In this tutorial I am going to show you how to create some map pointers in Adobe Illustrator using basic shapes, the Align and the Pathfinder panels along with a bunch of gradients.
Create a New Document
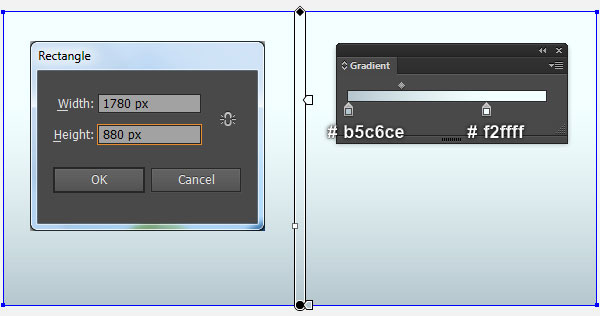
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1780 in the width box and 880 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Green Map Pointer
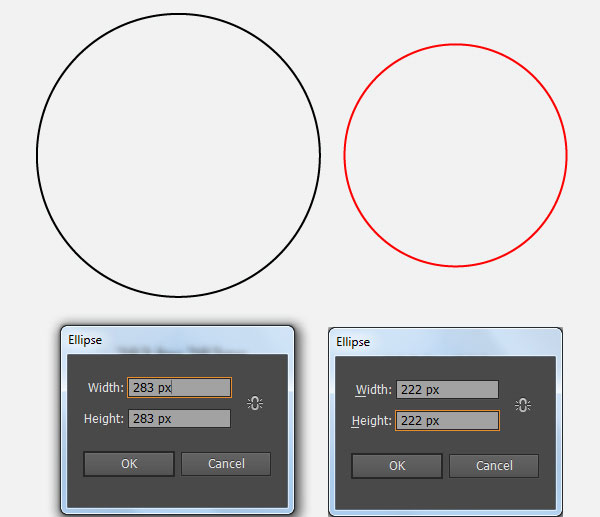
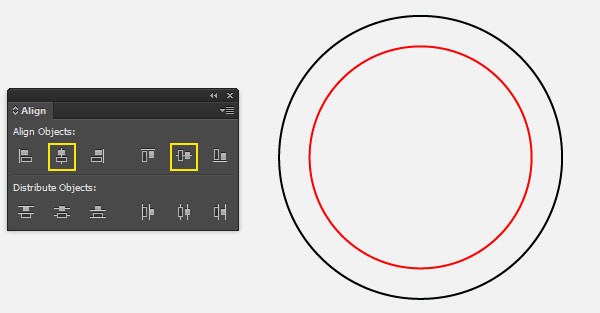
2. Pick the Ellipse Tool (L) and create two ellipses with dimensions: 283 by 283px and 222 by 222px. Reselect the two newly created ellipses and open the Align panel (Window > Align). Then click on the Horizontal Align Center button and click on the Vertical Align Center button.


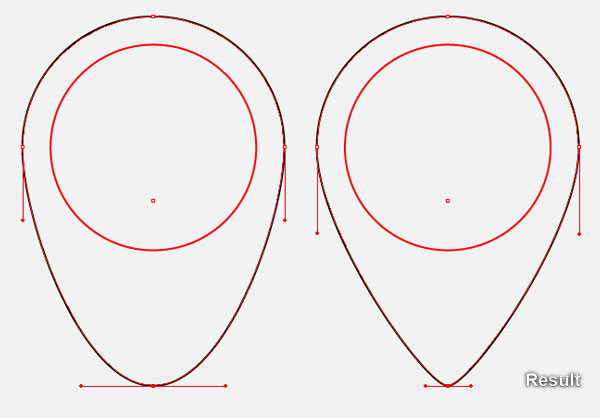
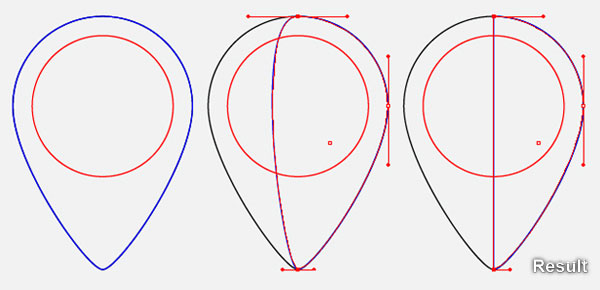
3. Pick the Direct Selection Tool (A), select the bottom anchor point of the black ellipse and move it 116px down. Next with the help of the Direct Selection Tool and the Shift, shorten the handles of the bottom anchor point of the black object. Then extend the lower handles of the right and the left anchor point of the black object. After you are done adjusting the shape of the black object, make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue. Next select and remove the left anchor point of the blue object. Now pick the Convert Anchor Point Tool (Shift +C) and click on the right handles of the top and the bottom anchor points of the blue object. This will reduce to zero these two handles. The resulting object should look like the last image below.


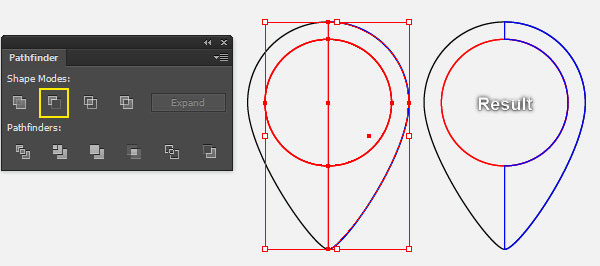
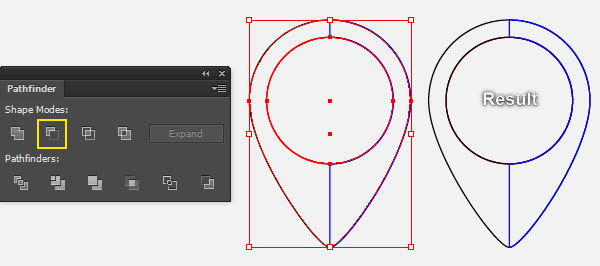
4. Before you continue, select the red ellipse and make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it. Keep the last copy selected, hold down the Shift and click on the blue object created in the step 3. Then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Continue select the remaining red ellipse and the black object created in the step 3. Next click on the Minus Front button from the Pathfinder panel.


