In today’s tutorial, we’re going to take an in-depth look behind the process of creating a smartwatch icon, using some basic geometric shapes and simple tools found within Adobe Illustrator.
That being said, make sure you fill up that coffee mug and let’s get started!
Program: Adobe Illustrator CS6 – CC 2016
Difficulty: Beginner
Estimated Completion Time: 20 Minutes
Step 1
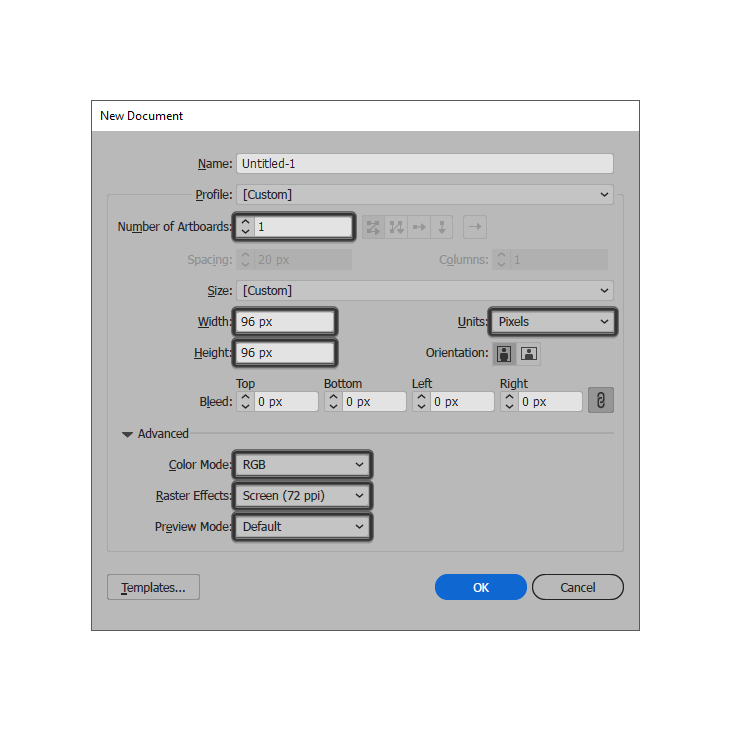
Before we kick off the project, let’s make sure we setup a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
Number of Artboards: 1
Width: 96 px
Height: 96 px
Units: Pixels
And from the Advanced tab:
Color Mode: RGB
Raster Effects: Screen (72ppi)
Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboards Size (Width x Height).
Step 2
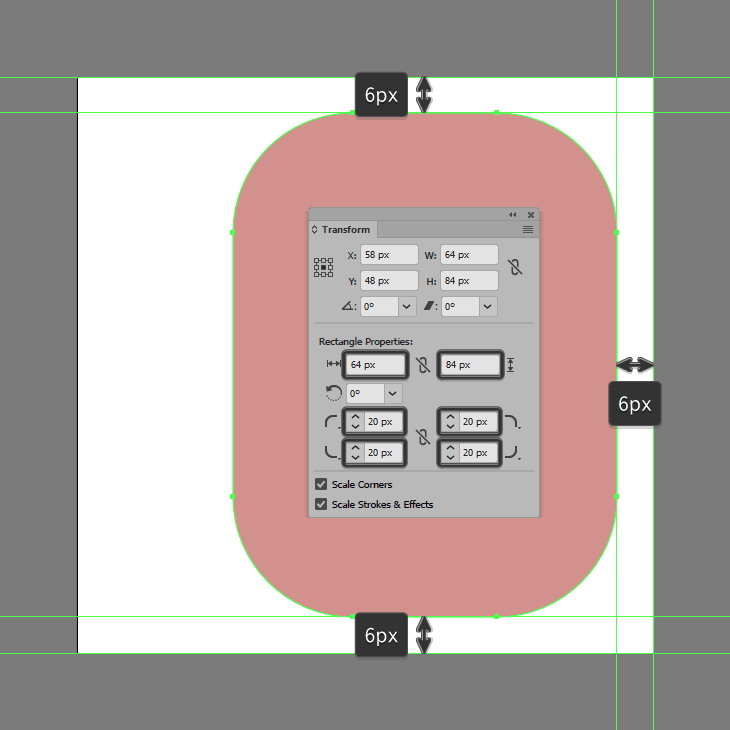
Start working on the watch’s band, by creating the main shape for its right section using a 64 x 84 px rounded rectangle with a 20 px Corner Radius, which we will color using #D3928D, and then center align to the Artboard, positioning it at a distance of 6 px from its right edge.

