In this tutorial, we’ll be creating a Pool Text Effect in Adobe Illustrator. First, using the Type Tool and the Type palette, you will learn how to add your piece of text. Next, using basic tools and some vector shape building techniques along with some effects, you will learn how to create your pack of pool shapes. Moving on, you will learn how to create some other outdoor elements using the Pathfinder and the Transform palettes along with some basic effects. Finally, you’ll learn how to create a textured background using the Grain effect and the Transparency palette.
Create a New Document
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1440 in the width box and 674 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Main Shape
2. Pick the Type Tool (T), open the Character palette (Window > Type > Character) and set the data as shown below. Next simply click on your artboard and add the “POOL” piece of text. Keep this text selected and go to the Object > Expand… Click OK when the Expand dialog box appear. Swap the fill and stroke colors of the resulting group by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Then replace the existing stroke color of this group with red and press (Ctrl +Shift +G) to ungroup it.


3. Select four red objects created in the step 2 and go to the Object > Path > Offset Path… Enter a 37px Offset and click OK, then replace the existing stroke color of the resulting objects with black. Still having four black objects selected, open the Pathfinder palette (Window > Pathfinder) and click Unite button. Now reselect four red objects created in the step 2 and go to the Object > Path > Offset Path… Enter a -10px Offset and click OK, then replace the existing stroke color of the resulting objects with magenta.



4. Pick the Ellipse Tool (L) and create a 107 by 107px ellipse of blue color. Make sure that the blue ellipse is still selected, hold down the Shift, click on the red object of the letter “P”, release the Shift and click on the red object of the letter “P” again (to fixed its position). Open the Align palette (Window > Align) and click on the Horizontal Align Left button, then click on the Vertical Align Bottom button. Now reselect the blue ellipse and go to the Object > Path > Offset Path… Enter a -10px Offset and click OK.


5. We are going to create the swimming pool pavers. Select the black object created in the step 3, fill it with orange (# DEA966), then replace the existing stroke color with dark orange (# A4754D) and change the stroke weight to 2px. Having the orange shape selected and go to the Object > Path > Offset Path… Enter a -7px Offset and click OK. Then remove the stroke color of the new shape and replace the existing fill color of it with grey (# BCAF97). Keep the resulting shape selected and go to the Effect > Texture > Patchwork… Follow the data like you see in the third image and click OK. Still having the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, open the Appearance palette (Window > Appearance) and click on the Patchwork section. Follow the data like you see in the last image and click OK. Finally change the Blending Mode of the resulting shape to Lighten.




6. Select four red objects created in the step 2 and fill them with white (# F1F2F2), then replace the existing stroke color with grayish orange (# BCAF97). Select four magenta objects created in the step 3, remove their strokes and fill these objects with dark cyan (# 5AA5A8). Keep four dark blue shapes selected and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing color of the copies with vivid cyan (# 26E9FF). Still having the resulting shapes selected and go to the Effect > Stylize > Feather… Enter a 25px Radius and click OK.



7. Select four vivid cyan shapes with feather effect applied in the step 6 and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing color of the copies with grayish orange (# BCAF97). Keep these new shapes selected, open the Appearance palette (Window > Appearance) and remove the Feather section. Having the resulting shapes selected and go to the Effect > Texture > Patchwork… Follow the data as shown in the first image and click OK. Finally change the Blending Mode of the resulting shapes to Multiply and reduce their Opacity to 50%.

8. Select four shapes created in the step 7 and make a copy (Ctrl +C, Ctrl +F) of them, then remove all existing appearances of these copies. Make sure that four new shapes are still selected, remove the fill color of them and add a 7px blue stroke, then apply a 3px Gaussian Blur effect for the resulting objects. Now focus on the letter “P”, select the shape created in the step 7 of this letter and make a copy of it. Bring this copy to front of the blue object with blur effect applied in this step. Keep the newly created shape selected, hold down the Shift, click on the blue object with blur effect applied in this step, then right-click on the artboard and select the Make Clipping Mask section from the drop-down menu. In the end the clipping set of the letter “P” should look like the last image shown.


9. Likewise, repeat the same process as the previous steps for the remaining three letters. You should end up with something like this:

10. We will continue with the swimming pool water. Select four shapes created in the step 7 and make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front of the clipping sets of the four letters. Keep these newly created shapes selected and remove all existing appearances of them, then replace the existing fill color with blue (# 009FFF). Still having the resulting shapes selected and go to the Effect > Distort > Glass… Follow the data as shown in the second image and click OK.


11. Select four shapes created in the step 10 and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing color of these copies with vivid blue (# 2DC9FF). Keep the four newly created shapes selected, open the Appearance palette (Window > Appearance) and click on the Glass section. Follow the data like you see in the second image and click OK. Then change the Blending Mode of the resulting shapes to Overlay and reduce their Opacity to 60%.