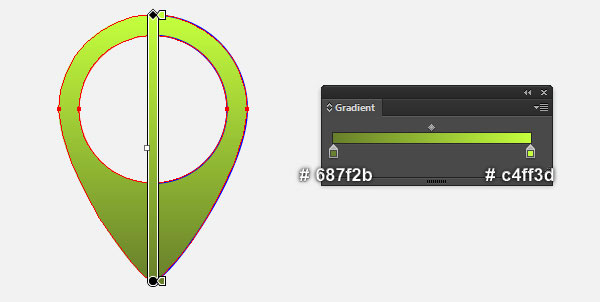
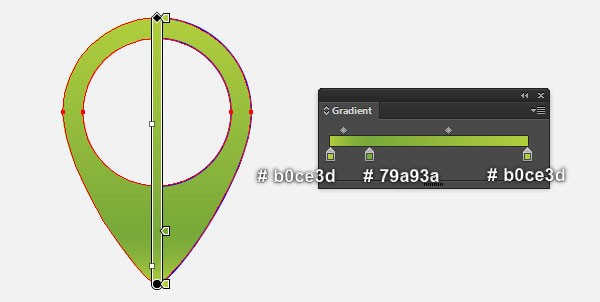
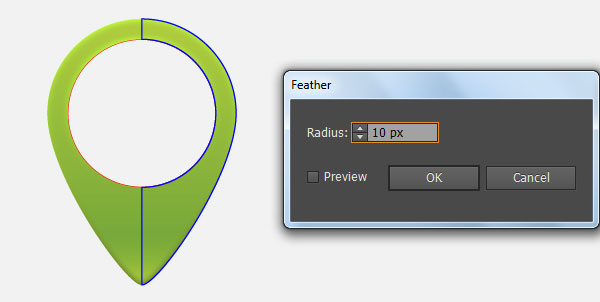
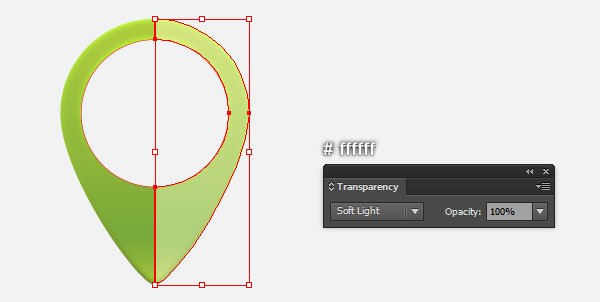
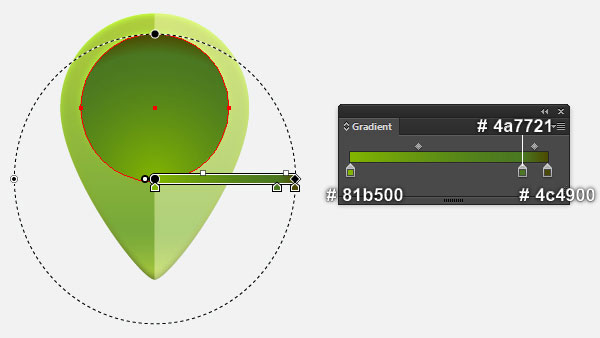
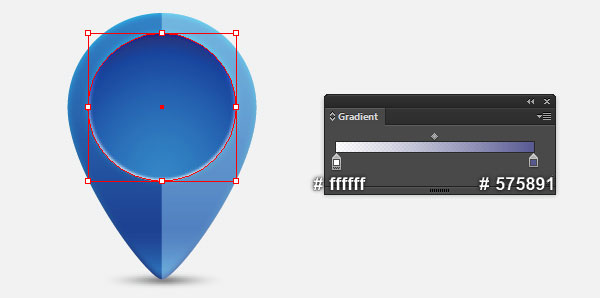
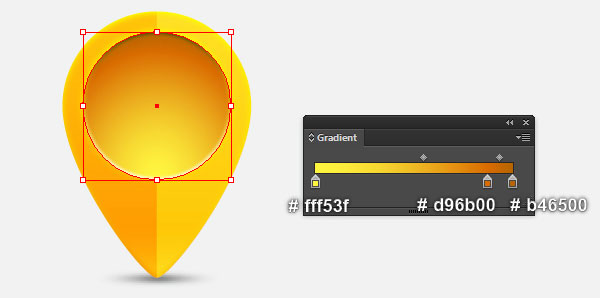
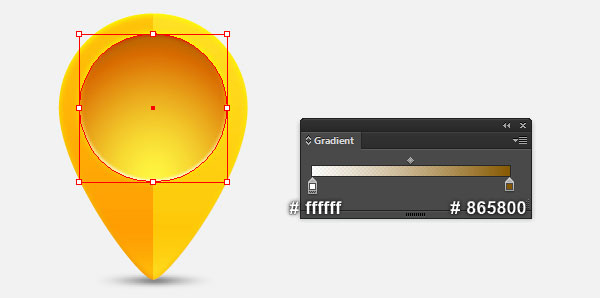
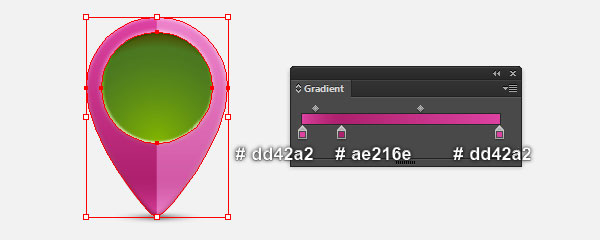
5. Select the black object, remove its stroke and fill this object with the linear gradient as shown in the first image. Make a copy (Ctrl +C, Ctrl +F) of the resulting shape and then replace the existing fill color of the copy with new linear gradient. Keep the resulting shape selected and go to the Effect > Stylize > Feather… Enter a 10px Radius and click OK. Next select the blue object, remove its stroke and fill this object with white (# ffffff). Still having the resulting shape selected, open the Transparency panel (Window > Transparency) and change the Blending Mode to Soft Light.




