In the following tutorial you will learn to create a realistic gramophone by using some basic tools, the Align palette, vector shape building techniques, gradients, duplicated shapes and more. Let’s begin!
Create a New Document
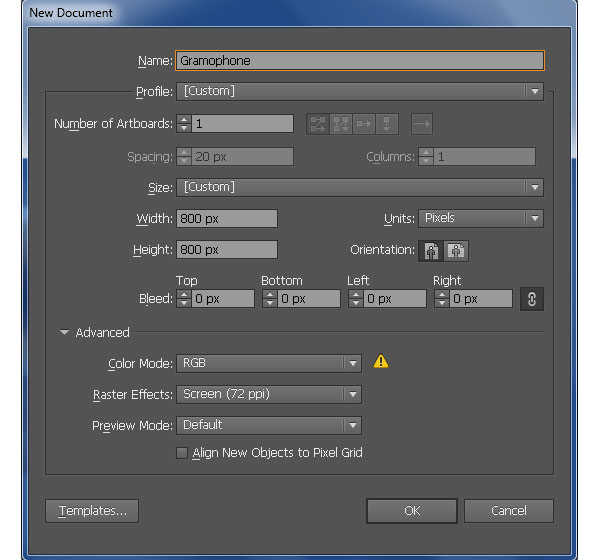
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 800 in the width box and 800 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Horn
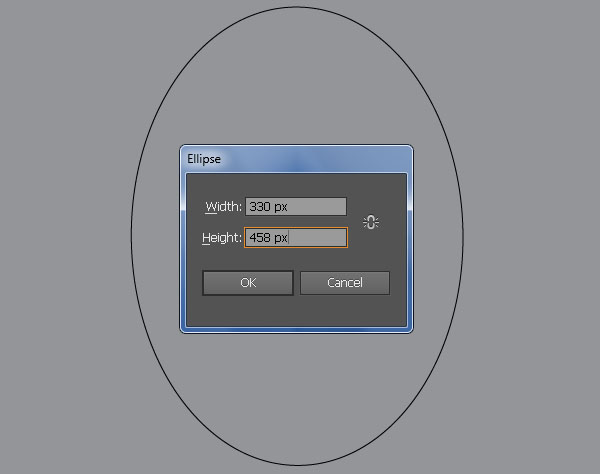
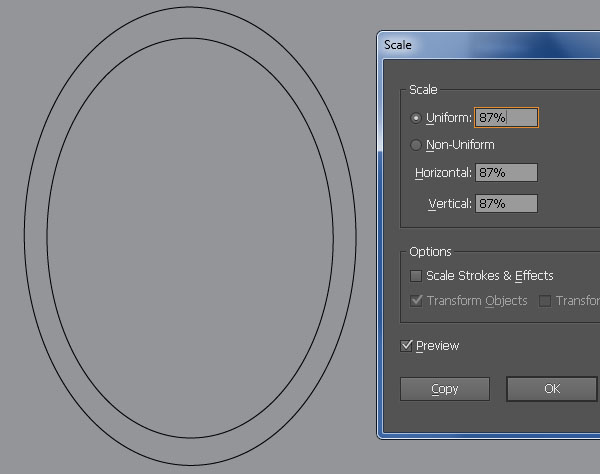
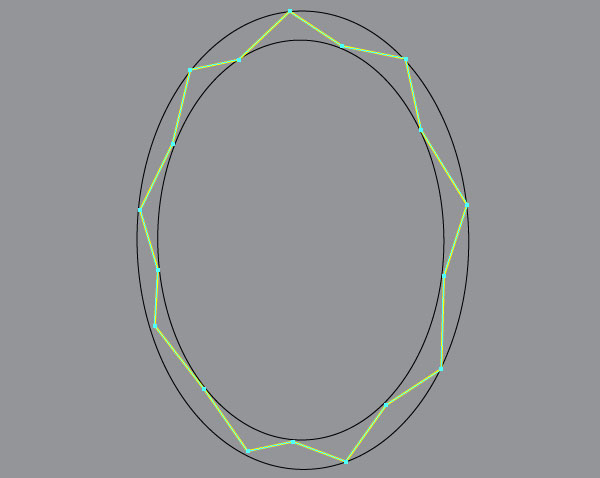
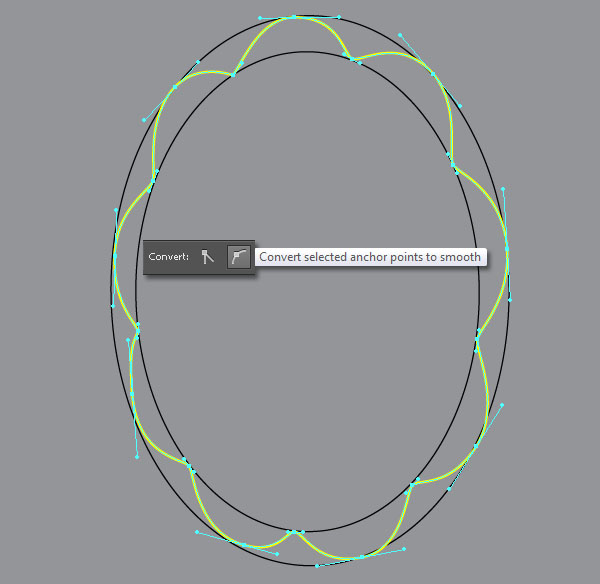
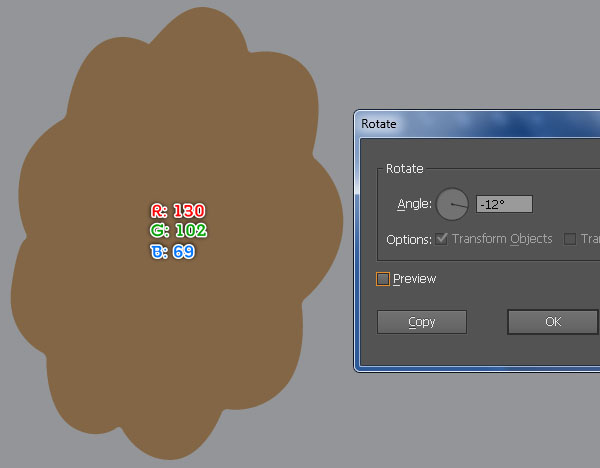
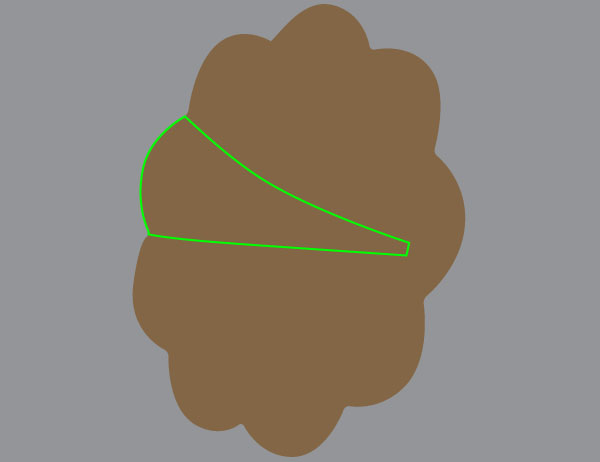
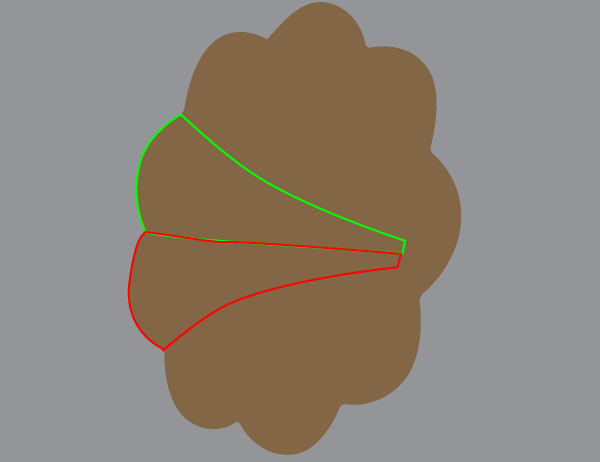
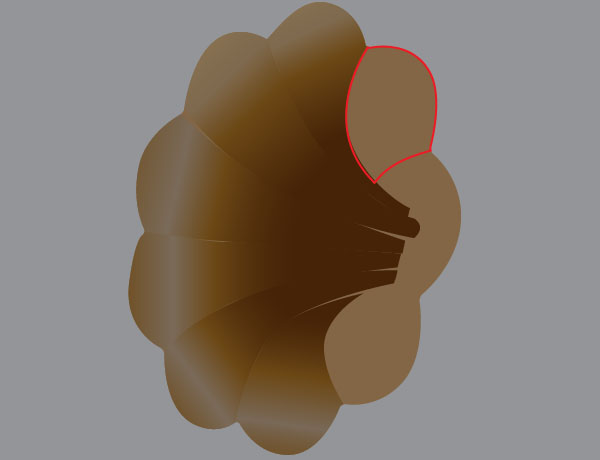
2. Start with drawing a 330 by 458px ellipse using the Ellipse Tool (L). Make sure that the ellipse is still selected and go to the Object > Transform > Scale… Check the Uniform and enter a 87 in the Scale box, then click Copy. Move the newly created ellipse 2px up and then move it 2px to the left. Now pick the Pen Tool (P) and create an object like you see in the third image. Once your object is drawn, select all anchor points of it and click on the “Convert selected anchor points to smooth” button from the Properties bar. With the help of the Direct Selection Tool (A) adjust the handles of the anchor points to get the result as shown in the fourth image. After you are done adjusting the shape of the newly created object, reselect it and then go to the Object > Transform > Rotate… Enter a -12 degrees Angle and then click OK. Finally fill the resulting object with R=130, G=102, B=69 and remove the stroke of it.





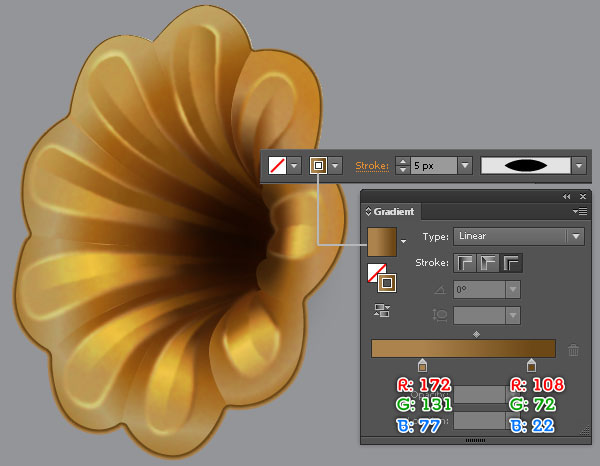
3. Using the Pen Tool (P) create six objects and then fill them with the linear gradient like you see in the images below.






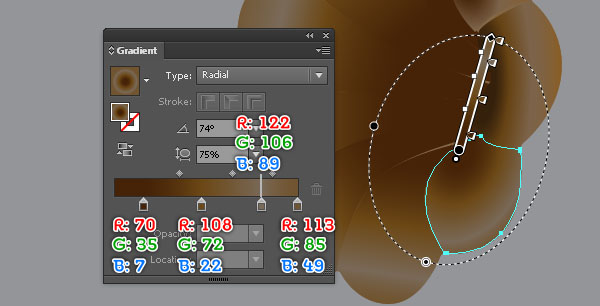
4. Keep working with the Pen Tool (P) create three objects and then fill them with the radial gradient as shown below.





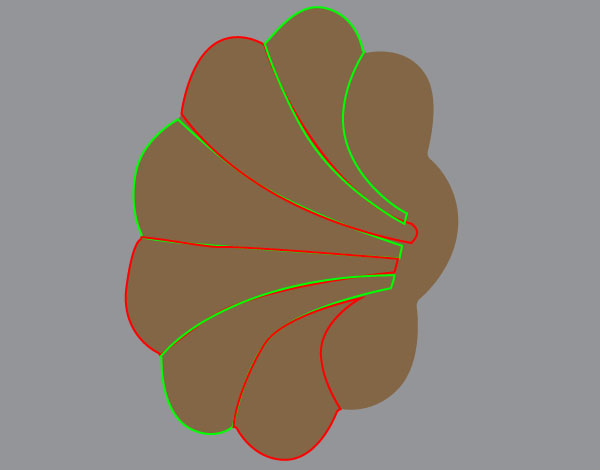
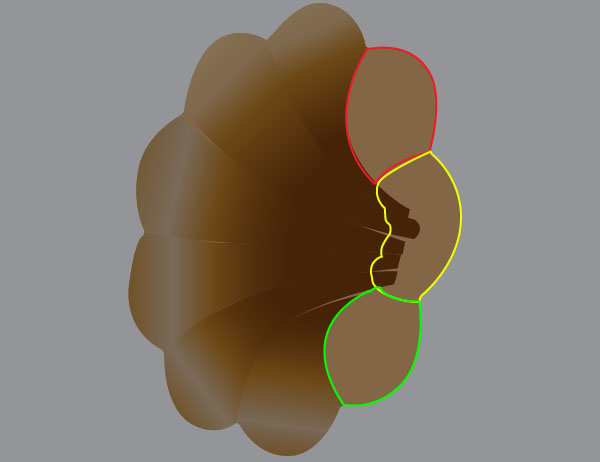
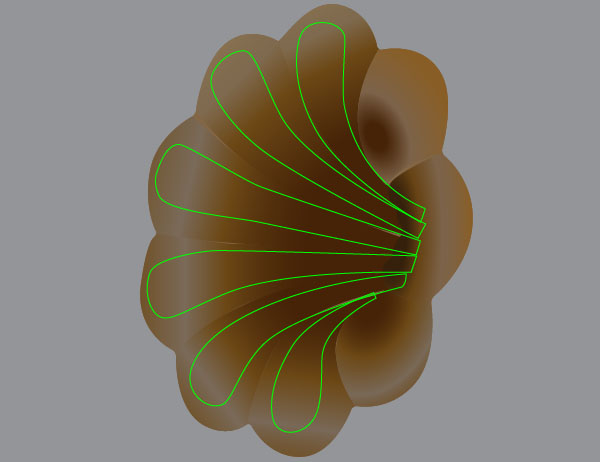
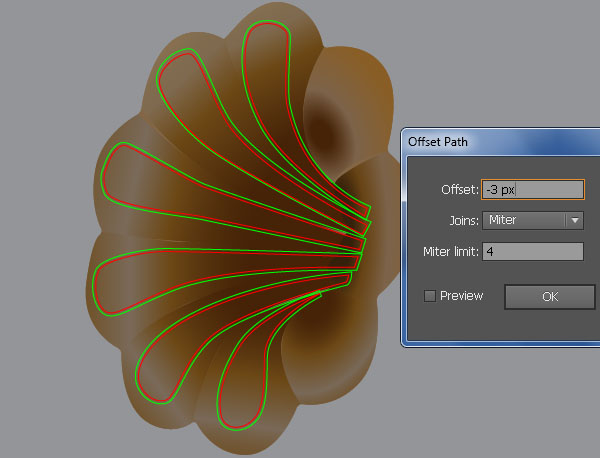
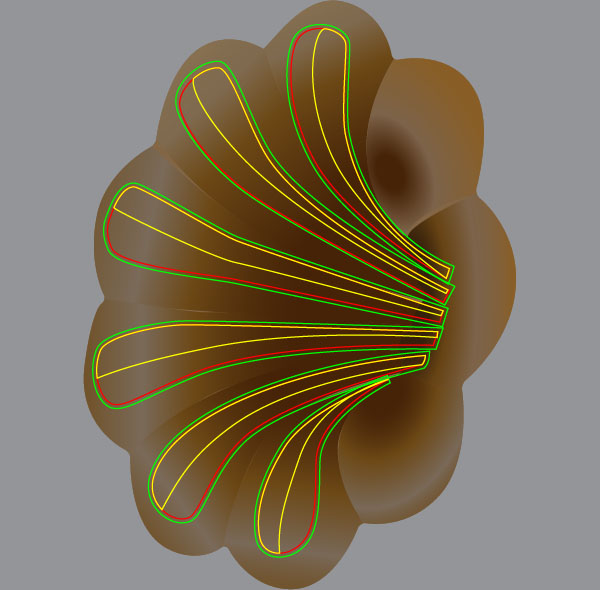
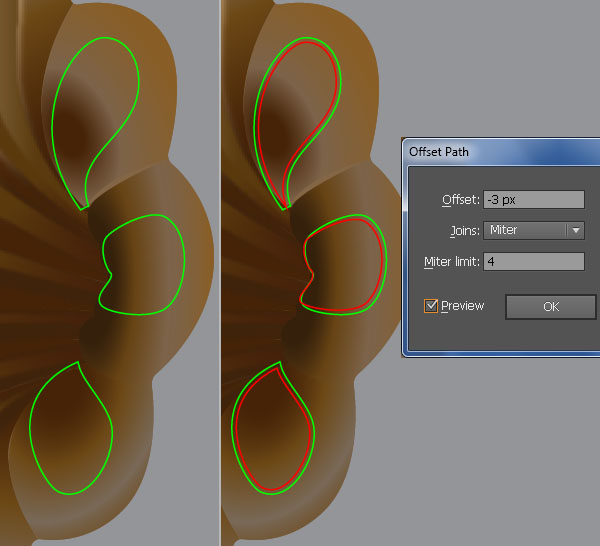
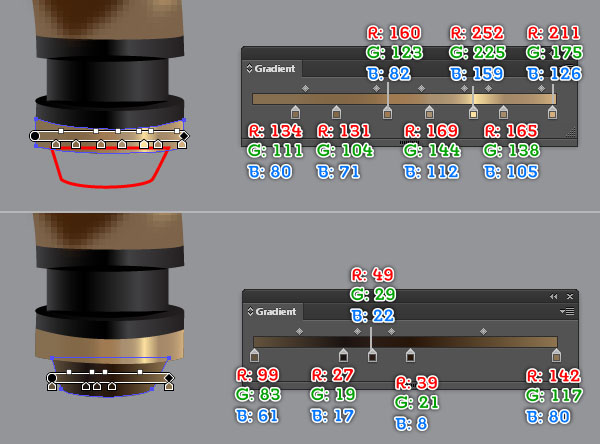
5. Continue with the Pen Tool (P) create six objects as shown below. Once your objects are drawn, reselect them and go to the Object > Path > Offset Path… Enter a -3px Offset and then click OK.