12. Focus on the letter “P”, select the vivid blue shape created in the step 11 and make a copy (Ctrl +C, Ctrl +F) of it, then remove all existing appearances of this copy. Make sure that the new shape is still selected, remove the fill color of it and add a 3px light cyan stroke. Likewise, repeat the same process as the previous steps for the remaining three letters. In the end your text should look like the last image shown.


13. Focus on the letter “P”, select the bigger blue ellipse, remove its stroke and fill this ellipse with white (# F1F2F2). Next select the remaining blue ellipse, remove its stroke and fill this ellipse with dark cyan (# 5AA5A8). Keep the dark cyan ellipse selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with vivid cyan (# 26E9FF). Finally apply a 19px Feather effect for the resulting ellipse.


14. Select the vivid cyan ellipse with feather effect applied in the step 13 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with grayish orange (# BCAF97). Keep this new shape selected, open the Appearance palette (Window > Appearance) and remove the Feather section. Having the resulting shape selected and go to the Effect > Texture > Patchwork… Follow the data as shown in the first image and click OK. Finally change the Blending Mode of the resulting shape to Multiply and reduce its Opacity to 50%.

15. Select the ellipse created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it, then remove all existing appearances of this copy. Make sure that the new ellipse is still selected, remove the fill color of it and add a 5px blue stroke, then apply a 2px Gaussian Blur effect for the resulting ellipse. Now select the ellipse created in the step 14 and make a copy of it. Bring this copy to front of the blue ellipse with blur effect applied in this step. Keep the newly created ellipse selected, hold down the Shift, click on the blue ellipse with blur effect applied in this step, then right-click on the artboard and select the Make Clipping Mask section from the drop-down menu. In the end the newly created clipping set should look like the last image shown.


16. Select the ellipse created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front of the clipping set created in the step 15. Keep this newly created ellipse selected and remove all existing appearances of it, then replace the existing fill color with blue (# 009FFF). Still having the resulting ellipse selected and go to the Effect > Distort > Glass… Follow the data as shown in the second image and click OK. Then change the Blending Mode of the resulting ellipse to Multiply and reduce its Opacity to 50%.

17. Select the ellipse created in the step 16 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of this copy with vivid blue (# 2DC9FF). Keep the newly created ellipse selected, open the Appearance palette (Window > Appearance) and click on the Glass section. Follow the data like you see in the first image and click OK. Then change the Blending Mode of the resulting ellipse to Overlay and reduce its Opacity to 60%. Now select the vivid blue ellipse created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then remove all existing appearances of this copy. Make sure that the new ellipse is still selected, remove the fill color of it and add a 2px light cyan stroke.


18. At this point your text should look like in the next image:

19. To give a more realistic look, we are going to create the refraction of sunlight in swimming pool water. Focus on the letter “P”, with the help of the Pencil Tool (N), create curved paths like you see in the images below. You should end up with something like in the last image.


20. Select and group (Ctrl +G) all curved paths created in the step 19. Next replace the existing stroke color of the newly created group with white and change the stroke weight to 2.5px. Keep the resulting group selected, apply the Width Profile 2 and a 3px Feather effect for it, then change the Blending Mode to Screen.


21. Continue with the Pencil Tool (N), create the curved paths like you see in the first image. Once your paths are drawn, reselect and group (Ctrl +G) them. Replace the existing stroke color of the newly created group with white and change the stroke weight to 2.5px. Keep the resulting group selected, apply the Width Profile 2 and a 3px Feather effect for it, then change the Blending Mode to Screen.


22. Repeat the same techniques as the previous steps for the remaining three letters. In the end your text should look like in the next image:

23. Next come the swimming pool steps. Focus on the letter “P”, with the help of the Pen Tool (P), create three objects like you see in the images below. Likewise, repeat the same thing for the remaining three letters.



24. Now select three newly created objects of the letter “P” and remove their strokes, then fill these objects with cyan (# 8CDCDF). Keep the resulting shapes selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK, then hide the resulting shapes behind the shape created in the step 10 of the letter “P”.

25. Now, follow the sequence of images and repeat the same techniques for the remaining three letters.



26. At this point your text should look like in the next image:

Create the Swimming Pool Balls
27. Pick the Ellipse Tool (L) and create a 28 by 28px black ellipse. Make a copy (Ctrl +C, Ctrl +F) of the black ellipse and replace the existing stroke color of the copy with red, then move it 10px up. Keep the red ellipse selected, open the Transform palette (Window > Transform) and change W to 35px. Make a copy of the red ellipse and replace the existing stroke color of the copy with blue, then move it 16px down. Now select the black ellipse and make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it. Keep the last copy selected, hold down the Shift, click on the blue ellipse, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Finally select the remaining copy, hold down the Shift, click on the red ellipse and then click on the Minus Front button from the Pathfinder palette.