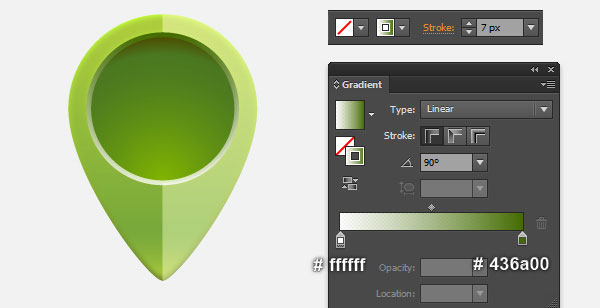
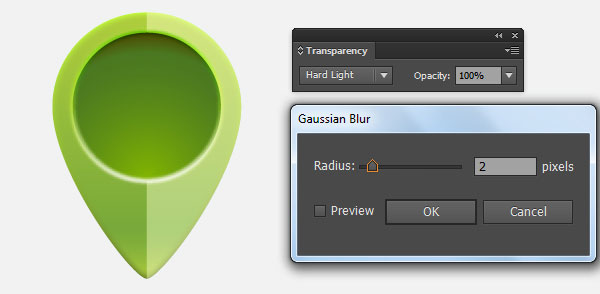
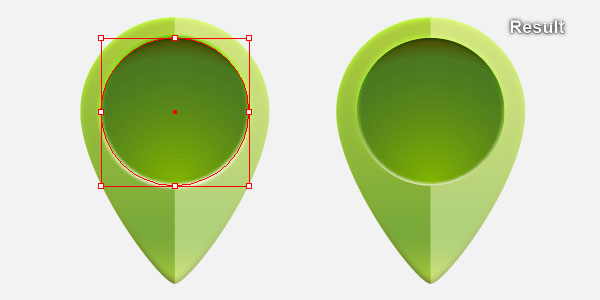
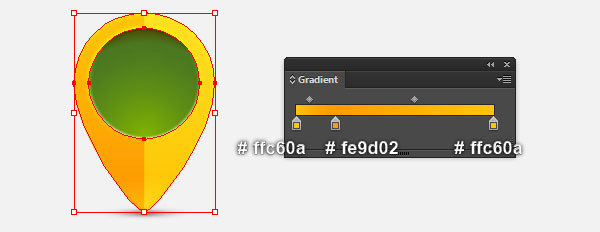
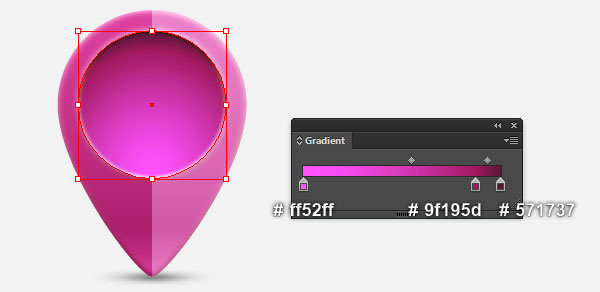
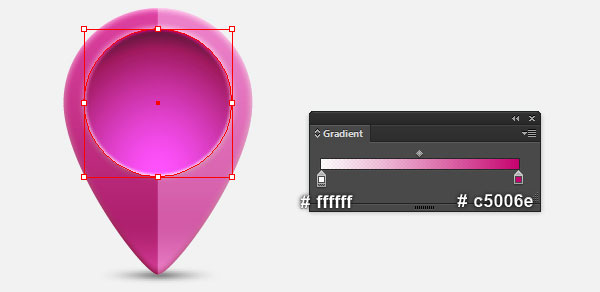
6. Select the red ellipse created in the step 2 and bring it to front (Ctrl +Shift +Right Square Bracket). Keep this ellipse selected, remove its stroke and fill this object with the radial gradient as shown in the first image. Having the resulting ellipse selected and make a copy (Ctrl +C, Ctrl +F) of it. Then, swap the fill and stroke colors of the copy by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Change the stroke weight of the resulting ellipse to 7px and replace the existing stroke color with new linear gradient within stroke. Keep the resulting ellipse selected and go to the Effect > Blur > Gaussian Blur… Enter a 2px Radius and click OK. Then change the Blending Mode of the resulting ellipse to Hard Light. Finally select the two ellipses created in this step and send them to back (Ctrl +Shift +Left Square Bracket).




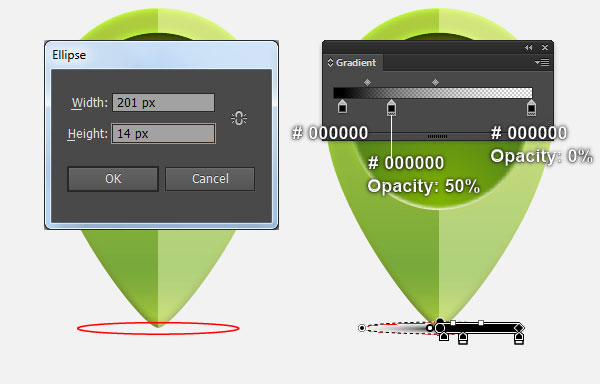
7. With the help of the Ellipse Tool (L) and the Gradient Tool (G), create a 201 by 14px ellipse like you see in the first and the second images. Apply a 4px Gaussian Blur effect for the newly created ellipse and then send it to back (Ctrl +Shift +Left Square Bracket).


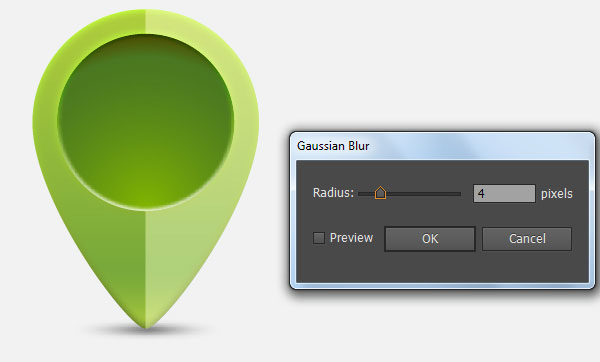
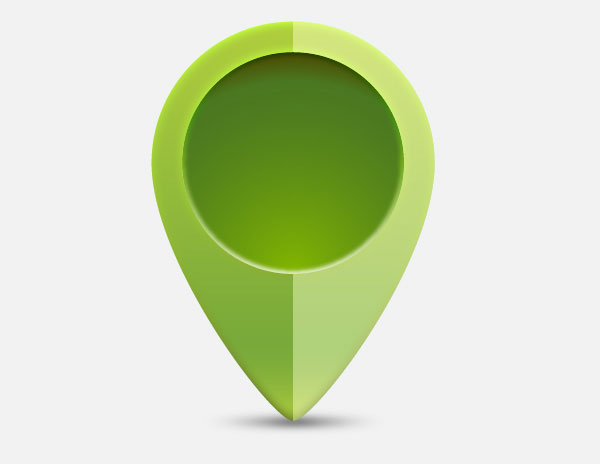
8. At this point your green map pointer should look likes in the next image:

