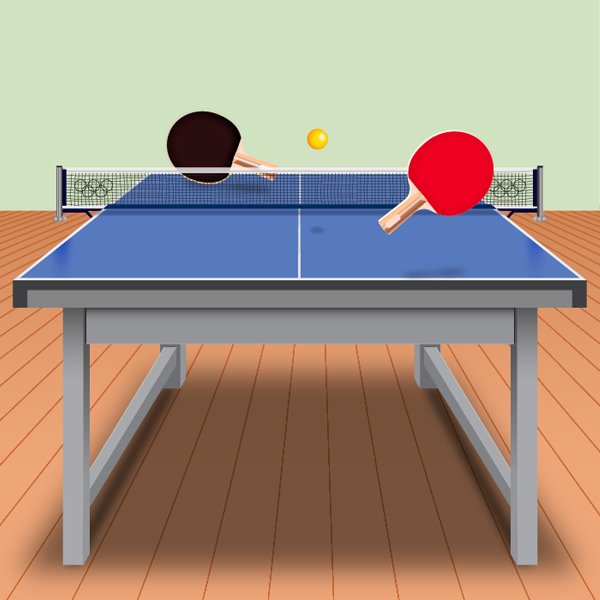
In this tutorial, I’ll show you how to create a ping pong table illustration that includes a ping-pong paddle and ball. We’ll be using the Rectangle Tool, Pen Tool, gradients along with Align and the Pathfinder palettes to create main shapes. Also we’ll use effects and some distort options. Let’s get started!
Create a New Document
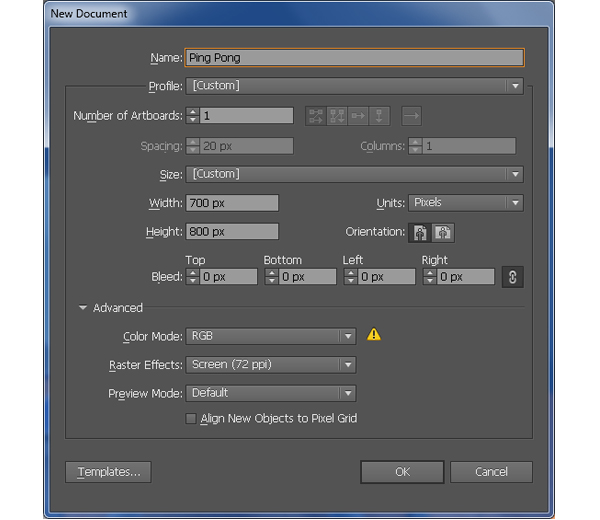
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 700 in the width box and 800 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Main Shapes
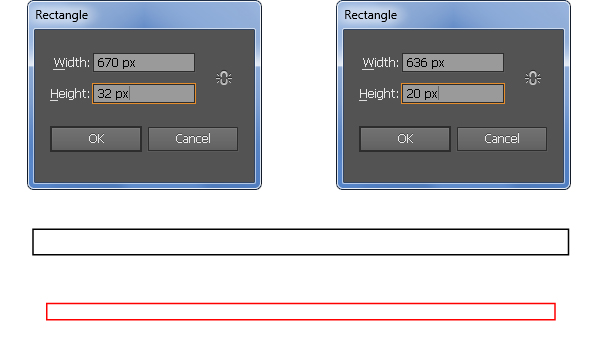
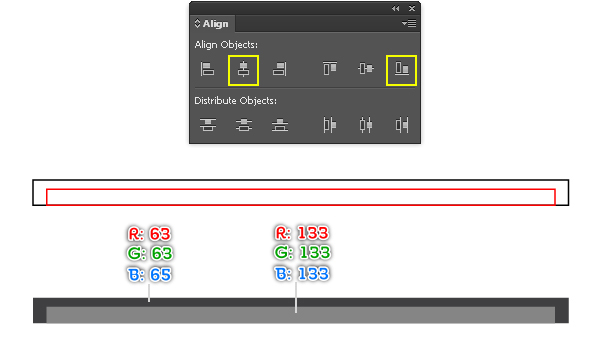
2. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 670px by 32px and 636px by 20px. Reselect two newly created rectangles, open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Bottom button. Next fill the black rectangle with R=63, G=63, B=65 and then fill the remaining rectangle with R=133, G=133, B=133


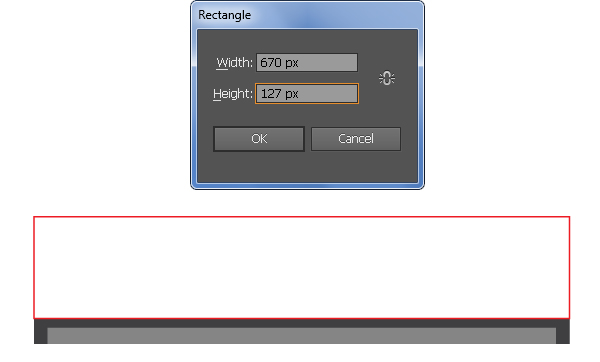
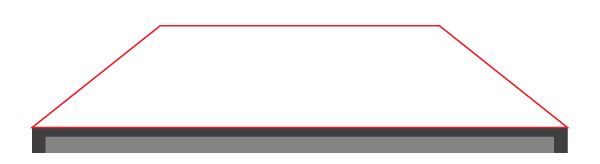
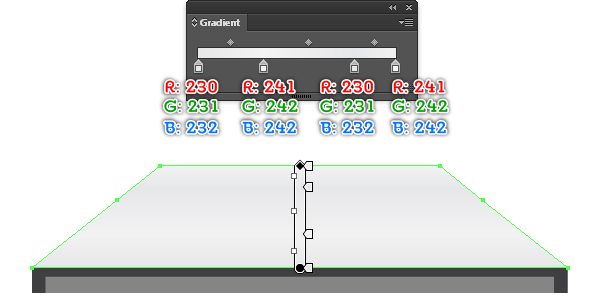
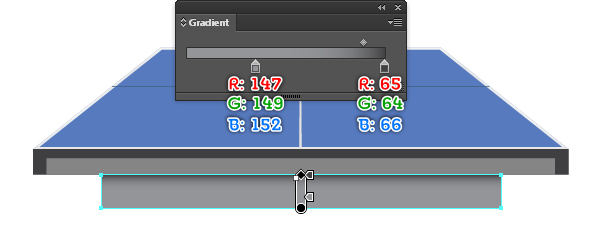
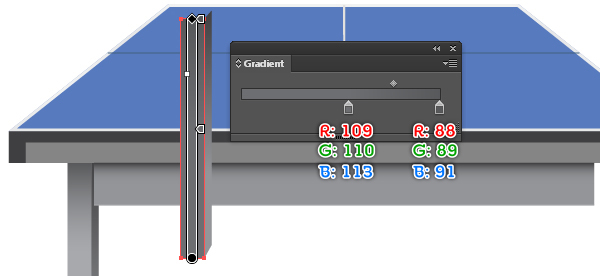
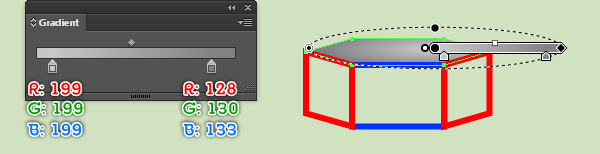
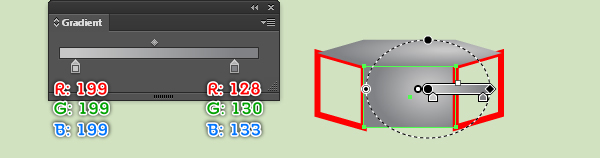
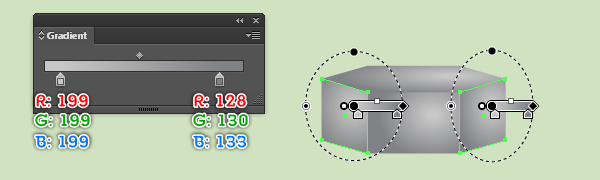
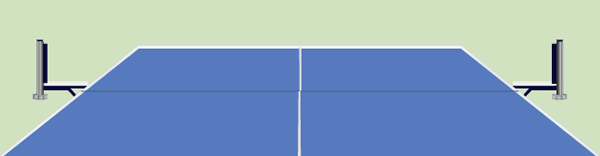
3. With the Rectangle Tool (M) create a 670 by 127px object and then place it to the position as shown below. Pick the Direct Selection Tool (A), click on the top-right anchor point of the new rectangle and move it 160px to the left. Next select the top-left anchor point and move it 160px to the right. Finally fill the resulting object with the linear gradient as shown in the three image below.



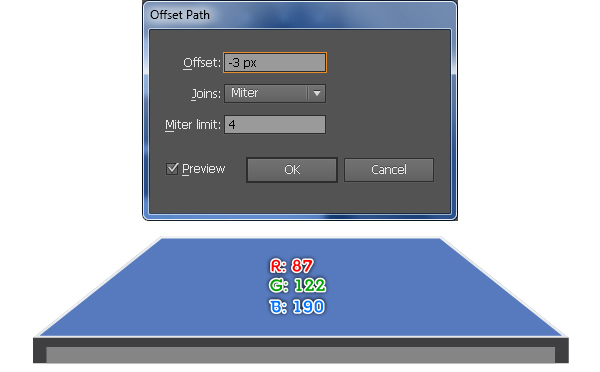
4. Reselect the shape created in the step 3 and go to the Object > Path > Offset Path… Enter a -3px Offset and click OK, then replace the existing color of the new shape with R=87, G=122, B=190.