Step 3
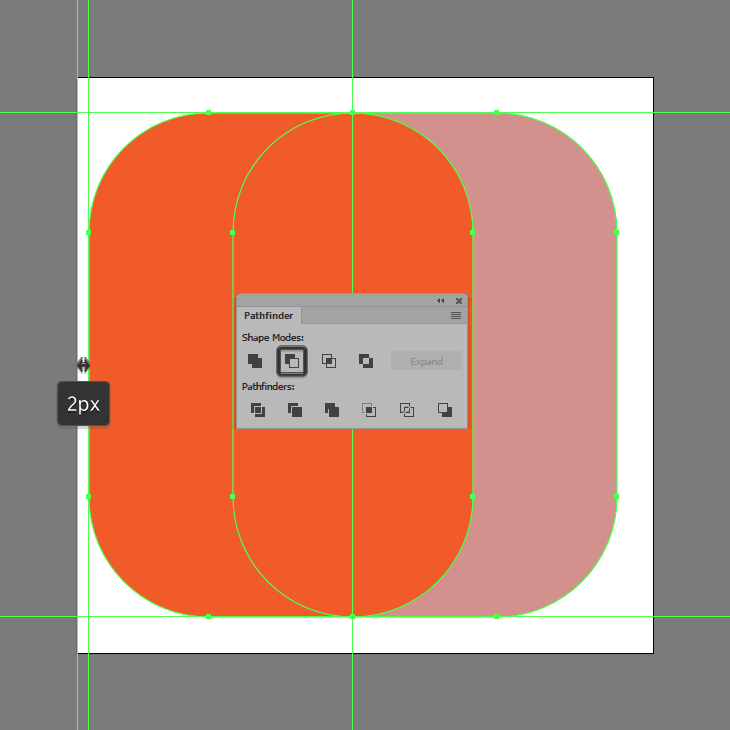
Make a copy (Control-C > Control-F) of the shape that we’ve just created (highlighted with red), which we will position at a distance of 2 px from the Artboard’s left edge, and then use to create a cutout with the help of
Pathfinder’s Minus Front Shape Mode.

Step 4

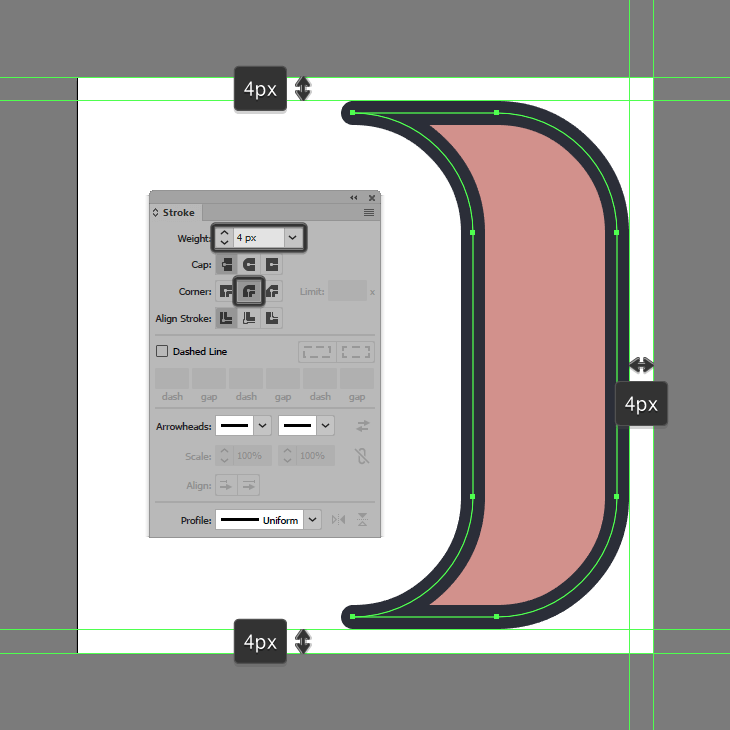
Give the resulting shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #262A35, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px and its Corner to Round Join. Then, before moving on to the next step, select both shapes and group them together using the Control-G keyboard shortcut.
Step 5