Create the Blue, the Yellow and the Pink Map Pointers
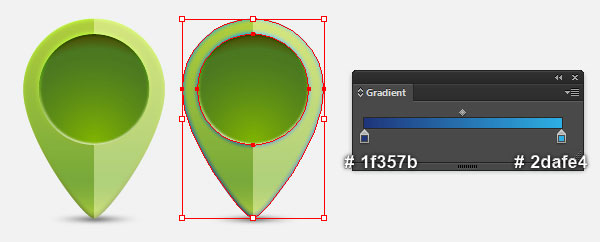
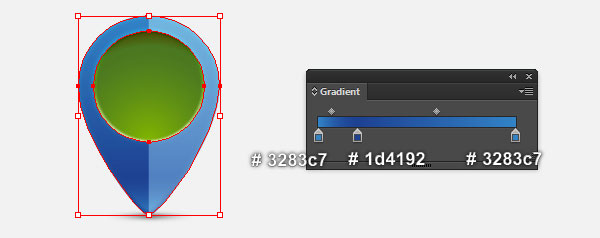
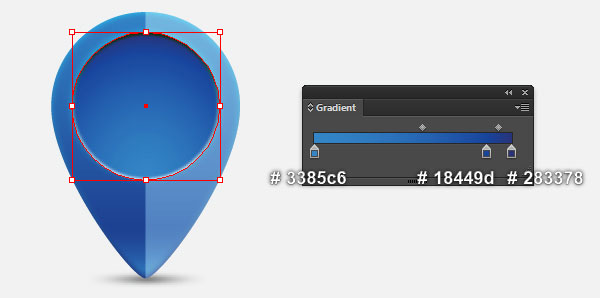
9. Select all objects of the green map pointer and make a copy (Ctrl +C, Ctrl +F) of them, then drag these copies to new positions. We will working on these copies to create the blue pointer. Now select the compound path with feather effect, then go to the Select > Next Object Below (Alt +Ctrl + Left Square Bracket). This will select the compound path behind the compound path with feather effect. Keep this compound path selected and open the Gradient panel (Window > Gradient). Select the left gradient stop and replace the existing color with dark blue (# 1f357b). Next select the right gradient stop and replace the existing color with bright blue (# 2dafe4). Now reselec the compound path with feather effect and then replace the existing fill color with new linear gradient as shown in the third image. Focus on the next to last image, select the ellipse with radial gradient colors and replace the existing fill color with new radial gradient. Finally select the ellipse with blur effect and then replace the existing stroke color with new linear gradient as shown in the last image.




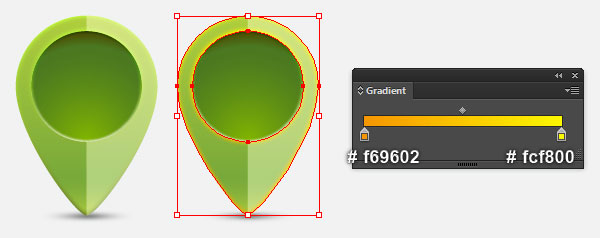
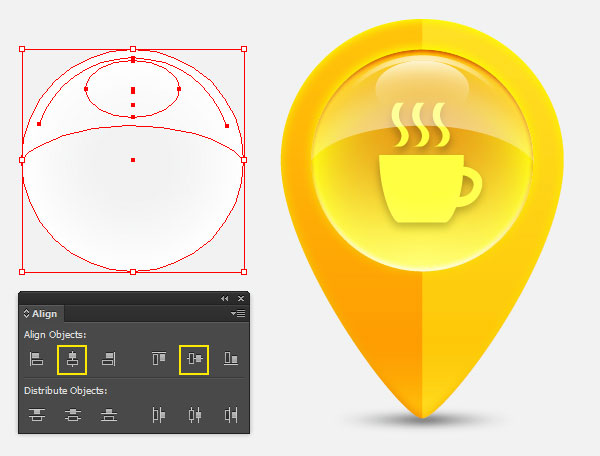
10. We will continue with the yellow pointer. Select all objects of the green map pointer and make a copy (Ctrl +C, Ctrl +F) of them, then drag these copies to new positions. Now select the compound path behind the compound path with feather effect and then open the Gradient panel (Window > Gradient). Select the left gradient stop and replace the existing color with vivid orange (# f69602). Next select the right gradient stop and replace the existing color with pure yellow (# fcf800). Likewise, repeat the same process for the remaining objects of the yellow pointer to replace the existing colors as shown in the images below.




11. Now, follow the sequence of images and repeat the same process as the previous steps to create the pink pointer.




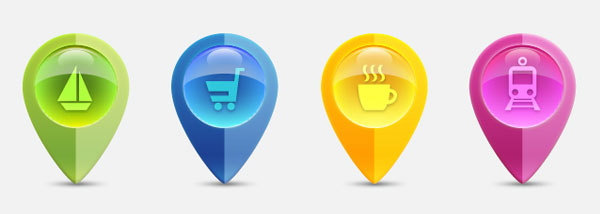
12. At this point your map pointers should look like in the next image:

Create the Icons of the Map Pointers
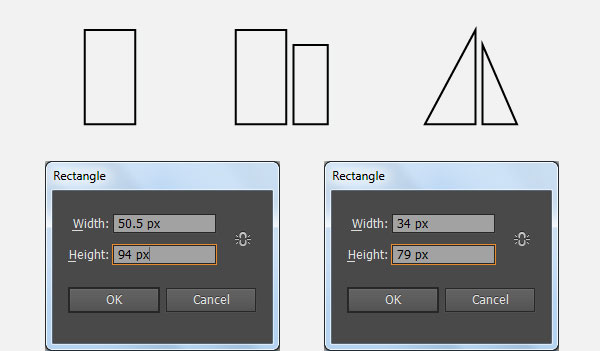
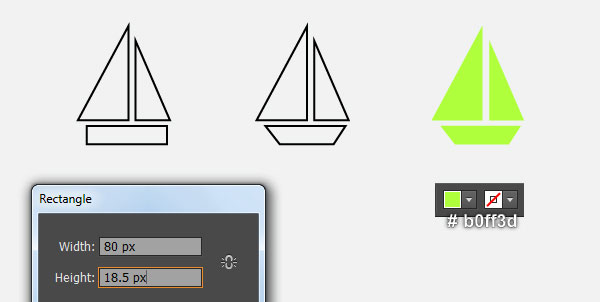
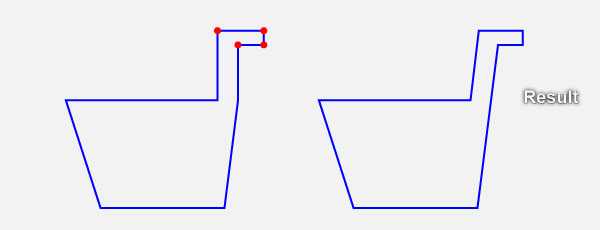
13. First of all, we’ll create the boat icon. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 50.5 by 94px and 34 by 79px. Then place these two rectangles to the positions like you see in the second image. Now pick the Direct Selection Tool (A), select the top-left anchor point of the bigger rectangle and remove it. Next select and remove the top-right anchor point of the remaining rectangle. Continue create a 80 by 18.5px rectangle and place it to the position as shown in the fourth image. With the help of the Direct Selection Tool (A), select the bottom-right anchor point of the newly created rectangle and move it 12px to the left. Next select the bottom-left anchor point and move it 15px to the right. Now select and group (Ctrl +G) all objects created in this step. Keep the newly created group selected, remove its stroke and then fill this group with light green (# b0ff3d). The boat icon is done!


