In today’s tutorial you will learn how to create Both sides of a Metal Beer Cap in Adobe Illustrator. For starters you will learn how to create the main shapes using basic tools and vector shape-building techniques. Next, you will learn how to add color, shading and highlights for your shapes using linear and radial gradients and a bunch of effects. Finally, you will learn how to add subtle shadows and create a simple background for your illustration.
Create a New Document
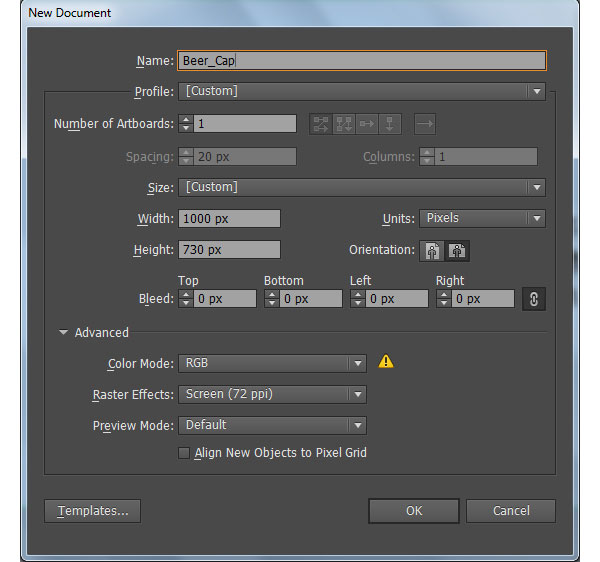
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1000 in the width box and 730 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Beer Cap with Bottom View.
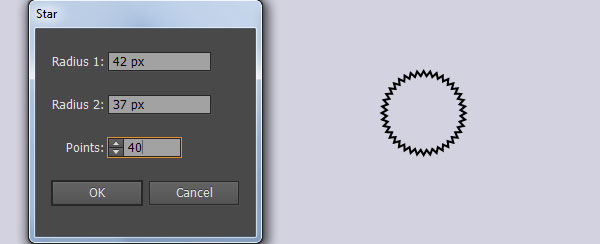
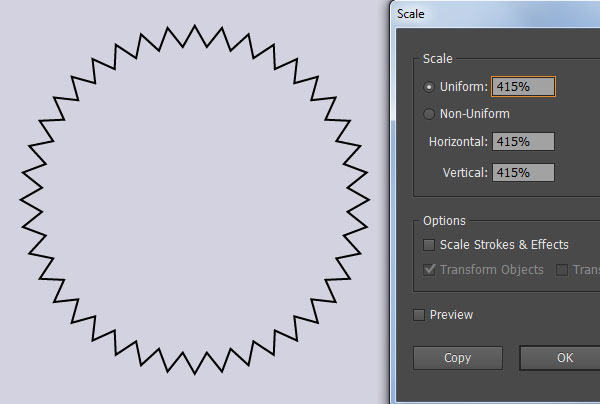
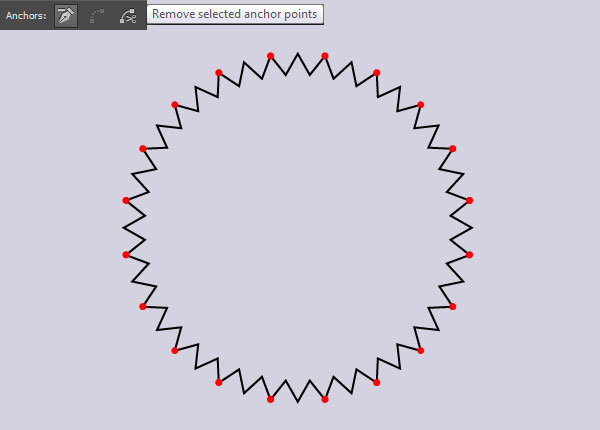
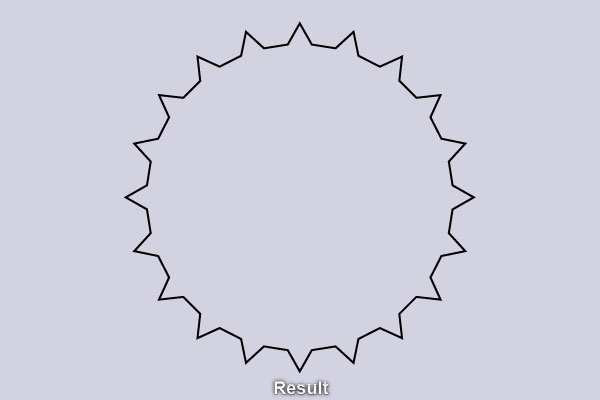
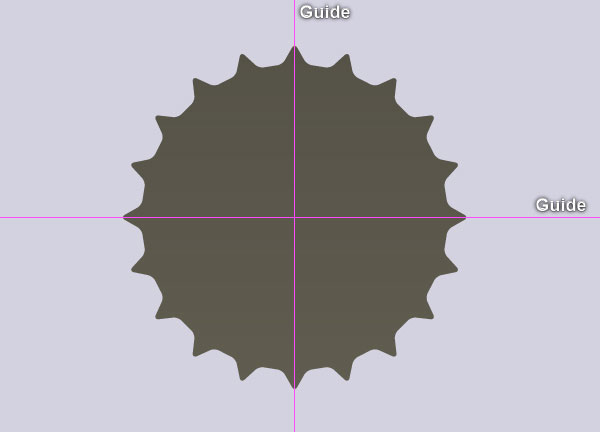
2. Pick the Star Tool from the Toolbox and simply click on the artboard. Enter the data like you see in the first image and click OK. Keep the newly created object selected and go to the Object > Transform > Scale… Check the Uniform, enter a 415% in the Scale box and click OK. Focus on the third image, pick the Direct Selection Tool (A) along with the Shift, select anchor points highlighted with red and remove them. The resulting object should look like the last image below.