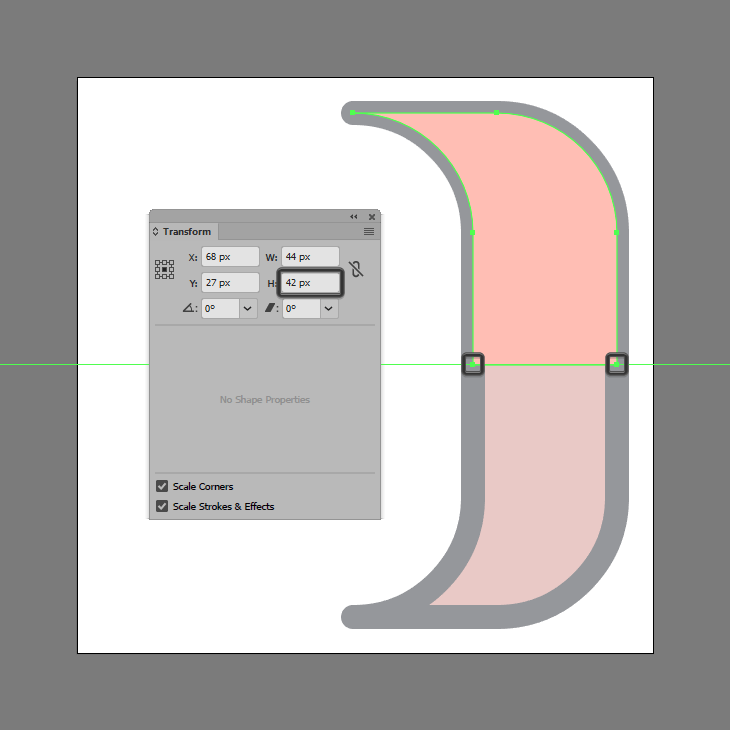
Create the folded section of the band, using a copy (Control-C > Control-F) of the shapes from the previous step, which we will ungroup (right click > Ungroup) deleting the copy’s outline. Adjust the remaining fill shape, by changing its color to #FFBFB6 and then removing its bottom half as seen in the reference image.
Step 6

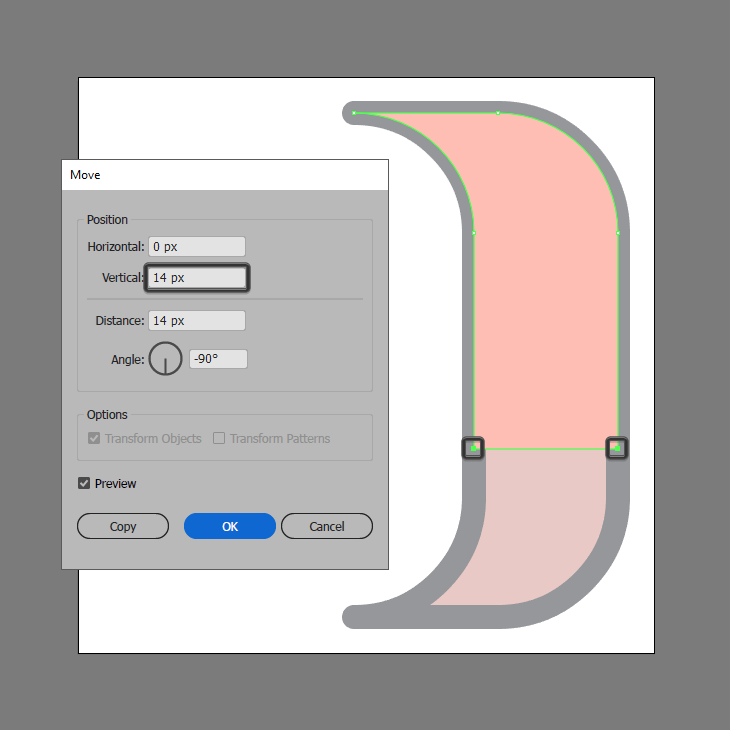
Adjust the length of the resulting shape by selecting its bottom anchor points using the Direct Selection Tool (A), and then pushing them to the bottom by a distance of 14 px using the Move tool (right click > Transform > Move > Vertical > 14 px).
Step 7