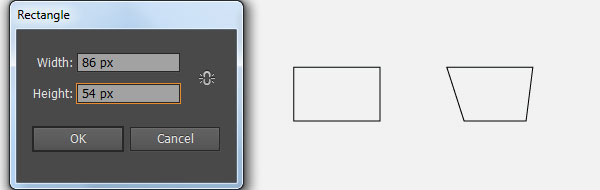
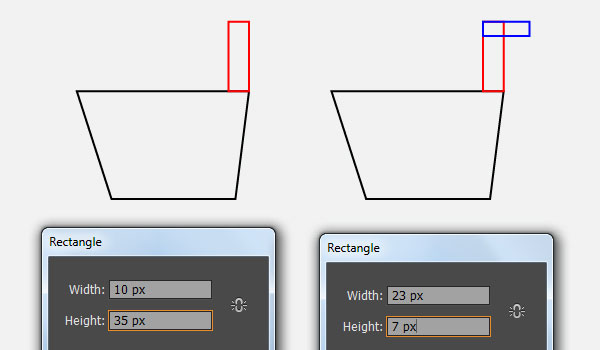
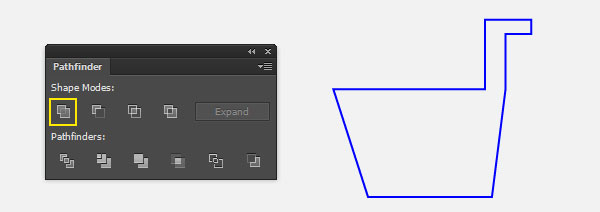
14. Next comes the cart icon. Pick the Rectangle Tool (M) and create a 80 by 18.5px rectangle. With the help of the Direct Selection Tool (A), select the bottom-right anchor point of the newly created rectangle and move it 7px to the left. Next select the bottom-left anchor point and move it 17px to the right. With the Rectangle Tool (M), create two rectangles with dimensions: 10 by 35px and 23 by 7px. Then place these two newly created rectangles to the correct positions as shown in the third and the fourth images. Now reselect three objects created in this step, then open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Focus on the next to last image, select four anchor points highlighted with red and then move them 3px to the right. The resulting object should looks like the last image below.




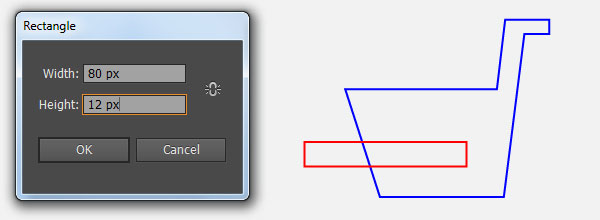
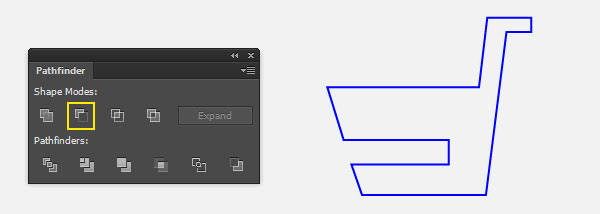
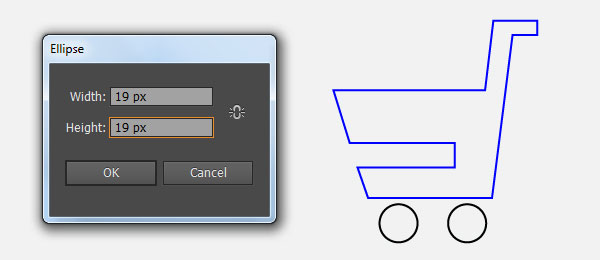
15. Pick the Rectangle Tool (M) and create a 80 by 12px red rectangle, then place it to the position as shown below. Reselect the red rectangle and the blue object created in the step 14. Then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Next pick the Ellipse Tool (L) and create a 19 by 19px black ellipse. Keep the newly created ellipse selected and make a copy (Ctrl +C, Ctrl +F) of it. Then place these two ellipses to the positions like you see in the next to last image. Now select the blue object and the two ellipses, then press (Ctrl +G) to group them. Still having the newly created group selected, remove its stroke and then fill it with bright cyan (# 2fc8dc). The cart icon is ready and looks like in the last image.