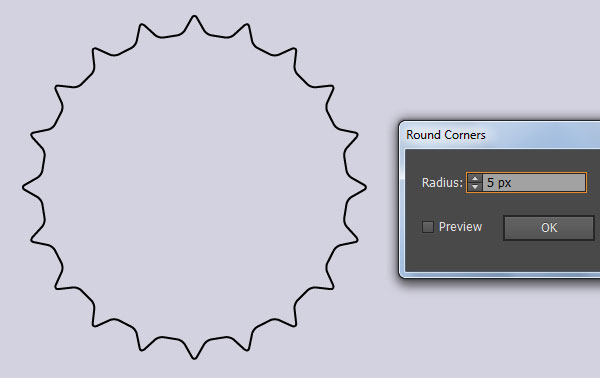
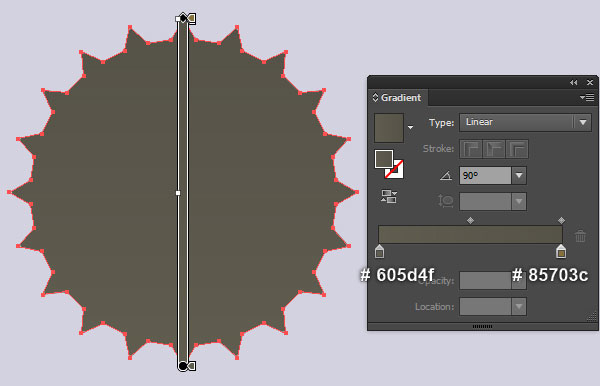
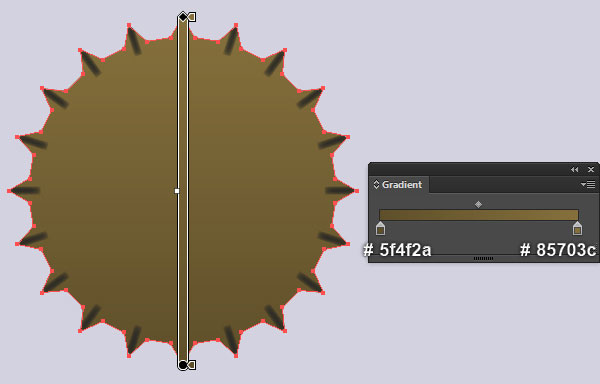
3. Select the black object created in step 2 and go to the Effect > Stylize > Round Corners… Enter a 5px Radius and click OK. Remove the stroke of the resulting object and then fill it with the linear gradient as shown in the second image.


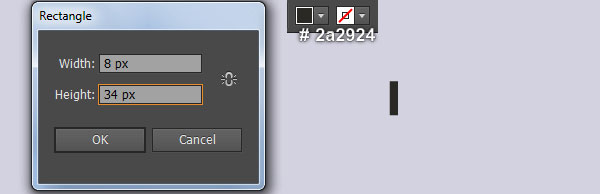
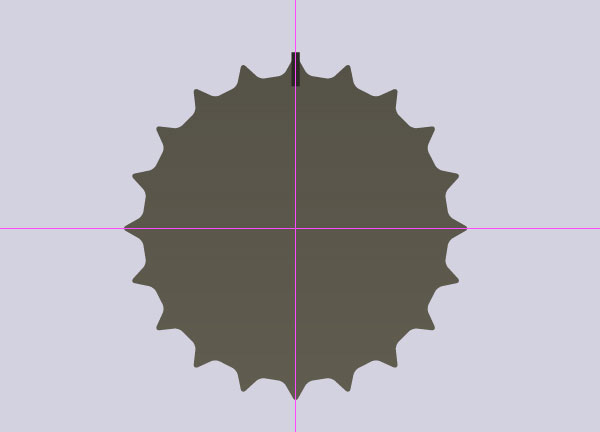
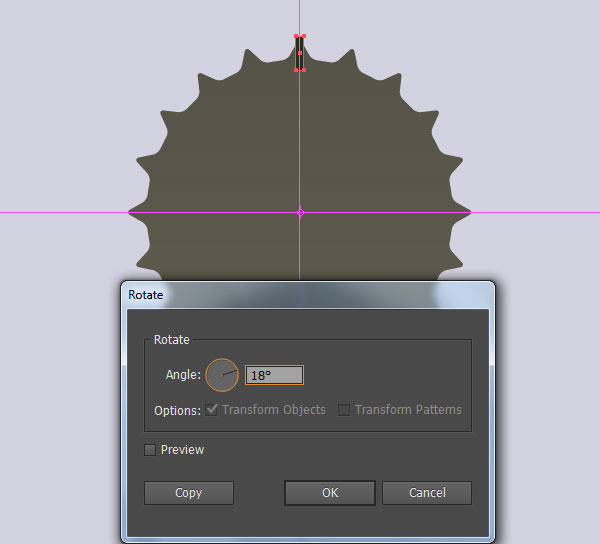
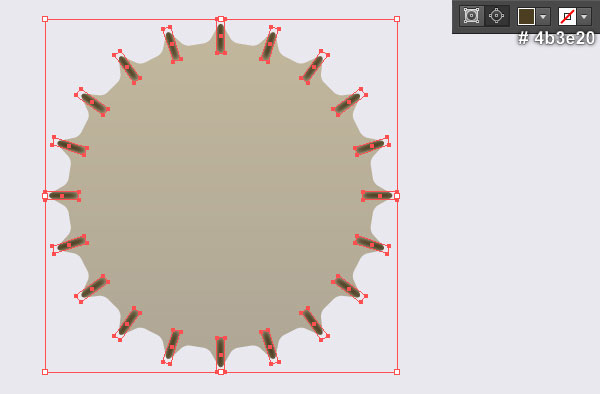
4. Pick the Rectangle Tool (M) and create a 8 by 34px black rectangle (#2a2924). Before you continue, show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R). Next drag a horizontal and vertical guide from the Rulers (if the guides locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;). Now select the shape created in step 3, hold down the Shift, click on two newly created guides, release the Shift and then click on the shape created in step 3 again (to fixed its position). Next open the Align palette (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button. Now place the rectangle created in this step to the correct position as shown in the third image. Still having this rectangle selected, pick the Rotate Tool (R), then hold down the Alt and click on the intersection point of the two guides. In the Rotate dialog box, enter a 18 degrees Angle and click Copy. Repeat this by pressing (Ctrl +D). Do this until you get the results as shown in the last image.