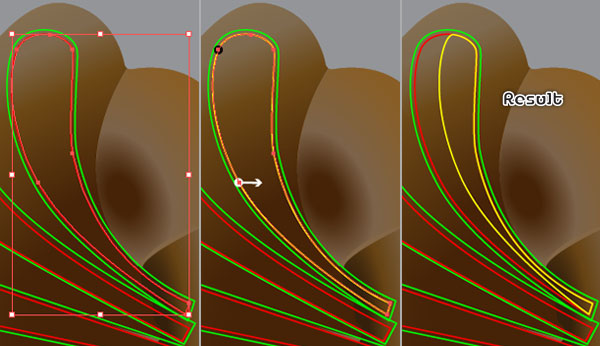
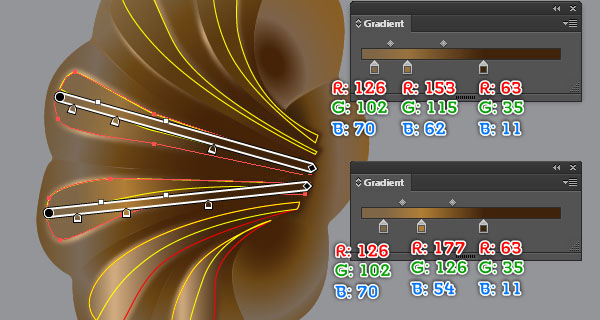
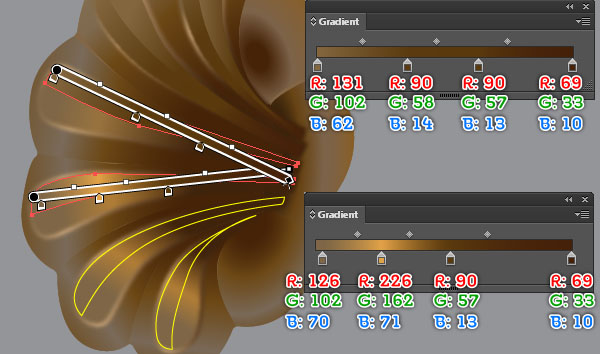
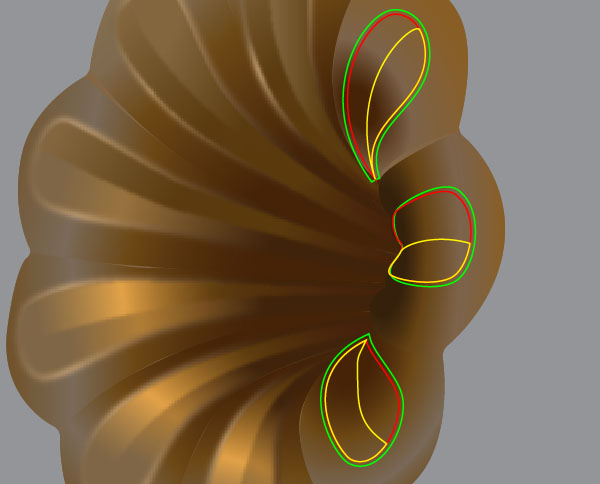
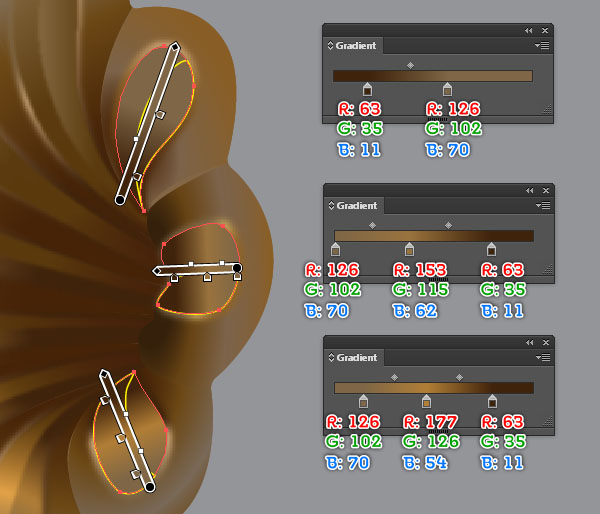
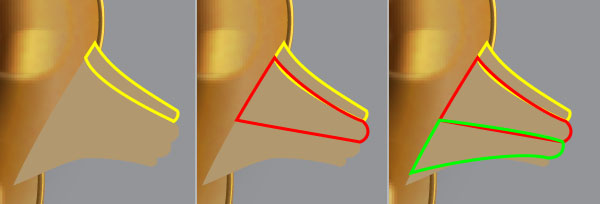
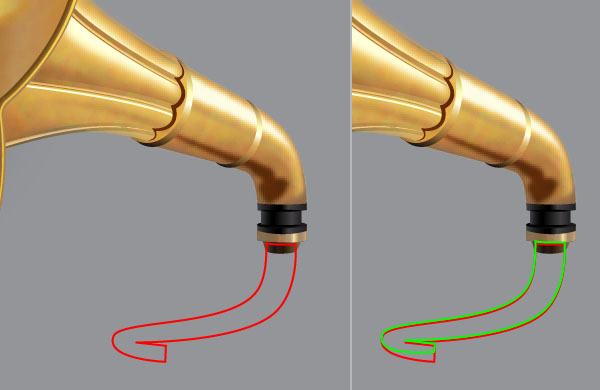
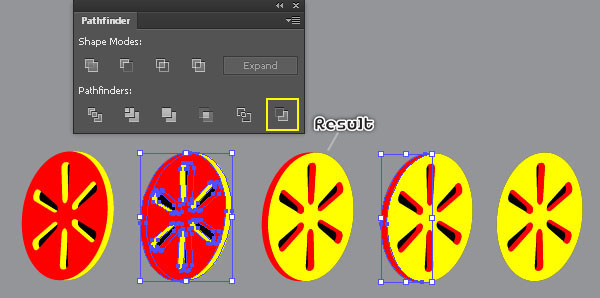
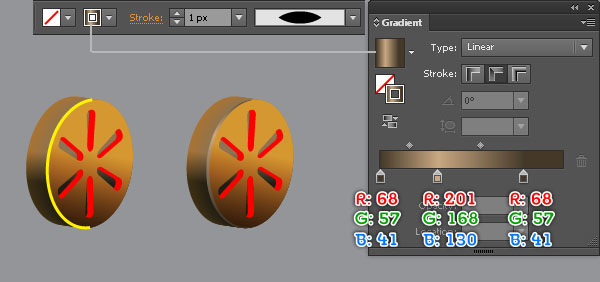
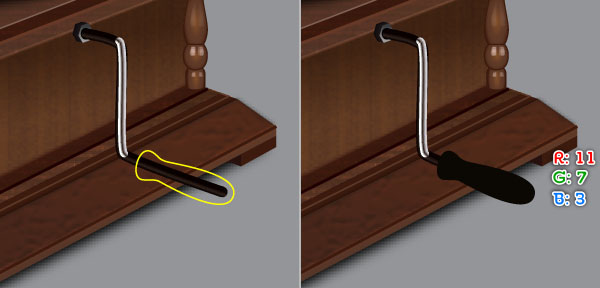
6. Focus on the first image, select the red object and duplicate (Ctrl +C, Ctrl +F) it once, then replace the existing stroke color of the copy with yellow. Now with the Direct Selection Tool (A) select the anchor point highlighted with black of the yellow object and remove it. Next click on the anchor point highlighted with white, hold mouse and drag it to the right. The resulting object should look like the third image below. Likewise, repeat the same process to draw five more yellow objects like you see in the final image.


