In this tutorial you will learn how to create a paper knife in Adobe Illustrator. We’ll be using basic shapes and playing around with the Pathfinder palette, blend objects, the Offset Path along with some basic effects. I hope you will enjoy it, so let’s get started!
Create a New Document
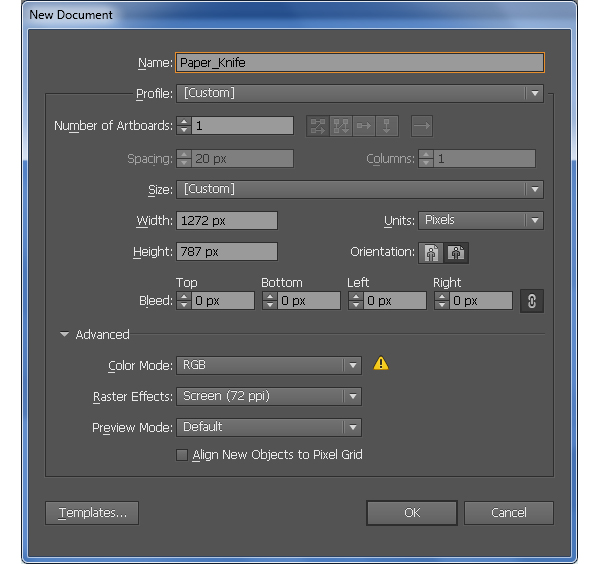
1. Launch Adobe Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1272 in the width box and 787 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Paper Knife
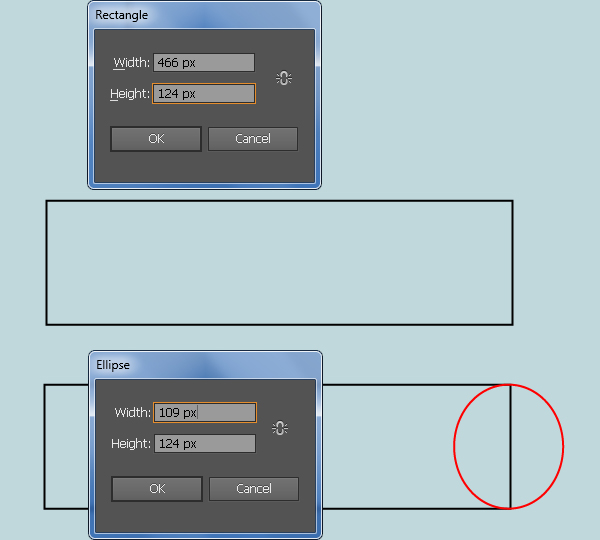
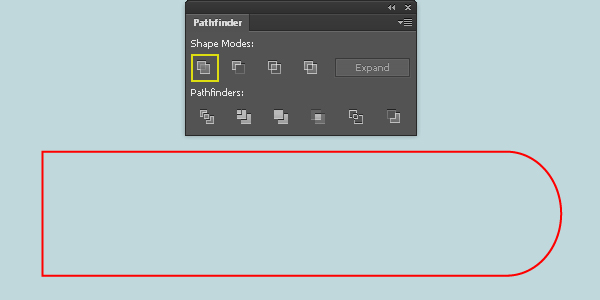
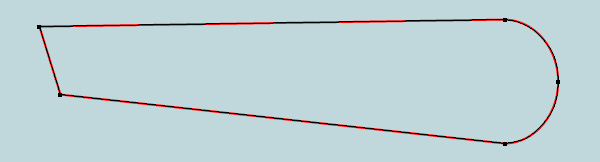
2. Start with drawing a 466 by 124px rectangle using the Rectangle Tool (M). With the help of the Ellipse Tool (L), create a 109 by 124px ellipse and then place this ellipse to the correct position as shown in the second image. Now select two newly created objects, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. With the Direct Selection Tool (A), select the top-left anchor point of the resulting object and move it 7px down. Next select the bottom-left anchor point, move it 49px up and 21px to the right.



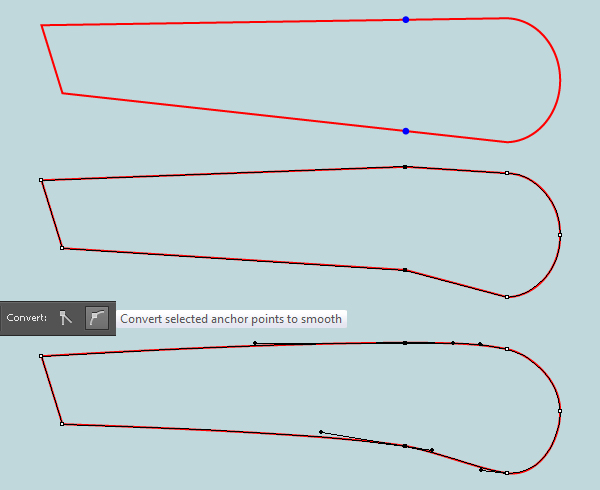
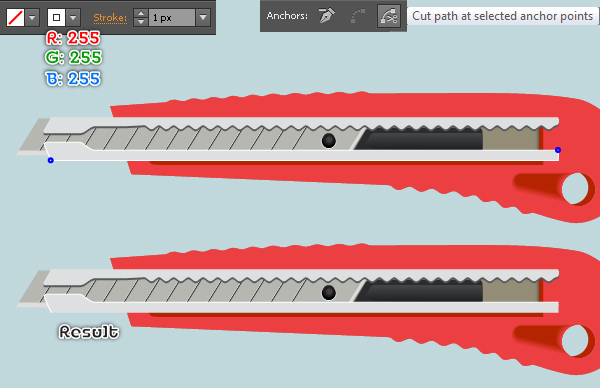
3. Pick the Add Anchor Point Tool (+) and click on two points highlighted with blue. With the help of the Direct Selection Tool (A), select the upper anchor point and move it 8px up. Next select the remaining anchor point and move it 16px up. Now reselect the two anchor points you just moved and click on the “Convert selected anchor points to smooth” button from the Properties bar. Next with the help of the Direct Selection Tool (A) adjust the handles of the two newly created anchor points as shown in the last image.