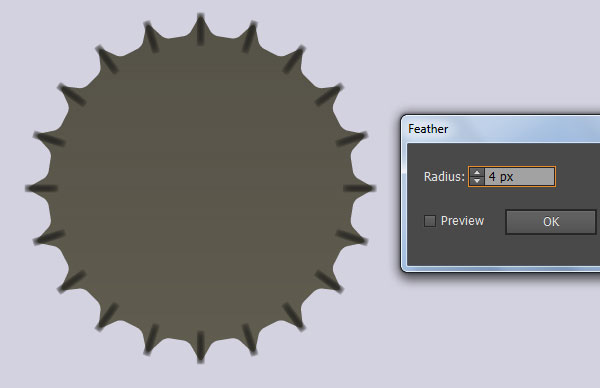
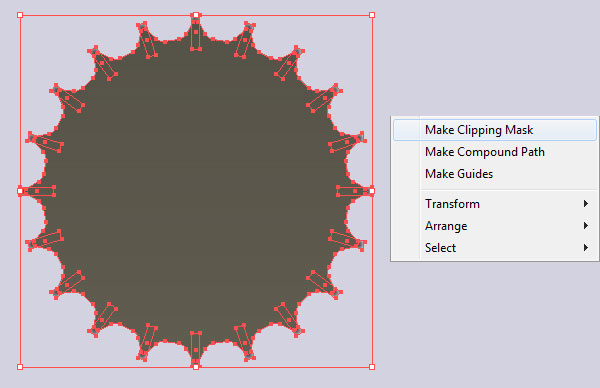
5. Select all rectangles created in step 4 and go to the Effect > Stylize > Feather… Enter a 4px Radius and click OK. Then press (Ctrl +G) to group these resulting rectangles. Now select the shape created in step 3 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the copy selected, hold down Shift and click on the newly created group. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu.



6. Select all objects created from beginning step 2 to this time and make a copy (Ctrl +C, Ctrl +F) of them. Press (Ctrl +G) to group these copies and place the newly created group to new position. Then name it “Top_View”. It will be easier for you to find them when I refer to them during the tutorial.

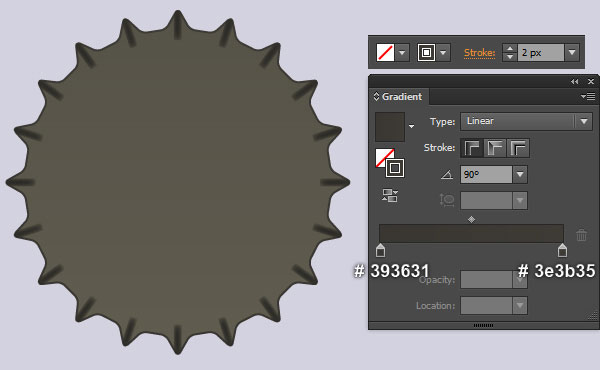
7. Focus on the original cap, select the shape created in step 3 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having the copy selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Change the stroke weight of the resulting object to 2px and replace the existing stroke color with the linear gradient as shown in the image below.