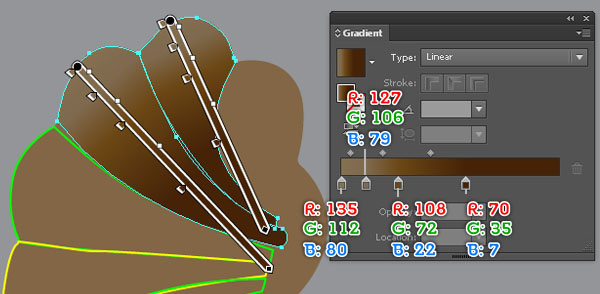
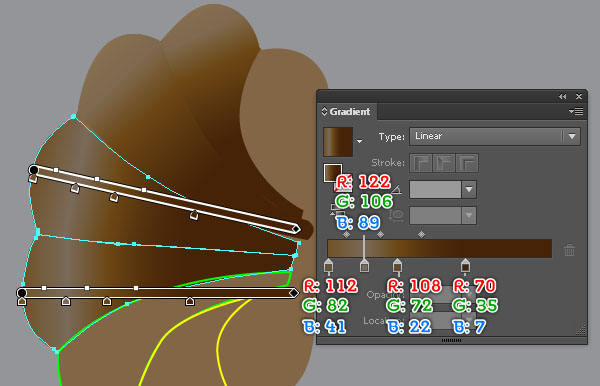
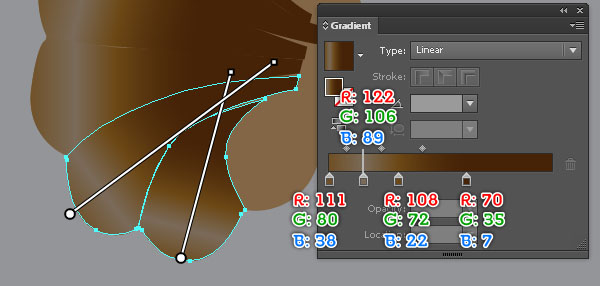
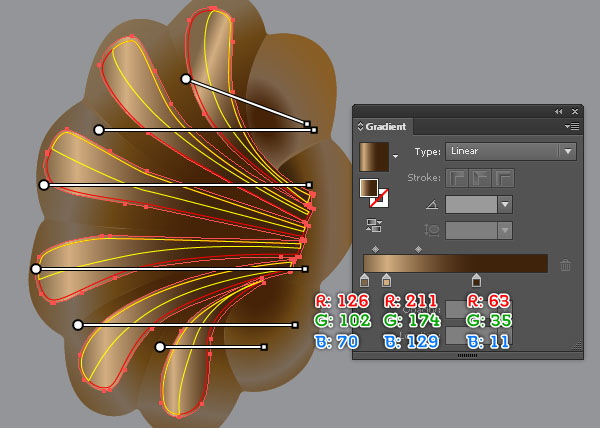
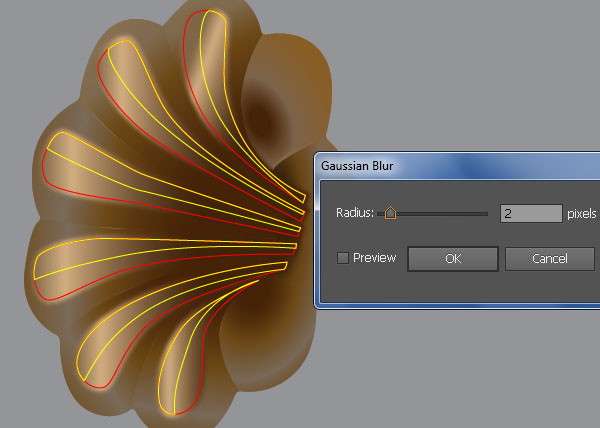
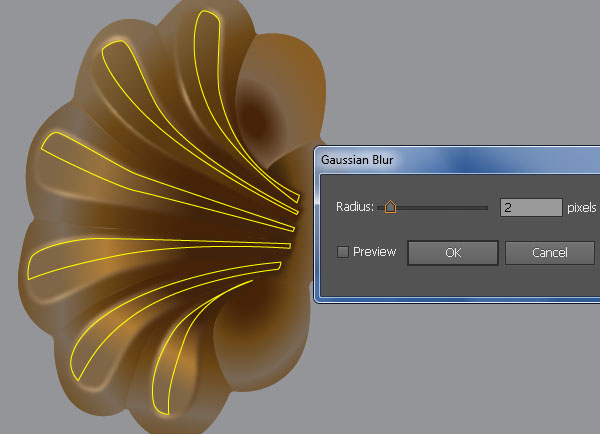
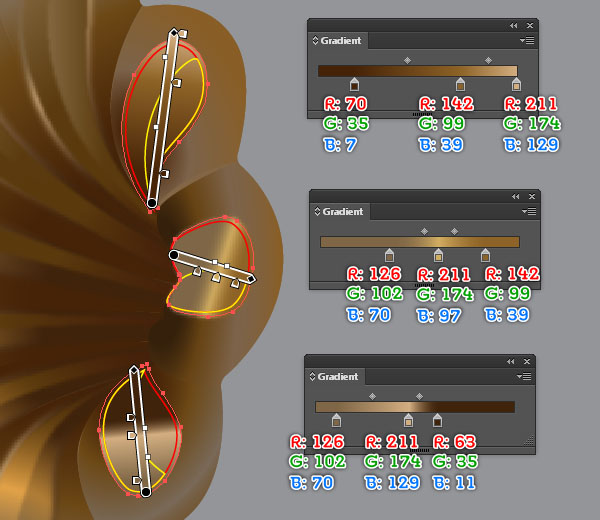
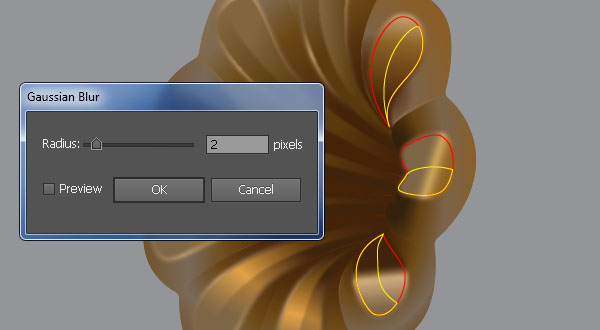
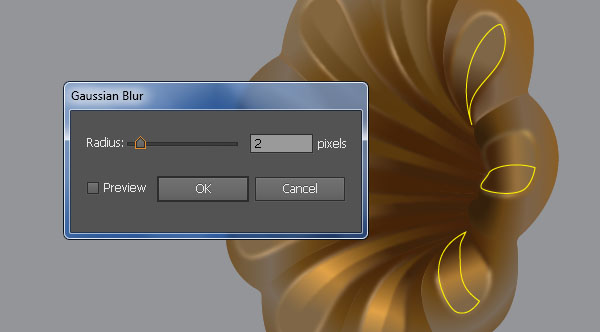
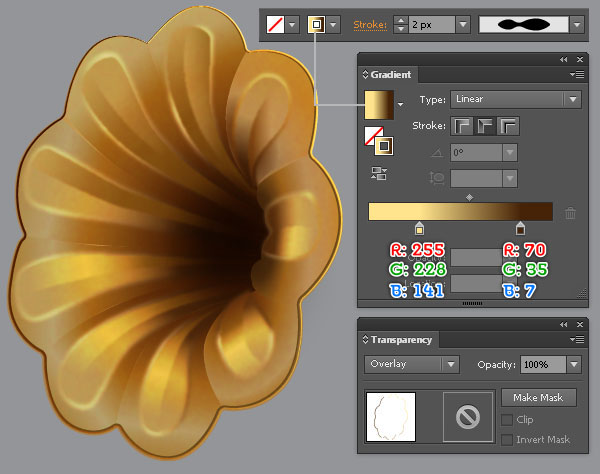
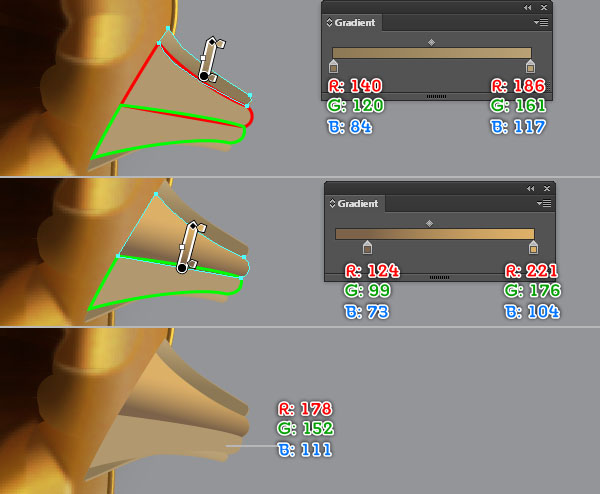
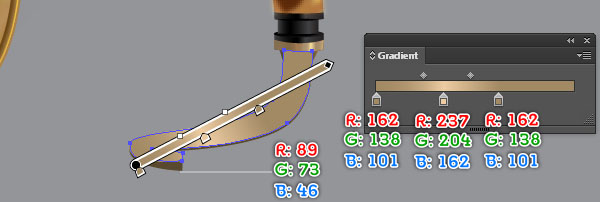
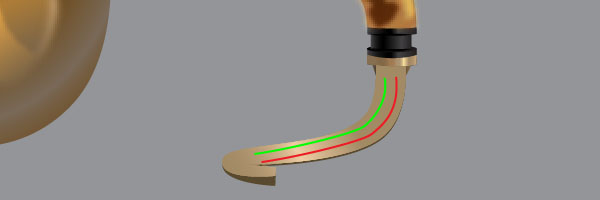
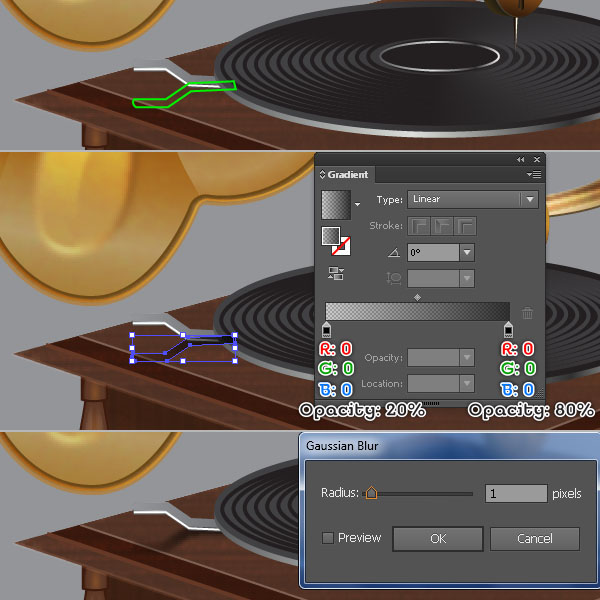
7. Fill six green objects created in the step 5 with the linear gradient as shown below. Keep the resulting shapes selected and go to the Effect > Blur > Gaussian Blur… Enter a 2px Radius and then click OK.


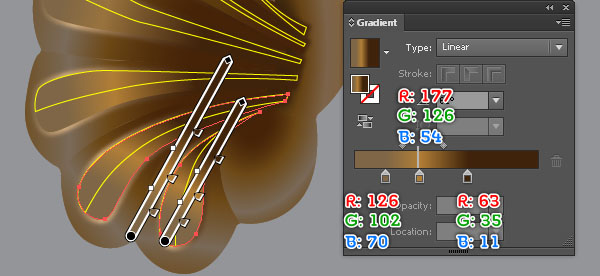
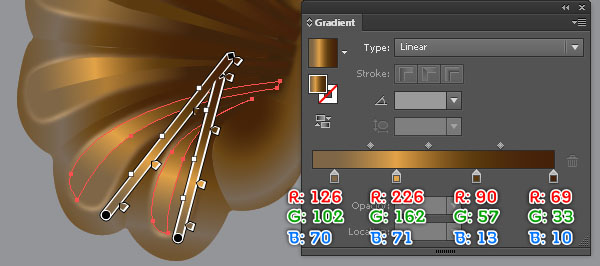
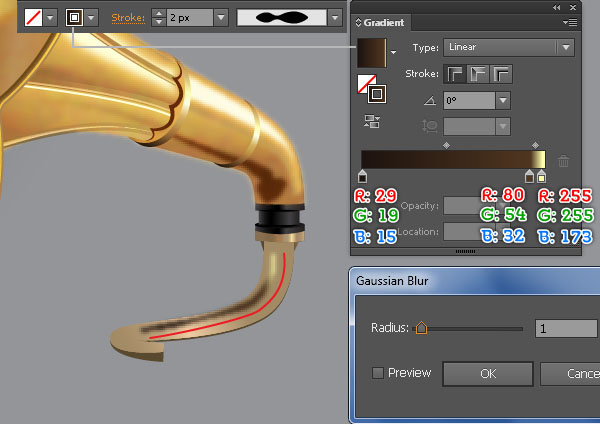
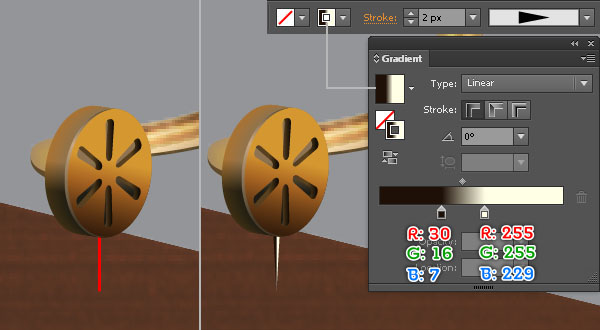
8. Fill six red objects created in the step 5 with the linear gradient as shown in the images below. Next reselect the newly created shapes and then apply a 2px Gaussian Blur effect for them.




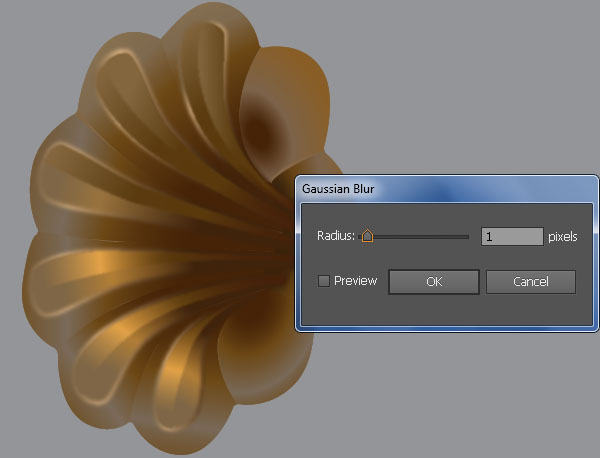
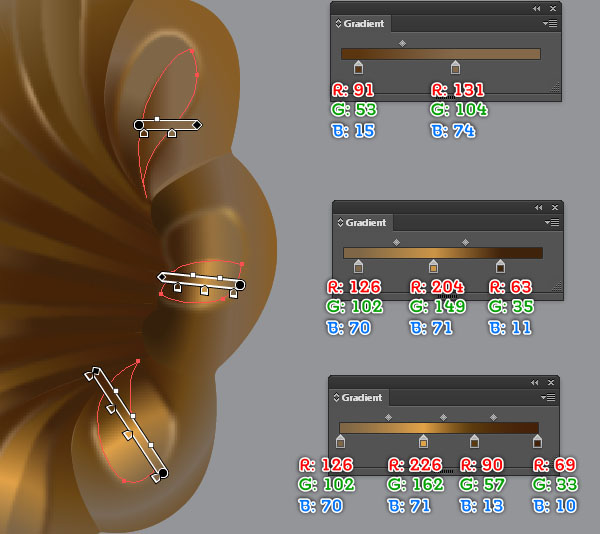
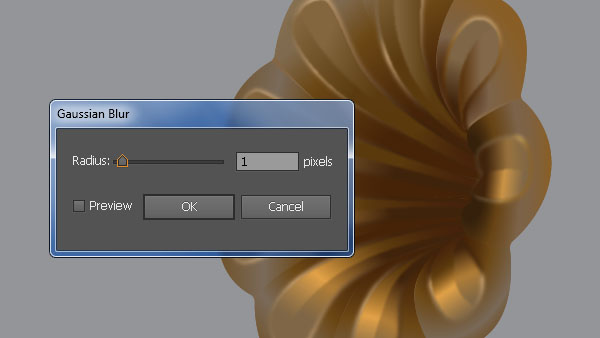
9. Fill six yellow objects created in the step 6 with the linear gradient as shown in the images below. Next reselect the newly created shapes and then apply a 1px Gaussian Blur effect for them.




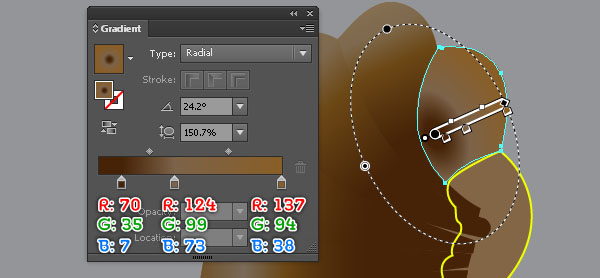
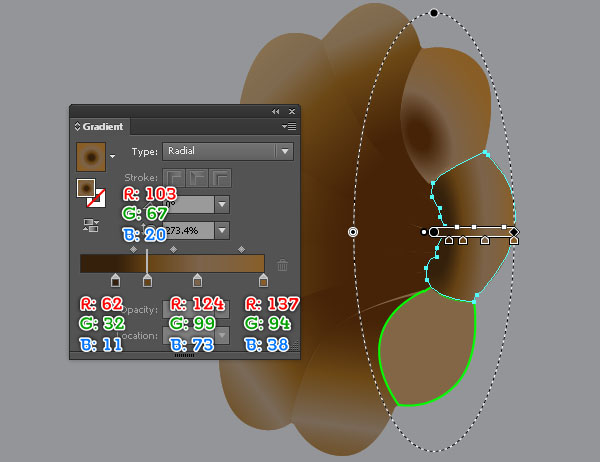
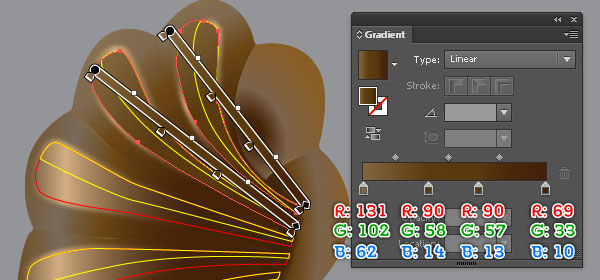
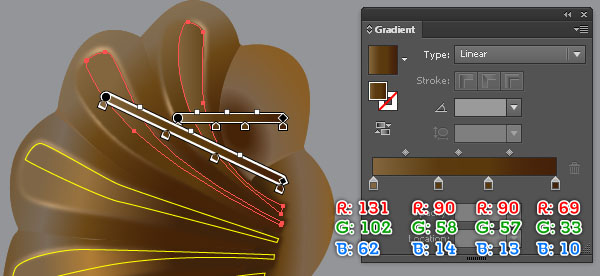
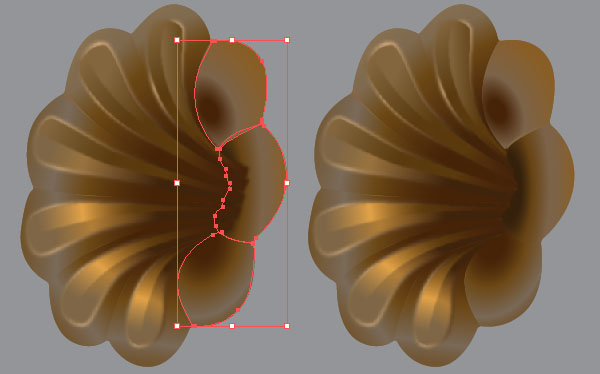
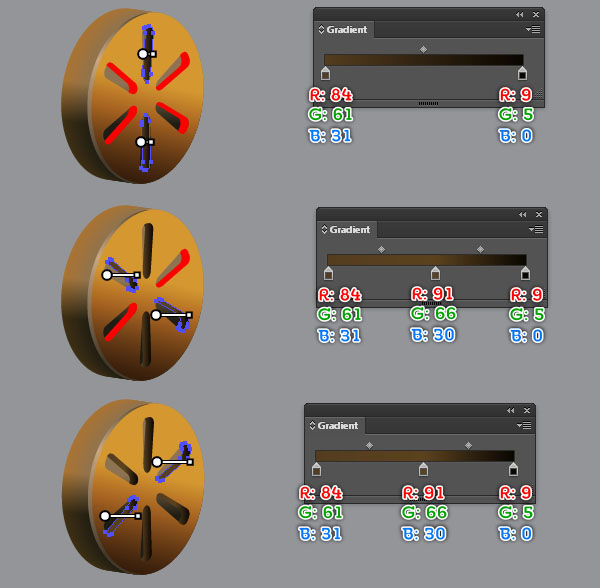
10. Before you continue, select three shapes created in the step 4 and bring them to front (Ctrl +Shift +Right Square Bracket). With the Pen Tool (P) create three green objects like you see in the third image. Once your objects are drawn, reselect them and then go to the Object > Path > Offset Path… Enter a -3px Offset and click OK. Next repeat the same process as the step 6 to create three yellow objects like you see in the fifth image. Now reselect three green objects and fill them with the linear gradient as shown in the sixth image, then apply a 2px Gaussian Blur effect for the resulting shapes. Next fill three red objects with the linear gradient as shown in the eighth image and then apply a 2px Gaussian Blur effect for the resulting shapes. Finally fill three yellow objects with the linear gradient like you see in the next to last image and then apply a 1px Gaussian Blur effect for the resulting shapes.