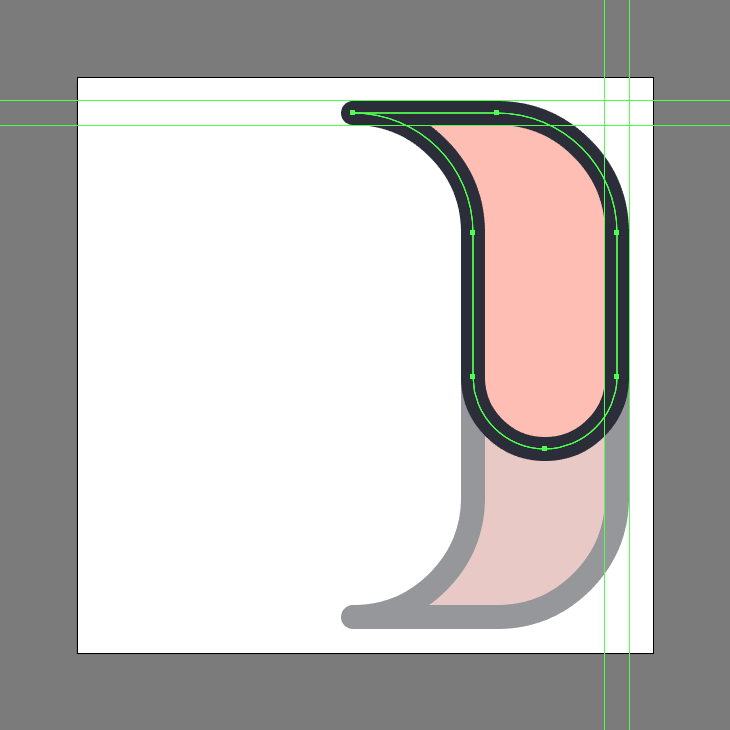
Select the two bottom anchor points again using the Direct Selection Tool (A) and round them up by setting their Radius to 12 px from within the Live Corners input box. Give the resulting shape a 4 px thick outline (#262A35), selecting and grouping (Control-G) the two together before moving on to the next step.
Step 8

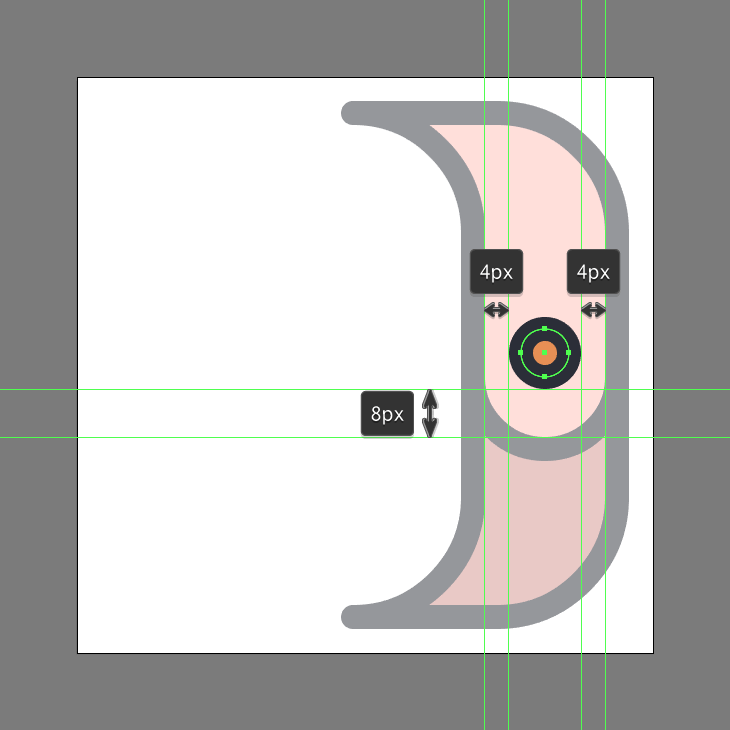
Create the locking bolt using an 8 x 8 px circle (#E89054) with a 4 px thick outline (#262A35), which we will group (Control-G) and then position onto the folded section that we’ve just finished working on, at a distance of 8 px from its bottom edge. Once you’re done, select and group both the bolt and the underlying band section together using the Control-G keyboard shortcut.
Step 9