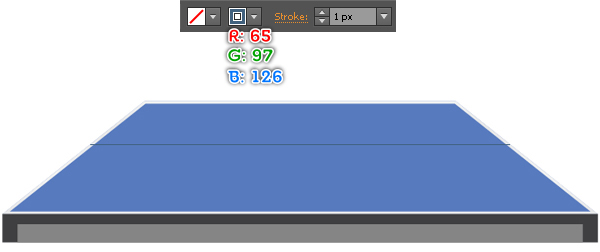
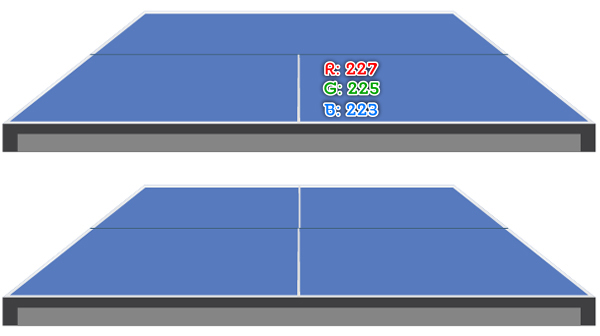
5. To add some details for the surface of the ping pong table, first draw a horizontal path using the Line Segment Tool (\) like in the image below. Once your path is drawn, fill it with none and add a 1px stroke (R=65, G=97, B=126). Next create two white shapes (R=227, G=225, B=223) like you see in the second and the third images below.


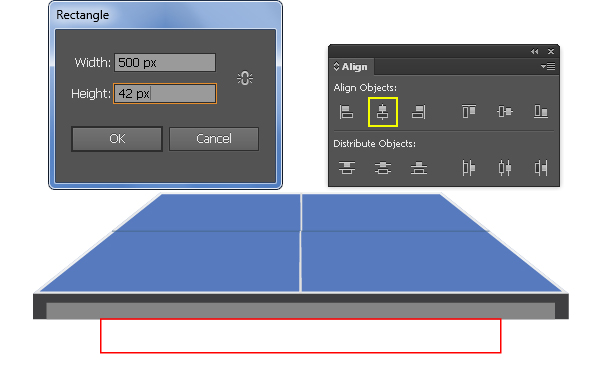
6. With the Rectangle Tool (M) create a 500 by 42px object and then place this rectangle to the correct position as shown below. Next fill it with the linear gradient like you see in the second image.


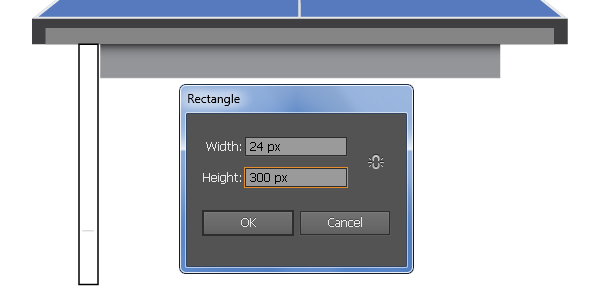
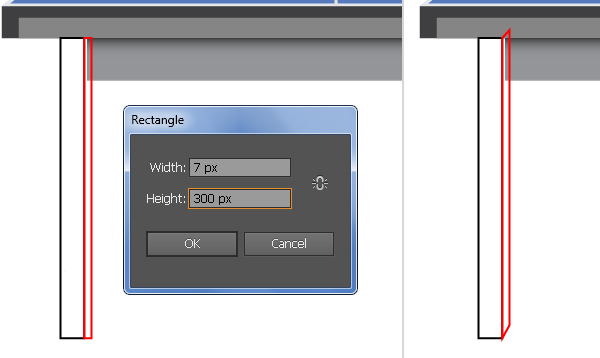
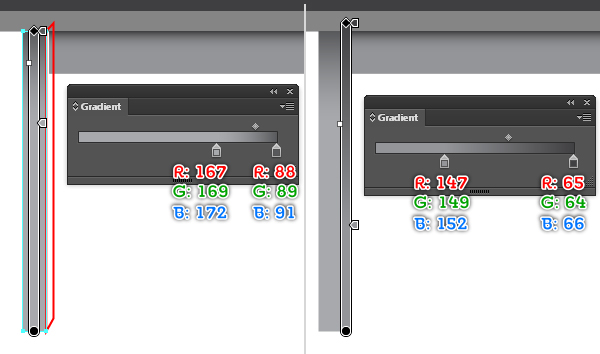
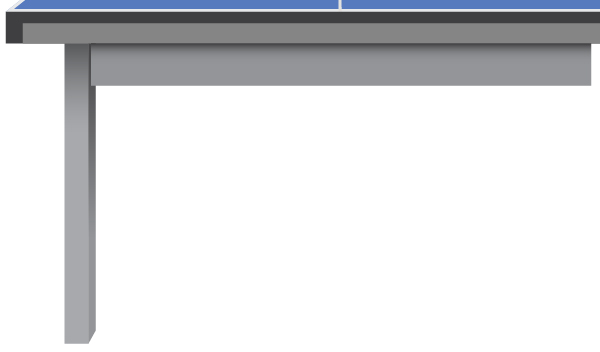
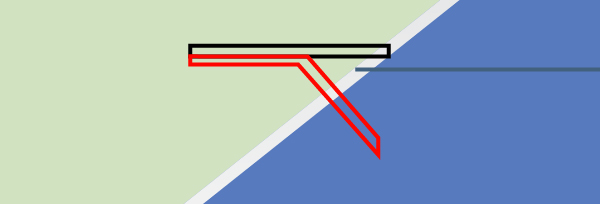
7. Let’s work on creation of legs of the ping pong table. Make sure that the Rectangle Tool (M) is still active, create two rectangles with dimensions: 24 by 300px and 7 by 300px, then place them as shown. With the help of the Direct Selection Tool (A), select the top-right and the bottom-right anchor points of the red rectangle, then move them 13px up. Next fill two new objects with the linear gradient like you see in the fourth and the fifth images below. Finally select two new shapes and press (Ctrl +Left Square Bracket) once to hide them behind the shape created in the step 6.




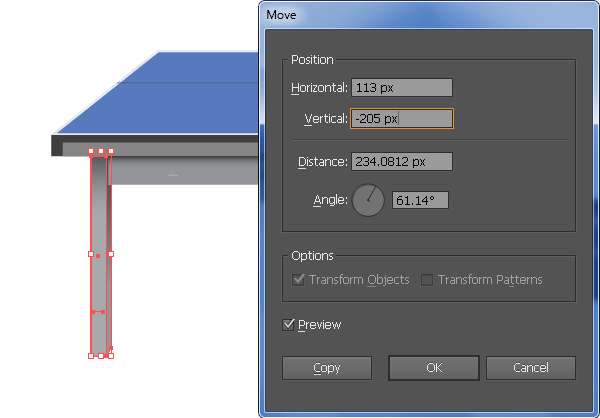
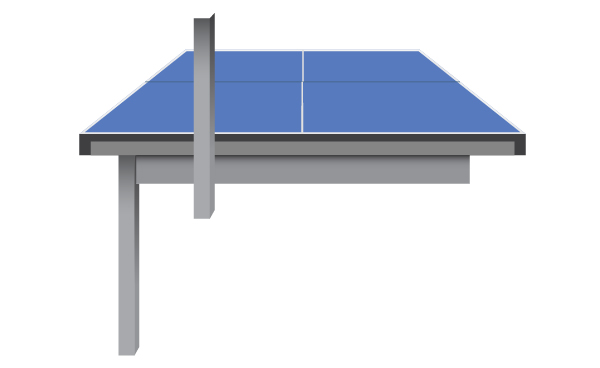
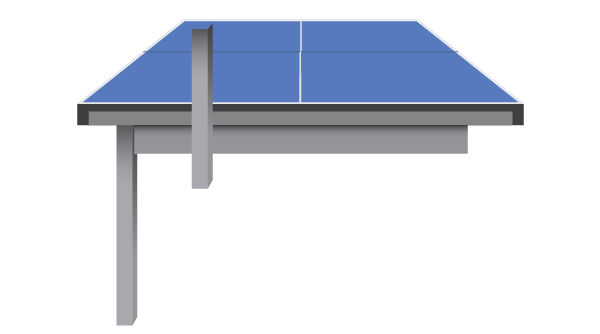
8. Select two new shapes created in the step 7 and go to the Object > Transform > Move… Follow the data as shown below and click Copy. Now with the help of the Direct Selection Tool (A), select four top anchor points of two copies and move them 60px down. Focus on the two resulting shapes, select the left side shape and replace the existing color of it with new linear gradient like you see in the fourth image. Finally reselect two new shapes and press (Ctrl +Shift +Left Square Bracket) to send them to back.





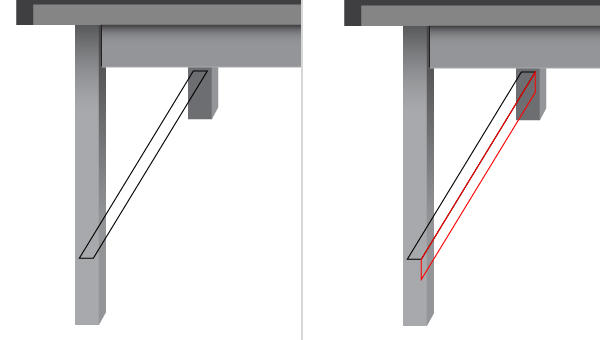
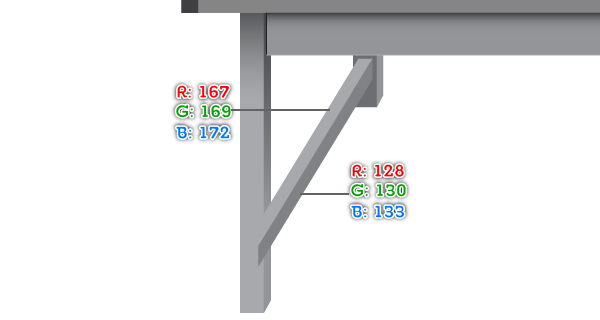
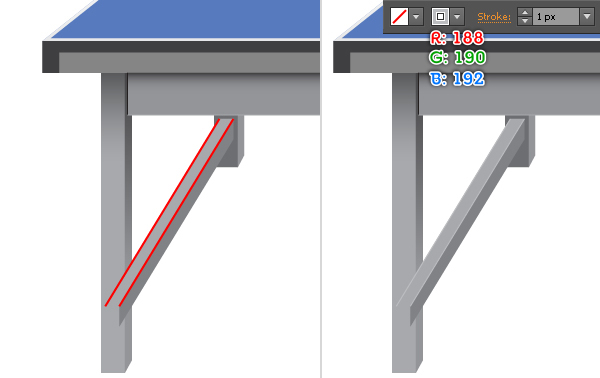
9. Using the Pen Tool (P) create two objects as shown in the images below. Once your objects are drawn, fill the black object with R=167, G=169, B=172 and then fill the remaining object with R=128, G=130, B=133. Keep working with the Pen Tool (P) create two paths like you see in the fourth image. Fill these paths with none and add a 1px stroke (R=188, G=190, B=192). Finally reselect four new objects and hide them behind the front leg of the ping pong table.




