Offset and click OK. Continue with the Rectangle Tool (M), create a 1.5 by 12px yellow rectangle and then place it to the correct position as shown in the third image. With the help of the Direct Selection Tool (A), select the top-right anchor point of the yellow rectangle and move it 1px to the right. Next select the top-left anchor point and move it 1px to the left. Now reselect the yellow object and go to the Effect > Stylize > Round Corners… Enter a 1px Radius and click OK. Keep the resulting object selected, remove its stroke and fill this object with the linear gradient as shown in the last image.




19. Select the black shape created in the step 18, pick the Rotate Tool (R), then hold down the Alt and click on the center of the red ellipse. In the Rotate dialog box, enter a 15 degrees Angle and click Copy. Repeat this by pressing (Ctrl +D). Do this until you get the results as shown in the second image. Now select the two red ellipses created in the step 18 and bring them to front (Ctrl +Shift +Right Square Bracket). Reselect the bigger ellipse, remove its stroke and fill this object with very dark grayish blue (# 404952). Next select the remaining red ellipse, remove its stroke and fill this object with radial gradient as shown in the last image. Finally select and group (Ctrl +G) all objects created from beginning step 18 to this time.


20. Pick the Ellipse Tool (L) and create a 38.5px by 36px red ellipse. Keep the newly created ellipse selected and go to the Object > Path > Offset Path… Enter a 7.5px Offset and click OK, then move the newly created ellipse 1px down. Make a copy (Ctrl +C, Ctrl +F) of the newly created ellipse, then replace the existing stroke color with blue. Keep the blue ellipse selected and open the Transform panel (Window > Transform). Then change W to 60.5px and change H to 53.5px. Move the resulting ellipse 2px up and 2px to the left, then hide it behind the bigger red ellipse.


21. Select the group created in the step 19, hold down the Shift and click on the smaller red ellipse. Open the Align panel (Window > Align), then click on the Horizontal Align Center button and click on the Vertical Align Center button. Reselect the group created in the step 19 and open the Transform panel (Window > Transform). Next change W to 38.5px and change H to 36px.

22. Select the smaller red ellipse and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the bigger red ellipse. Open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Remove the stroke of the resulting object and then fill it with the linear gradient as shown in the second image. Make a copy of the resulting shape and then replace the existing fill color of the copy with new linear gradient. Apply a 4px Feather effect for the newly created shape, then change the Blending Mode to Screen and reduce its Opactity to 80%.


23. Select the shape with feather effect applied in the step 22 and make a copy (Ctrl +C, Ctrl +F) of it. With the Selection Tool (V), double click on the newly created compound path. Select the smaller ellipse and go to the Object > Transform > Scale… Check the Uniform, enter a 115% in the Scale box and click OK. Next select the remaining ellipse and open the Scale dialog box again. Check the Non-Uniform, enter a 86% in the Horizontal box and 89% in the Vertical box, then click OK. Next double-click on the anywhere outside of the compound path. Focus on the fourth image, replace the existing fill color of the newly created compound path with new linear gradient. Still having the resulting compound path selected and open the Appearance panel (Window > Appearance) and click on the Feather section. In the Feather dialog box, enter a 2px Radius and click OK. Next change the Blending Mode of the resulting compound path to Lighten.


24. Select the remaining red ellipse, remove its stroke and fill this object with black (# 000000). Then send the resulting ellipse to back (Ctrl +Shift +Left Square Bracket). Continue select the blue ellipse, remove its stroke and fill this object with radial gradient as shown in the second image. Now select and group (Ctrl +G) all objects created from beginning step 18 to this time. Then place this group to the position like you see in the last image.


25. Pick the Pen Tool (P) and create two objects like you see in the first image. Once you objects are drawn, reselect the red object and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with green. Focus on the second image, select two anchor points highlighted with red and click on the “Cut path at selected anchor points” icon from the Properties bar. This make the green object becomes two curved paths. Select and remove the longer path. Next select the remaining green and the blue paths, right click on the artboard and select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section. Now reselect the two objects created in this step, remove their strokes and fill these objects with the linear gradients as shown in the fifth and the sixth images. Finally create two very dark grayish blue shapes (# 393d41) like you see in the last two images, then send them to back (Ctrl +Shift +Left Square Bracket).






Create the Landing Gear
26. Pick the Pen Tool (P) and create two objects like you see in the first and the second images. Reselect the blue object, remove its stroke and fill this object with the linear gradient as shown in the third image. Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with new linear gradient. Apply a 3px Feather effect for the newly created shape and then change the Blending Mode to Hard Light. Now reselect the red object, remove its stroke and fill this object with the linear gradient as shown in the next to last image. Make a copy of the resulting shape, then replace the existing fill color of the copy with new linear gradient. Finally change the Blending Mode of the resulting shape to Hard Light.




27. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a rectangle like you see in the first and the second image. Next pick the Rounded Rectangle Tool from the Toolbox, simply click on your artboard. In the Rounded Rectangle dialog box, enter the data as shown in the third image and click OK. Then place the newly created rectangle to the position like you see in the third image. Make a copy (Ctrl +C, Ctrl +F) of this rectangle, then drag the copy to the right and place it as shown in the fourth image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Reselect the two rounded rectangles, remove their strokes and then fill them with the linear gradient as shown in the last image.