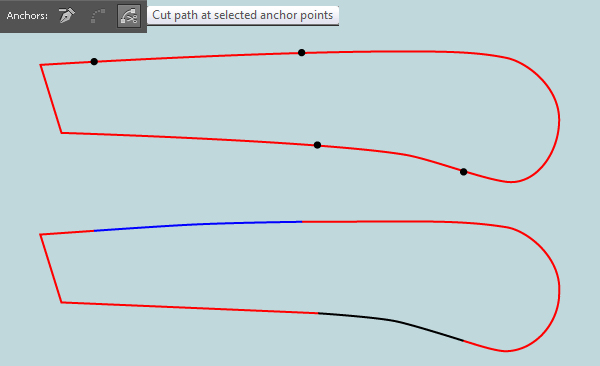
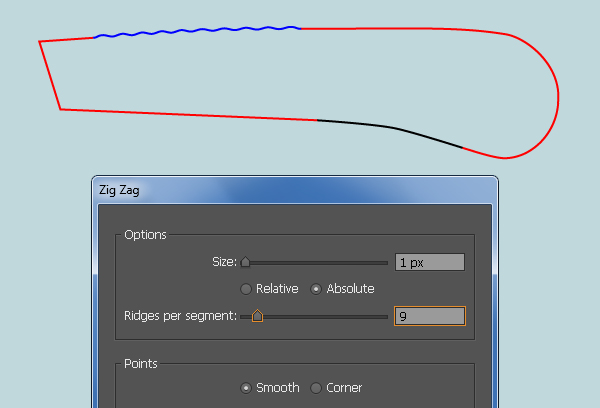
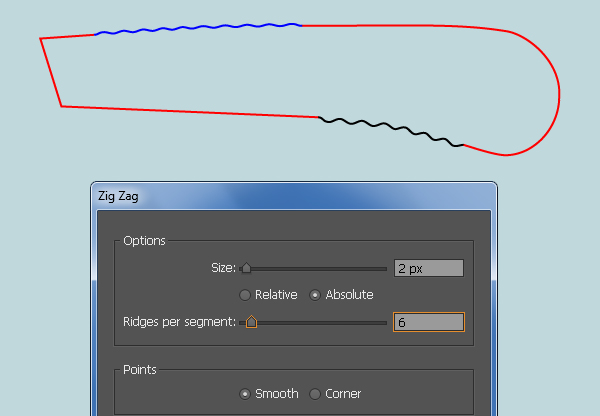
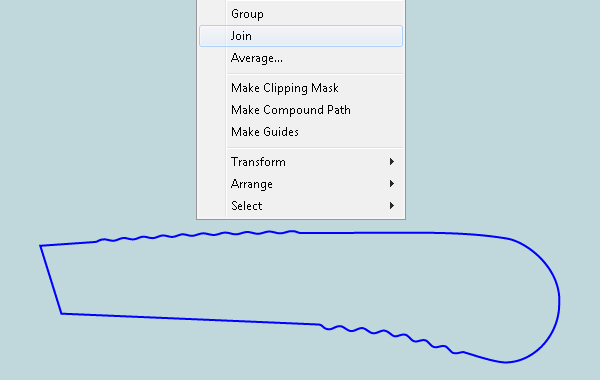
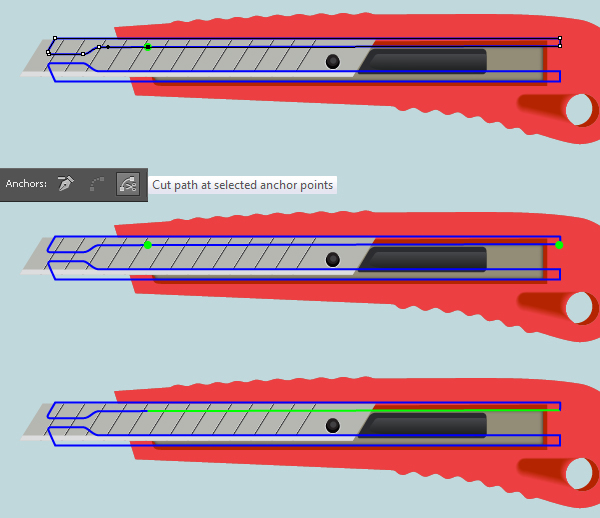
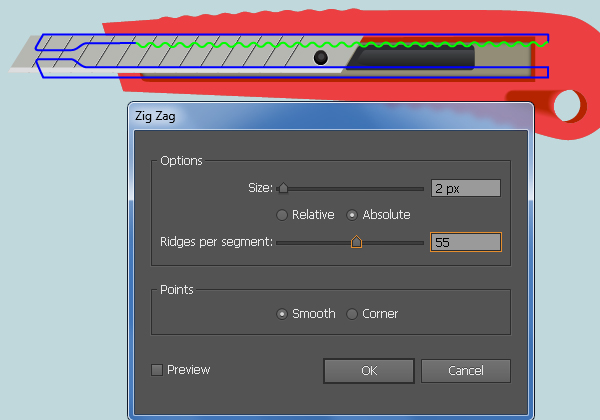
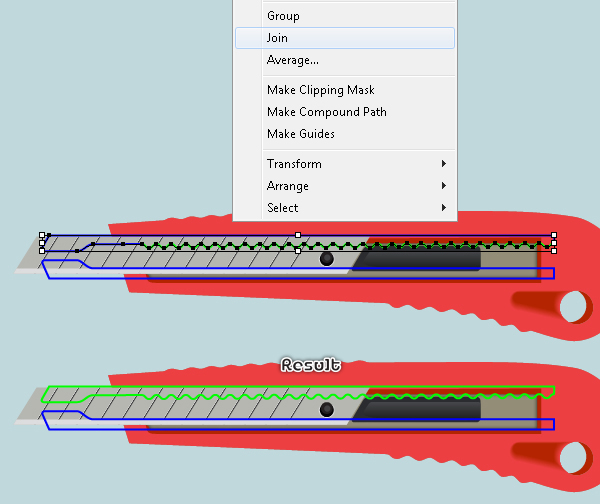
4. Pick the Add Anchor Point Tool (+) and click on four points highlighted with black. Reselect these four newly created anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the red object becomes four paths. As far as the second image, I have replaced the existing stroke color of two paths with two different colors. It will be easier for you to find them. Now select the blue path and go to the Effect > Distort & Transform > Zig Zag… Follow the data as shown in the third image and then click OK. Likewise, select the black path and apply the Zig Zag effect for it as shown in the fourth image. Before you continue, select two paths with Zig Zag effect applied in this step and go to the Object > Expand Appearance. Finally select all four paths created in this step, right click on the artboard and then select the Join section from the drop-down menu. At this point your object should look like in the last image.




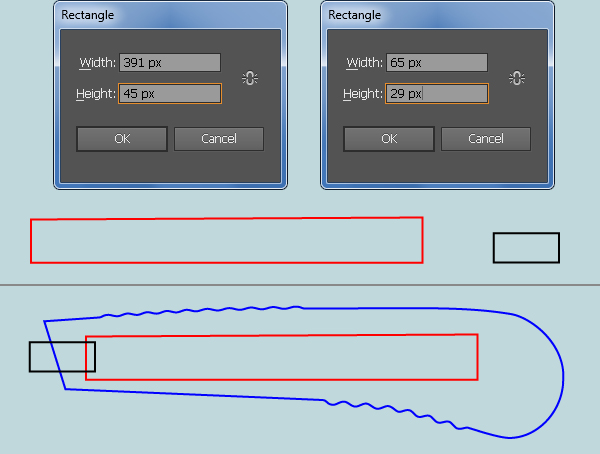
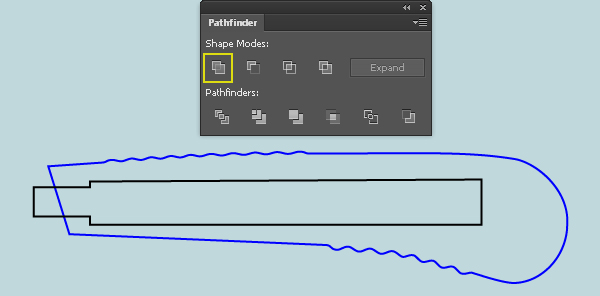
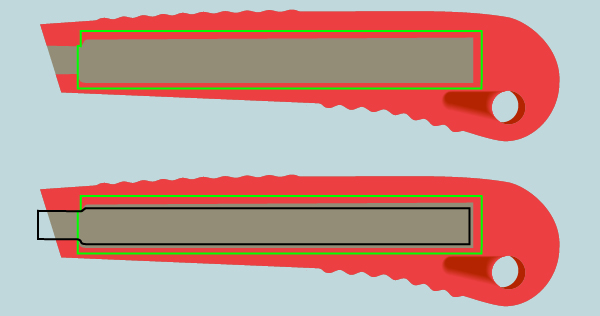
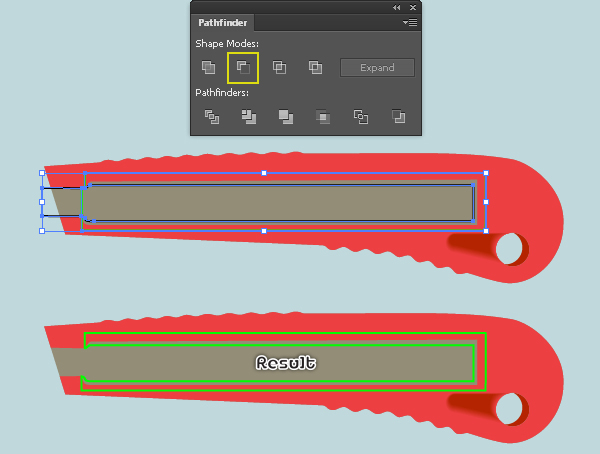
5. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 391 by 45px and 65 by 29px. Then place them to the positions like you see in the third image. Reselect two newly created rectangles, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. The resulting object should look like the last image below.


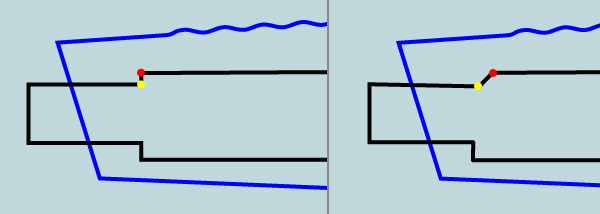
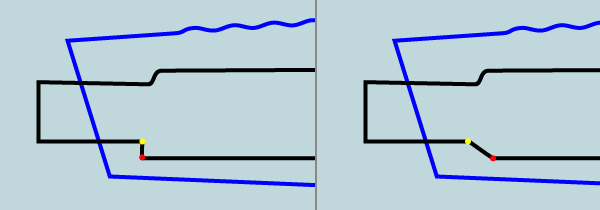
6. Select the anchor point highlighted with red of the black object and move it 6px to the right. Now focus on the second image, with the help of the Convert Anchor Point Tool (Shift +C), click on the anchor point highlighted with red, hold mouse and drag it to the right while holding Shift. Continue do the same with the anchor point highlighted with yellow to get the result like you see in the third image below.


7. Focus on the first image, select the anchor point highlighted with red and move it 12px to the right. Now with the Convert Anchor Point Tool (Shift +C), click on the anchor point highlighted with red, hold mouse and drag it to the left while holding Shift. Continue do the same with the anchor point highlighted with yellow to get the result like you see in the third image below.