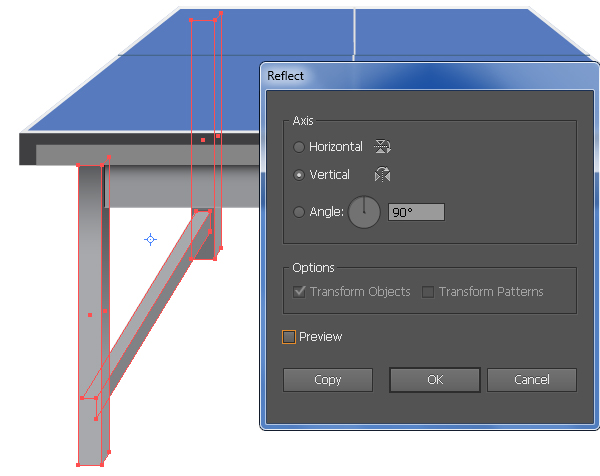
10. Select and group (Ctrl + G) all objects created from beginning step 7 to this time, then go to the Object > Transform > Reflect… Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


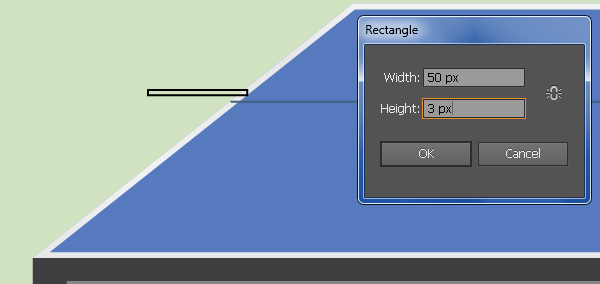
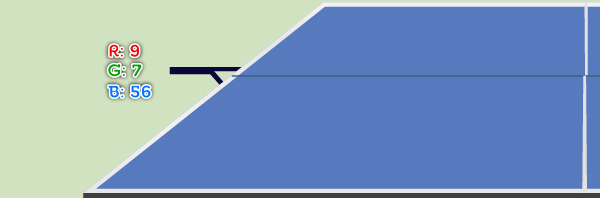
11. Next come the net and post. Pick the Rectangle Tool (M) and create a 50 by 3px object. Next with the Pen Tool (P) create an object like you see in the second image. Reselect two new objects and fill them with R=9, G=7, B=56.



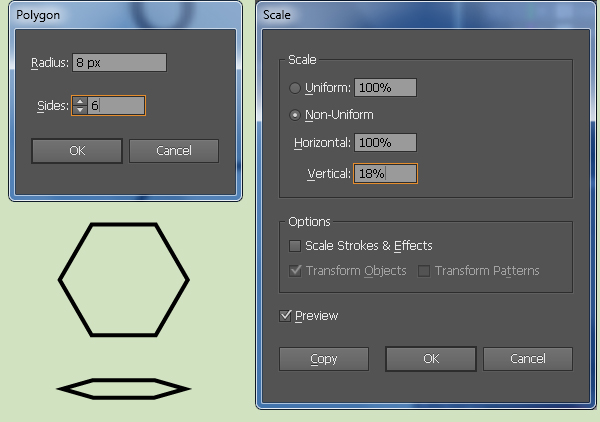
12. Double-click on the Polygon Tool icon from the Tool palette. In the Polygon dialog box, enter 8px in the Radius box and enter 6 in the Sides box, then click OK. Keep the new object selected and go to the Object > Transform > Scale… Check the Non-Uniform and enter a 18 in the Vertical box, then click OK.

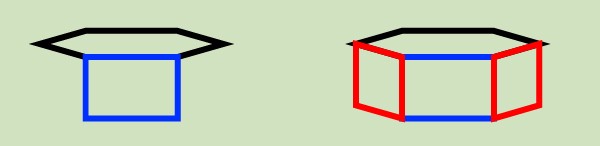
13. With the help of the Rectangle Tool (M) and the Direct Selection Tool (A) create three objects as shown below. Once your objects are drawn, fill them with the radial gradient like you see in the images below.




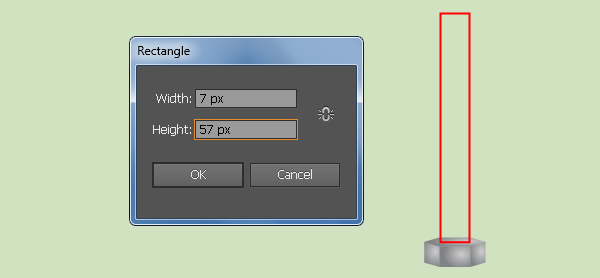
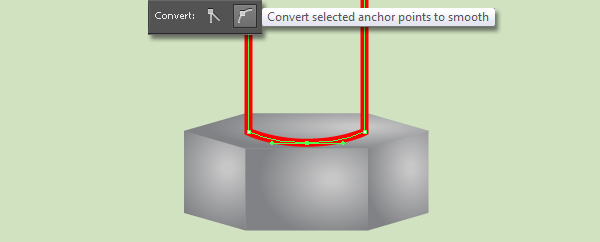
14. Continue with the Rectangle Tool (M) create a 7 by 57px object. Next pick the Add Anchor Point Tool (+) and add an anchor point at the bottom edge of the new rectangle. Keep this anchor point selected and click on the “Convert selected anchor points to smooth” button from the Properties bar, then move it down a bit. Next fill the new object with the linear gradient as shown in the third image.



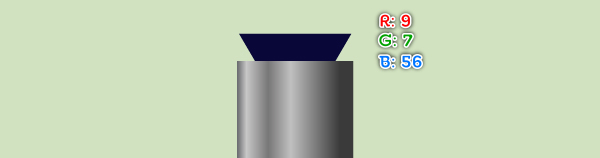
15. With the Pen Tool (P) create a shape (R=9, G=7, B=56) as shown below. Now select and group (Ctrl + G) all shapes created from beginning step 12 to this time, then place this group to the correct position like you see in the second image.


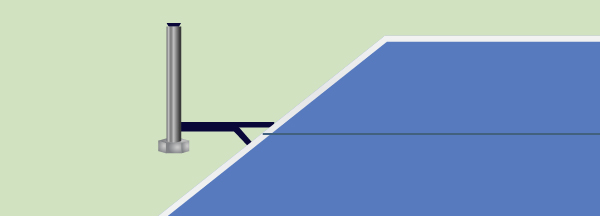
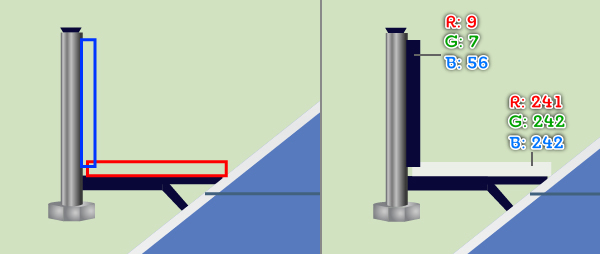
16. Create two rectangles with the Rectangle Tool (M) like in the image. Once your rectangles are drawn, fill the blue rectangle with R=9, G=7, B=56 and then fill the remaining rectangle with R=241, G=242, B=242. Next select and group (Ctrl + G) all shapes created from beginning step 11 to this time. Let’s create the mirror image for the right side. Select the newly created group and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


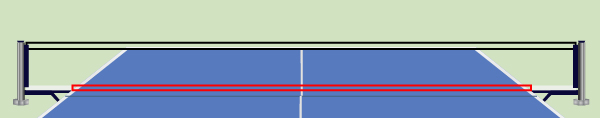
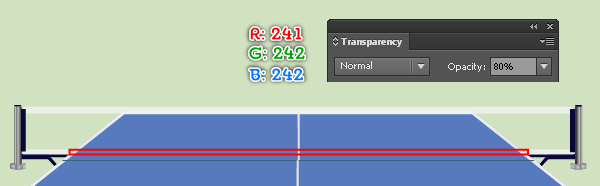
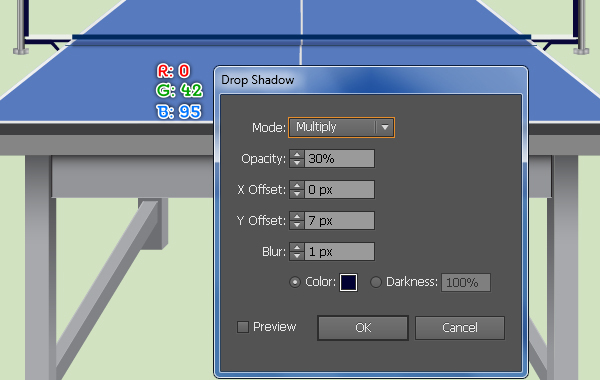
17. It’s time to draw the net. With the help of the Rectangle Tool (M) create two rectangles as shown below. Once your rectangles are drawn, fill the black rectangle with R=241, G=242, B=242. Next fill the remaining rectangle with R=0, G=42, B=95 and then go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the third image and click OK.