28. Select and group (Ctrl +G) all objects created from beginning step 14 to this time. Then send the newly created group to back (Ctrl +Shift +Left Square Bracket). Keep this group selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then drag the copy to the left and place it as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging.


Create the Nose Gear
29. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 4px by 26.5px and 3px by 8.5px. Then place these rectangles to the positions like you see in the second image. Reselect the newly created rectangles, remove their strokes and fill them with the linear gradient as shown in the third image. Make a copy (Ctrl +C, Ctrl +F) of the resulting rectangles, then replace the existing fill color of the copies with new linear gradient. Apply a 3px Feather effect for the resulting rectangles and then change the Blending Mode to Hard Light. Next with the help of the Rectangle Tool (M) and the Gradient Tool (G), create a rectangle like you see in the last two images.




30. Pick the Pen Tool (P) and create a very dark grayish blue shape (# 40474d) like you see in the first image. Then hide the newly created shape behind the shapes created in the step 29. Next pick the Rounded Rectangle Tool from the Toolbox, simply click on your artboard. In the Rounded Rectangle dialog box, enter the data as shown in the second image and click OK. Then place the newly created rectangle to the position like you see in the second image. Make a copy (Ctrl +C, Ctrl +F) of this rectangle, then drag the copy to the left and place it as shown in the third image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Finally reselect the two rounded rectangles, remove their strokes and then fill them with the linear gradient as shown in the last image.



31. Select all objects created from beginning step 29 to this time and hide them to back (Ctrl +Shift +Left Square Bracket). Next select and group (Ctrl +G) all objects created from beginning step 2 to this time. The plane is ready and looks like this:

Create the Background
32. Pick the Rectangle Tool (M) and create a 854 by 640px black rectangle. Make a copy (Ctrl +C, Ctrl +F) of the black rectangle, then replace the existing stroke color of the copy with red. Keep this red rectangle selected and open the Transform panel (Window > Transform). Set the transfer reference point to bottom-center, then change H to 210px. Now reselect the black rectangle, remove its stroke and then fill this object with the radial gradient as shown in the last image.



33. It’s time to create the runway. Make a copy (Ctrl +C, Ctrl +F) of the red rectangle, then replace the existing stroke color of the copy with blue. Keep this blue rectangle selected and open the Transform panel (Window > Transform). Set the transfer reference point to top-center, then change W to 952px and change H to 246px. Still having the blue rectangle selected, remove its stroke and then fill this object with the radial gradient as shown in the second image. Keep the resulting rectangle selected and go to the Effect > Artistic > Film Grain… Follow the data like you see in the third image and click OK. Next apply a 20px Feather effect for the resulting rectangle.



34. Pick the Rectangle Tool (M) and create a 44 by 210px yellow rectangle. Keep the newly created rectangle selected, hold down the Shift and click on the rectangle with Film Grain effect applied in the step 33. Open the Align panel (Window > Align), then click on the Horizontal Align Center button and click on the Vertical Align Top button. With the Direct Selection Tool (A), select the top-right anchor point of the yellow rectangle and move it 19px to the left. Next select the top-left anchor point and move it 19px to the right. Reselect the yellow object, remove its stroke and fill this object with the linear gradient as shown in the third image. Continue with the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the fourth and the fifth images. Make a copy of the newly created shape, then reflect the copy vertically and place it on the other side of the background. Finally reselect three shapes created in this step and change the Blending Mode to Overlay.





35. Select and group (Ctrl +G) all objects created from beginning step 33 to this time. Next select the red rectangle created in the step 32, hold down the Shift and click on the group created in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. At this point your background should looks like in the second image. Next place the plane into the background.



Add the Shadows
36. To give a more realistic look I’m going to be adding some shadows on some key places. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 9.5px by 1px and 5px by 8px. Then place these rectangles to the positions like you see in the first and the second images. Make a copy (Ctrl +C, Ctrl +F) of the red rectangle, then drag the copy to the right and place it as shown in the third image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now reselect the yellow rectangle, remove its stroke and fill this object with very dark red (# 231f20). Next select the two red rectangles, remove their strokes and fill these rectangles with the linear gradient as shown in the next to last image. Finally apply a 1px Gaussian Blur effect for the resulting rectangles, then hide them behind the front wheels.




37. We will continue add shadows for the two left wheels. With the help of the Rectangle Tool (M), create three rectangles like you see in the images below. Once your rectangles are drawn, reselect and group (Ctrl +G) them. Next apply a 1px Gaussian Blur effect for the newly created group, then hide it behind the left wheels. Make a copy (Ctrl +C, Ctrl +F) of the resulting group, then drag the copy to the right and place it as shown in the last image. Don’t forget to hold the Shift key on the keyboard for straight dragging.




38. At this point your plane should looks like in the next image:

39. With the help of the Ellipse Tool (L) and the Gradient Tool (G), create a 610 by 14px ellipse like you see in the first and the second images. Keep working with the Ellipse Tool (L), create three ellipses as shown in the two next-to-last images. Next apply a 4px Gaussian Blur effect for four ellipses created in this step. Finally change the Blending Mode of the resulting ellipses to Multiply and reduce their Opacity to 50%.





And We’re Done!