After releasing the new iOS 7 by Apple, app designers and developers needed to adjust their visual language to match the new design of iOS7.
Here on Vectorgraphit we will share a weekly a new tutorial on how to create one of the new iOS 7 flat icons in Adobe Illustrator. Remember, these tutorials are featuring some Adobe Illustrator technics, some changes may apply. If you want to create iOS 7 icons, you can read more about the Interface Guidelines here.
In the following weeks you will learn to create the following iOS7 icons:
| #01 – Photos icon #02 – Videos icon #03 – Safari icon #04 – Weather icon |
#05 – Calculator icon #06 – Compass icon #07 – Phone icon #08 – FaceTime icon |
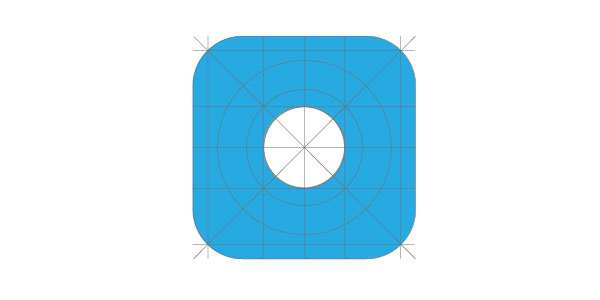
Today you learn to create the iOS Weather icon. You will learn to use the basic tools and line styles. The first 3 steps are similar to the first few steps in the other tutorials so if you’re already familiar with it, you can skip them. To start, download the grid we created. The file is an EPS file so you can use it in other vector editing software too. You don’t need to use this grid but we want to create icons like the originals, so this is the easiest way to do it.
1. Now that you have the grid, insert it to a new layer and lock the layer. Make sure that the layer with the grid is on top of the other layers (see image in step 2). 2. Create a square with the Rectangle Tool (M) while holding the Shift key. Set its size to 120px (width and height). Place the square bellow the grid. ![]()
3. Go to Effect -> Stylize -> Round Corners and set the Radius to 27°. ![]()
4. Fill it in with blue. Create a circle with the Ellipse Tool. Change its size to 43.7px. Align to the center of the Rounded Rectangle. 
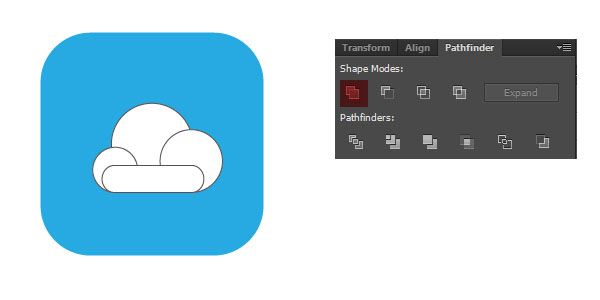
5. Around this circle draw three new objects: two circles and a rounded rectangle. Set their size:
- little circle (on the left) : 24px
- big circle (on the right): 33px
- rounded rectangle: 55 x 14 px
Align the bottom of these three shapes. Now select the three shapes and Unite them (Window -> Pathfinder Panel -> Unite). 
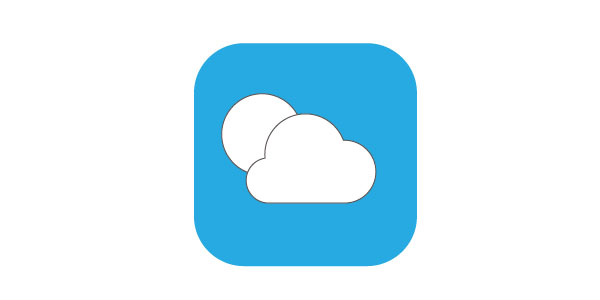
6. Remember these steps in case that you want to create a cloud icon. You have to fill all the shapes with a gradient and you’re done! 
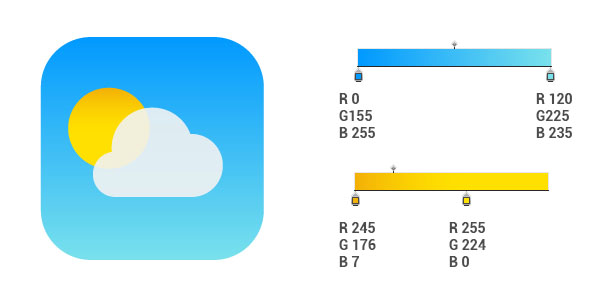
7. Fill the background shape with a gradient of blue and the sun with a gradient of yellow – orange. The cloud will be white with 90% transparency (Window -> Transparency). 
8. And here is the final image! 
I hope you enjoyed this tutorial. Feel free to return for the next iOS7 icon tutorial (Calculator icon) or check out the last one (Safari icon)!