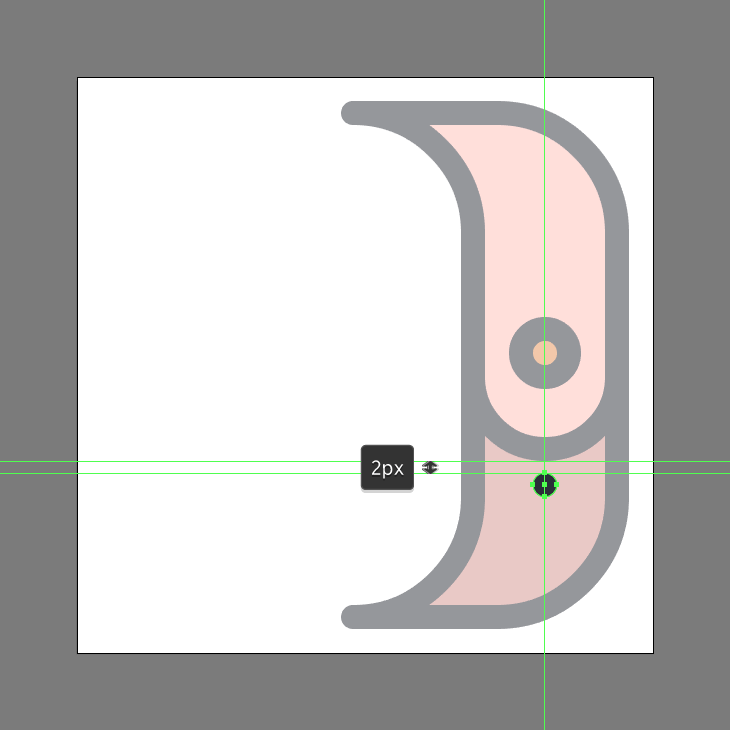
Add the little adjustment hole using a 4 x 4 px circle (#262A35), which we will position below the band’s folded segment, at a distance of just 2 px. Once you’re done, select and group (Control-G) all of the current shapes together, before moving on to the next step.
Step 10

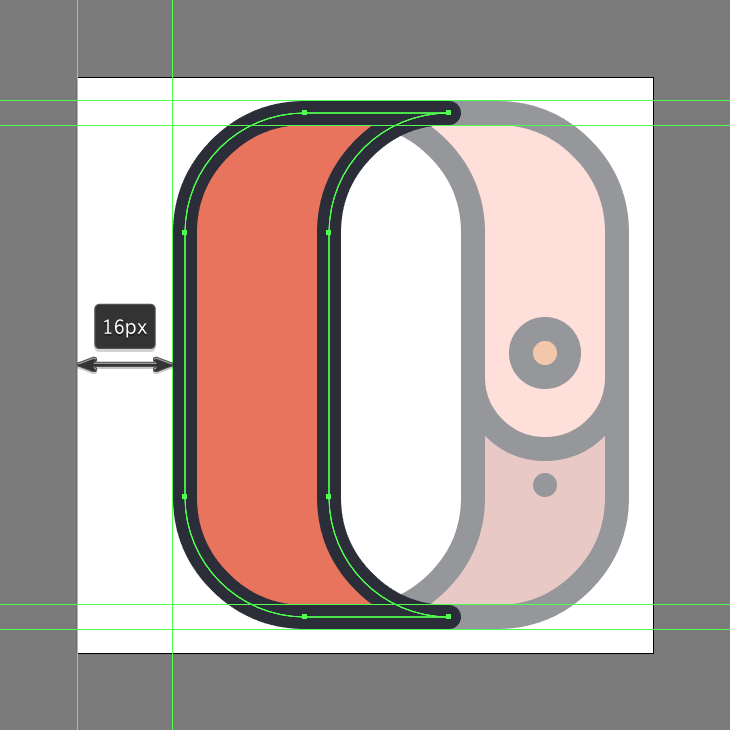
Create the left band section using a copy (Control-C > Control-F) of the right one, which we will vertically reflect (right click > Transform > Reflect > Vertical) and then position at a distance of 16 px from the Artboard’s left edge. Once you have the section in place, make sure you change the fill shape’s color to #EA755E, selecting and grouping all of the band’s composing shapes together using the Control-G keyboard shortcut.
Step 11