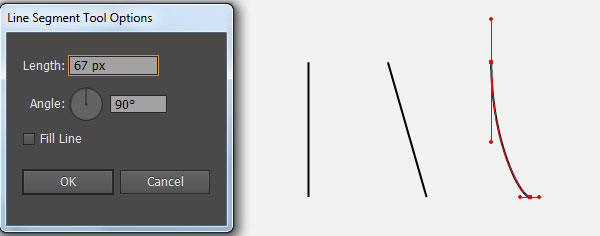
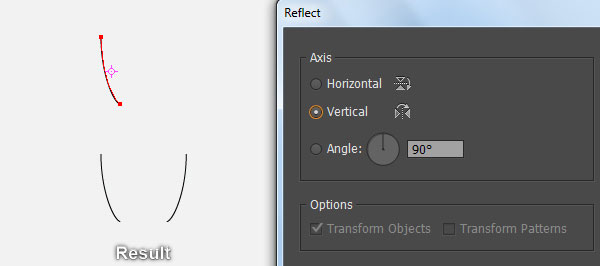
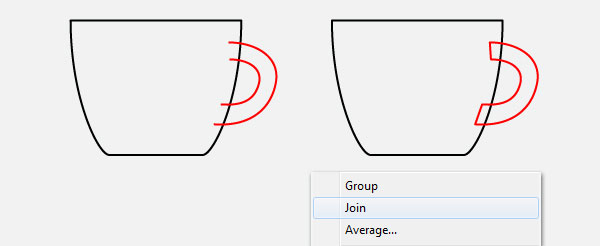
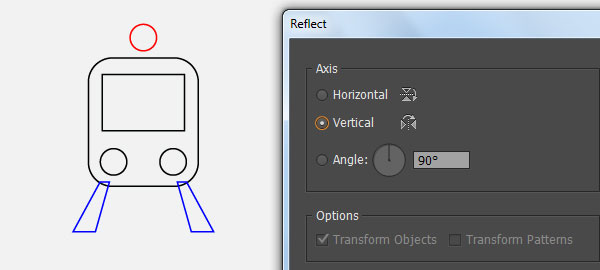
16. It’s time to draw the coffee cup icon. Using the Line Segment Tool (\) create a vertical line of length 67px, with a 1px black stroke and no fill. Next pick the Direct Selection Tool (A), select the lower anchor point of the newly created line and move it 19px to the right. With the help of the Convert Anchor Point Tool (Shift +C) and the Shift, click on the upper anchor point of the black line, then hold mouse and drag it up. Next click on the lower anchor point, hold mouse and drag it to the left. Now reselect the curved path and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then move the copy 66px to the right. Reselect the two curved paths created in this step, right click on the artboard and then select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section.



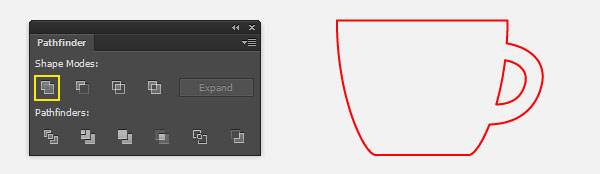
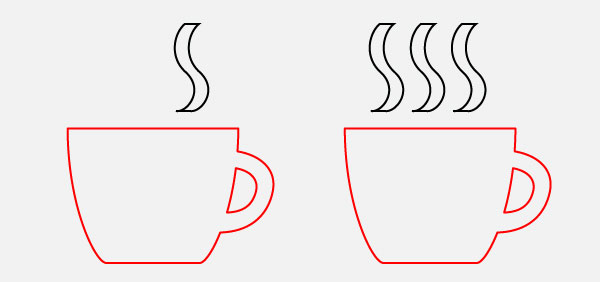
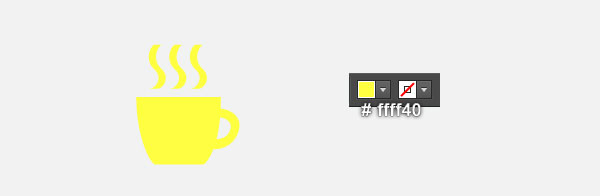
17. Pick the Pen Tool (P) and create two red curved paths like you see in the first image. Once your paths are drawn, reselect them, then right click on the artboard and select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section. Keep the resulting object selected, hold down the Shift and click on the black object created in the step 16. Then open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Continue with the Pen Tool (P), create a black object like you see in the fourth image. Make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of this black object. Then place three newly created objects to the positions like you see in the next to last image. Now select all objects of the cup and press (Ctrl +G) to group them. Keep this group selected, remove its stroke and then fill it with light yellow (# ffff40). We are done with the coffee cup icon for the moment.




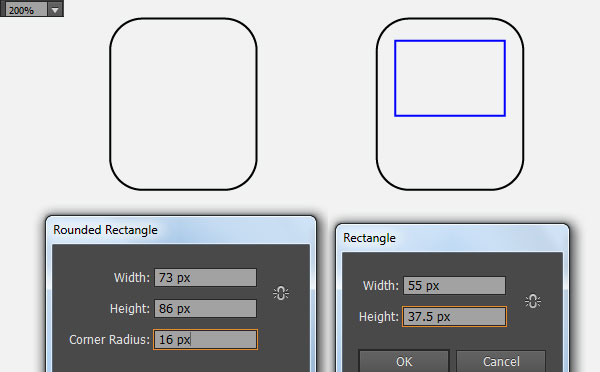
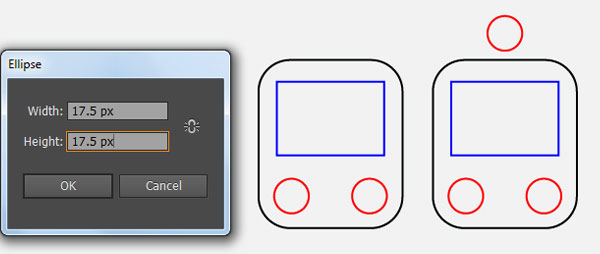
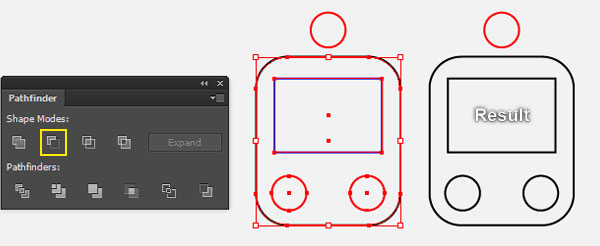
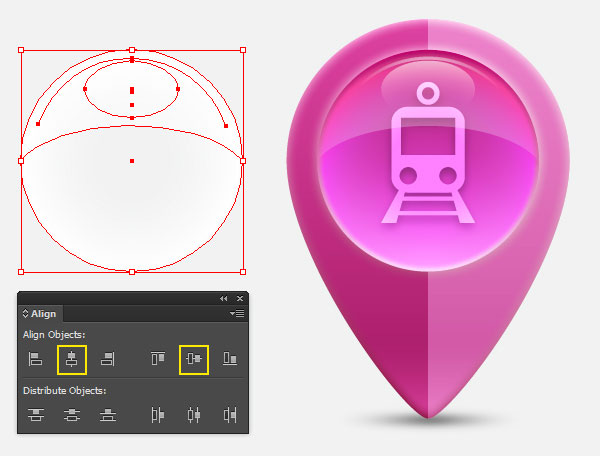
18. We are going to create the train icon. Pick the Rounded Rectangle Tool from the Toolbox and simply click on the artboard. In the Rounded Rectangle dialog box, enter the data like you see in the first image and click OK. Next pick the Rectangle Tool (M) and create a 55 by 37.5px blue rectangle, then place it to the position as shown in the second image. Continue draw a 17.5 by 17.5px red ellipse with the Ellipse Tool (L), then make two copies of this ellipse. Next place these three ellipses to the positions like you see in the third and the fourth images. Now reselect all objects created in this step (except the upper red ellipse), then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button.