8. At this point your black object should look like in the next image:

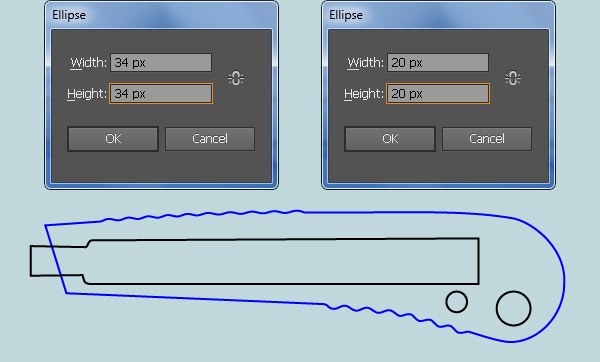
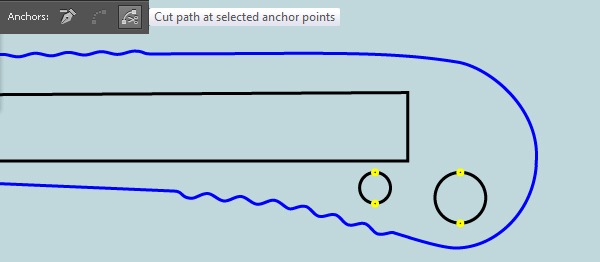
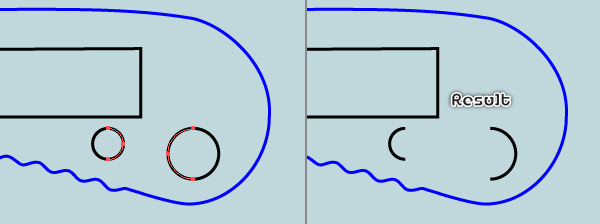
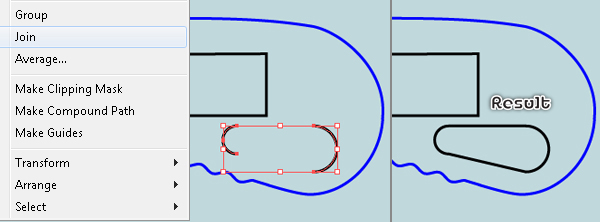
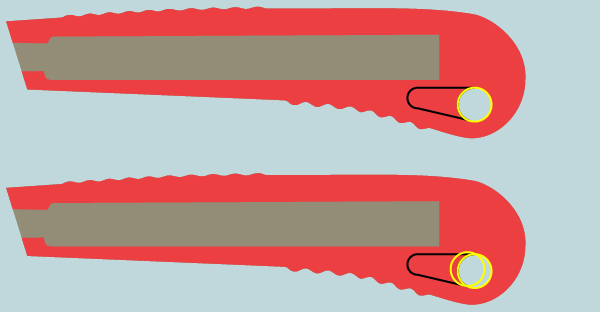
9. Pick the Ellipse Tool (L) and create two ellipses with dimensions: 34 by 34px and 20 by 20px, then place them to the positions as shown below. Before you continue, select the bigger black ellipse and make a copy (Ctrl +C, Ctrl +F) of it. Replace the existing stroke color of this copy with yellow and then press (Ctrl +3) to hide the copy. Now select the four anchor points highlighted with yellow of the two newly created ellipses and then click on the “Cut path at selected anchor points” button from the Properties bar. This make the two ellipses become four paths. Select two paths as shown in the third image and remove them. Next reselect the two remaining paths, right click on the artboard and select the Join section from the drop-down menu. Then right click on the artboard again and select the Join section.




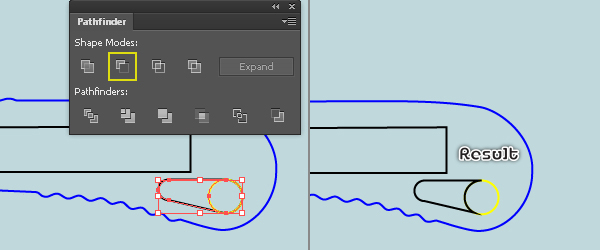
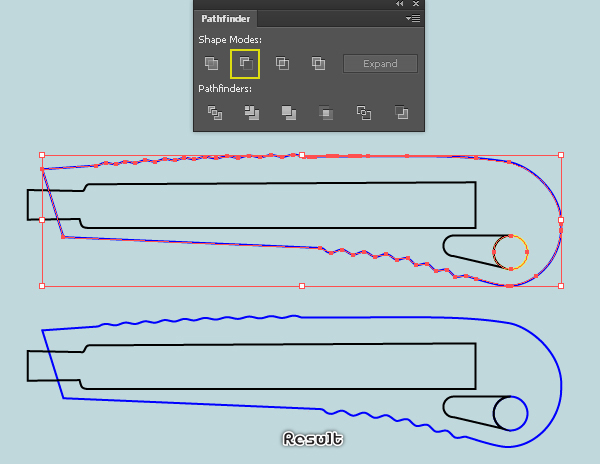
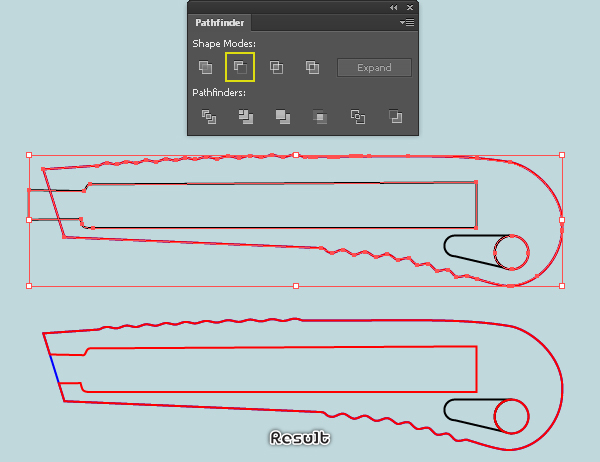
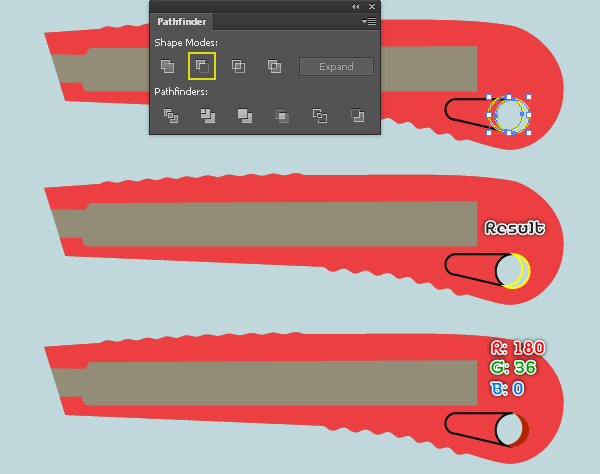
10. Press (Ctrl +Alt +3) to show the yellow ellipse hidden in the step 9. Make sure that this ellipse is still selected and make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it. Now select a yellow ellipse and the black object created in the step 9. Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Continue select a yellow ellipse and the blue object created in the step 4, then click on the Minus Front button from the Pathfinder palette. Keep the resulting object selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with red. Make sure that this red object selected, hold down the Shift and click on the black object created in the step 7, then click on the Minus Front button from the Pathfinder palette.



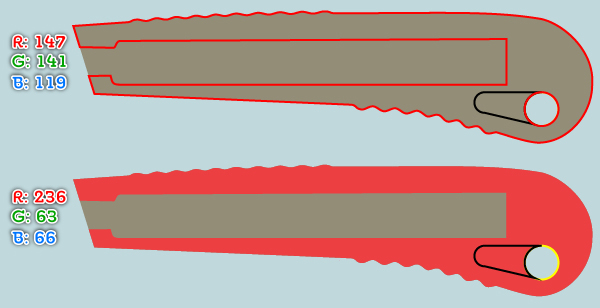
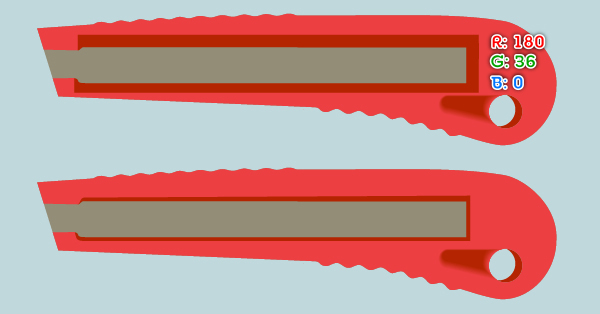
11. Select the blue object created in the step 10 and fill it with R=147, G=141, B=119, then remove its stroke. Next select the red object and fill it with R=236, G=63, B=66, then remove its stroke.