28. Select the upper black object created in the step 27 and fill it with red (# FF0000). Next select the black ellipse and fill it with white (# FFFFFF). Then select the remaining black object and fill it with blue (# 0000FF). Finally select all three shapes created in this step and remove their strokes.

29. Select the black ellipse created in the step 28 and go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK. Keep the resulting ellipse selected and make a copy (Ctrl +C, Ctrl +F) of it, then remove the Drop Shadow effect of this copy. Make sure that the newly created ellipse is still selected and go to the Effect > Stylize > Outer Glow… Follow the data like you see in the second image and click OK. Next select and group (Ctrl +G) all shapes created from beginning step 27 to this time, then name this group “Red_Blue”. We are done with the swimming pool ball for the moment.


30. Continue to draw more balls. Select the “Red_Blue” group and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to another position. Change the fill color of the newly created group like you see in the second image. Next rotate this group an angle of about -160 degrees and name the resulting group “Green_Red”.


31. Select the “Green_Red” group and go to the Object > Transform > Scale… Check the Uniform, enter a 65 in the Scale box and click OK, then place the resulting group to another position. Keep the newly created group selected and double-click on the icon of the Reflect Tool (O) from the Toolbar. Check the Vertical and click OK, then name the resulting group “Small_Green_Red”.


32. Make a copy (Ctrl +C, Ctrl +F) of the “Small_Green_Red” group and place the copy to another position. Next change the fill color of the newly created group like you see in the second image. The swimming pool balls are ready and looks like in the last image.


33. Place the swimming pool balls created in the previous steps to the positions like you see in the image below.

Create the Rubber Ring Floats
34. We will continue with the rubber ring floats. Pick the Ellipse Tool (L) and create a 34 by 34px black ellipse. Still having the black ellipse selected and go to the Object > Path > Offset Path… Enter a -8px Offset and click OK. Reselect the two black ellipses, open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Keep the resulting object selected and open the Offset Path dialog box. Enter a -2px Offset and click OK, then replace the existing stroke color of the newly created object with red. Finally move this red object 1px up.



35. Select the black object created in the step 34, remove its stroke and fill this object with the linear gradient as shown below. Select the red object, remove its stroke and fill this object with orange (# F68F4D), then apply a 3px Feather effect for the resulting shape. Now with the help of the Pen Tool (P), create two curved paths and give them a 2px white stroke for the moment. Next apply the Width Profile 1 and a 2px Feather effect for these two newly created paths.



36. Select the bigger shape created in the step 35 and go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK. Keep the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it, then remove the Drop Shadow effect of this copy. Make sure that the newly created shape is still selected and go to the Effect > Stylize > Outer Glow… Follow the data like you see in the second image and click OK. Next select and group (Ctrl +G) all objects created from beginning step 34 to this time. We are done with the rubber ring float for the moment.


37. Likewise, repeat the same process as the previous steps to draw more floats. Once your floats are drawn, place them to the positions like you see in the last image.


Create the Pool Float
38. Next come the pool float. Pick the Rounded Rectangle Tool, simply click on your artboard. Enter the data as shown in the image below and click OK, then fill the newly created rectangle with dark red (# 7E0000). Keep this rectangle selected and go to the Object > Transform > Move… Enter a 7px in the Vertical box and click Copy, then press (Ctrl +D) twice to get the result like you see in the second image. Now select four rectangles created in this step and make a copy of them, then press (Ctrl +3) to hide the copies. Reselect four original rectangles, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.



39. Before you continue, press (Ctrl +Alt +3) to show four rectangles hidden in the step 38, then change the existing fill colors of these rectangles as shown in the first image. Reselect four rectangles you just changed their colors and apply a 3px Feather effect for these rectangles.


40. Select the dark red shape created in the step 38 and go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK. Keep the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it, then remove the Drop Shadow effect of this copy. Make sure that the newly created shape is still selected and go to the Effect > Stylize > Outer Glow… Follow the data like you see in the second image and click OK. Next select and group (Ctrl +G) all shapes created from beginning step 38 to this time. We are done with the pool float for the moment.


41. Rotate the group created in the step 40 an angle of about 10 degrees and then place it to the position as shown below.

Create the Diving Board
42. It’s time to draw the diving board. Pick the Rectangle Tool (M) and create a 17 by 17px rectangle of dark blue color. Make sure that the blue rectangle is still selected and go to the Object > Path > Offset Path… Enter a -2px Offset and click OK. Add a 1px white stroke for the newly created rectangle and remove the fill color of it. Now reselect two rectangles created in this step and go to the Object > Transform > Move… Enter a -4px in the Vertical box and click Copy, then press (Ctrl +D) twice to get the results as shown in the third image. Finally change the fill color of the blue rectangles like you see in the last image.