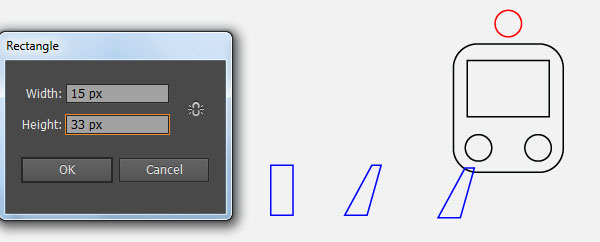
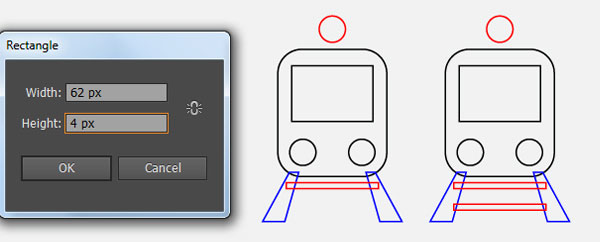
19. Pick the Rectangle Tool (M) and create a 15 by 33px blue rectangle. With the Direct Selection Tool (A), select the top-right anchor point of the newly created rectangle and move it 10px to the right. Next select the top-left anchor point and move it 18px to the right. After you are done adjusting the shape of the blue object, place it to the position as shown in the third image. Keep this blue object selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Still having this copy selected, drag it to the right and place it as shown in the fourth image. Continue create a 62 by 4px red rectangle and place it to the position as shown in the next to last image. Make a copy (Ctrl +C, Ctrl +F) of the newly created rectangle and then move it 15px down.



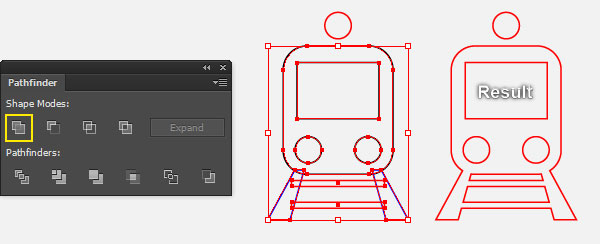
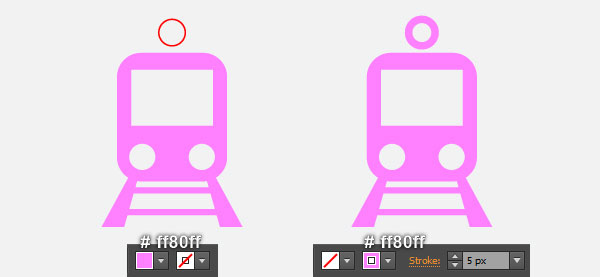
20. Now reselect all objects of the train (except the upper red ellipse), then open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Remove the stroke of the resulting compound path and fill it with very light magenta (# ff80ff). Next select the upper red ellipse, then change the stroke weight to 5px and replace the existing stroke color with very light magenta (# ff80ff). Finally select and group (Ctrl +G) all objects of the train.


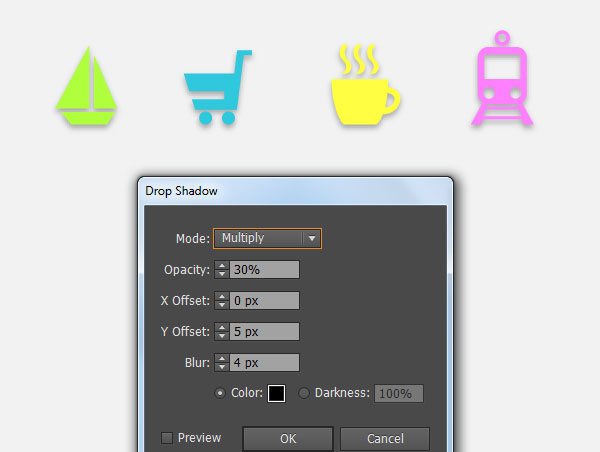
21. The icons are ready and look like in the first image. Reselect all icons and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the second image and click OK. Finally place these icons onto the map pointers.