12. Select the yellow ellipse and bring it to front (Ctrl +Shift +Right Square Bracket). Make a copy (Ctrl +C, Ctrl +F) of this ellipse, then move the copy 2px up and 7px to the left. Reselect two yellow ellipses and click on the Minus Front button from the Pathfinder palette. Finally fill the resulting object with R=180, G=36, B=0 and then remove its stroke.


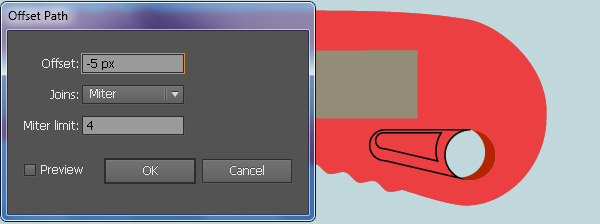
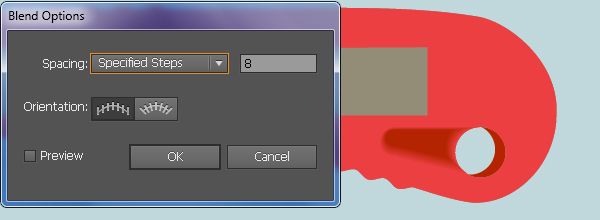
13. Select the black object created in the step 10 and go to the Object > Path > Offset Path… Follow the data as shown below and click OK. Make sure that the newly created object is still selected, move it 2px up and 1px to the left. Fill this object with R=180, G=36, B=0 and remove its stroke. Next fill the remaining black object with R=236, G=63, B=66 and then remove its stroke. Now reselect the two shapes you just filled with black color and go to the Object > Blend > Blend Options… Follow the data like you see in the last image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B).



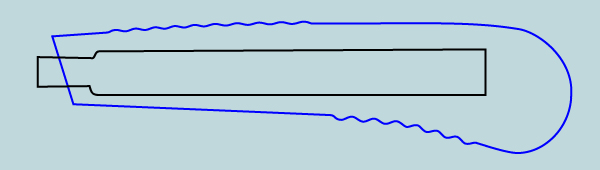
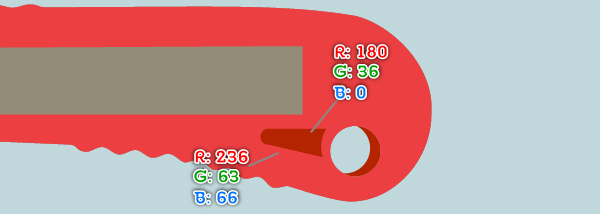
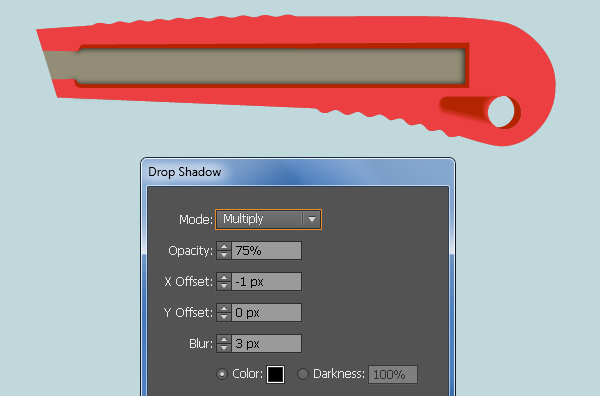
14. With the help of the Pen Tool (P) create two objects as shown in the first and the second image. Once your objects are drawn, reselect them, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Fill the resulting object with R=180, G=36, B=0 and remove its stroke, then hide this shape behind the red shape created in the step 11. Keep the newly created shape selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the last image and click OK.




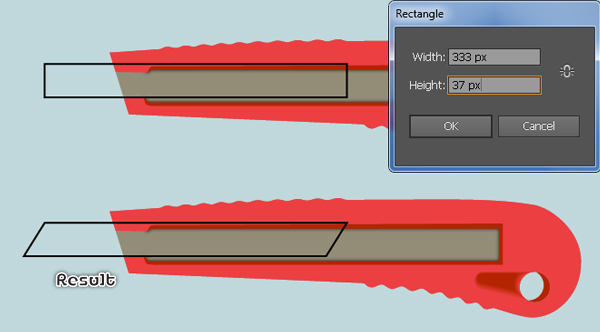
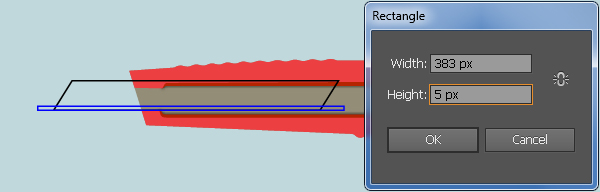
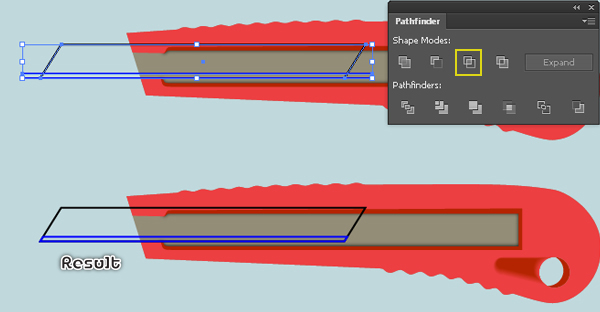
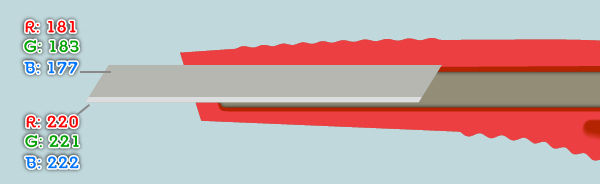
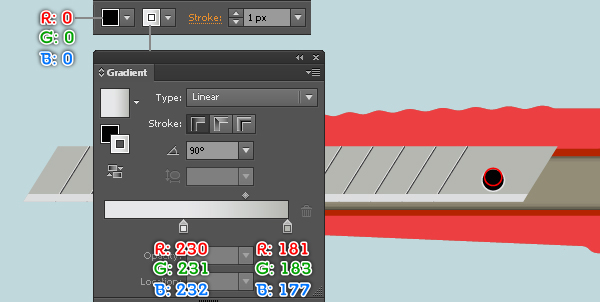
15. Pick the Rectangle Tool (M) and create a 333 by 37px rectangle, then place it to the position as shown below. Select the bottom-left and the bottom-right anchor point of the newly created rectangle, then move them 23px to the left. Continue with the Rectangle Tool (M), create a 383 by 5px rectangle, then place it to the position like you see in the third image. Now select the black object created in this step and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the blue rectangle. Open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Fill the resulting object with R=220, G=221, B=222 and remove its stroke. Next fill the black object created in this step with R=181, G=183, B=177 and remove its stroke.




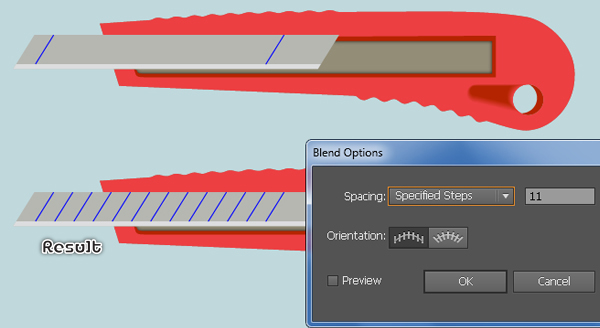
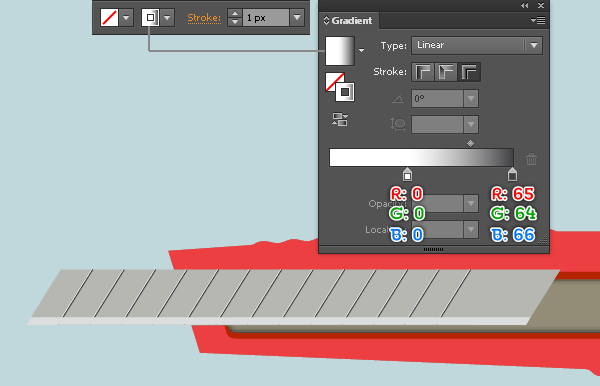
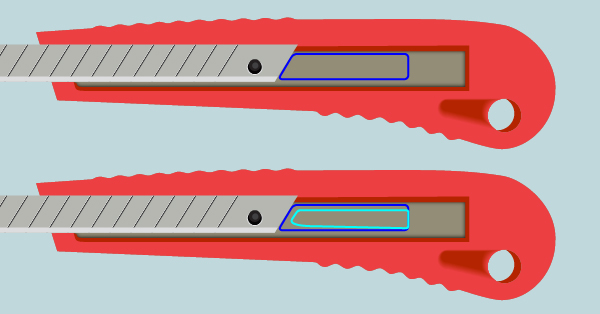
16. With the Pen Tool (P) create two blue paths as shown below. Reselect the two newly created paths and create a blend between them. Make sure that the blended object is still selected and add a 1px stroke (apply the linear gradient across stroke) for it.