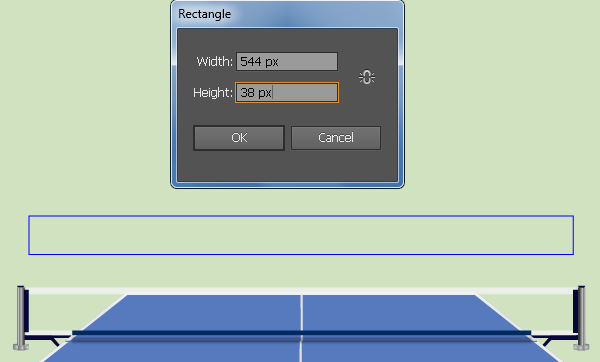
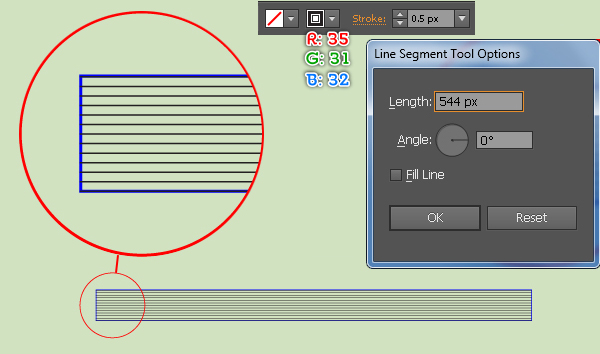
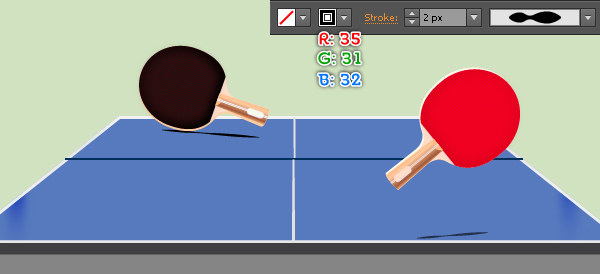
18. Using the Rectangle Tool (M) create a 544 by 38px object. Next with the Line Segment Tool (\) create a horizontal line of length 544px, with a 0.5px stroke (R=35, G=31, B=32) and no fill. Make some copies of the new line and then place them to the positions as shown in the second image.


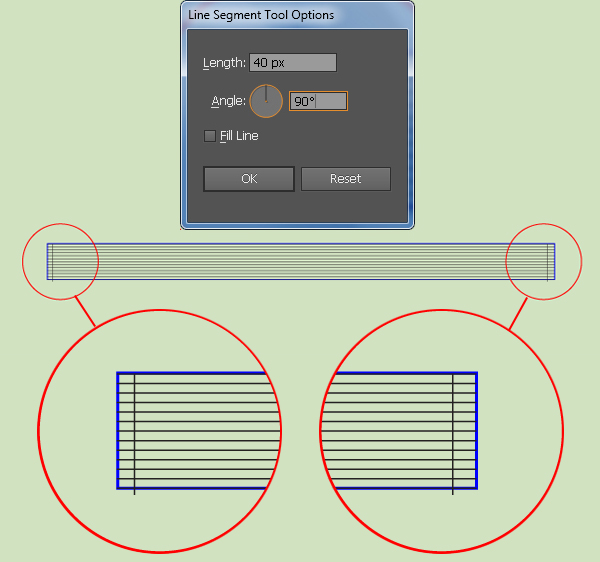
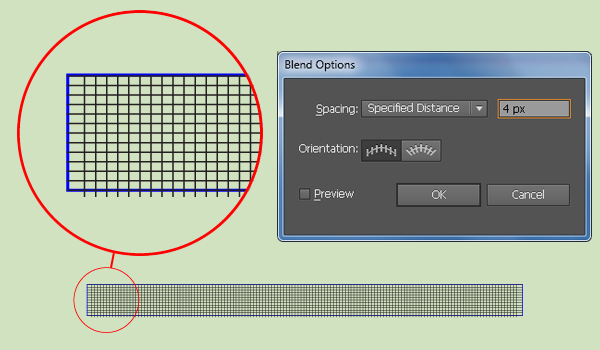
19. Keep working with the Line Segment Tool (\) create a vertical line of length 40px, with a 0.5px stroke (R=35, G=31, B=32) and no fill. Make a copy of the new line and then place two newly created lines to the positions as shown below. Now reselect two newly created lines and go to the Object > Blend > Blend Option…Follow the data as shown in the second image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Keep the resulting object selected, go to the Object > Expand… Click OK when the Expand box appear, then go to the Object > Ungroup. Next reselect the top horizontal line created in the step 18 and change the stroke weight to 2px. Finally select the blue rectangle created in the step 18 and remove it.



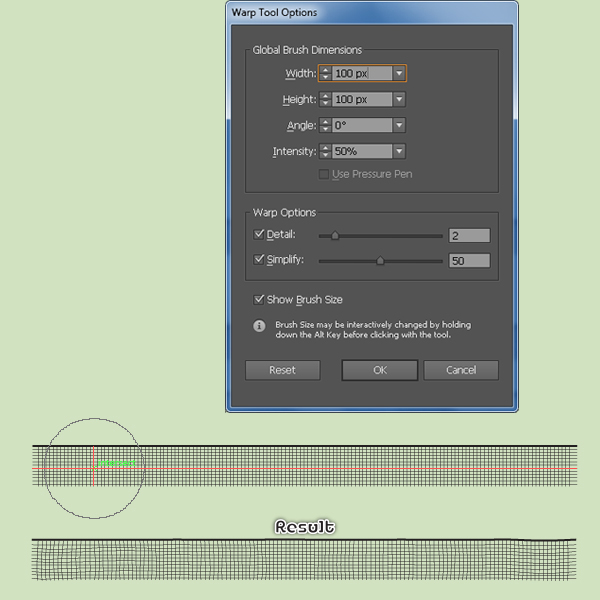
20. Press (Shift +R) to pick the Warp Tool and then double-click on the Warp Tool icon from the Tool palette. In the Warp Tool Options box, follow the data as shown below and click OK. Now with the Warp Tool, click or drag over the positions of the net you want to distort. You should end up with something like you see in the second image. Finally group (Ctrl +G) all objects created from beginning step 18 to this time and place this group to the position as shown in the third image, then hide it behind two shapes created in the step 17.


21. To add some details on the net, first create five ellipses with dimension: 13.5 by 13.5px. Next place these ellipses to the positions like you see in the image below and then group (Ctrl +G) them. Make a copy (Ctrl +C, Ctrl +F) of the new group and then place two new groups to the positions as shown in the second image.


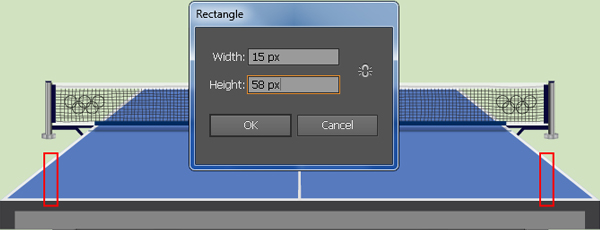
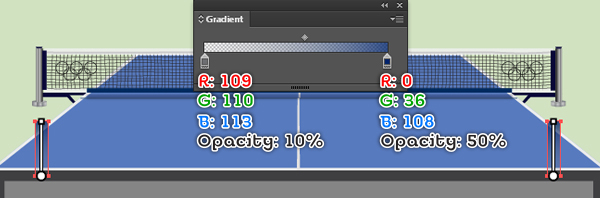
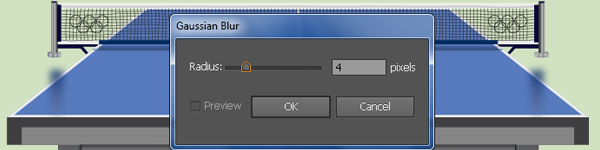
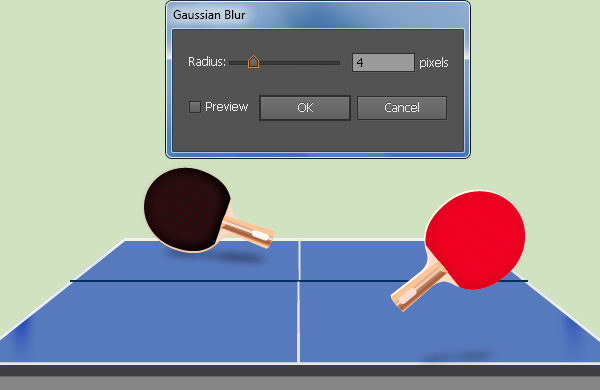
22. With the Rectangle Tool (M) create a 15 by 58px object. Make a copy of the new rectangle and then place this copy to the position as shown below. Next reselect two newly created rectangles and fill them with the linear gradient. Keep the resulting shapes selected and go to the Effect > Blur > Gaussian Blur… Enter a 4px Radius and click OK, then group (Ctrl +G) two resulting shapes.



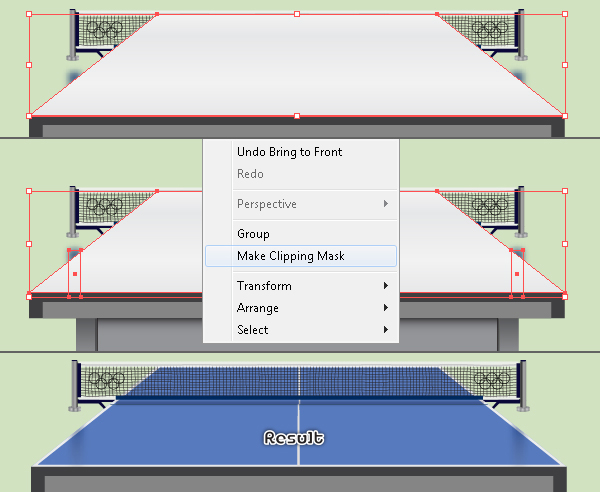
23. Select the shape created in the step 3, duplicate (Ctrl +C, Ctrl +F) it once and then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the new shape selected, hold down the Shift, click on the group created in the step 22 and go to the Object > Clipping Mask > Make (Ctrl +7).