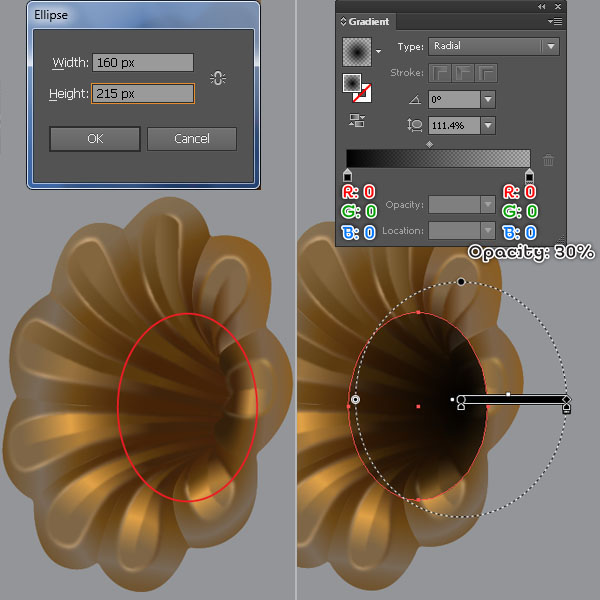
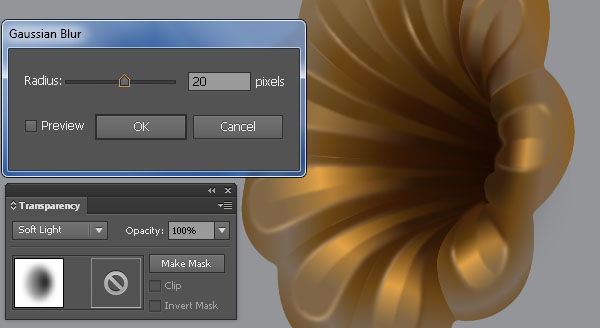
11. Using the Ellipse Tool (L) create a 160 by 215px ellipse and place it to the position as shown in the first image, then fill it with the radial gradient. Next apply a 20px Gaussian Blur effect for the resulting ellipse and set the Blending Mode to Soft Light. Finally hide it behind three shapes created in the step 4.


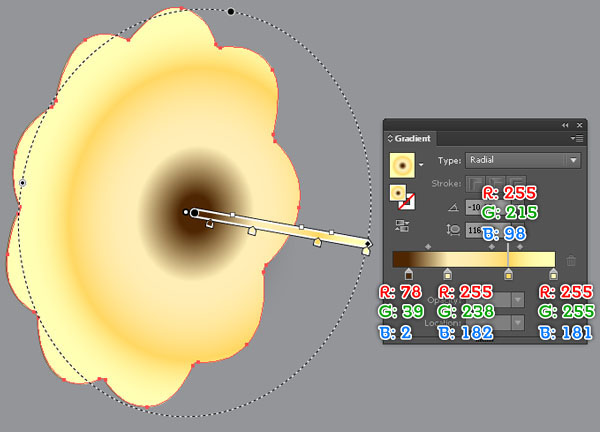
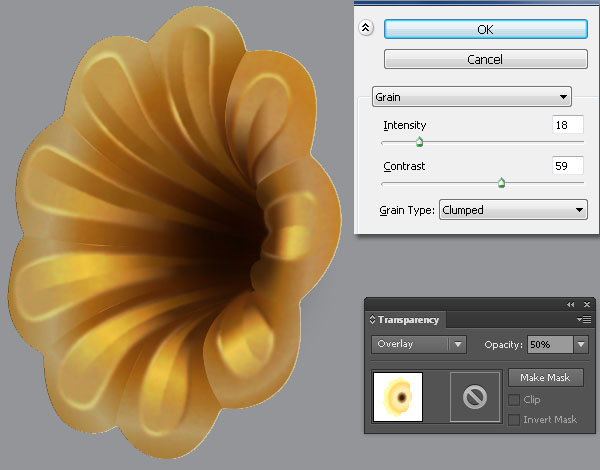
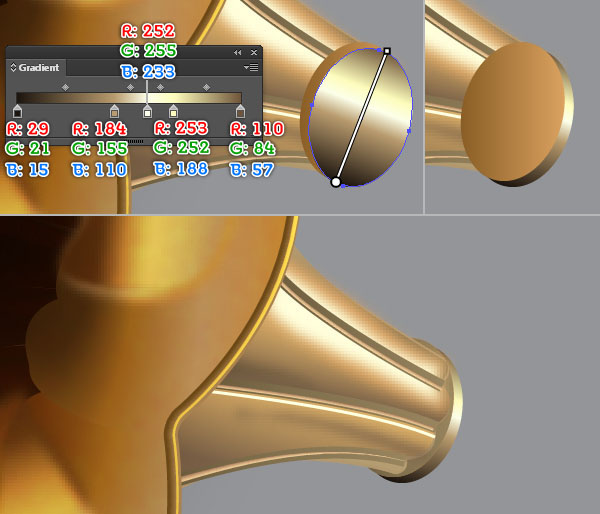
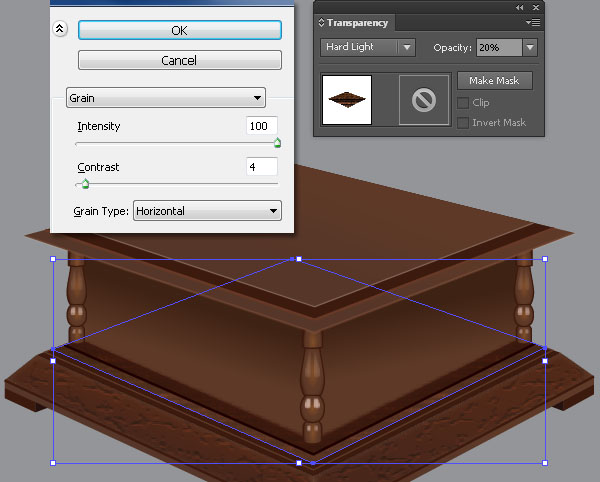
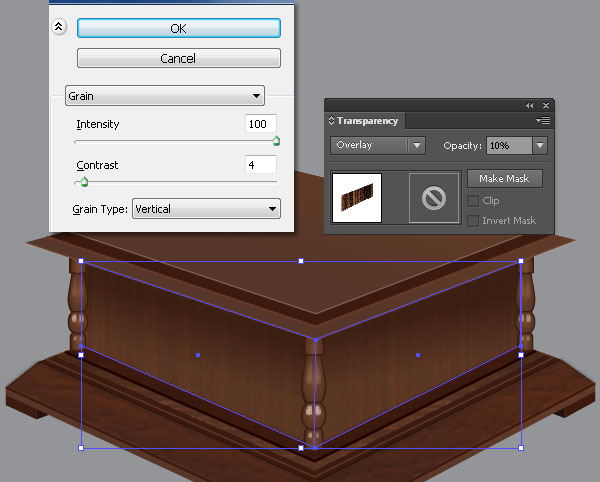
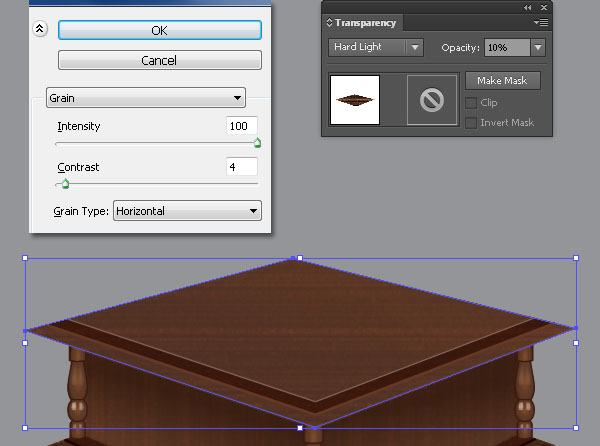
12. Select the shape created in the step 2, duplicate it once (Ctrl +C, Ctrl +F) and bring the copy to front (Ctrl +Shift +Right Square Bracket), then replace the existing color of the copy with the radial gradient. Make a copy (Ctrl +C, Ctrl +F) of the resulting shape and then hide the copy (Ctrl +3). Now reselect the newly created shape and go to the Effect > Texture > Grain… Follow the data as shown in the second image and click OK. Next change the Blending Mode of the resulting shape to Overlay and lower the Opacity to 50%.


13. Press (Ctrl +Alt +3) to show the shape hidden in the step 12. Keep the shape selected, remove the fill color of it and add a 5px stroke (apply the linear gradient across stroke), then apply the Width Profile 1 for the resulting object. Next make a copy of the newly created object, move the copy 1px to the right and replace the existing stroke color with the linear gradient along stroke, then apply the Width Profile 2 for the resulting object. Now select and group (Ctrl + G) all objects created from beginning step 2 to this time.


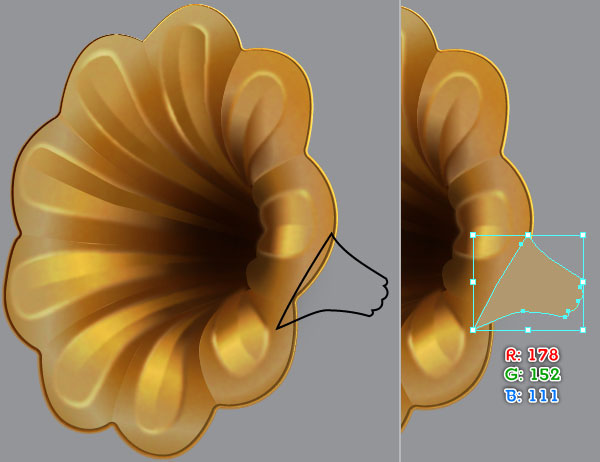
14. With the help of the Pen Tool (P) create four objects and then fill them like you see in the images below.



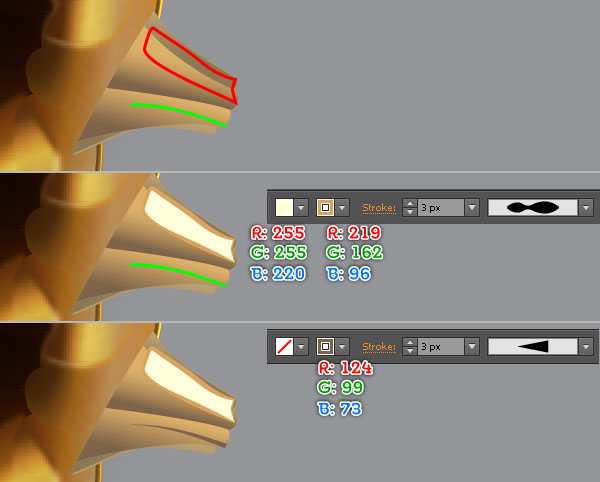
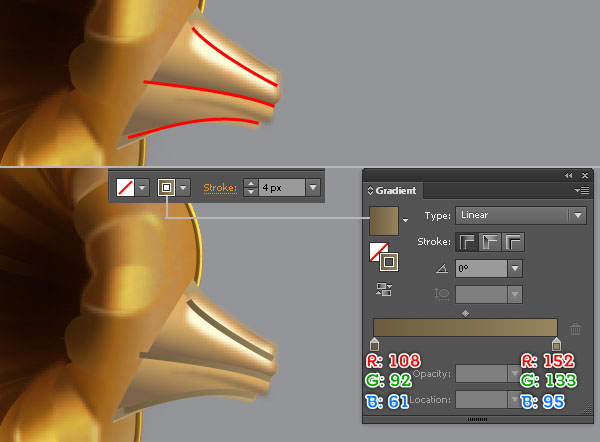
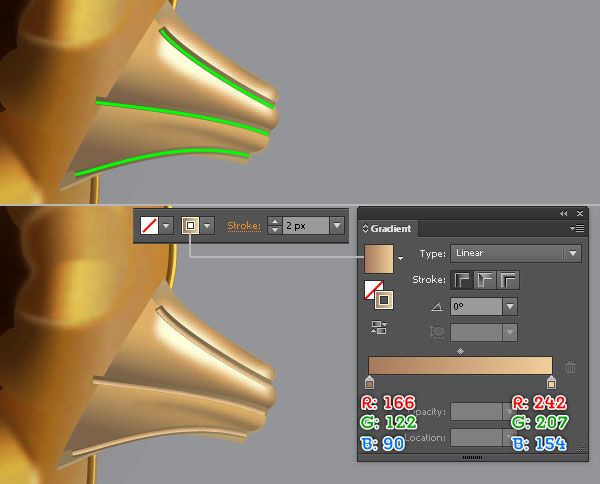
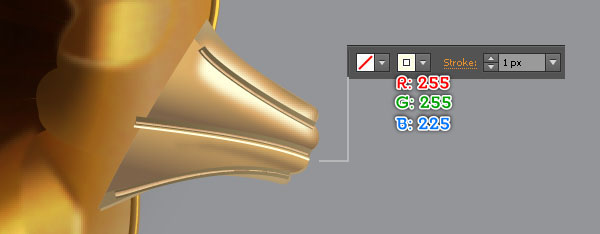
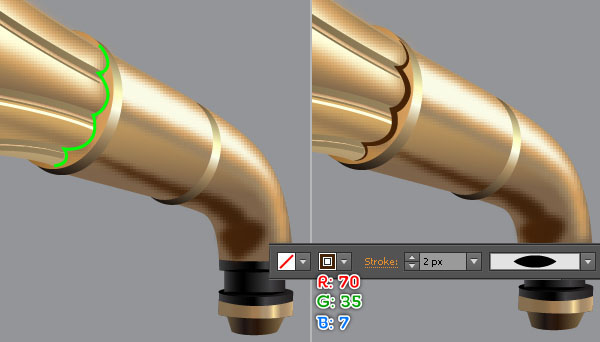
15. Using the Pen Tool (P) create two objects as shown below. Once your objects are drawn, fill the red object with R=255, G=255, B=220 and add a 3px stroke (R=219, G=162, B=96), then apply the Width Profile 2 for the resulting shape. Next fill the green path with none and add a 3px stroke (R=124, G=99, B=73), then apply the Width Profile 4 for the resulting path. Now reselect the two newly created objects and apply a 2px Gaussian Blur effect for them. Keep working with the Pen Tool (P) create three paths like you see in the fifth image. Fill these paths with none and add a 4px stroke (apply the linear gradient within stroke). Continue create three paths as shown in the seventh image, then fill them with none and add a 2px stroke (apply the linear gradient within stroke). Finally draw a curved path with the Pen Tool (P) as shown in the final image and give it a 1px white Stroke for the moment.