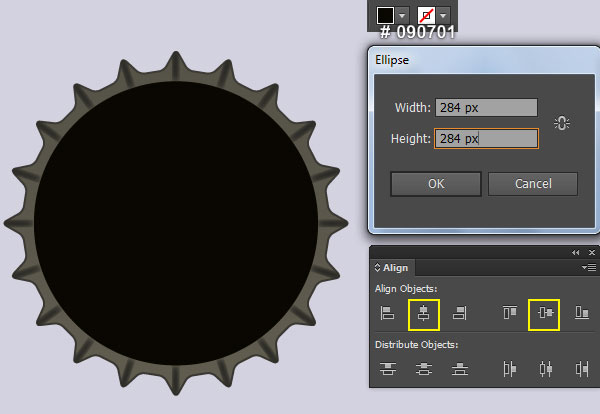
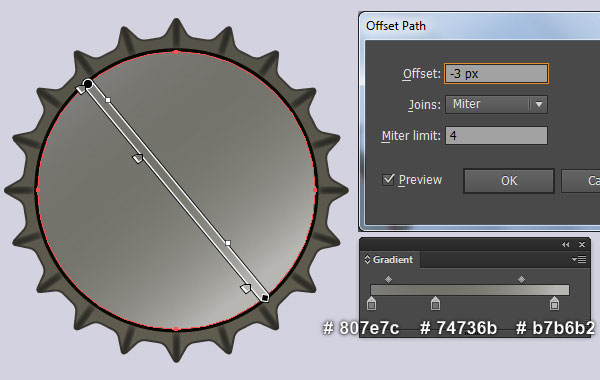
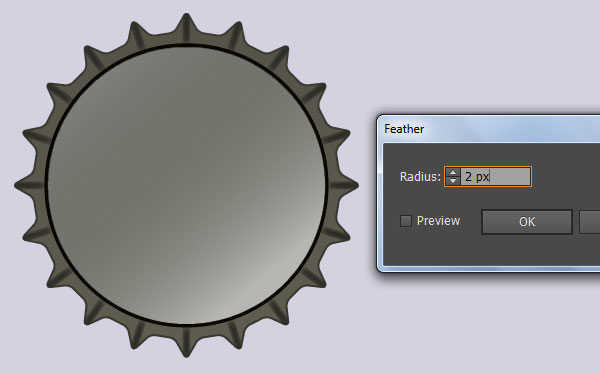
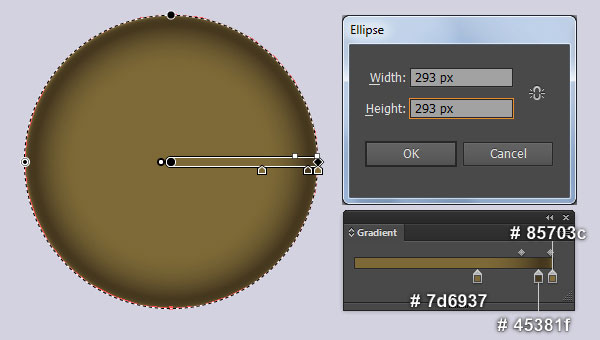
8. Pick the Ellipse Tool (L) and create a 284 by 284px black ellipse (#090701). Keep the newly created ellipse selected, hold down Shift and click on the shape created in step 3. Release the Shift and click on the shape created in step 3 again (to fixed its position). Open the Align panel (Window > Align), click on the Horizontal Align Center button and click on the Vertical Align Center button. Now reselect the black ellipse created in this step and go to the Object > Path > Offset Path… Enter a -3px Offset and click OK. Then replace the existing fill color of the newly created ellipse with the linear gradient as shown in the second image. Make sure that the resulting ellipse is still selected and go to the Effect > Stylize > Feather… Enter a 2px Radius and click OK.



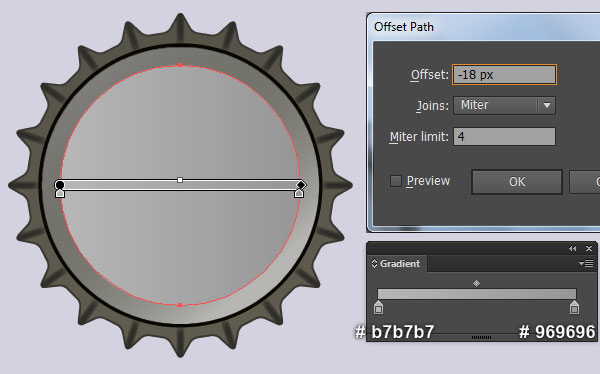
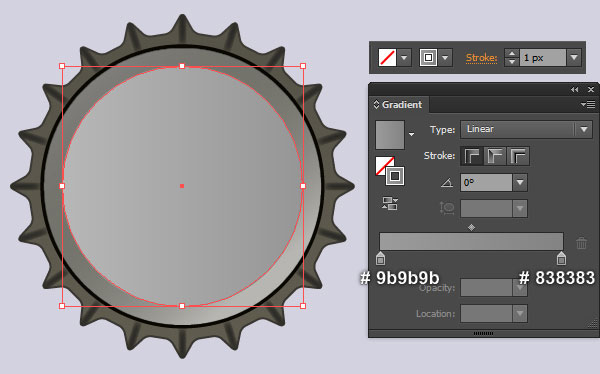
9. Select the second ellipse created in step 8 and go to the Object > Path > Offset Path… Enter a -18px Offset and click OK. Keep the resulting ellipse selected, open the Appearance panel (Window > Appearance) and remove the Feather section. Keep the resulting ellipse selected and replace the existing fill color with new linear gradient as shown in the first image. Make sure that this ellipse is still selected and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Next replace the existing stroke color of the resulting ellipse with new linear gradient as shown in the second image.