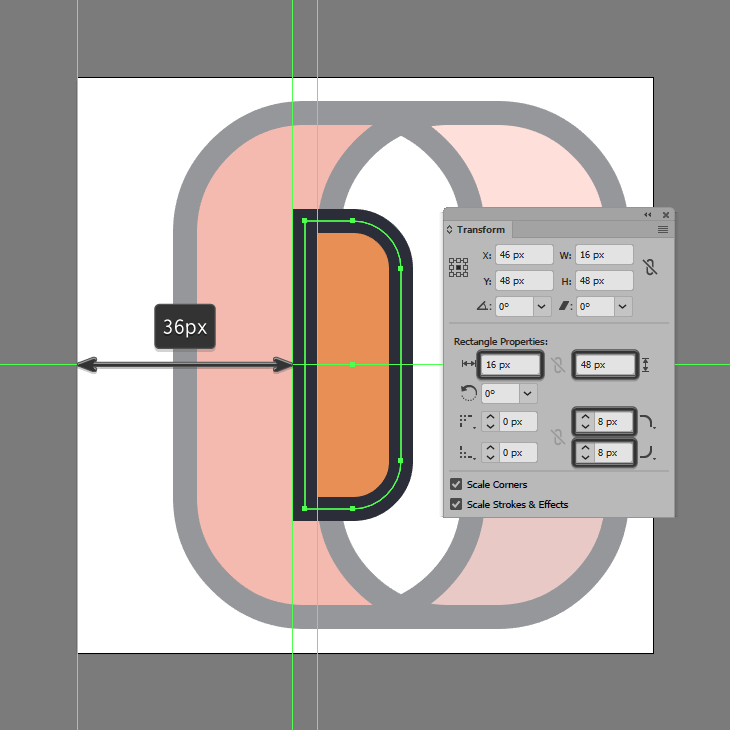
Start working on the actual watch, by creating its side section using a 16 x 48 px rectangle (#E89054), which we will adjust by setting the Radius of its right corners to 8 px from within the Transform panel’s Rectangle Properties. Give the resulting shape a 4 px thick outline (#262A35), grouping (Control-G) and then positioning the two at a distance of 36 px from the Artboard’s left edge.
Step 12

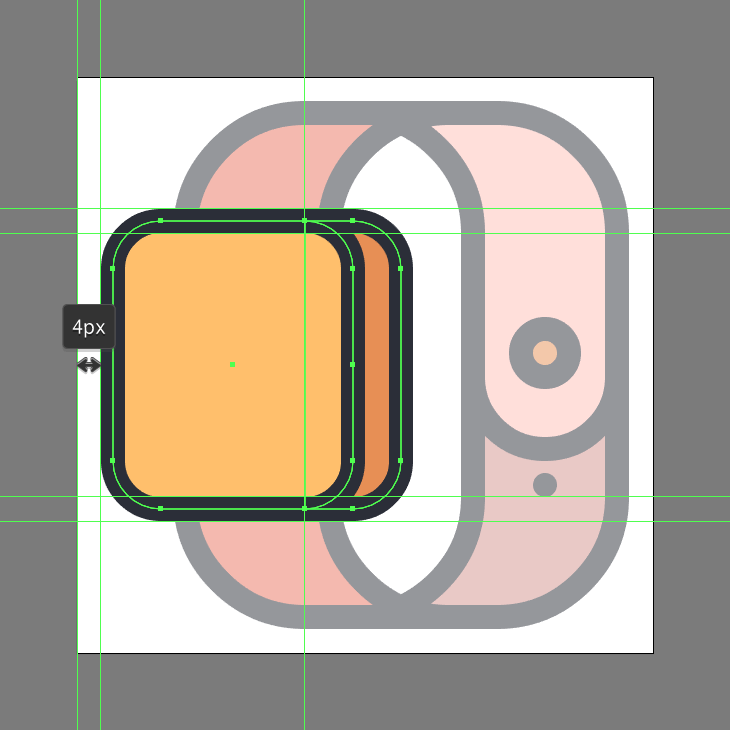
Add the watch’s front section using a 40 x 48 px rounded rectangle (#FFC06C) with a 4 px thick outline (#262A35), which we will group (Control-G) and then position onto the previous section as seen in the reference image.
Step 13