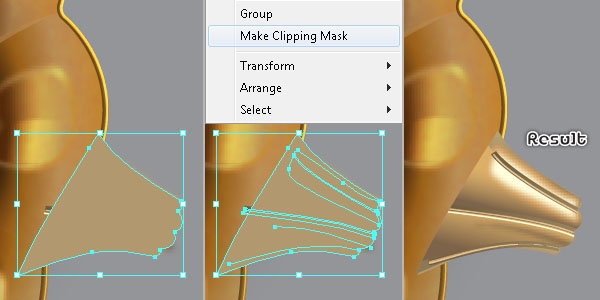
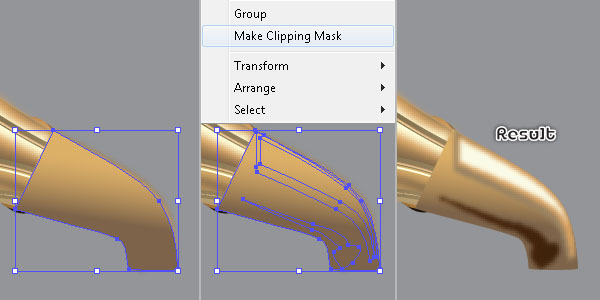
16. Before you continue, select and group (Ctrl +G) all objects created in the step 15. Now select the first shape created in the step 14, duplicate (Ctrl +C, Ctrl +F) it once and bring the copy to front. Keep the copy selected, hold down the Shift and click on the newly created group, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally select and group (Ctrl + G) all objects created from beginning step 14 to this time, then send it to back (Ctrl +Shift +Left Square Bracket).


Create the Horn Elbow
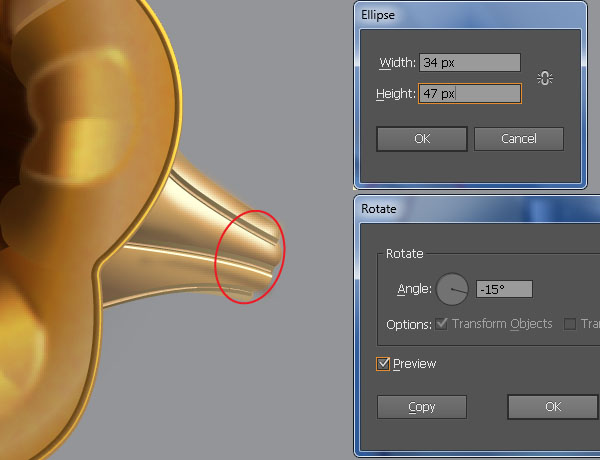
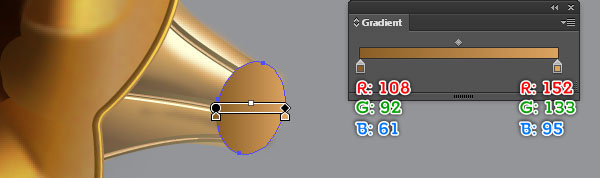
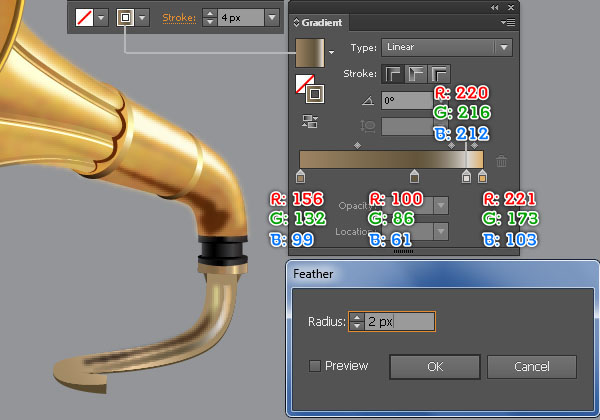
17. Using the Ellipse Tool (L) create a 34 by 47px ellipse, then rotate this ellipse an angle of about -15 degrees and place the resulting ellipse to the position as shown below. Next fill the ellipse with the linear gradient like you see in the second image. Make a copy (Ctrl +C, Ctrl +F) of the ellipse, then move the copy 2px down and 3px to the right. Next replace the existing color of the newly created ellipse with new linear gradient as shown in the third image and then press (Ctrl +Left Square Bracket) to send it backward. Finally select two ellipses created in this step and send them to back.



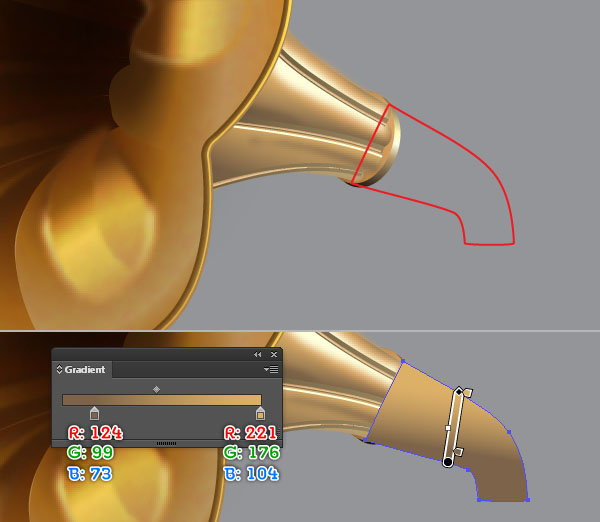
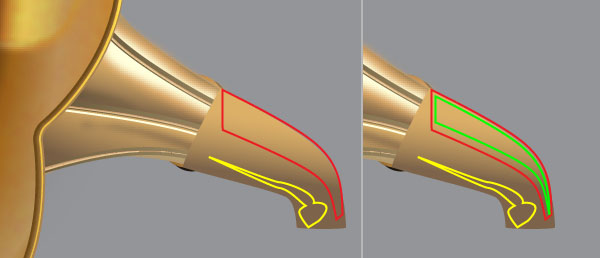
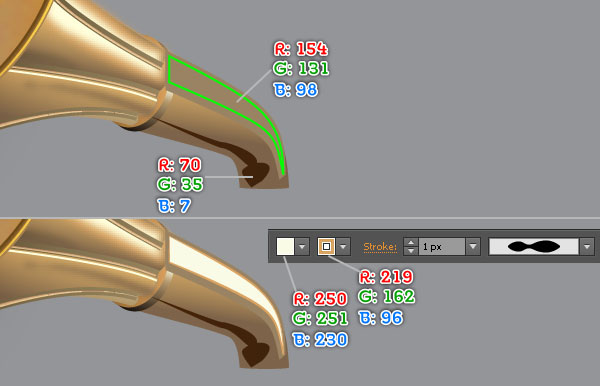
18. With the Pen Tool (P) create an object and then fill it with the linear gradient like you see in the images below. Continue create three objects as shown in the third and the fourth image. Once your objects are drawn, fill the red object with R=154, G=131, B=98 and fill the yellow object with R=70, G=35, B=7. Next fill the remaining object with R=250, G=251, B=230 and add a 1px stroke (R=219, G=162, B=96), then apply the Width Profile 2 for the resulting shape. Reselect three newly created shapes and apply a 1px Gaussian Blur effect for them, then group (Ctrl +G) all the resulting shapes. Now select the first shape created in this step, duplicate (Ctrl +C, Ctrl +F) it once and then bring the copy to front. Keep the copy selected, hold down the Shift and click on the newly created group, then go to the Object > Clipping Mask > Make (Ctrl +7). Next select all shapes created in this step and send them to back (Ctrl +Shift +Left Square Bracket). Finally create an object like you see in the next to last image. Keep this object selected, pick the Eyedropper Tool (I) and click on the last ellipse created in the step 17.







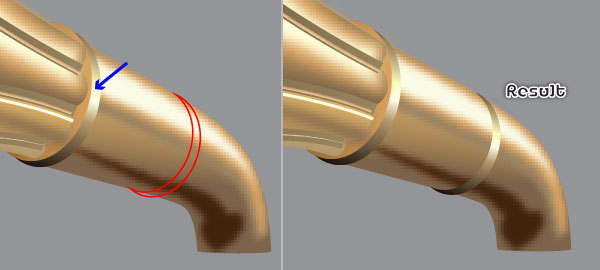
19. Using the Pen Tool (P) create objects and then fill them like you see in the images below.






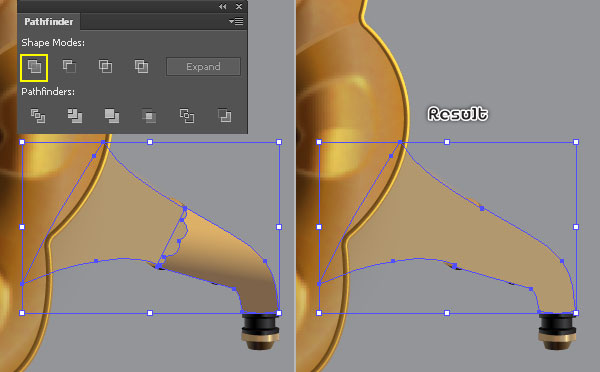
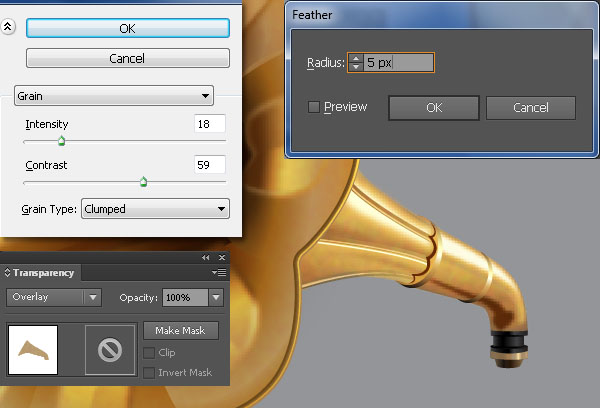
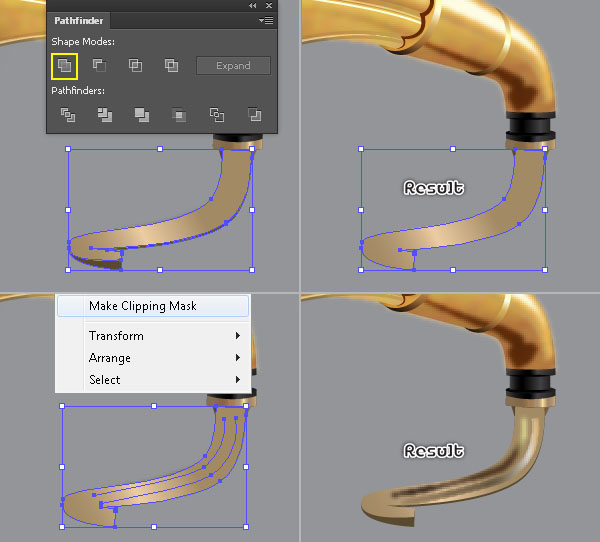
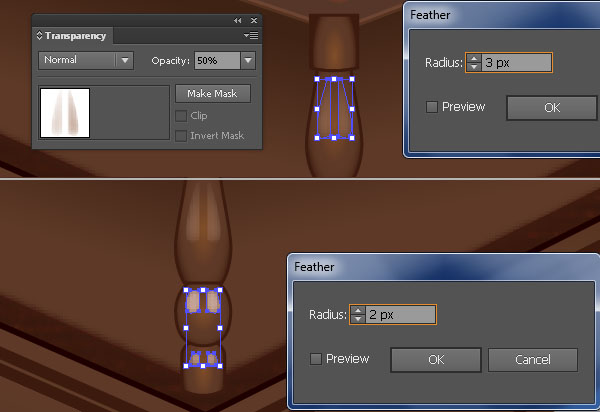
20. Now select the first shape created in the step 14 and the first shape created in the step 18, make a copy of them and then bring the copies to front of the group created in the step 16. Keep these copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Make sure that the resulting shape is still selected and go to the Effect > Texture > Grain… Follow the data as shown in the third image and click OK. Next apply a 5px Feather effect for the resulting shape then set it to Blending Mode Overlay.