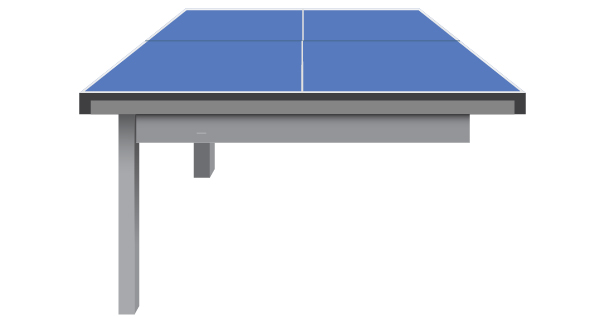
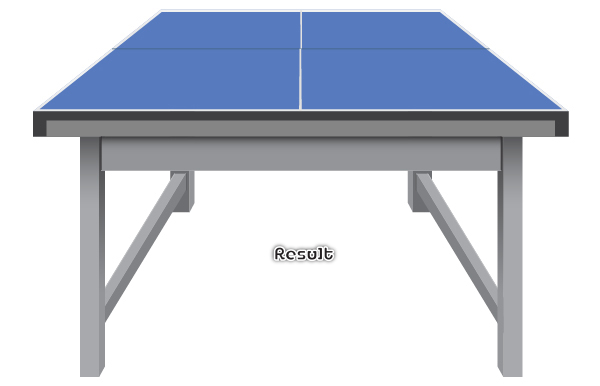
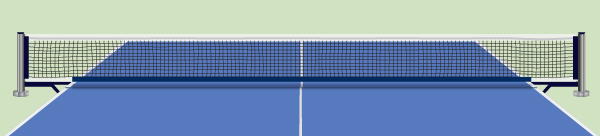
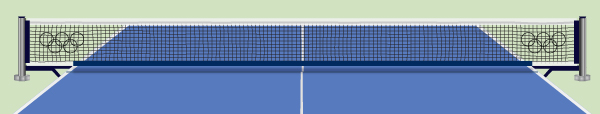
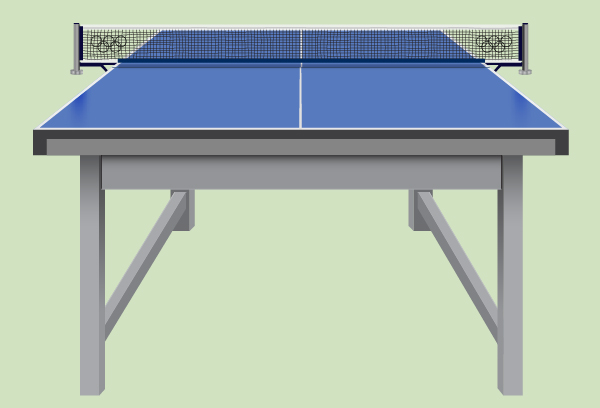
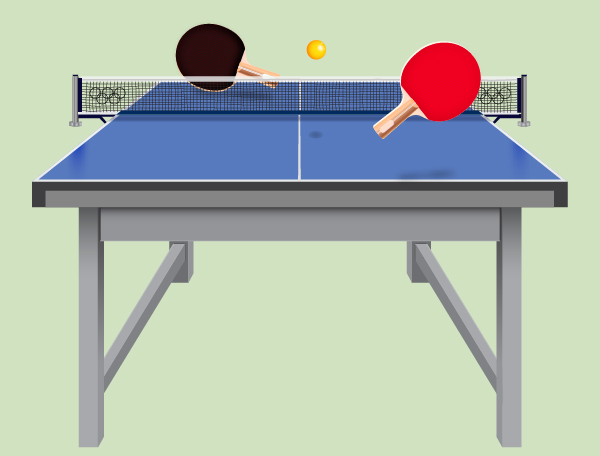
24. We are done with the ping pong table for the moment. Here is how it should look.

Create a Ping Pong Paddle
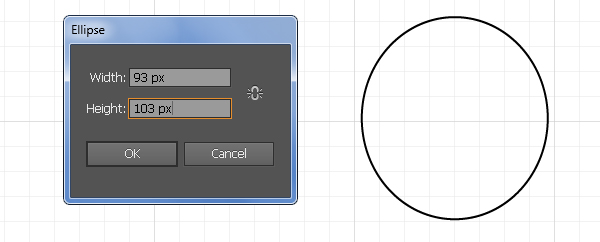
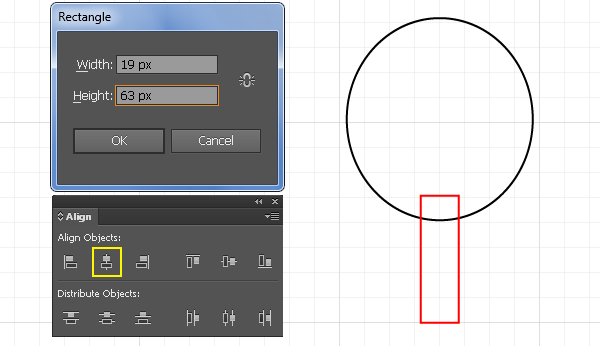
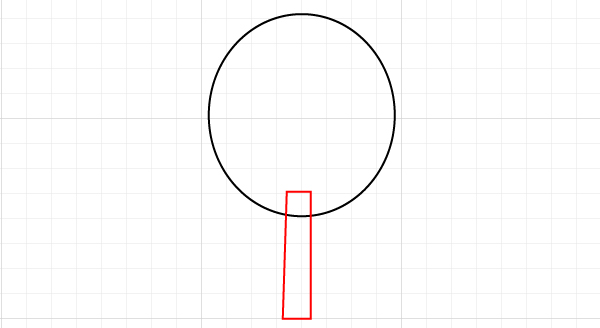
25. Using the Ellipse Tool (L) create a 93 by 103px object. Next pick the Rectangle Tool (M) and create a 19 by 63px object, then place this rectangle to the position as shown in the second image.


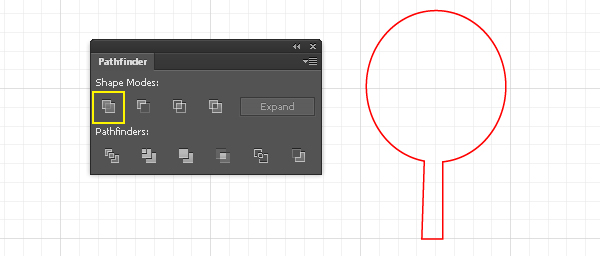
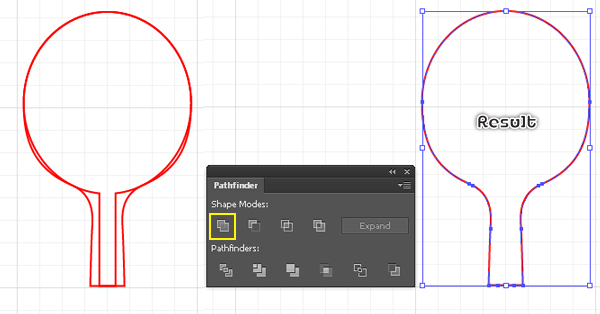
26. Select the top-left anchor point of the red object and move it 2px to the right. Next select the top-right and the bottom-right anchor points, then move them 5px to the left. Now select two newly created objects, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.


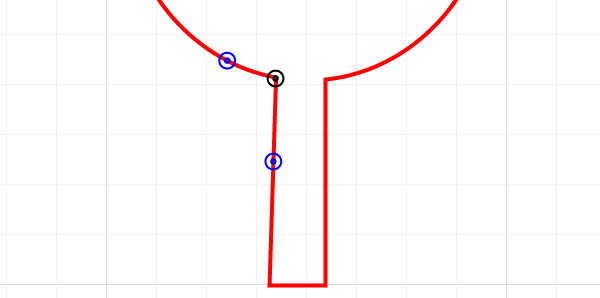
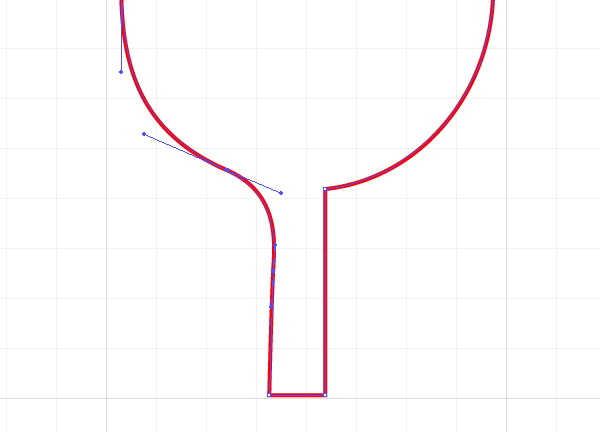
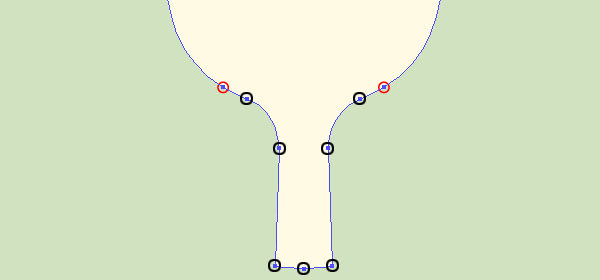
27. Pick the Add Anchor Point Tool (+) and add two anchor points highlighted with blue. Next select the anchor point highlighted with black and remove it. With the help of the Direct Selection Tool (A) adjust the handles of the two newly added anchor points to get the result as shown in the final image below.