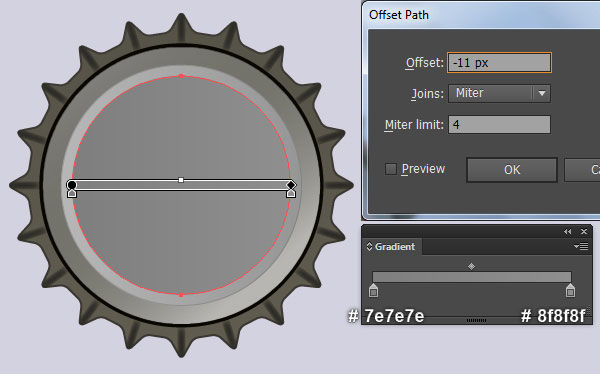
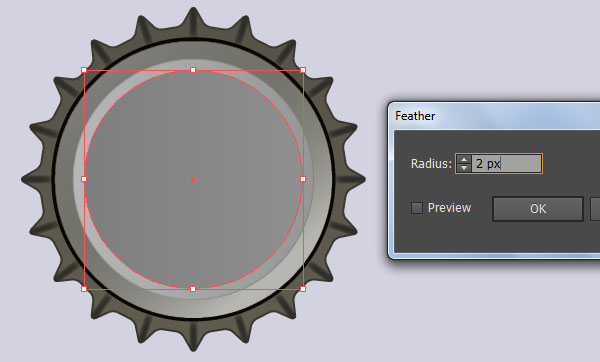
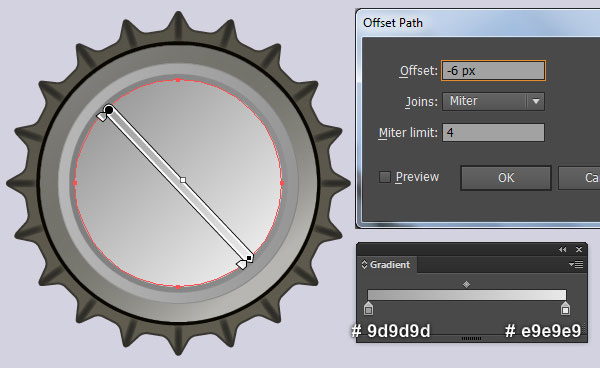
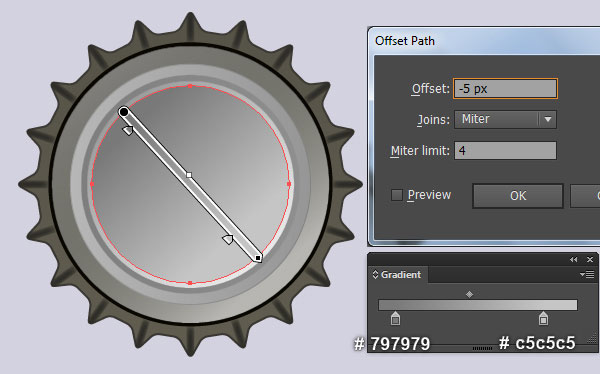
10. Select the first ellipse created in step 9 and go to the Object > Path > Offset Path… Enter a -11px Offset and click OK. Then replace the existing fill color of the newly created ellipse with new linear gradient as shown in the first image. Keep the resulting ellipse selected and go to the Effect > Stylize > Feather… Enter a 2px Radius and click OK. Still having the resulting ellipse selected and open the Offset Path dialog box. Enter a -6px Offset and click OK. Make sure that the newly created ellipse is still selected and replace the existing fill color with new linear gradient as shown in the third image. Keep the resulting elllipse selected and open the Offset Path dialog box again. Enter a -5px Offset and click OK. Still having the newly created ellipse selected, open the Appearance panel (Window > Appearance) and remove the Feather section. Finally replace the existing fill color of the resulting ellipse with new linear gradient as shown in the last image.




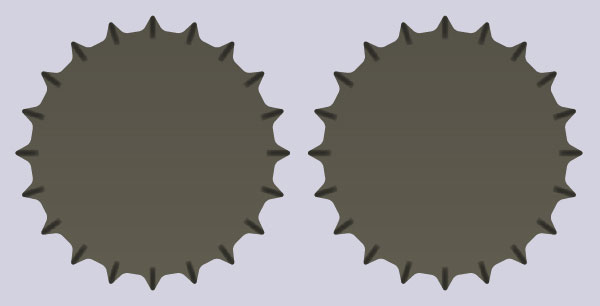
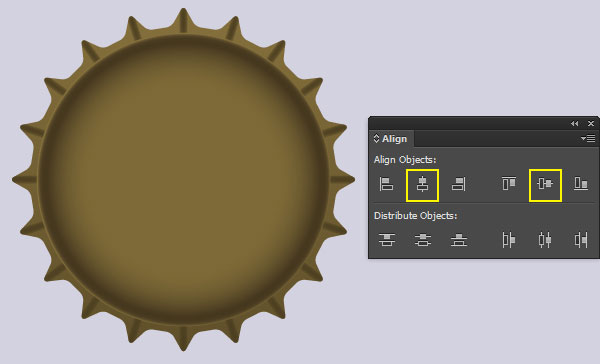
11. At this point your illustration should look like in the next image:

Create the Beer Cap with Top View.
12. Before you continue, select the “Top_View” group created in step 6 and press (Ctrl +Shift +G) to ungroup it. Next select the shape as shown in the first image and replace the existing fill color with new linear gradient. With the help of the Selection Tool (V), double-click on the clipping set of this cap. Select the group contains black rectangles and replace the existing fill color with very dark orange (#4b3e20). Finally, double-click on the anywhere outside of the clipping set.


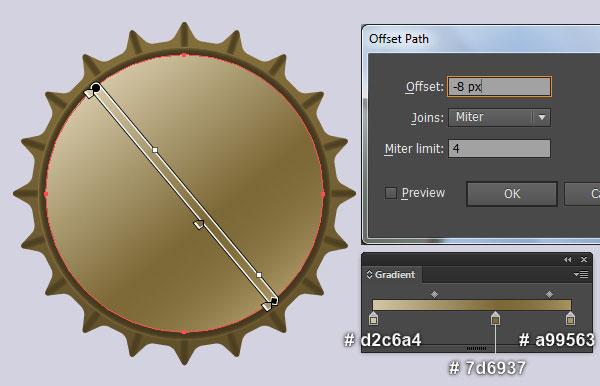
13. With the help of the Ellipse Tool (L) and the Gradient Tool (G), create a 293 by 293px ellipse. Keep the newly created ellipse selected, hold down Shift and click on the shape created in step 12. Release the Shift and click on the shape created in step 12 again (to fixed its position). Open the Align panel (Window > Align), click on the Horizontal Align Center button and click on the Vertical Align Center button. Now reselect the ellipse created in this step and go to the Object > Path > Offset Path… Enter a -8px Offset and click OK. Then replace the existing fill color of the newly created ellipse with the linear gradient as shown in the last image.