Create the Tone Arm
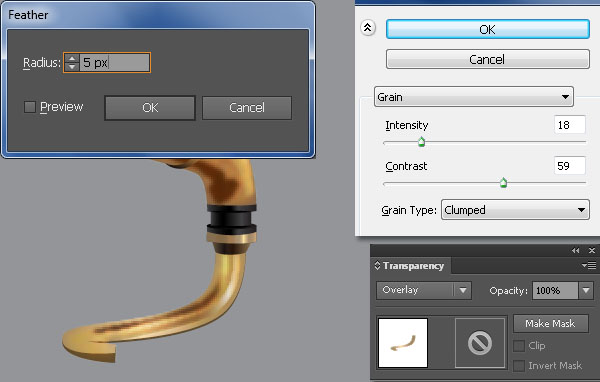
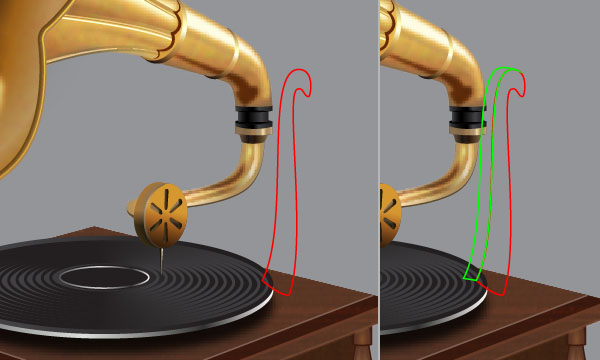
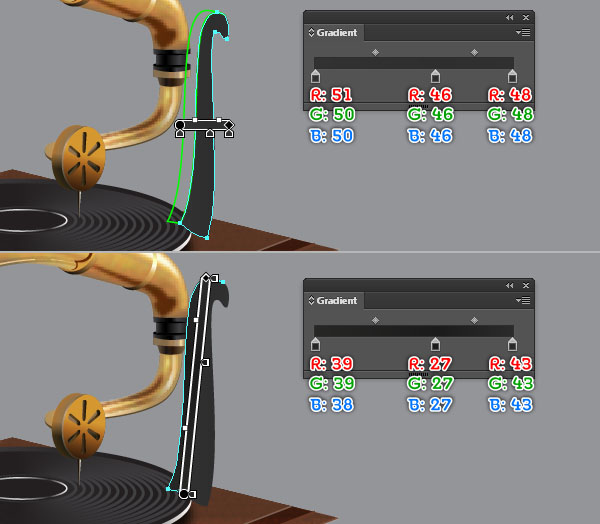
21. Using the Pen Tool (P) create two objects and then fill them like you see in the images below. Keep working with the Pen Tool (P) create two curved paths as shown in the fourth image. Once your paths are drawn, fill the green path with none and add a 2px stroke (apply the linear gradient within stroke). Then apply the Width Profile 2 and a 1px Gaussian Blur effect for the resulting path. Fill the resulting path with none and add a 4px stroke (apply the linear gradient within stroke), then apply a 2px Feather effect for the resulting path. Now select the two shapes created in this step, duplicate (Ctrl +C, Ctrl +F) them once and then bring the copies to front. Keep these copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Make a copy of the resulting shape and then hide the copy (Ctrl +3). Reselect the original shape and the two curved paths created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Next press (Ctrl +Alt +3) to show the shape hidden in this step and then go to the Effect > Texture > Grain… Follow the data as shown in the final image and click OK. Finally apply a 5px Feather effect for the resulting shape then set it to Blending Mode Overlay.







Create the Sound Box
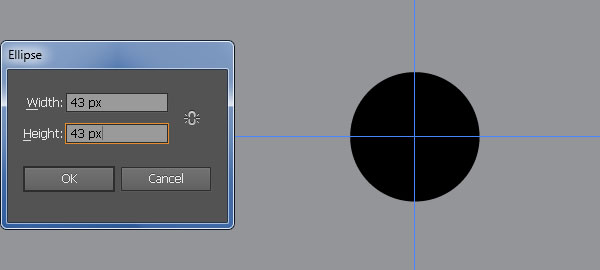
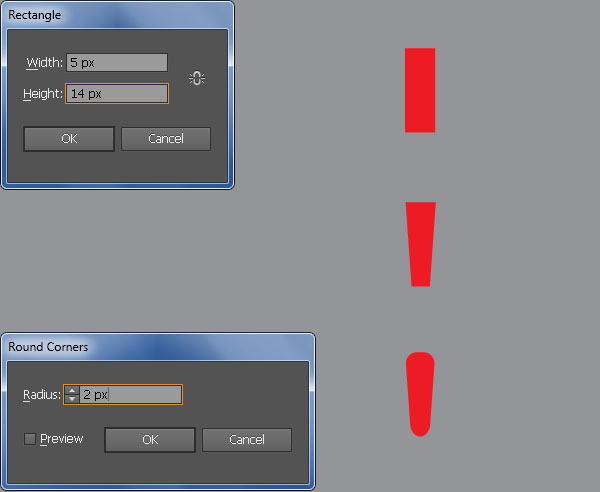
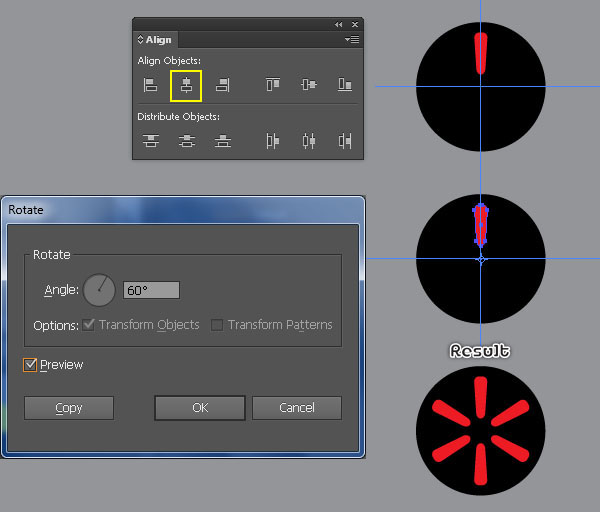
22. Using the Ellipse Tool (L) create a 43 by 43px ellipse. Before you continue, show the Rulers (View/ View Rulers /Show Ruler) or (Ctrl +R). Next drag a horizontal and vertical guide from the Rulers (if the guides locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;). Now select the newly created ellipse, hold down the Shift, click on two newly created guides, release the Shift and then click on the ellipe again (to fixed its position). Next open the Align palette (Window/ Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button. With the Rectangle Tool (M) create a 5 by 14px rectangle. Select the bottom-right anchor point of the rectangle and move it 1px to the left, then select the bottom-left anchor point and move it 1px to the right. Reselect the red shape and go to the Effect > Stylize > Round Corners… Enter a 2px Radius and click OK, then go to the Object > Expand Appearance. Place the red object to the correct position like you see in the fifth image. Keep the red object selected, pick the Rotate Tool (R) and hold down the Alt key, then click on the intersection point of the two guides. In the Rotate box, enter a 60 degrees Angle and click Copy, then press (Ctrl +D) four times to get the results as shown in the final image.



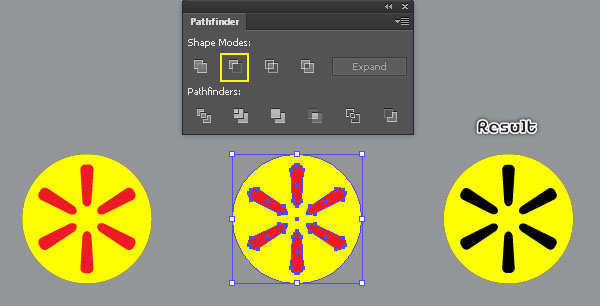
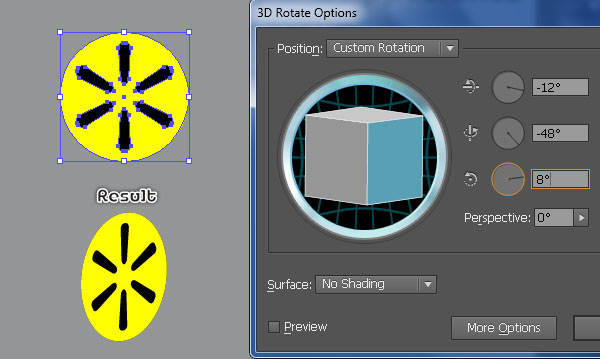
23. Make a copy (Ctrl +C, Ctrl +F) of the black ellipse and then replace the existing color of the copy with yellow. Keep the copy selected, hold down the Shift and click on the six red shapes. Next open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Keep the resulting shape selected, hold down the Shift and click on the black ellipse, then go to the Effect > 3D > Rotate… Follow the data like you see in the fourth image and click OK. Keep the results selected, go to the Object > Expand Appearance, then press (Ctrl +Shift +G) to ungroup the results and go to the Object > Clipping Mask > Release (Ctrl +Alt +7). Now select the yellow object and duplicate it twice (Ctrl +C, Ctrl +F, Ctrl +F). Move a copy 2px to the left and then replace the existing color of it with red. Keep the red object selected, hold down the Shift and click on the remaining copy. Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button, then ungroup the results. Finally select the red object like you see in the next to last image and remove it.



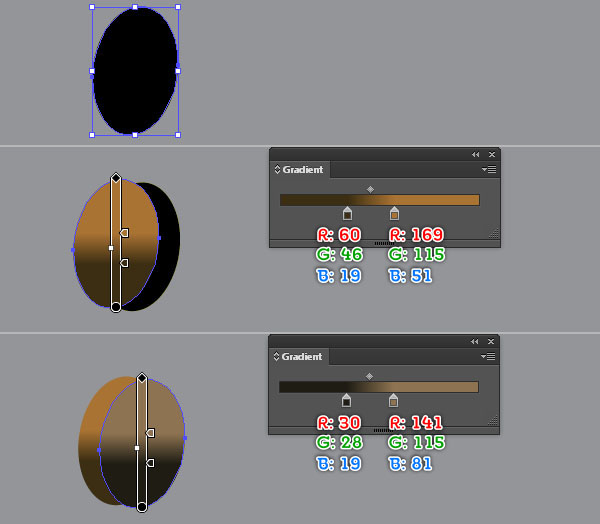
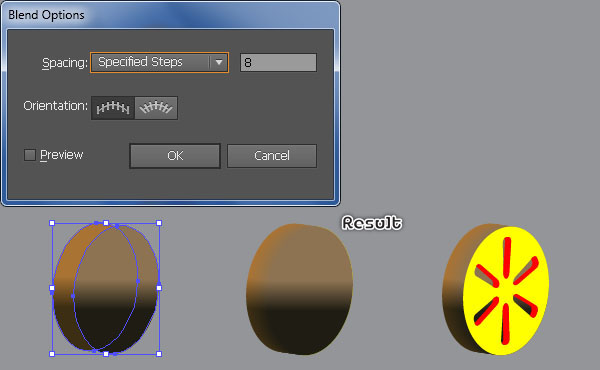
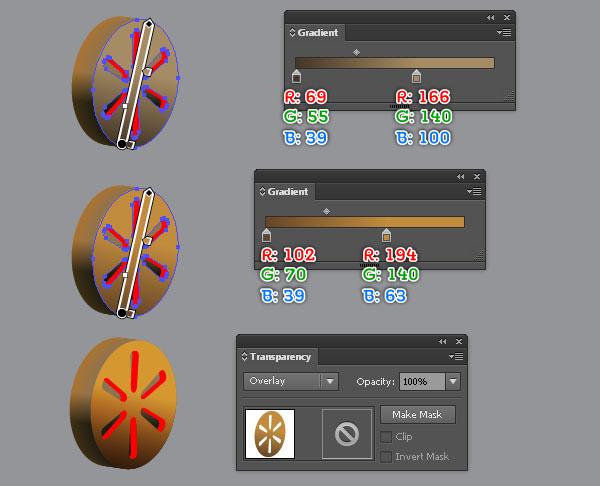
24. Select the black ellipse and bring it to front, then make a copy of it. Move the copy 1px up and 7px to the left, then replace the existing color of it with the linear gradient as shown in the second image. Next replace the existing color of the black ellipse with the linear gradient like you see in the third image. Reselect these two ellipses and go to the Object > Blend > Blend Options… Follow the data as shown in the fourth image and click OK, then send the resulting object to back (Ctrl +Shift +Left Square Bracket). Now replace the existing color of the yellow object with the linear gradient like you see in the seventh image, then make a copy of the resulting object. Replace the existing color of the copy with the linear gradient as shown in the eighth image and then change the Blending Mode of it to Overlay. With the help of the Pen Tool (P) create a curved path as shown in the tenth image. Once your path is drawn, fill it with none and add a 1px stroke (apply the linear gradient along stroke), then apply the Width Profile 1 for the resulting path. Now fill the six red objects with the linear gradient like you see in the twelfth, the thirteenth and the fourteenth image. Finally select and group (Ctrl + G) all objects created from beginning step 22 to this time, then place this group to the correct position as shown in the final image.






Create the Case
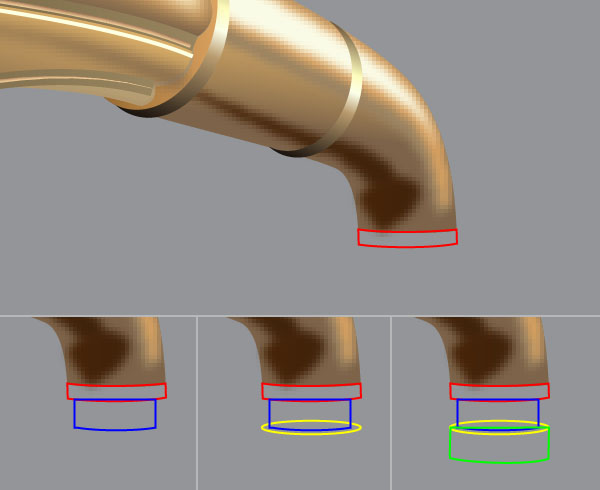
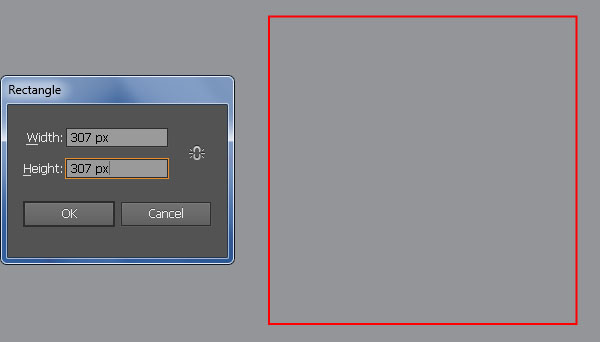
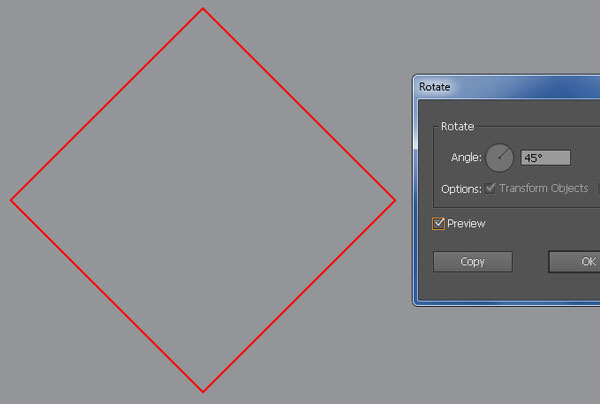
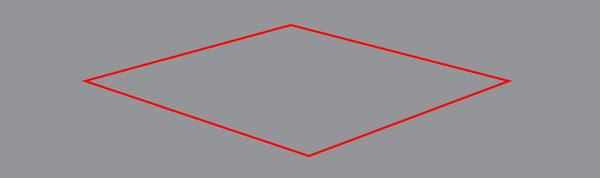
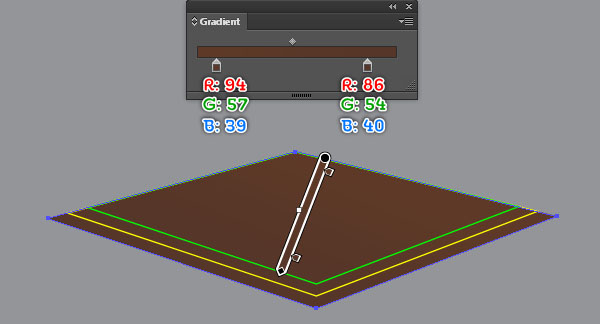
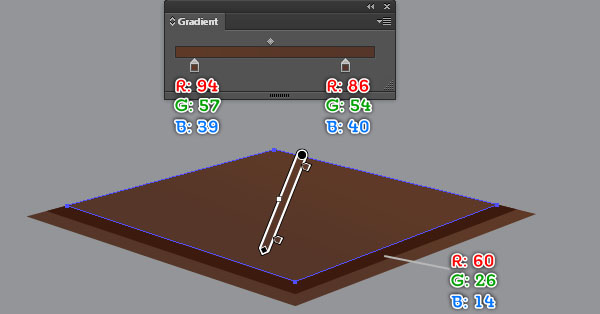
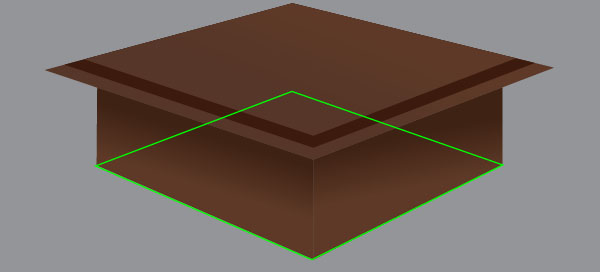
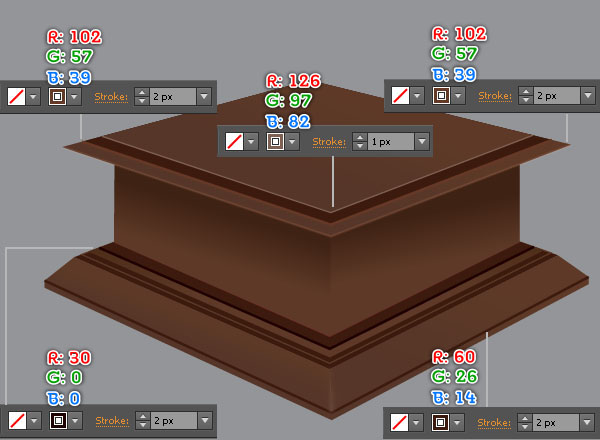
25. Using the Rectangle Tool (M) create a 307 by 307px rectangle and then rotate it an angle of about 45 degrees. With the Direct Selection Tool (A), select the top anchor point and move it 156px down, then move it 6px to the left. Next select the bottom anchor point and move it 136px up, then move it 12px to the right.