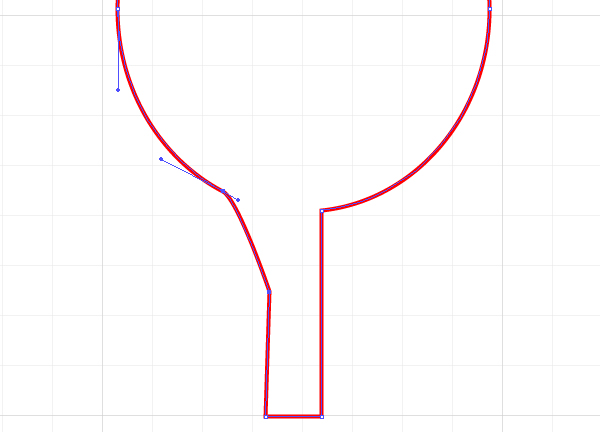
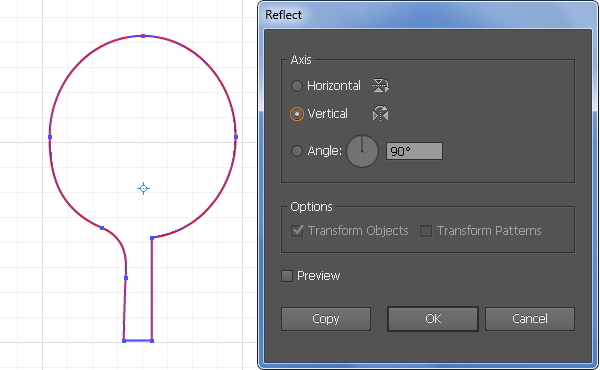
28. Select the new object and double-click on the Reflect Tool icon from the Tool palette. In the Reflect dialog box, set the Axis to Vertical and then click Copy. Reselect two new objects, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.


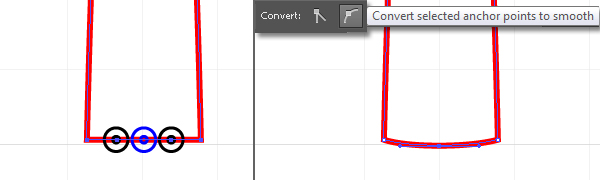
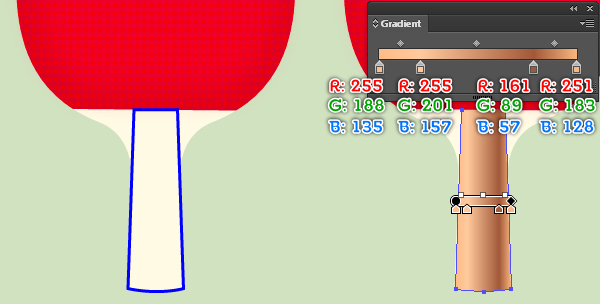
29. With the help of the Direct Selection Tool (A), select and remove two anchor points highlighted with black. Next using the Add Anchor Point Tool (+) add an anchor point highlighted with blue. Keep this anchor point selected and click on the “Convert selected anchor points to smooth” button from the Properties bar, then move new anchor point down a bit. Finally fill the new object with R=255, G=250, B=228.


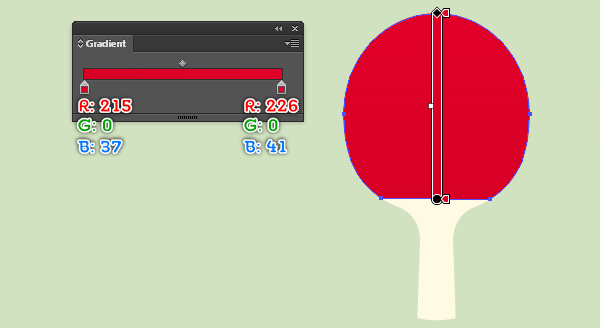
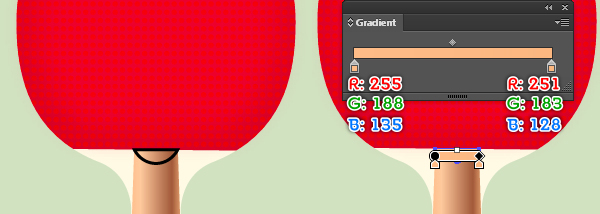
30. Make a copy (Ctrl +C, Ctrl +F) of the shape created in the step 29. Keep the copy selected and add two anchor points highlighted with red. Next select and remove all anchor points highlighted with black. Finally fill the resulting object with the linear gradient as shown in the second image.


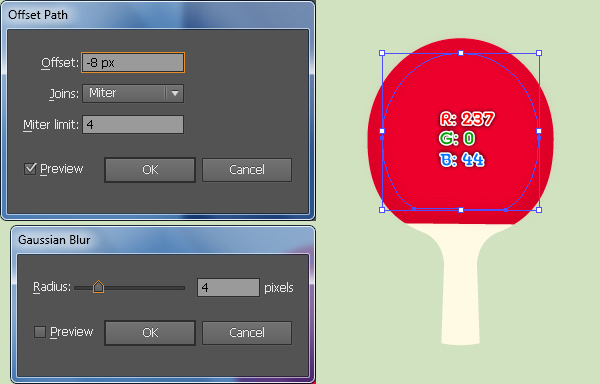
31. Reselect the shape created in the step 30 and go to the Object > Path > Offset Path… Enter a -8px Offset and click OK. Replace the existing color of the new shape with R=237, G=0, B=44 and then apply a 4px Gaussian Blur effect for the resulting shape.

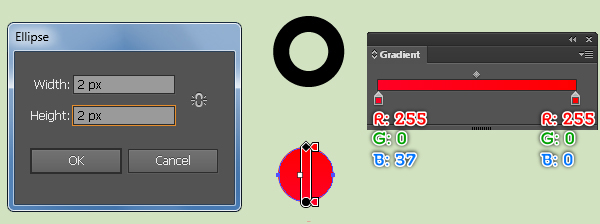
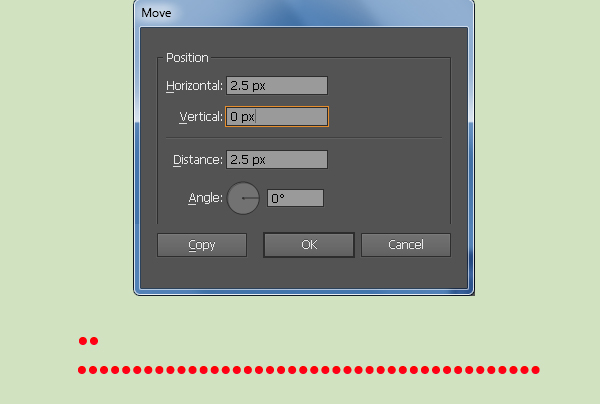
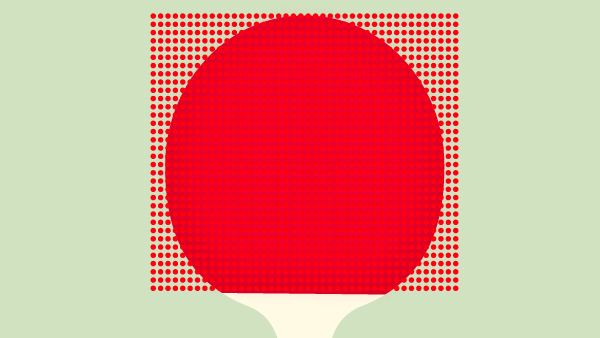
32. With the Ellipse Tool (L) create a 2 by 2px object and then fill this ellipse with the linear gradient. Now reselect the new shape and go to the Object > Transform > Move… Follow the data like you see in the second image and click Copy, then press (Ctrl +D) several times to make more copies. Next select all new ellipses and group (Ctrl +G) them.


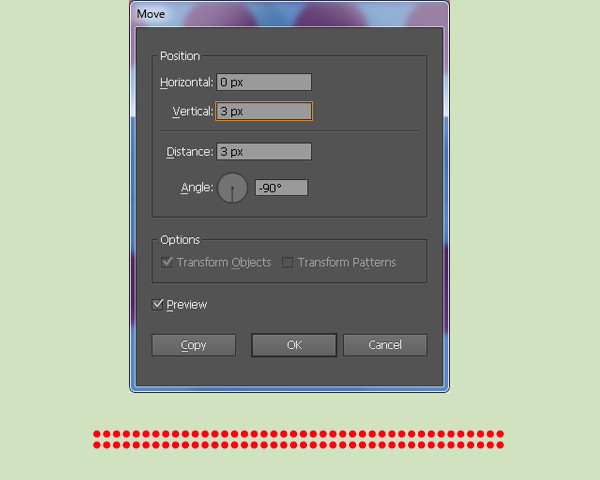
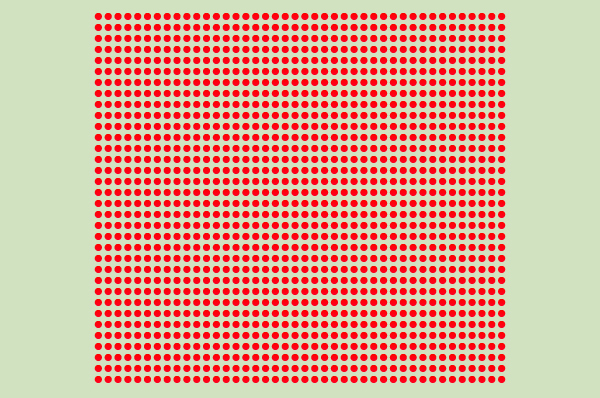
33. Select the group created in the step 32 and go to the Object > Transform > Move… Follow the data like you see in the second image and click Copy, then press (Ctrl +D) several times to make more copies. Next select all new groups and group (Ctrl +G) them.