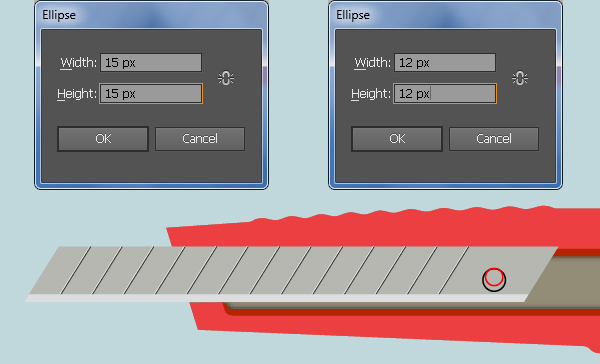
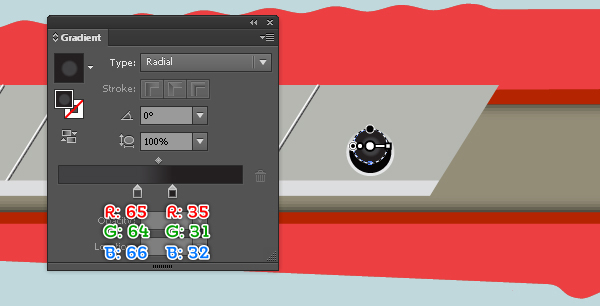
17. Pick the Ellipse Tool (L) and create two ellipses with dimensions: 15 by 15px and 12 by 12px, then place them to the positions as shown below. Fill the bigger ellipse with R=0, G=0, B=0 and add a 1px stroke (apply the linear gradient within stroke) for this ellipse. Next fill the remaining ellipse with the radial gradient like you see in the last image and then remove its stroke.



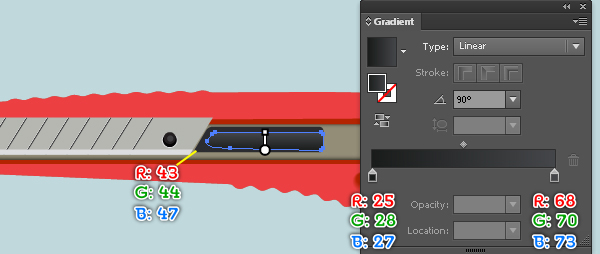
18. Pick the Pen Tool (P) and create two objects as shown in the first and the second image. Once your objects are drawn, select the blue object and fill it with R=43, G=44, B=47, then remove its stroke. Next fill the remaining object with the linear gradient like you see in the last image and then remove its stroke.


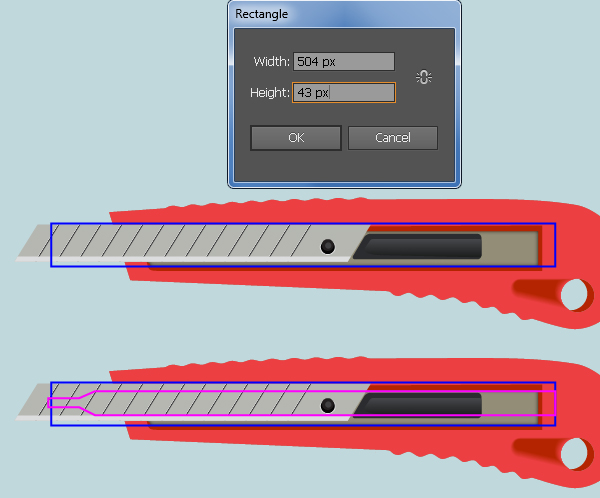
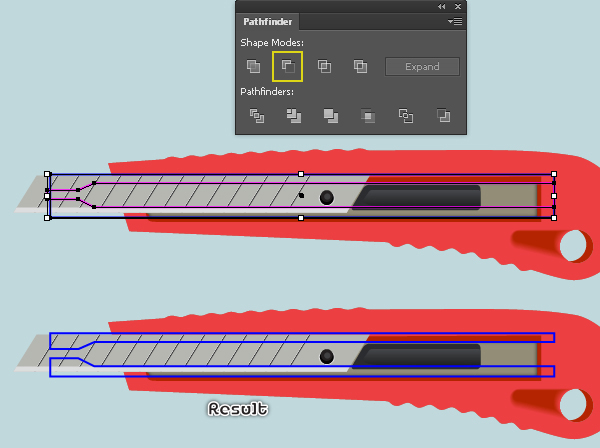
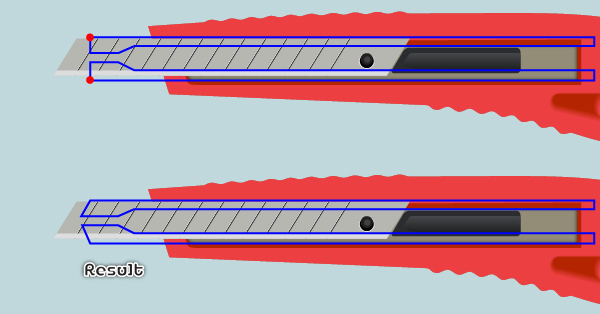
19. With the Rectangle Tool (M) create a 504 by 43px rectangle and place this rectangle to the position as shown in the first image. Next pick the Pen Tool (P) and create a magenta object like you see in the second image. Reselect the two objects created in this step, open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button, then go to the Object > Ungroup (Ctrl +Shift +G). Pick the Direct Selection Tool (A) along with the Shift, select the two anchor points highlighted with red as shown in the fifth image and move them 9px to the left. Now focus on the sixth image, pick the Add Anchor Point Tool (+) and click on the two points highlighted with yellow. Then select the anchor point highlighted with green and remove it. Pick the Conver Anchor Point Tool (Shift +C), click on the lower anchor point just added, hold mouse and drag it to the right. You should end up with something like the next to last image. Likewise, repeat the same process as the previous steps for the remaining blue object.





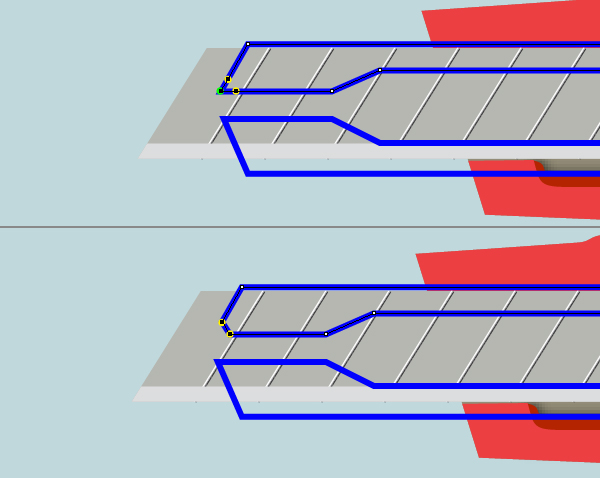
20. Pick the Add Anchor Point Tool (+) and click on the point highlighted with green of the upper blue object. Next select the newly created anchor point and the bottom-right anchor point of the upper blue object, then click on the “Cut path at selected anchor points” button from the Properties bar. This make the upper blue object becomes two paths. As far as the third image, I have replaced the existing stroke color of the shorter path with green color. It will be easier for you to find this path. Now reselect the green path and go to the Effect > Distort & Transform > Zig Zag… Follow the data as shown in the fourth image and click OK, then go to the Object > Expand Appearance. Finally select the green and the blue path, right click on the artboard and then select the Join section from the drop-down menu. At this point your green object should look like in the last image.



21. Select the green and the blue object, then fill them with white color (R=221, G=224, B=224) and remove their strokes. Reselect the upper white shape and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with R=88, G=89, B=91. Move the newly created shape 2px down and hide it behind the upper white shape.