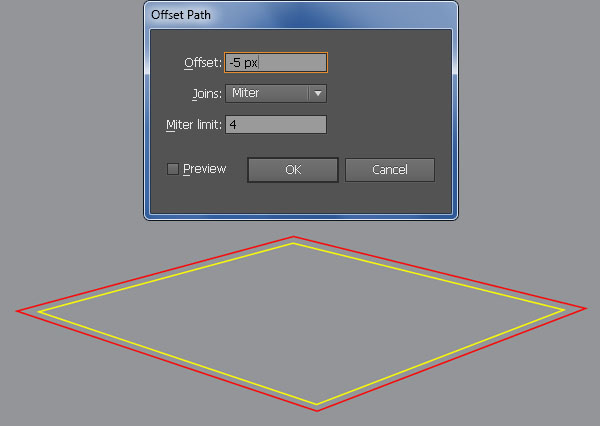
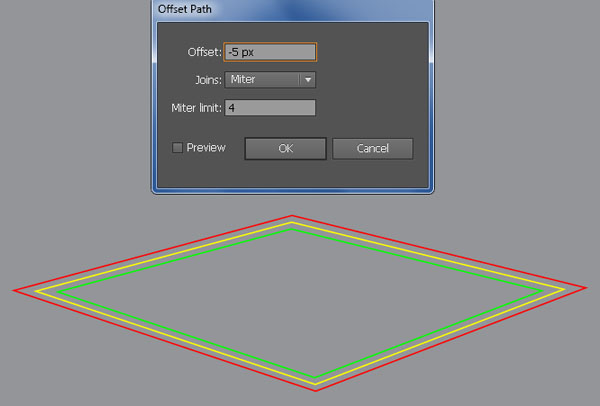
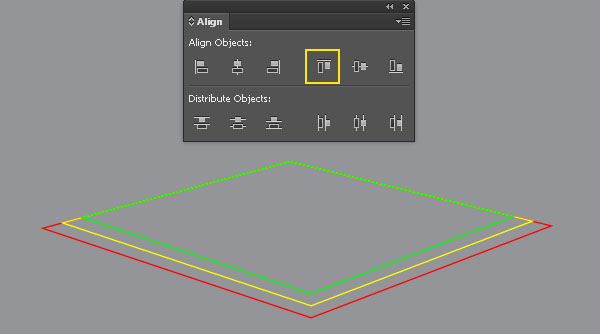
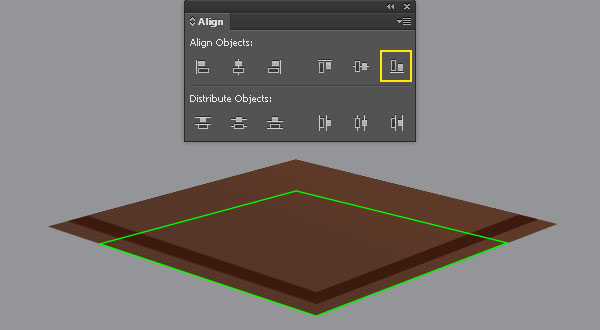
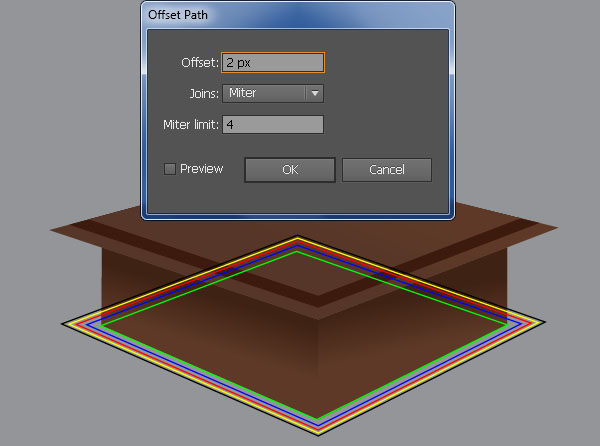
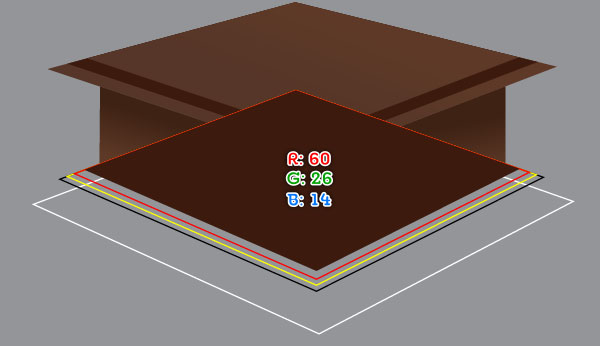
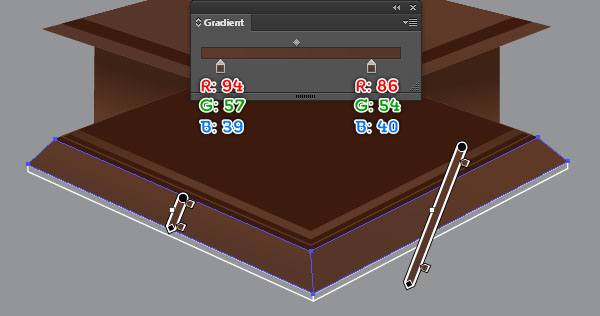
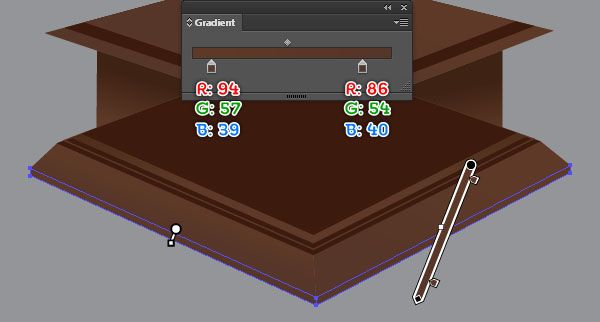
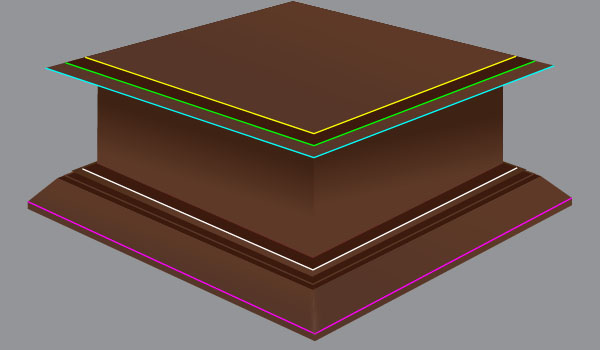
26. Reselect the red object created in the step 25 and go to the Object > Path > Offset Path… Enter a -5px Offset and click OK, then replace the existing stroke color of the newly created object with yellow. Keep the yellow object selected and go to the Object > Path > Offset Path… Enter a -5px Offset and click OK, then replace the existing stroke color of the newly created object with green. Now select three newly created objects and then click on the red object again (to fixed its position). Next open the Align palette (Window > Align) and click on the Vertical Align Top button. Finally fill these objects like you see in the fourth and the fifth image below.