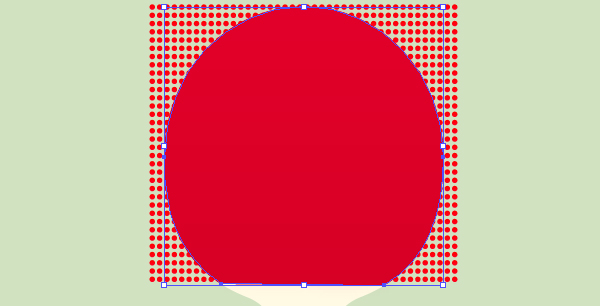
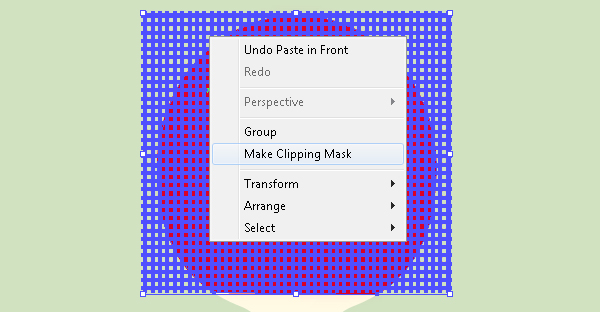
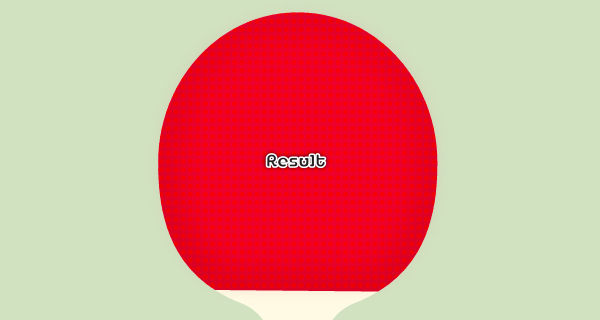
34. Place the group created in the step 33 to the correct position as shown below. Now select the red shape created in the step 30, duplicate (Ctrl +C, Ctrl +F) it once and then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the new shape selected, hold down the Shift, click on the new group and then go to the Object > Clipping Mask > Make (Ctrl +7).




35. Using the Pen Tool (P) create two objects and then fill these objects with the linear gradient as shown in the images below.


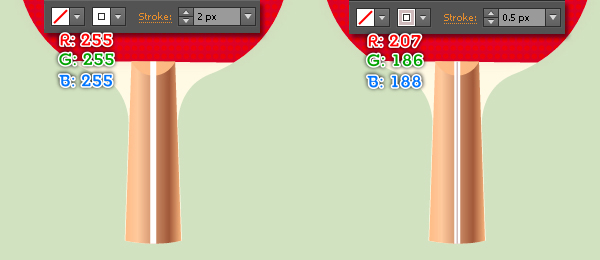
36. With the Line Segment Tool (\) create a vertical line, with a 02px stroke (R=255, G=255, B=255) and no fill. Make a copy of the new line and replace the existing stroke color of the copy with R=207, G=186, B=188, then change the stroke weight to 0.5px.

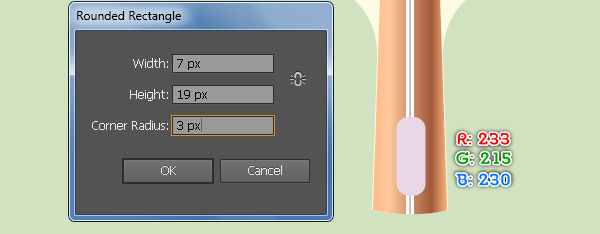
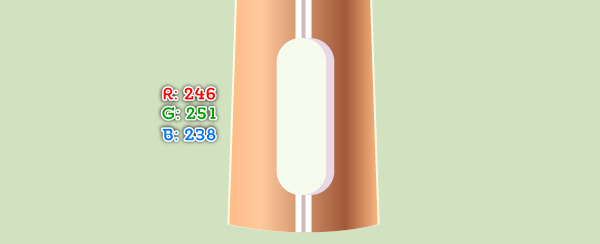
37. Pick the Rounded Rectangle Tool and simple click on your artboard. In the Rounded Rectangle dialog box, follow the data as shown below and click OK, then fill the new object with R=233, G=215, B=230. Next make a copy of the new shape and replace the existing color of the copy with R=246, G=251, B=238, then reduce the width of the resulting shape like you see in the second image.


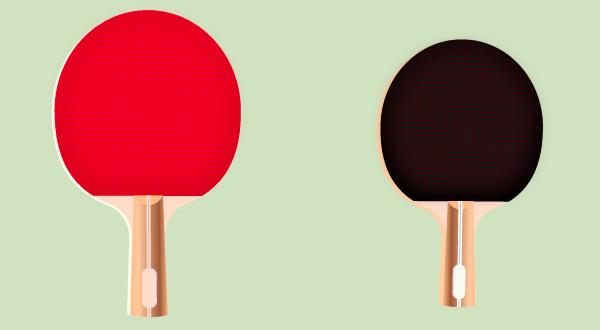
38. Select and group (Ctrl + G) all shapes created from beginning step 25 to this time. Here we have the ping pong paddle ready.

39. Make a copy (Ctrl +C, Ctrl +F) of the “red_paddle” group and change color of the new paddle with black, then reduce the size of it as shown in the following image.

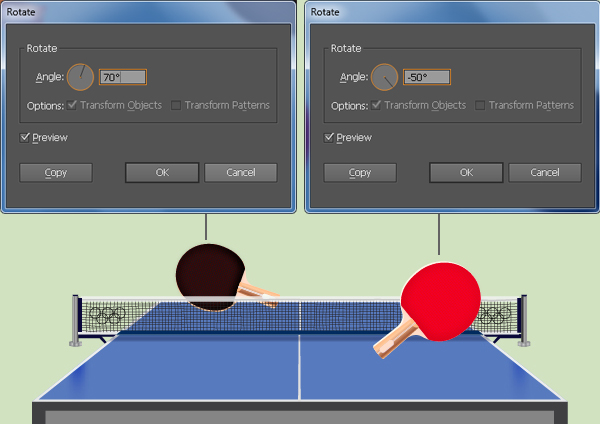
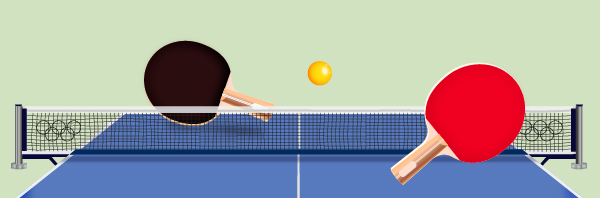
40. Select the “red_paddle” group and go to the Object > Transform > Rotate… Enter a -50 degrees Angle and click OK, then place the resulting group to the position as shown below. Next select the “black_paddle” group and rotate it an angle of about 70 degrees. Finally place the “black_paddle” group to the position as shown below and then hide it behind the net.

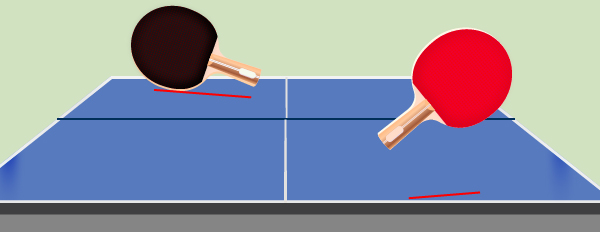
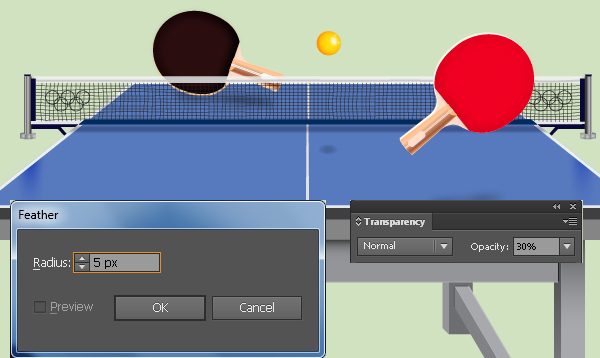
41. To give a more realistic look I’m going to be adding some shadows for the paddles. With the Pen Tool (P) create two paths as shown below. Once your paths are drawn, fill them with none and add a 2px stroke (R=35, G=31, B=32). Next apply the Width Profile 2 and a 4px Gaussian Blur effect for the resulting paths. In the end your artwork should look roughly like the final image.




Create a Ping Pong ball
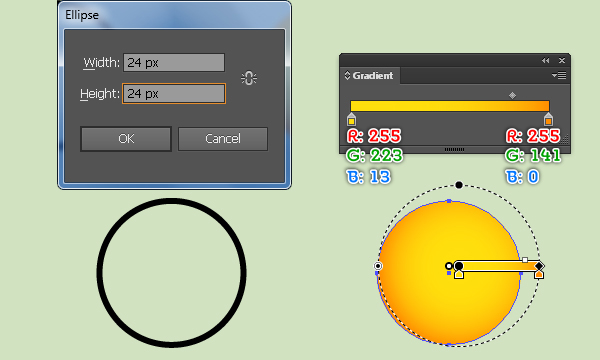
42. With the Ellipse Tool (L) create a 24 by 24px object and then fill this ellipse with the radial gradient like you see in the images below.