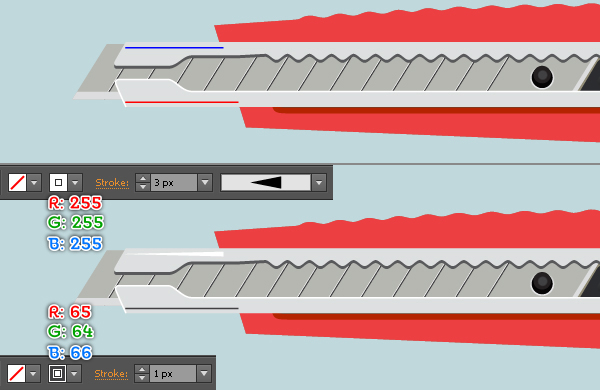
22. Select the lower white shape and make a copy (Ctrl +C, Ctrl +F) of it. Next add a 1px stroke (R=255, G=255, B=255) for this copy and then remove the fill color of it. Now select the bottom-left and the top-right of the newly created object, then click on the “Cut path at selected anchor points” button from the Properties bar. This make the object becomes two paths. Select and remove the lower path. To add some details, first draw two horizontal paths like you see in the third image. Once your paths are drawn, select the blue path and add a 3px stroke (R=255, G=255, B=255), then apply the Width Profile 4 for this path. Next select the remaining path and add a 1px stroke (R=65, G=64, B=66).


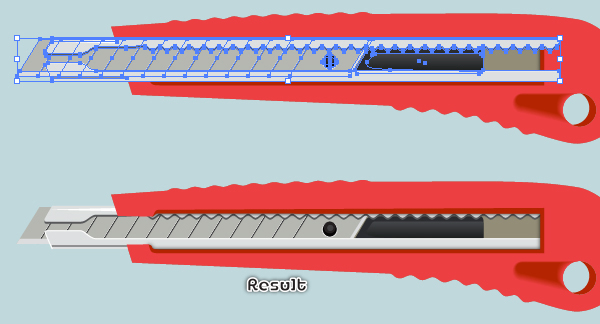
23. Select and group (Ctrl + G) all objects created from beginning step 15 to this time, then hide this group behind the shape with shadow effect applied in the step 14.

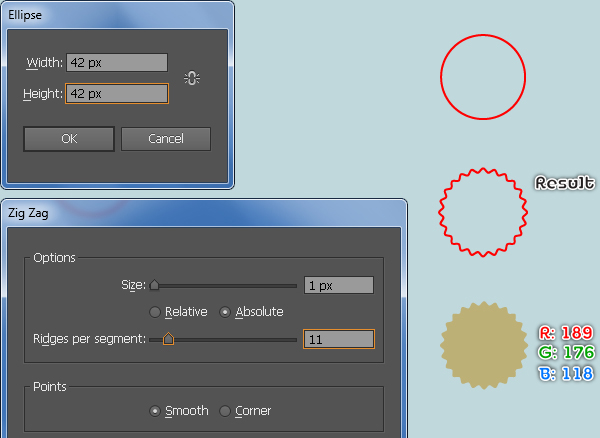
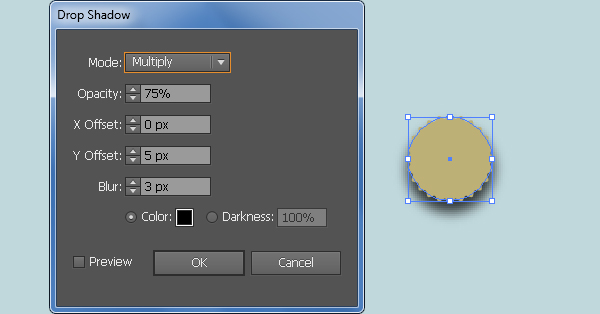
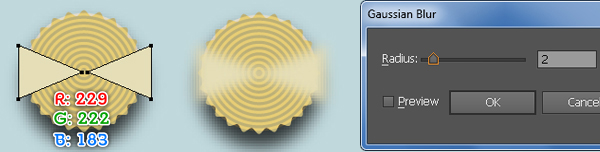
24. Pick the Ellipse Tool (L) and create a 42 by 42px ellipse. Keep the newly created ellipse selected and go to the Effect > Distort & Transform > Zig Zag… Follow the data as shown in the second image and click OK. Before you continue, select the red object created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide the copy. Now reselect the red original object and fill it with R=189, G=176, B=118, then remove its stroke. Make sure that the newly created shape is still selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the fourth image and click OK.


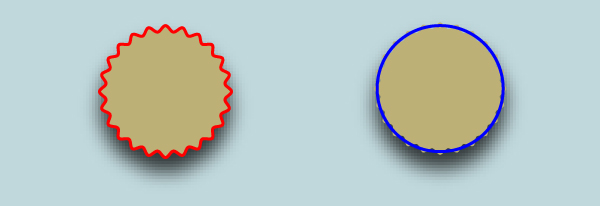
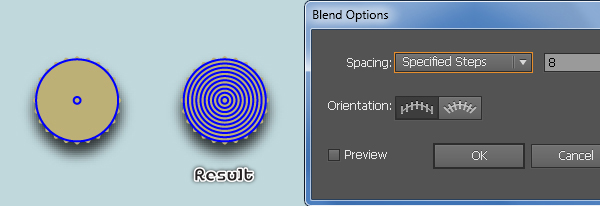
25. Press (Ctrl +Alt +3) to show the red object hidden in the step 24. Make a copy (Ctrl +C, Ctrl +F) of this object and then hide the copy. Reselect the red original object and replace the existing stroke color of it with blue. Keep this blue object selected, open the Appearance palette (Window > Appearance) and remove the Zig Zag section. The resulting ellipse should look like the second image below. Make a copy of the blue ellipse, then reduce the size of the copy as shown in the third image. Now reselect the two blue ellipses and create a blend between them. Keep the blended object selected and replace the existing stroke color of it with R=229, G=185, B=127. Finally change the Blending Mode of this blended object to Overlay and lower the Opacity to 80%.



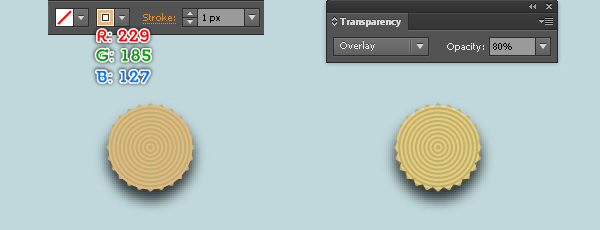
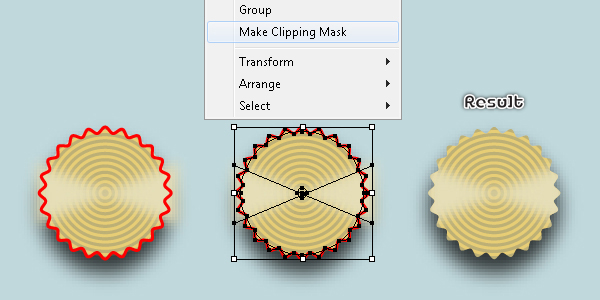
26. Pick the Pen Tool (P) and create two shapes (R=229, G=222, B=183) as shown below. Once your shapes are drawn, reselect them and apply a 2px Gaussian Blur effect for these shapes. Before you continue, press (Ctrl +Alt +3) to show the red object hidden in the step 25. Keep this object selected and bring it to front (Ctrl +Shift +Right Square Bracket), then go to the Object > Expand Appearance. Make sure that the red object is still selected, hold down the Shift, click on the blended object created in the step 25 and the two shapes with blur effect applied in this step. Next go to the Object > Clipping Mask > Make (Ctrl +7). Finally select and group (Ctrl + G) all objects created from beginning step 24 to this time, then place this group to the position as shown in the last image.



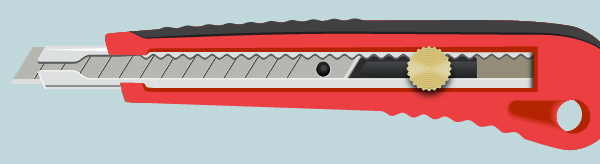
27. Select and group (Ctrl + G) all objects created from beginning step 2 to this time. The paper knife is ready and looks like this:

Create a Background
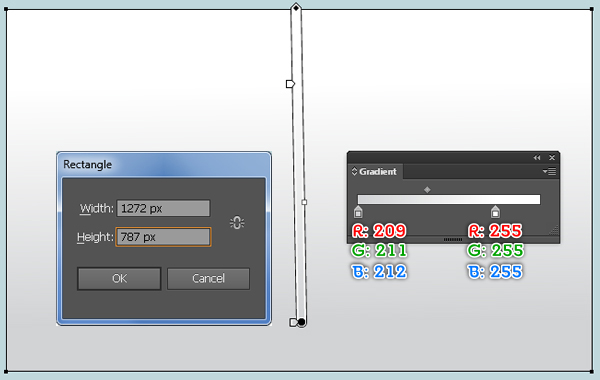
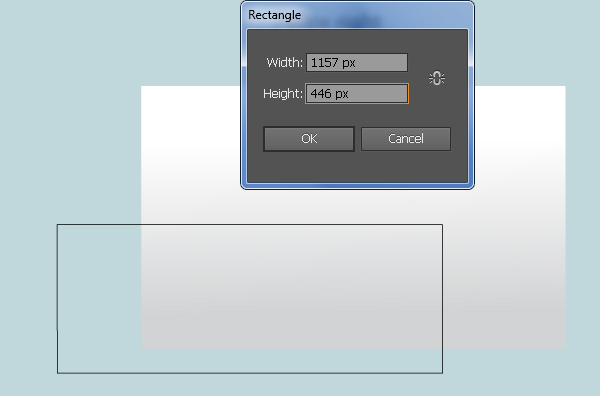
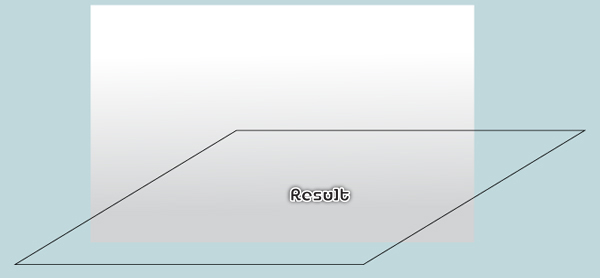
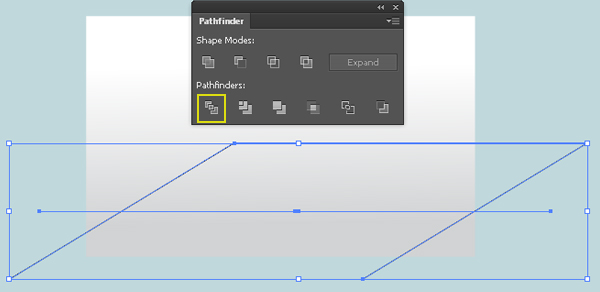
28. We’re done with the paper knife. It’s time for the background now. Pick the Rectangle Tool (M) and create a 1272 by 787px rectangle, then fill this rectangle with the linear gradient as shown below. Continue with the Rectangle Tool (M) and create a 1157 by 446px rectangle. Next select the top-right and the top-left anchor point of the newly created rectangle and move them 740px to the right.



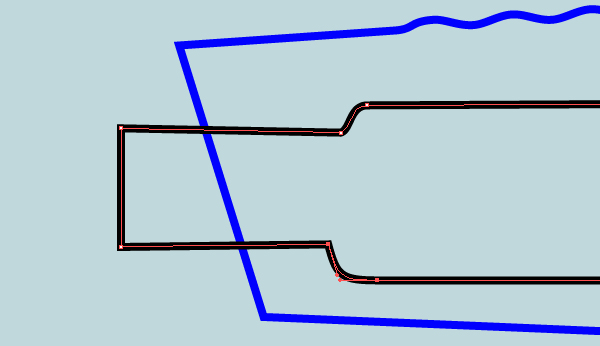
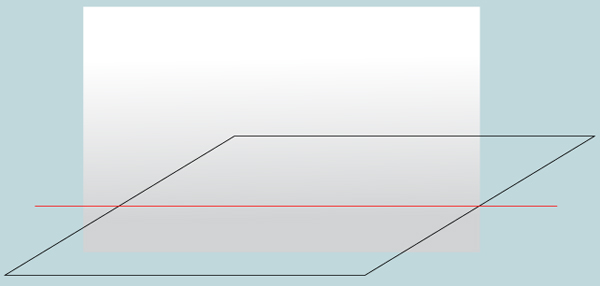
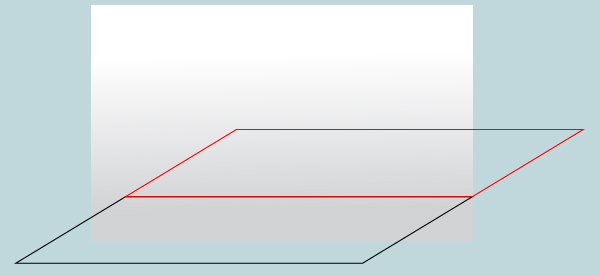
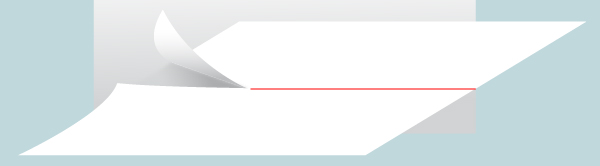
29. With the help of the Line Segment Tool (\), create a horizontal line as shown below. Now select this line and the black object created in the step 28, click on the Divide button from the Pathfinder palette, then go to the Object > Ungroup (Ctrl +Shift +G). Next select the upper black path and replace the existing stroke color with red, then bring it to front (Ctrl +Shift +Right Square Bracket).



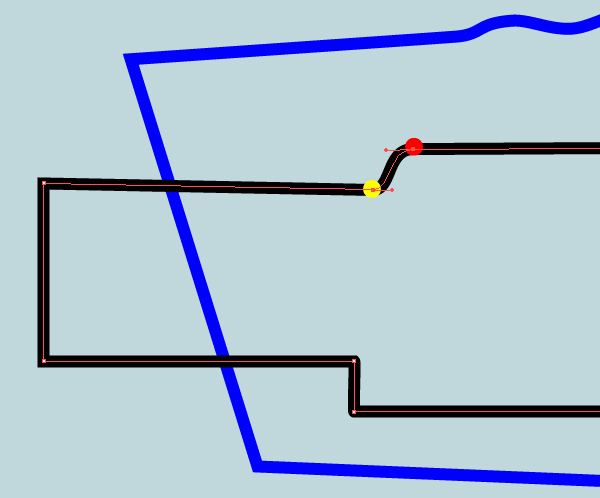
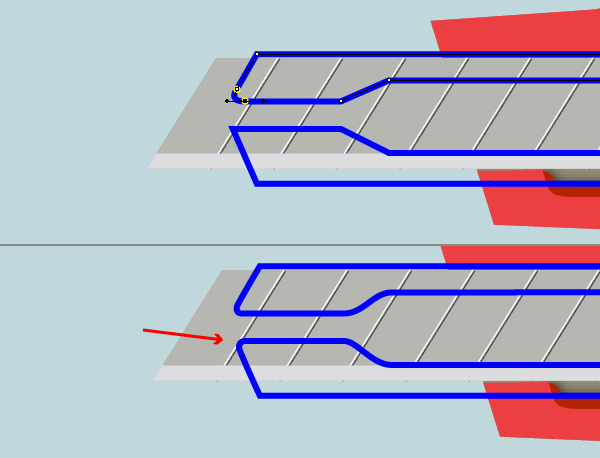
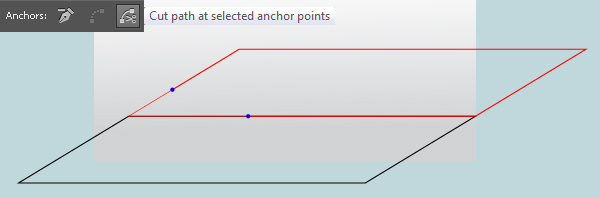
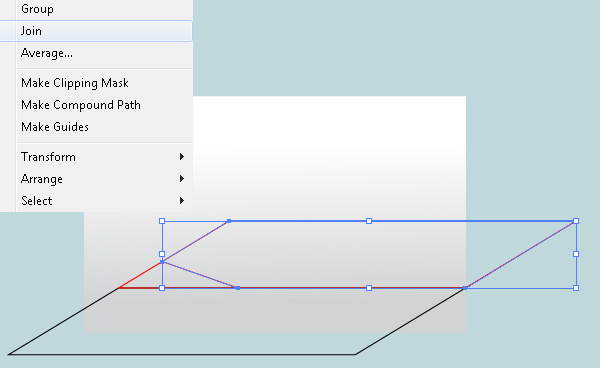
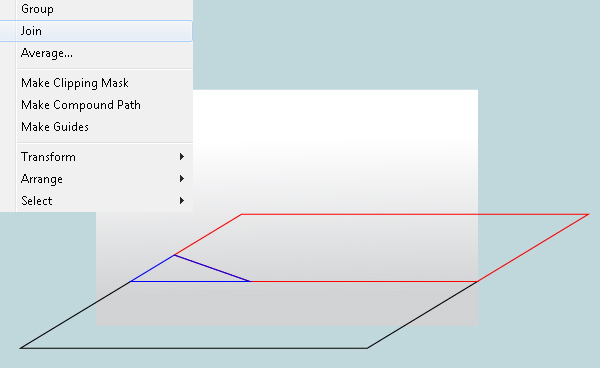
30. Pick the Add Anchor Point Tool (+) and click on the two points highlighted with blue of the red object. Reselect the two newly created anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the red object becomes two paths. Select the longer path and right click on the artboard, then select the Join section from the drop-down menu. Next select the remaining red path, right click on the artboard and select the Join section from the drop-down menu. Finally replace the existing stroke color of the smaller red object with blue.