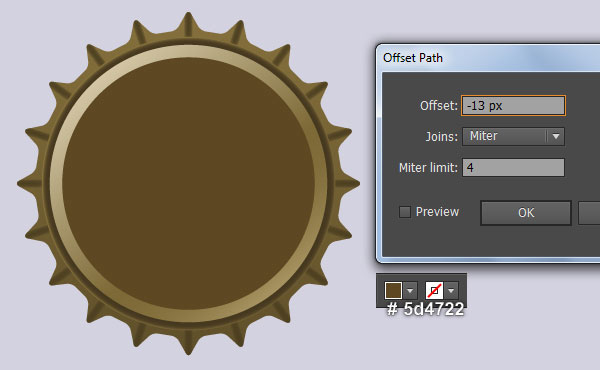
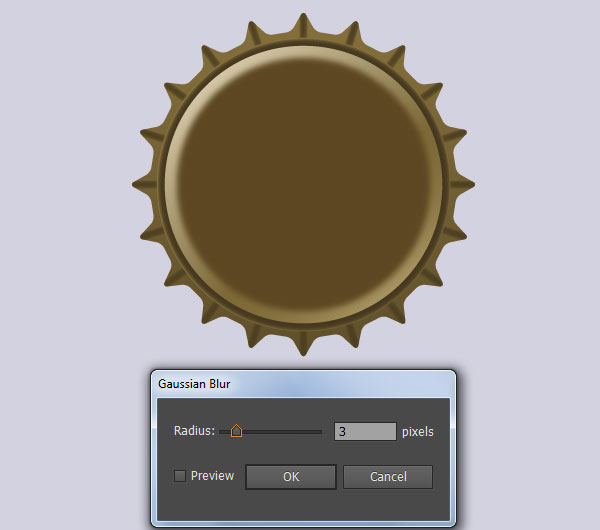
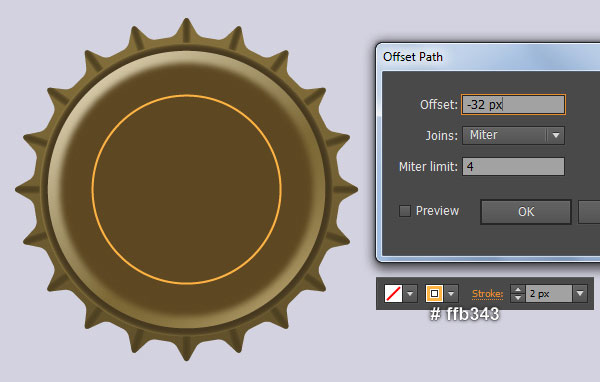
14. Select the second ellipse created in step 13 and go to the Object > Path > Offset Path… Enter a -13px Offset and click OK. Then replace the existing fill color of the newly created ellipse with very dark orange (#5d4722). Keep the resulting ellipse selected and go to the Effect > Blur > Gaussian Blur… Enter a 3px Radius and click OK. Still having the resulting ellipse selected and open the Offset Path dialog box again. Enter a -32px Offset and click OK. Make sure that the newly created ellipse is still selected, open the Appearance panel (Window > Appearance) and remove the Gaussian Blur section. Keep the resulting ellipse selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Change the stroke weight of the resulting ellipse to 2px and then replace the existing stroke color with light orange (#ffb343).



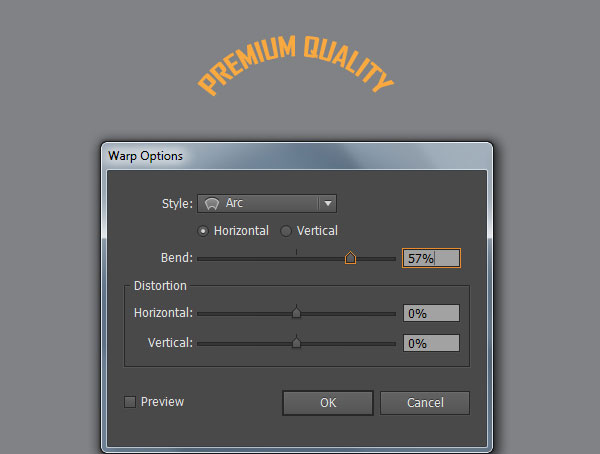
15. Open the Character panel (Window > Type > Character), select the Agency FB font, make it Bold, and set the size to 27px. Now pick the Type Tool (T), simply click on your artboard. Then add the “PREMIUM QULITY” piece of text and set its color to bright orange (# f9a940). Keep this text selected and go to the Effect > Warp > Arc… Follow the data like you see in the second image and click OK. Next place the resulting text to the correct position as shown in the last image.



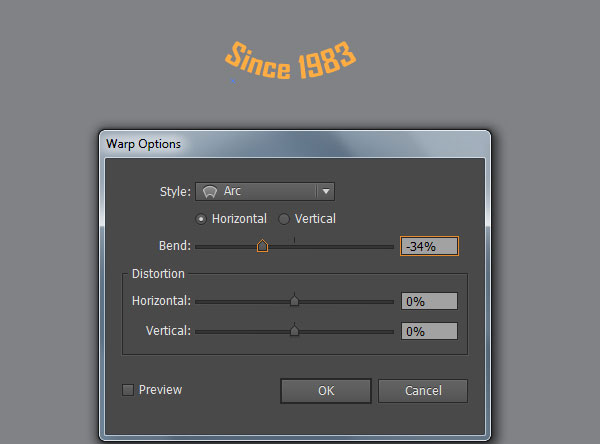
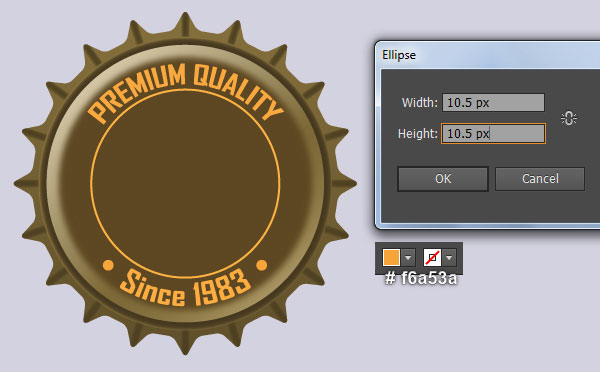
16. Make sure that the Type Tool (T) is still active and add the “Since 1983” piece of text. Use the same font and color, but increase the font size to 30px. Still having this text selected and go to the Effect > Warp > Arc… Follow the data like you see in the second image and click OK. Next place the resulting text to the correct position as shown in the next to last image. Now pick the Ellips Tool (L) and create a 10.5 by 10.5px bright orange ellipse (#f6a53a). Keep this ellipse selected and make a copy (Ctrl +C, Ctrl +F) of it. Finally place these two newly created ellipses to the positions as shown in the last image.