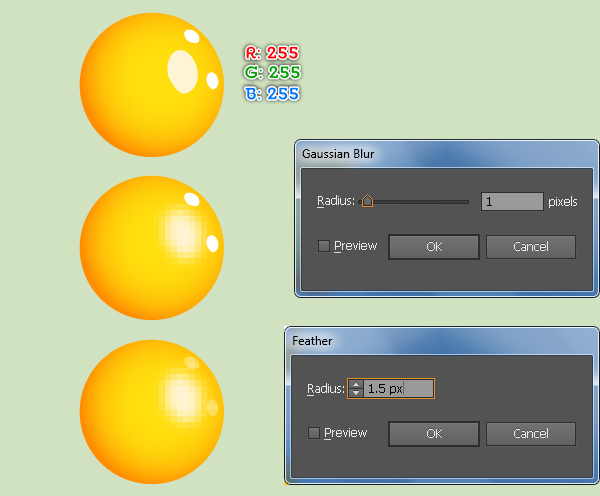
43. Now we’ll add highlighs on the ping pong ball. First create three ellipses (R=255, G=255, B=255) and place them to the positions as shown below. Reselect the bigest ellipse and apply a 1px Gaussian Blur effect for it. Next select two remaining ellipses and apply a 1.5px Feather effect for them. Finally select and group (Ctrl + G) all shapes created from beginning step 42 to this time, then place this group to the position like you see in the fourth image.


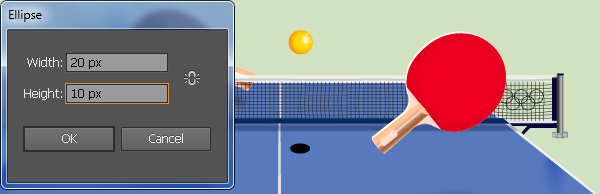
44. To add shadow for the ping pong ball, first create a 20 by 10px ellipse (R=0, G=0, B=0) and then place it to the position as shown below. Next apply a 5px Feather effect for the new shape and reduce its Opacity to 30%.


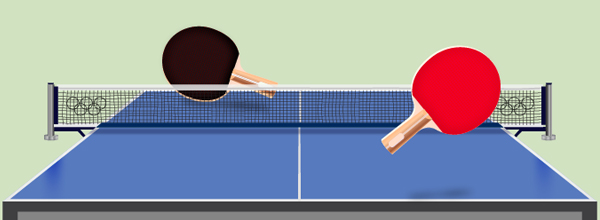
45. You should end up with something like this:

Adding the Shadows for the Ping Pong table
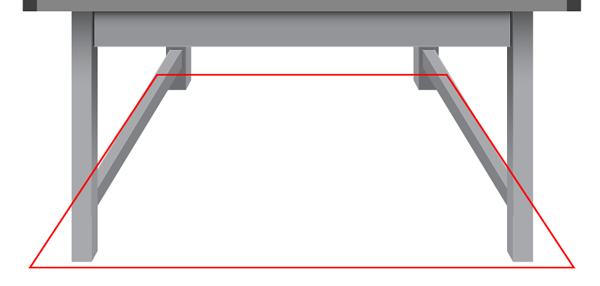
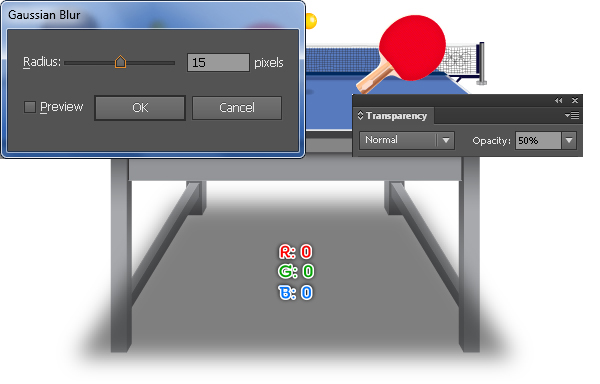
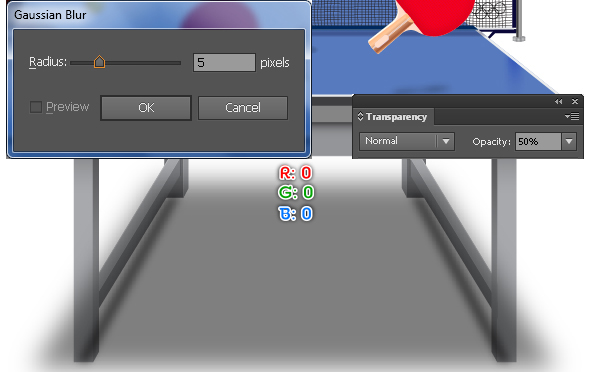
46. With the Pen Tool (P) create an object as shown below. Once your object is drawn, fill it with R=0, G=0, B=0. Next apply a 15px Gaussian Blur effect for the resulting shape and reduce its Opacity to 50%.


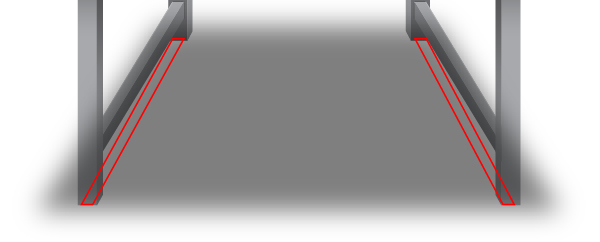
47. Continue with the Pen Tool (P) create two objects as shown below. Next fill these objects with R=0, G=0, B=0 and apply a 5px Gaussian Blur effect for the resulting shape, then reduce its Opacity to 50%. Now reselect three blurred shapes and send them to back (Ctrl +Shift +Left Square Bracket). We are done with the ping pong table for the moment. The last thing to do is select and group (Ctrl + G) all shapes created from beginning step 2 to this time.



Create the Wooden Floor
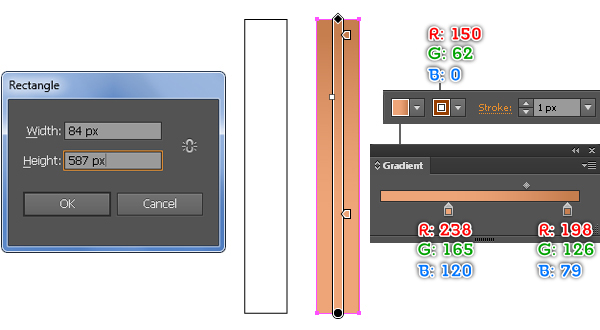
48. Create a 84 by 587px object using the Rectangle Tool (M). Next fill this object with the linear gradient and add a 1px stroke (R=150, G=62, B=0). Make several copies of the new shape and then place them to the positions as shown in the third image. Finally select and group (Ctrl +G) all shapes created in this step.


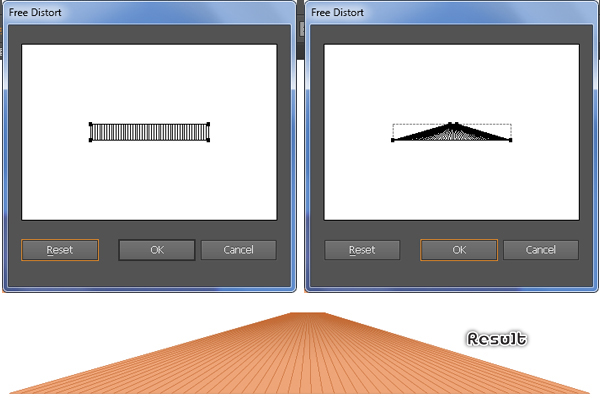
49. Reselect the new group created in the previous step and go to the Effect > Distort & Transform > Free Distort… In the Free Distort box, drag the top-left corner handle on the bounding box (not a side handle) to the right and drag the top-right corner handle to the left, then click OK.

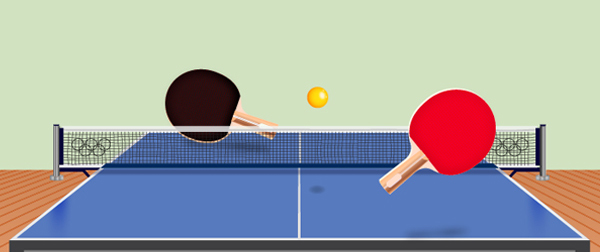
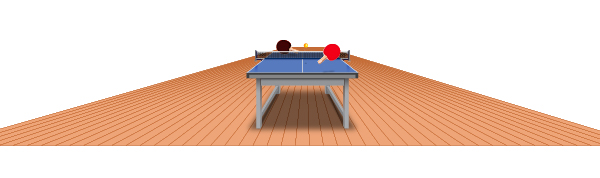
50. Place the “ping_pong_table” group to the postion as shown below.

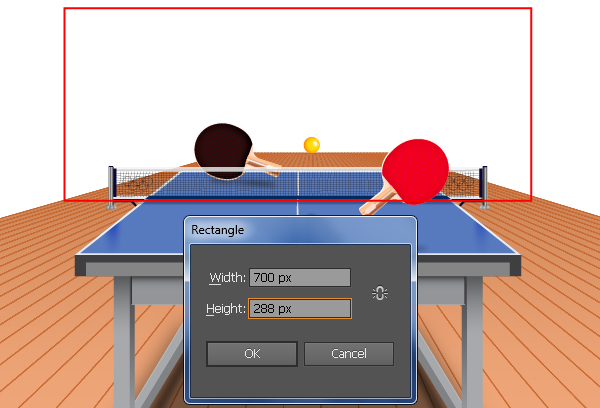
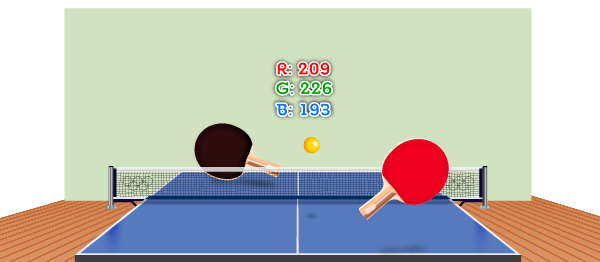
51. Let’s create a nice background. With the help of the Rectangle Tool (M) create a 700 by 288px object. Next fill this object with R=209, G=226, B=193 and then hide the resulting shape behind the “ping_pong_table” group.


And We’re Done!