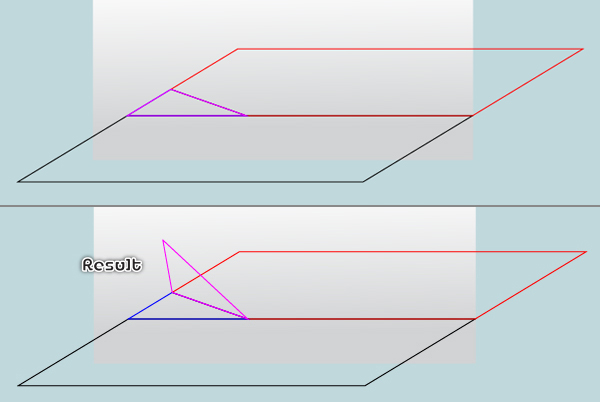
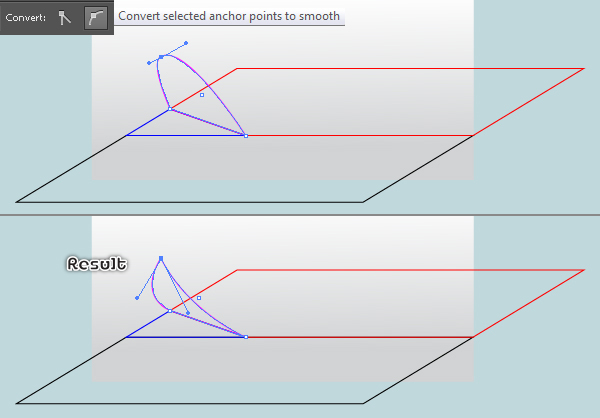
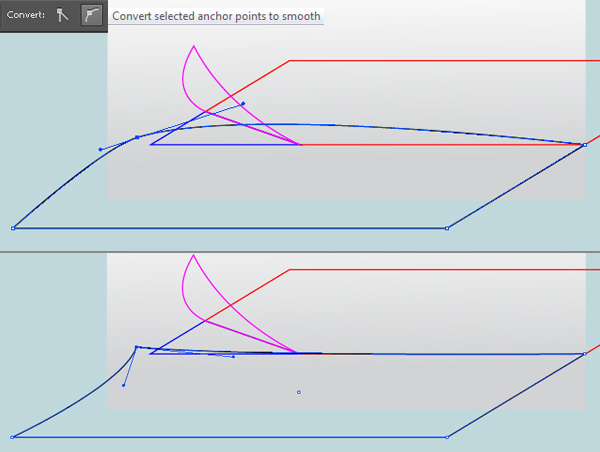
31. Select the blue object and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with magenta. With the help of the Direct Selection Tool (A) select the bottom-left anchor point of the magenta object and move it 260px up, then 120px to the right. Keep this anchor point selected and click on the “Convert selected anchor points to smooth” button from the Properties bar. Now pick the Convert Anchor Point Tool (Shift +C), click on the top-right handle of the anchor point you just moved and move it down. Next click on the remaining handle and move it down as shown in the fourth image.


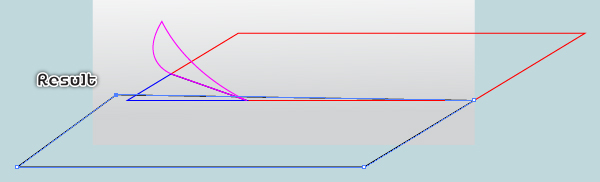
32. Select the top-left anchor point of the black object created in the step 29 and move it 20px up, then 37px to the left. Keep this anchor point selected and click on the “Convert selected anchor points to smooth” button from the Properties bar. Next with the help of the Convert Anchor Point Tool (Shift +C), adjust the handles to get the result like you see in the last image.


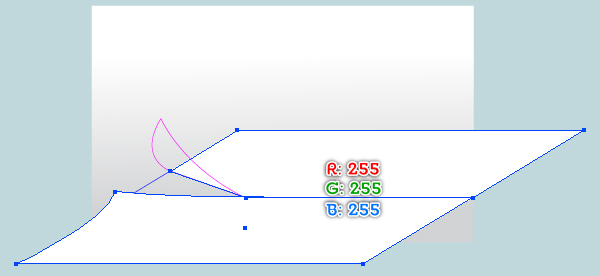
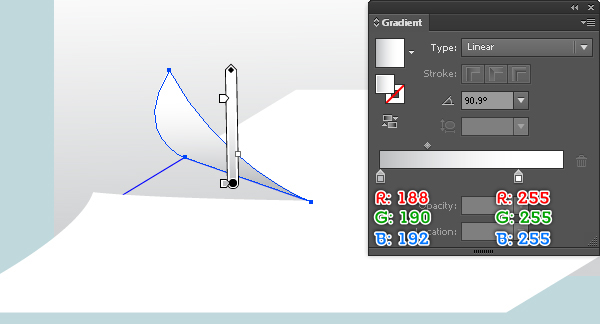
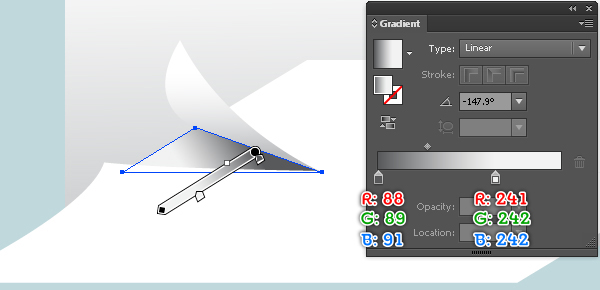
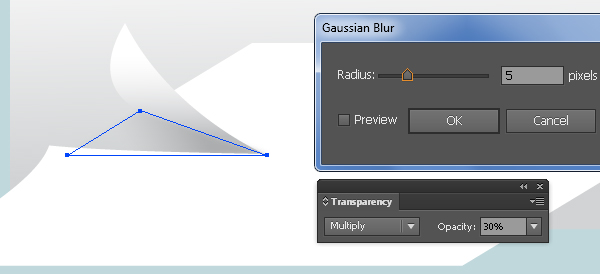
33. Select the red and the black object and fill them with R=255, G=255, B=255, then remove their strokes. Next select the magenta object and fill it with the linear gradient as shown in the second image, then remove its stroke. Select the blue object and fill it with the linear gradient like you see in the third image, then remove its stroke. Keep the resulting shape selected, apply a 5px Gaussian Blur then set it to Blending Mode Multiply and reduce the Opacity to 30%.




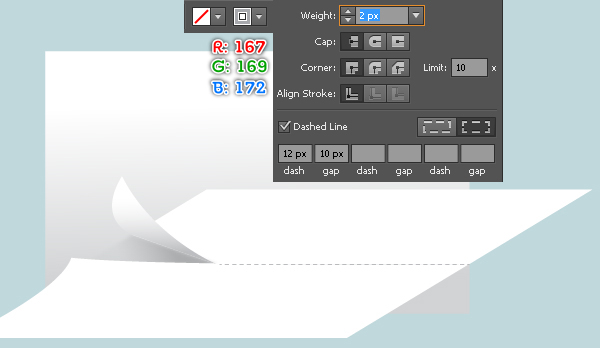
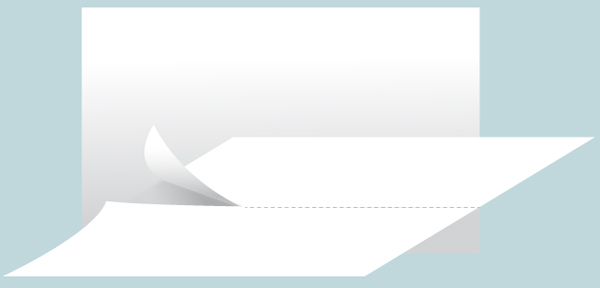
34. With the Line Segment Tool (\), create a horizontal line as shown below. Reselect this line and add a 2px stroke (R=167, G=169, B=172). Keep this line selected and open the Stroke palette (Window > Stroke). Check the Dashed Line box, then enter 12px in the dash box and 10px in the gap box. We are done with the background for the moment.



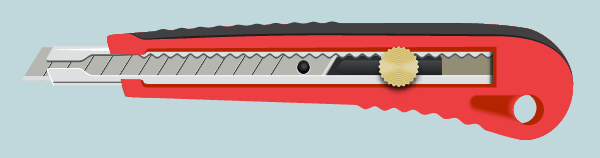
35. The last thing to do is rotate the paper knife an angle of about 40 degrees and then place it to the position as shown below.