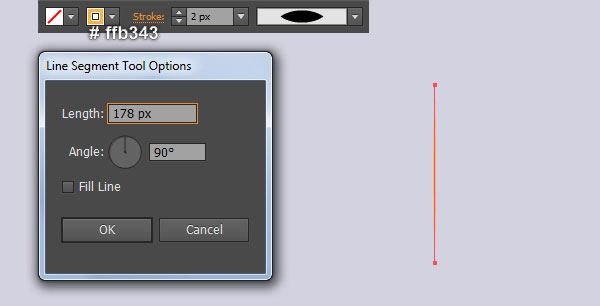
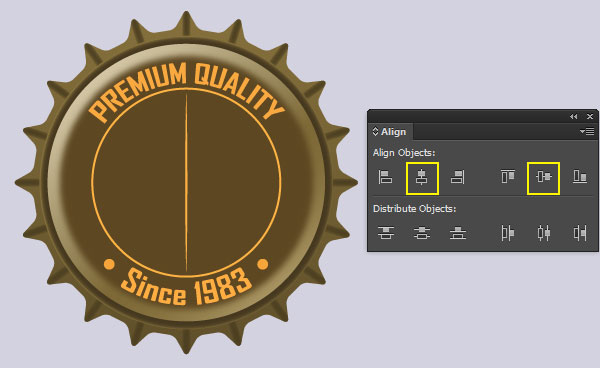
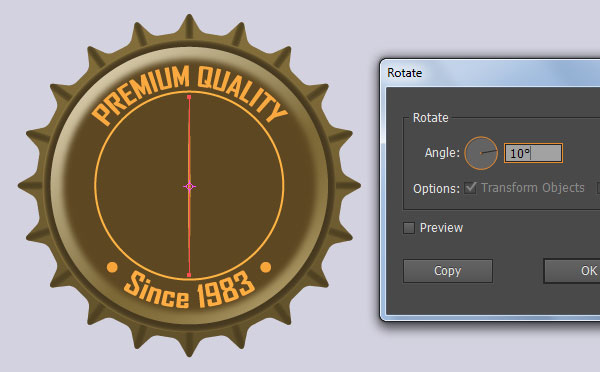
17. Using the Line Segment Tool (\) create a vertical line of length 178px, with a 2px light orange stroke (#ffb343) and no fill. Then apply the Width Profile 1 for the newly created line. Keep this line selected, hold down Shift and click on the last ellipse created in step 14. Release the Shift and click on the last ellipse created in step 14 again (to fixed its position). Open the Align panel (Window > Align), click on the Horizontal Align Center button and click on the Vertical Align Center button. Now reselect the vertical line and go to the Object > Transform > Rotate… Enter a 10 degrees Angle and click Copy. Repeat this by pressing (Ctrl +D). Do this until you get the results as shown in the last image.




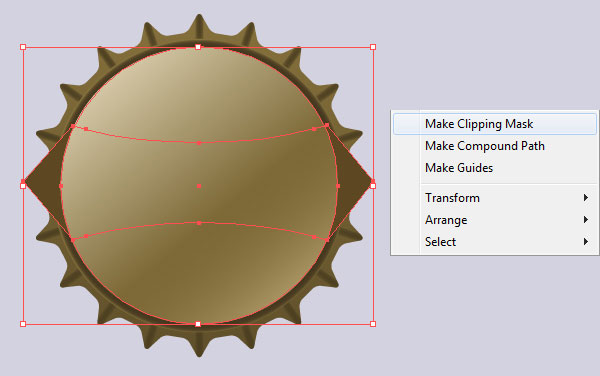
18. Pick the Pen Tool (P) and create a red object like you see in the first image. Once your object is drawn, remove its stroke and fill this object with very dark orange (#5d4722). Now select the last ellipse created in step 13 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having this copy selected, hold down Shift and click on the first shape created in this step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Keep the clipping set selected and set the Blending Mode to Multiply.




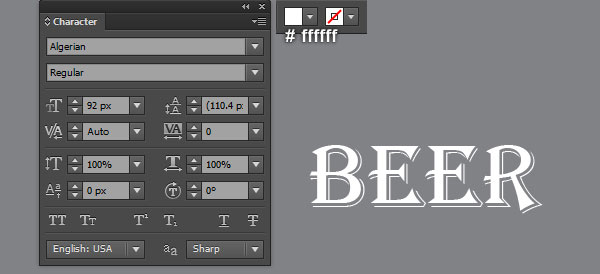
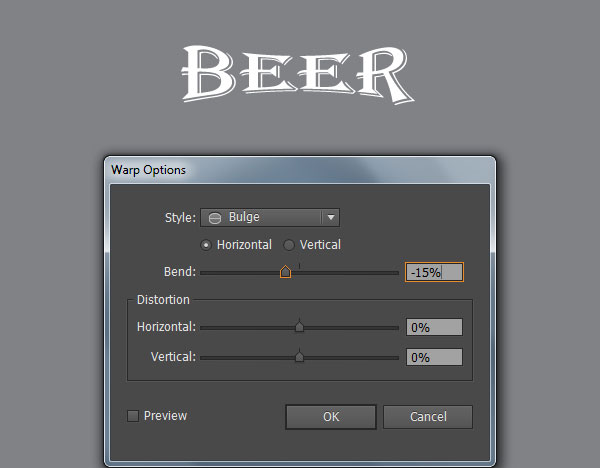
19. Open the Character panel (Window > Type > Character), select the Algerian font, make it Regular, and set the size to 92px. Now pick the Type Tool (T), simply click on your artboard. Then add the “BEER” piece of text and set its color to white (# ffffff). Keep this text selected and go to the Effect > Warp > Bulge… Follow the data like you see in the second image and click OK. Next place the resulting text to the correct position as shown in the last image.