43. Select the pure blue rectangle, open the Transform palette (Window > Transform), set the transfer reference point to bottom-center, then change W to 20px and H to 69px. Now select the white rectangle as shown in the third image, then change W to 16px and H to 64px.


44. Select and group (Ctrl + G) all objects created from beginning step 42 to this time, then name this group “Diving_Board”. Place the newly created group to the position like you see in the first image. To give a more realistic look I’m going to be adding some shadows on some key places. First of all, we’ll create two objects as shown in the second and the third images. Once your objects are drawn, select the black object, remove its stroke and fill this object with the linear gradient as shown in the fourth image. Apply a 2px Gaussian Blur effect for the resulting shape and hide it behind the “Diving_Board” group. Next select the remaining object, remove its stroke and fill this object with black. Finally apply a 5px Gaussian Blur effect for this black shape and reduce its Opacity to 40%, then hide the resulting shape behind the “Diving_Board” group.





45. At this point your text should look like in the next image:

Create the Pool Loungers
46. We are going to create the pool loungers. Pick the Rounded Rectangle Tool, simply click on your artboard. Enter the data as shown in the image below and click OK. Then fill the newly created rectangle with the linear gradient as shown in the second image below. Keep this rectangle selected and go to the Object > Transform > Move… Enter a 7.5px in the Vertical box and click Copy, then press (Ctrl +D) twice to get the results like you see in the third image. Next using the Line Segment Tool (\) create a vertical line of length 29.5px, with a 2px dark orange stroke and no fill. Finally place this line to the position as shown in the last image.



47. Select and group (Ctrl + G) all objects created in the step 46, then go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the image below and click OK. Next rotate this group an angle of about 30 degrees and name it “Pool_Lounger”. Finally make a copy (Ctrl +C, Ctrl +F) of the “Pool_Lounger” group and then place these two groups to the positions as shown in the last image.



Create the Umbrellas
48. Let’s create the final elements, the umbrellas. Pick the Ellipse Tool (L) and create a 73 by 73px black ellipse. Next with the help of the Pen Tool (P), create four curved paths like you see in the second image. Once your paths are drawn, reselect all objects created in this step, open the Pathfinder palette (Window > Pathfinder) and click on the Divide button, then press (Ctrl +Shift +G) to ungroup the resulting group. Now select four objects like you see in the fifth image, replace the existing stroke color of them with white and fill these objects with blue (# 5688B3). Finally select remaining four black objects and replace the existing stroke color of them with white, then fill these objects with white (# EDF9FF).



49. Select and group (Ctrl +G) all shapes created in the step 48, then go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the first image and click OK. Keep the resulting group, double-click on the icon of the Reflect Tool (O) from the Toolbar. In the Reflect dialog box, check the Vertical and click Copy. Next place the two groups created in this step to the positions like you see in the last image. We are done with the text for the moment. Finally select and group (Ctrl +G) all objects created from beginning step 2 to this time, then name this group “Pool_Text”.



Create the Background
50. We’re done with the text. It’s time for the background now. Pick the Rectangle Tool (M) and create a moss green rectangle of 1440 by 674px size. Still having the newly created rectangle selected and go to the Effect > Texture > Grain… Follow the data as shown in the second image and click OK. Keep the resulting rectangle selected, make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with the radial gradient as shown in the third image. Make sure that the resulting rectangle is still selected, open the Appearance palette (Window > Appearance) and click on the Grain section. Follow the data like you see in the third image and click OK. Then change the Blending Mode of this rectangle to Color Burn and reduce its Opacity to 60%. Finally place the “Pool_Text” group into this newly created background.



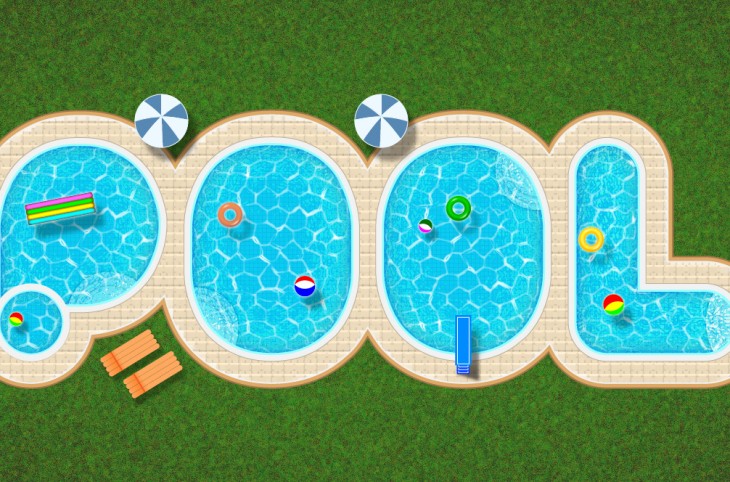
And We’re Done!