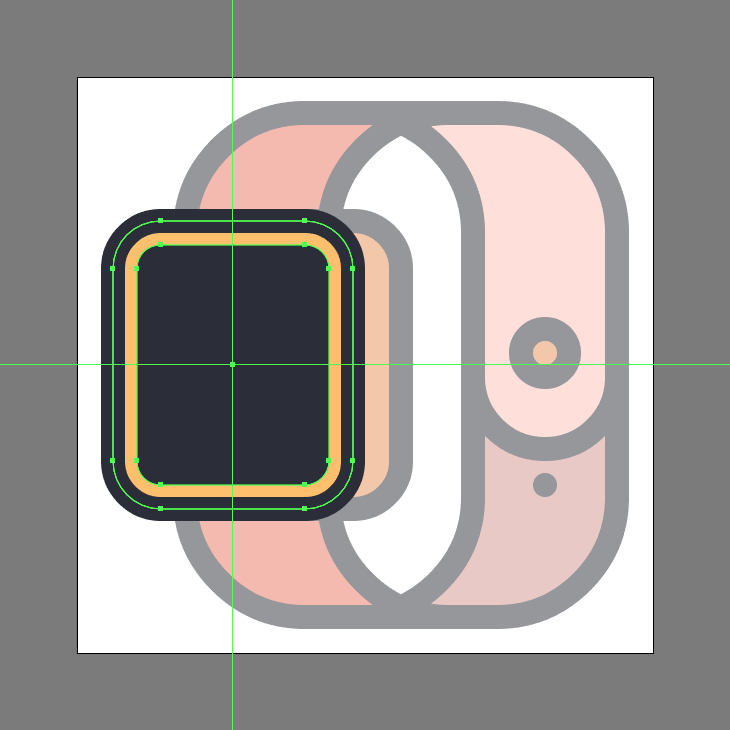
Create the screen using a 32 x 40 px rounded rectangle (#262A35) with a 4 px Corner Radius, which we will center align to the watch’s front section.
Step 14

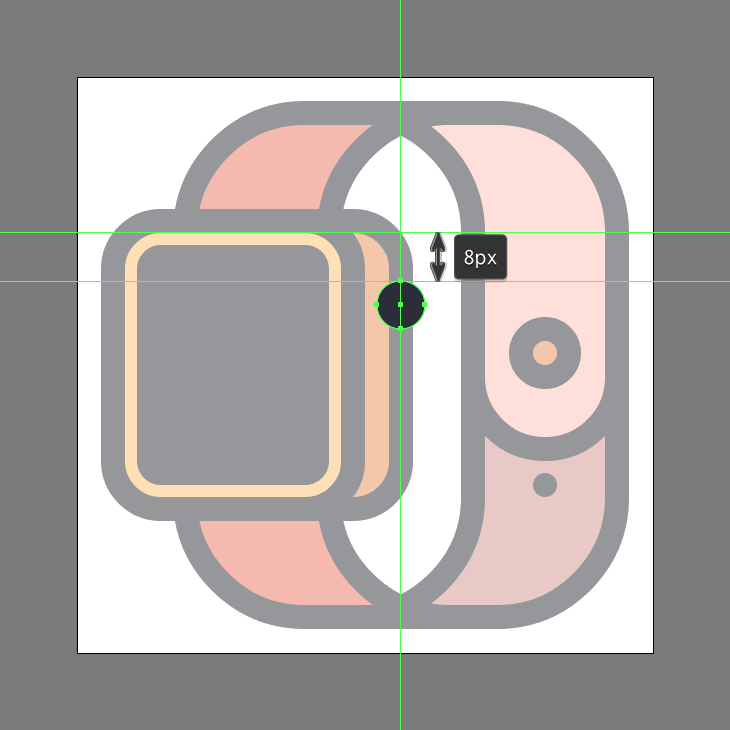
Add the crown button using an 8 x 8 px circle (#262A35), which we will position onto the watch’s side section, at a distance of 8 px from its top edge.
Step 15