Adding some Highlights on the Icons
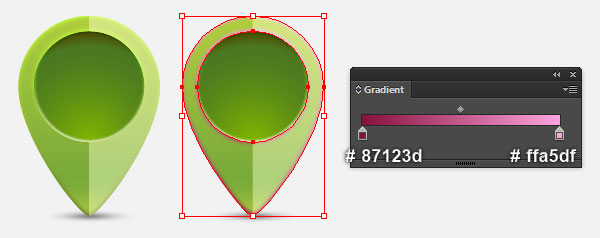
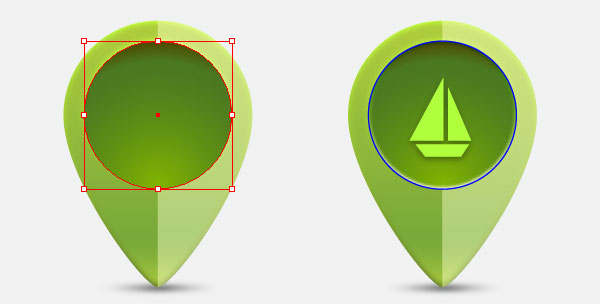
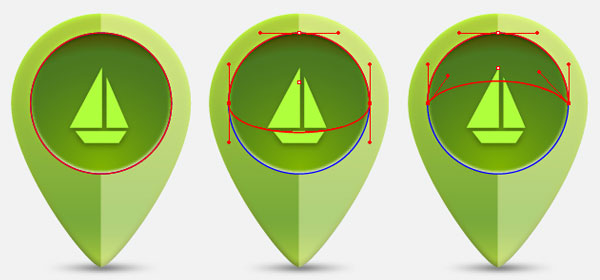
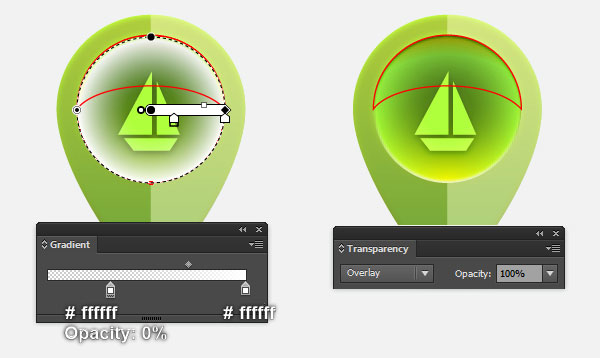
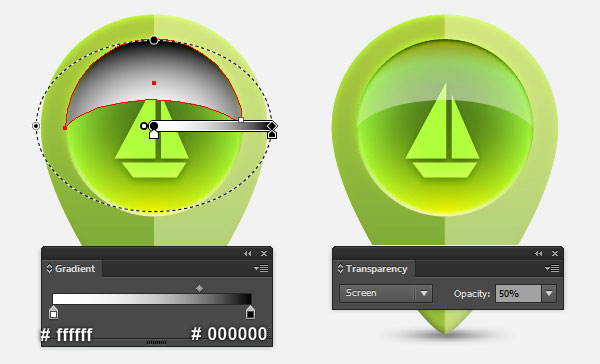
22. Focus on the green map pointer, select the ellipse with the radial gradient and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Remove the fill color of the copy and add a 1px blue stroke for the resulting ellipse. Make a copy of the blue ellipse and then replace the existing stroke color of the copy with red. Next select the bottom anchor point of the red ellipse and remove it. Focus on the fifth image, pick the Convert Anchor Point Tool (Shift +C), click on the lower handle of the left anchor point of the red object, hold mouse, then drag it to the right and up. Continue click on the lower handle of the right anchor point, hold mouse, then drag it to the left and up. Now reselect the blue ellipse, remove its stroke and fill this object with the radial gradient as shown in the sixth image. Then change the Blending Mode of the resutling ellipse to Overlay. Next select the red object, remove its stroke and fill this object with radial gradient as shown in the next to last image. Finally change the Blending Mode of the resulting ellipse to Screen and then reduce the Opacity to 50%.




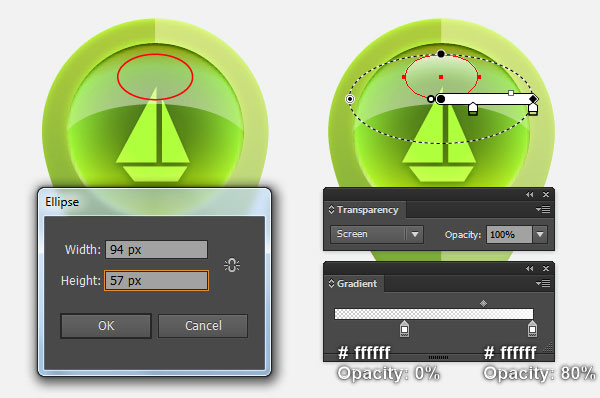
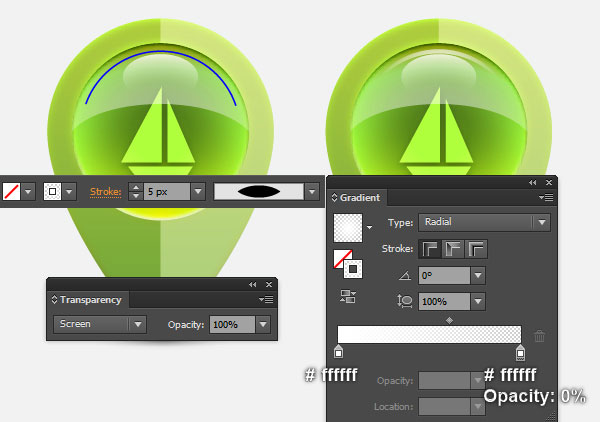
23. With the help of the Ellipse Tool (L) and the Gradient Tool (G), create an ellipse like you see in the first and the second images. Then change the Blending Mode of the newly created ellipse to Screen. Focus on the third image, pick the Pen Tool (P) and create a blue curved path. Once your path is drawn, change the stroke weight to 5px and replace the existing stroke color with the radial gradient within stroke. Apply the Width Profile 1 for the resulting path and then change the Blending Mode of it to Screen. Finally select and group (Ctrl +G) all object created from beginning step 22 to this time, then name this group “Highlight“.


24. At this point the green map pointer should look likes in the next image:

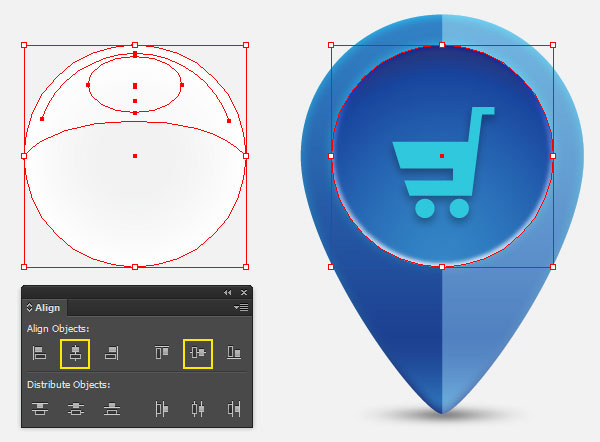
25. Select the group “Highlight” and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the ellipse with radial gradient of the blue map pointer. Release the Shift and click on the ellipse with radial gradient again. Open the Align panel (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button. In the end your blue map pointer should look likes the last image shown.


26. Likewise, repeat the same process as the previous steps to add highlights for the remaining two map pointers.


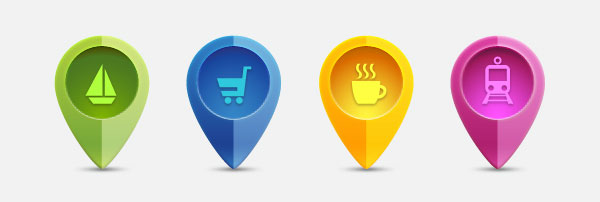
27. The map pointers are ready and look like this:

28. We’re done with the map pointers. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 1780 by 880px rectangle as shown in the image below. The last thing to do is place the map pointers into the newly created background.

And We’re Done!