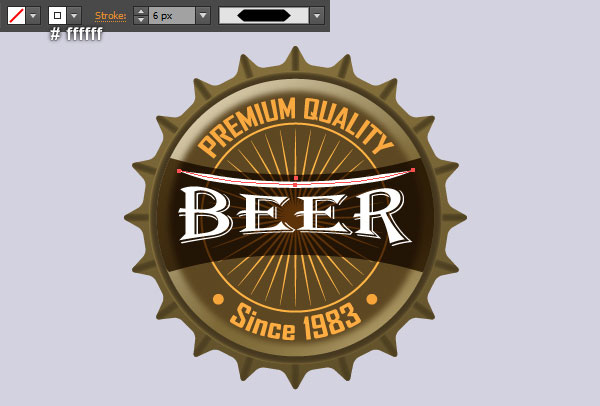
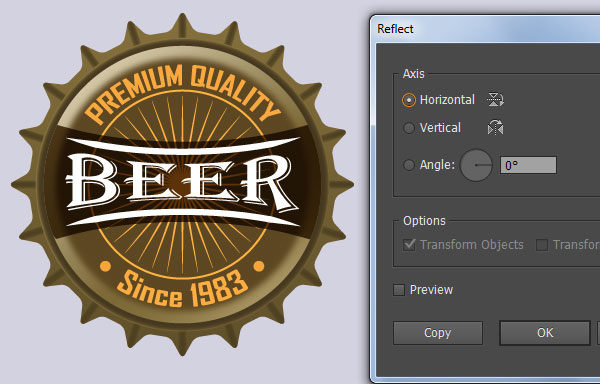
20. Draw a slightly curved path with the Pen Tool (P) and give it a 6px white Stroke (#ffffff) for the moment. Then apply the Width Profile 3 for the newly created path. Make sure that the resulting path is still selected and go to the Object > Transform > Reflect… Check the Horizontal and click Copy. Drag the copy we have just created down. Don’t forget to hold the Shift key on the keyboard for straight dragging.


21. The beer cap with top view is ready and looks like this:

22. At this point your illustration should look like in the next image:

Create the Background
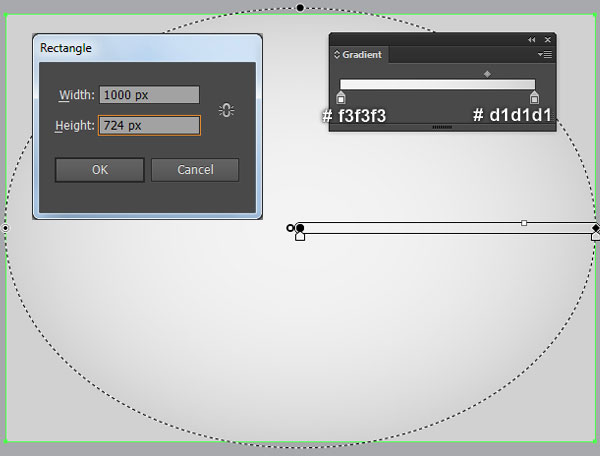
23. We’re done with the beer caps. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 1000 by 724px rectangle. Next place two beer caps into the newly created background.


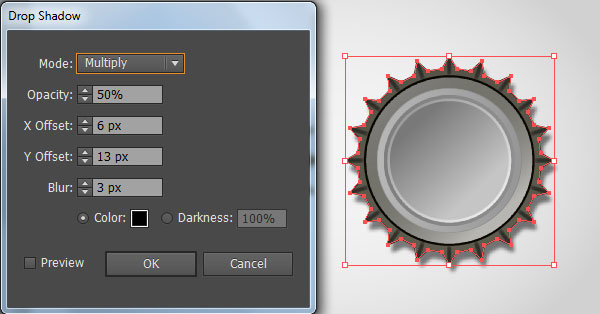
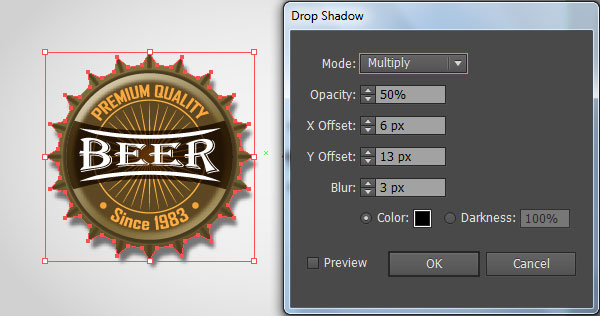
24. We are going to start making shadows for the beer caps to give them more of a 3D look. Now select the biggest shape of the beer cap with bottom view and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the first image and click OK. Next select the biggest shape of the beer cap with top view and open the Drop Shadow dialog box again. Follow the data as shown in the second image and click OK.


And We’re Done!