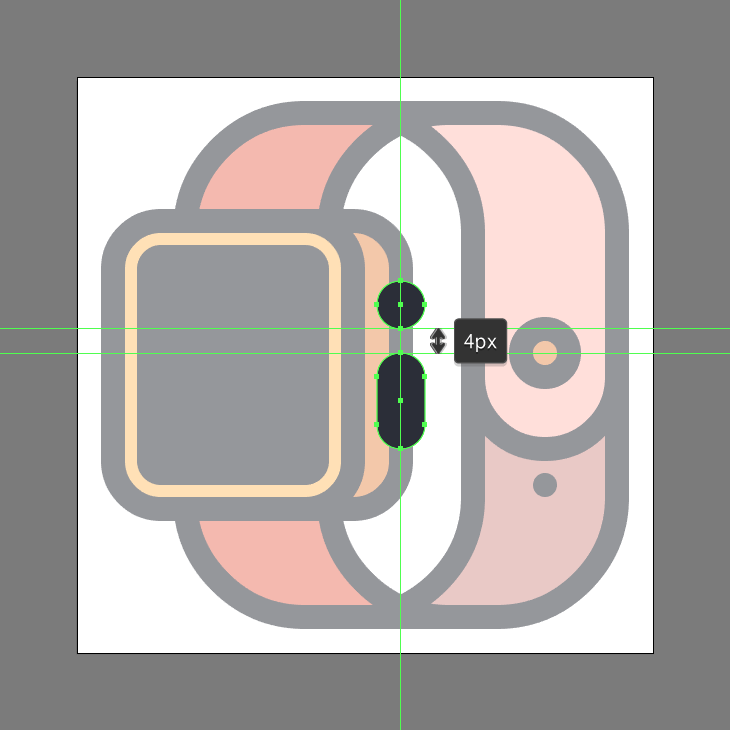
Finish off the watch, by adding the secondary button using an 8 x 16 px rounded rectangle (#262A35) with a 4 px Corner Radius, which we will position below the crown, at a distance of just 4 px. Before you hit that save button, select and group (Control-G) the two buttons together, doing the same for the watch and the entire icon afterward.
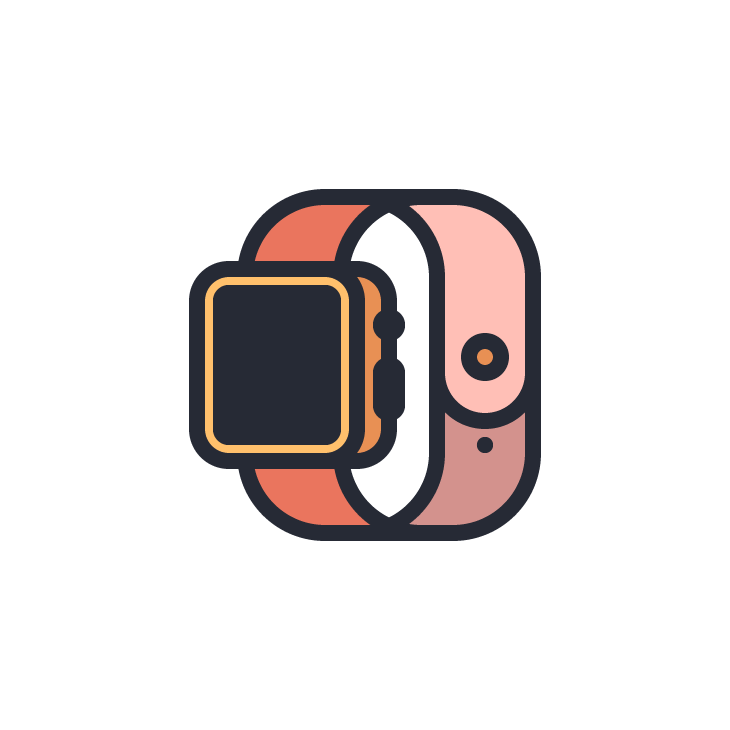
It’s a Wrap!

There you have if fellow gadget lovers, a nice and easy step-by-step tutorial on how to create your very own smartwatch icon using some of the most basic shapes and tools that you probably already work with on a daily basis.
Download the free Smartwatch Icon vector from 365vectors.com