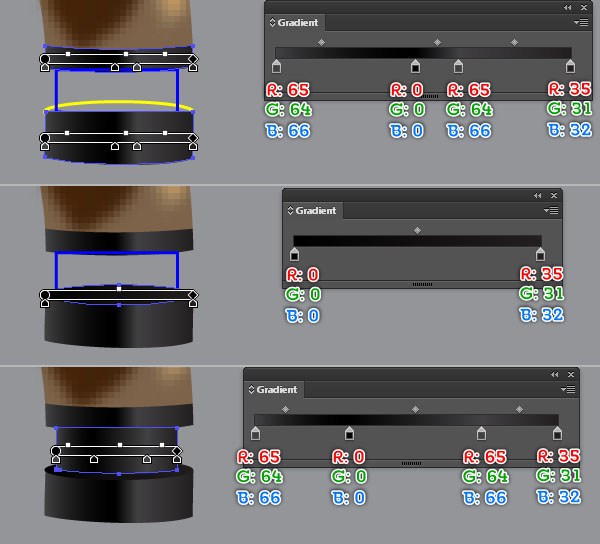
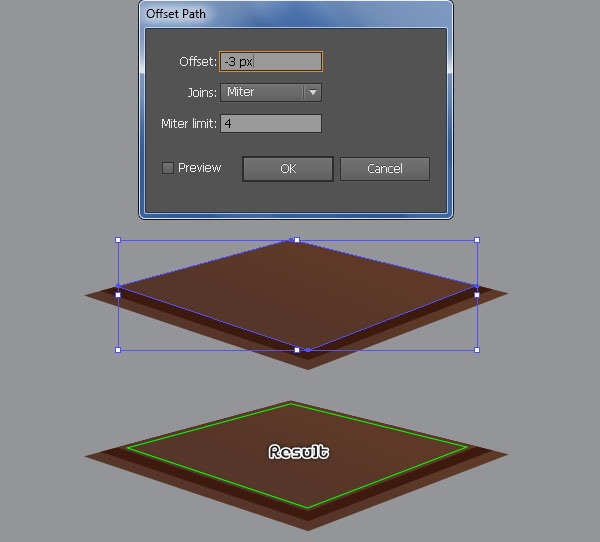
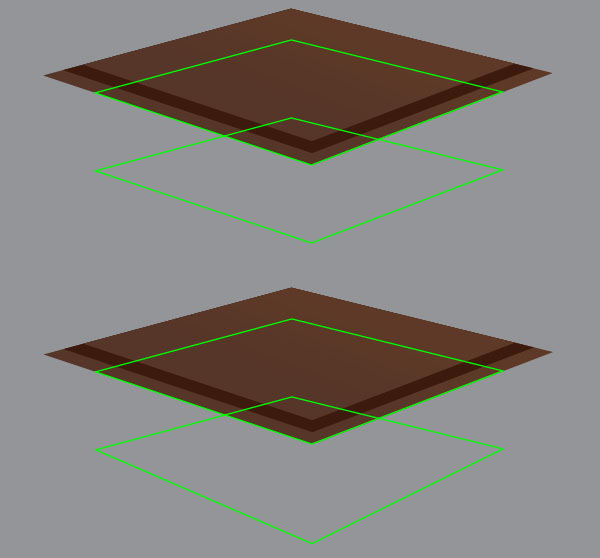
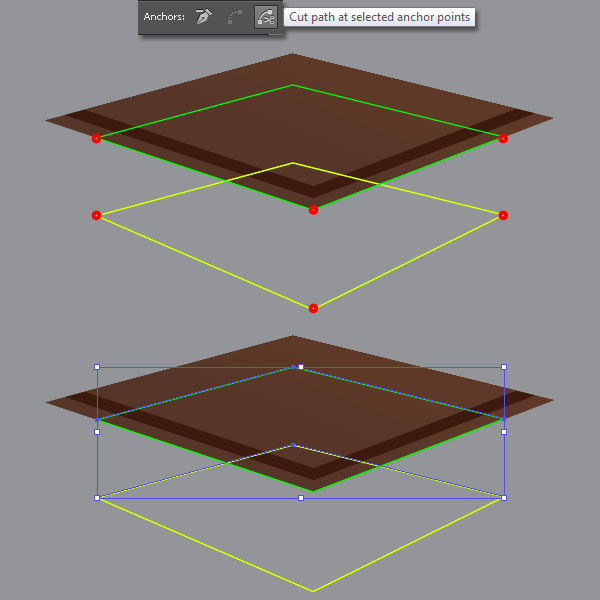
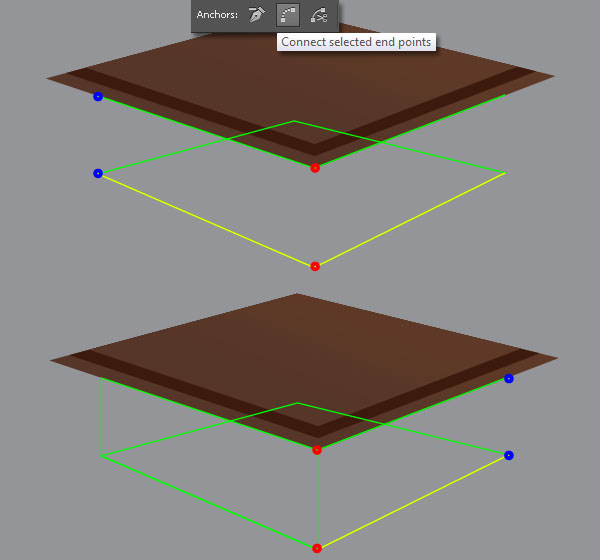
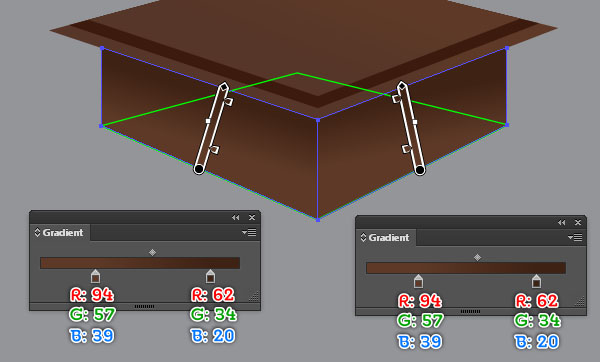
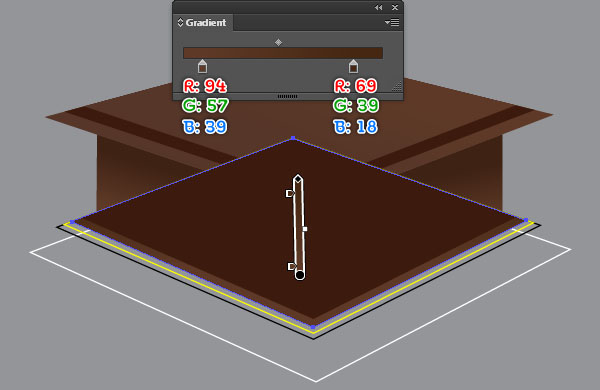
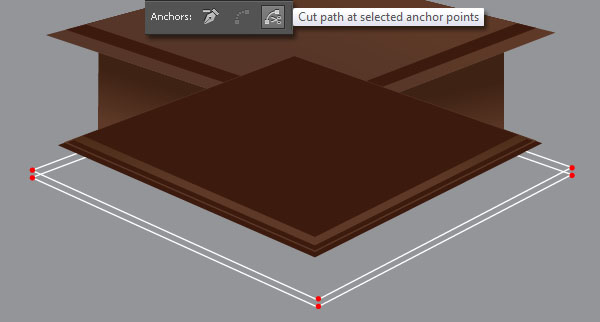
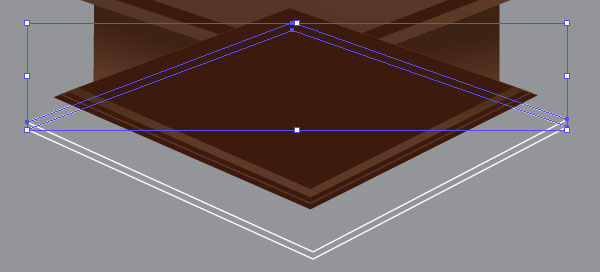
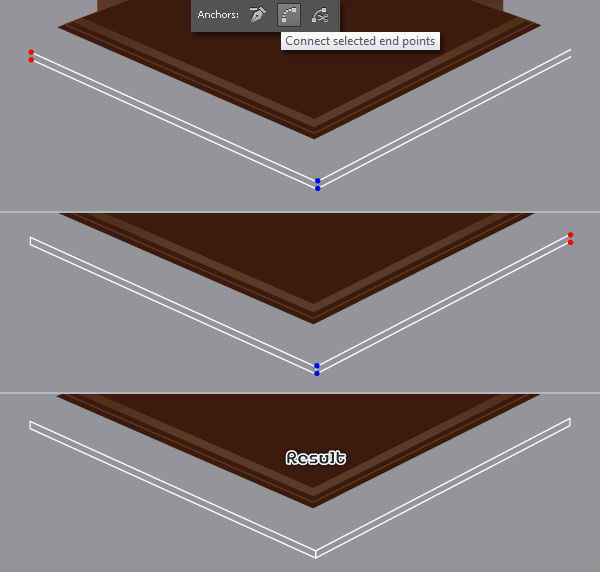
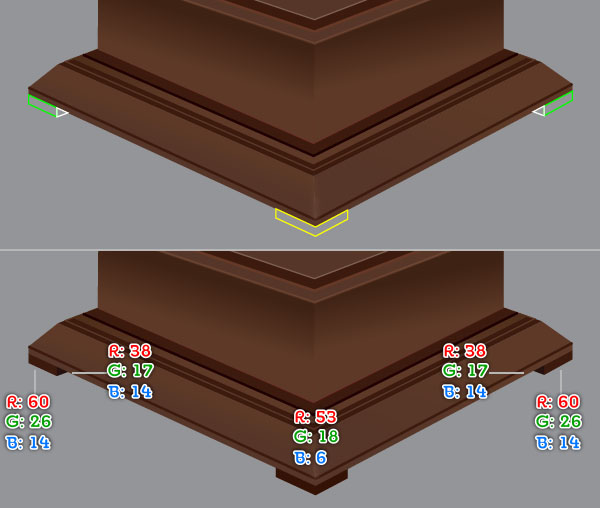
27. Reselect the smallest shape created in the step 26 and go to the Object > Path > Offset Path… Enter a -3px Offset and click OK. Next remove the fill color of the newly created object and then add a 1px green stroke. Keep the green object selected, hold down the Shift, click on the biggest shape created in the step 26, release the Shift and then click on the biggest object created in the step 26 again (to fixed its position). Next open the Align palette (Window > Align) and click on the Vertical Align Bottom button. Make a copy (Ctrl +C, Ctrl +F) of the green object and move the copy 65px down, then select the bottom anchor point of the copy and move it 18px down. Now reselect the newly created green object and make a copy of it, then replace the stroke color of the copy with yellow. Focus on the sixth image select six anchor points highlighted with red and click on the “Cut paths at selected anchor points” button from the Properties bar. Next select and remove two paths like you see in the seventh image. Now focus on the eighth image, select two anchor points highlighted with blue and click on the “Connect selected end points” button from the Properties bar. Do the same for the two anchor points highlighted with red. Likewise, repeat the same process for the two remaining paths. Finally fill two newly created objects with the linear gradient like you see in the final image below.






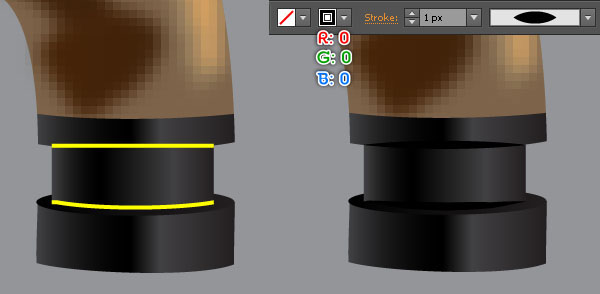
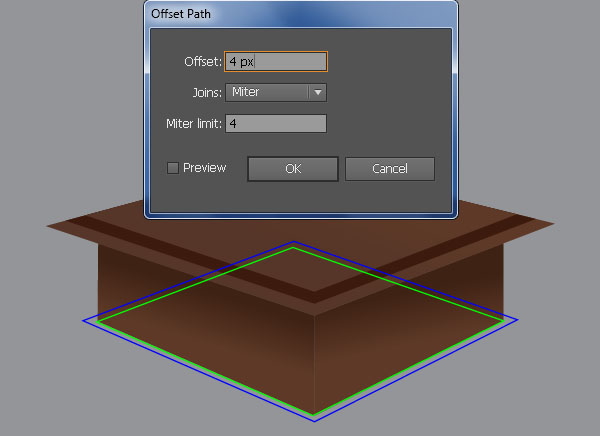
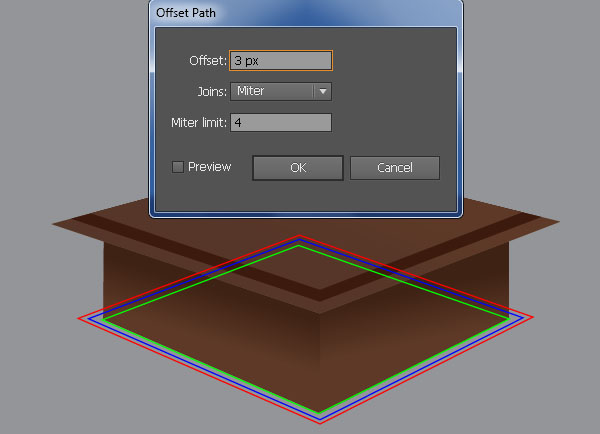
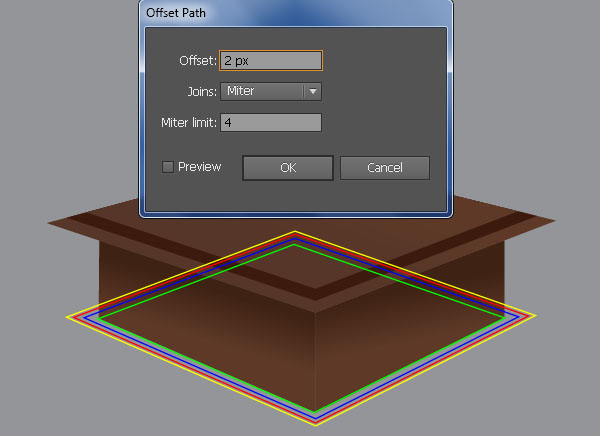
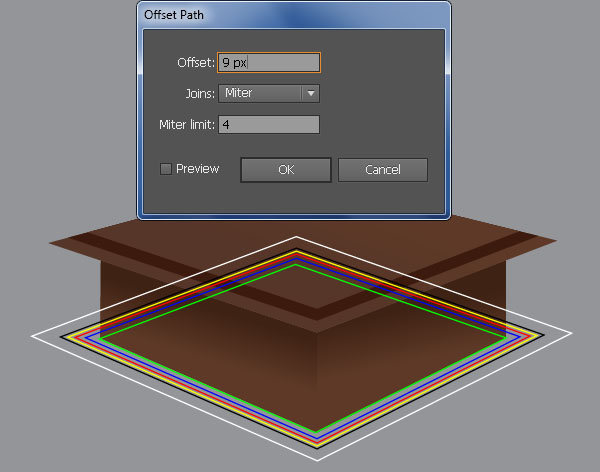
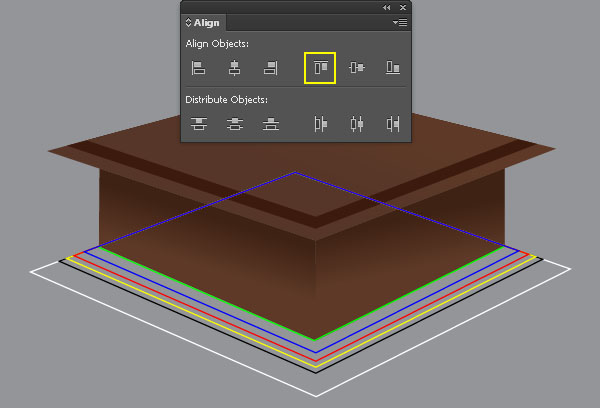
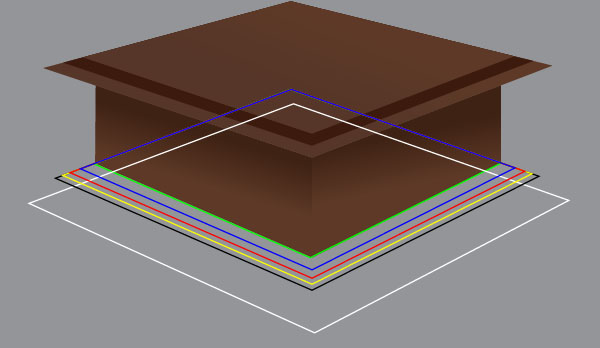
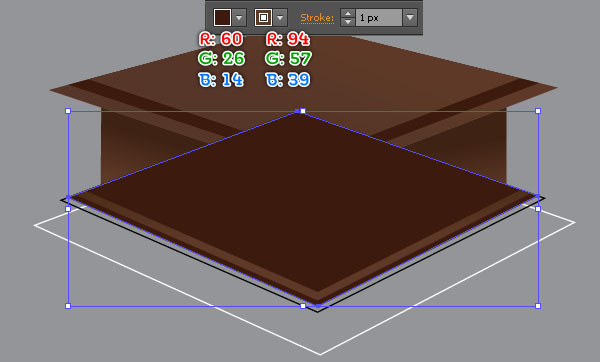
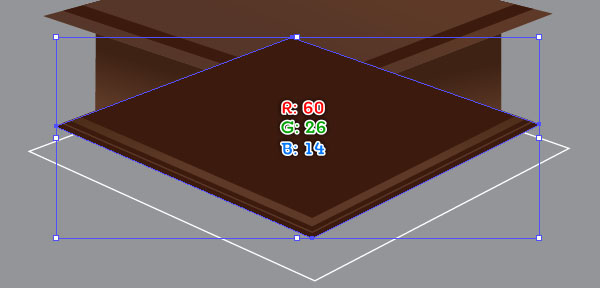
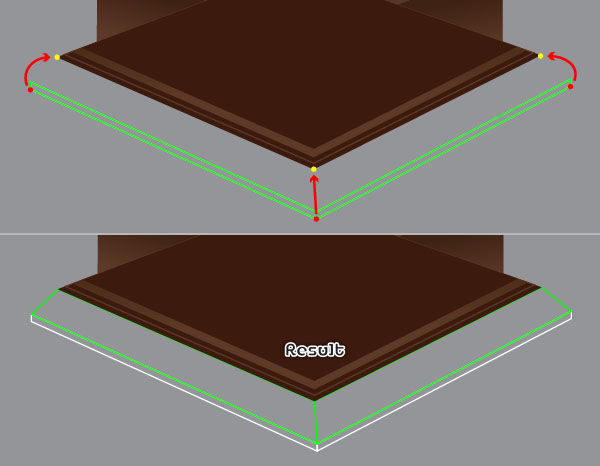
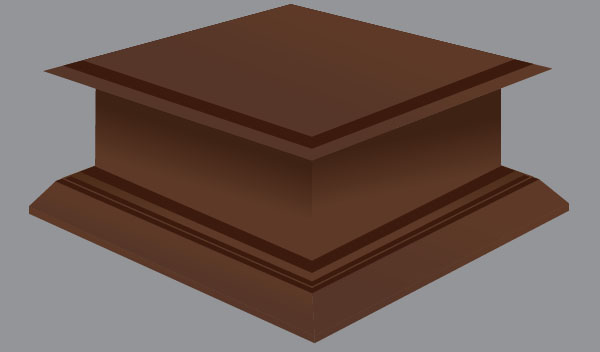
28. Before you continue, select the top anchor point of the green object and move it 18px up. Reselect the green object and go to the Object > Path > Offset Path… Enter a 4px Offset and click OK, then replace the existing stroke color of the newly created object with blue. Keep the blue object selected and go to the Object > Path > Offset Path… Enter a 3px Offset and click OK, then replace the existing stroke color of the newly created object with red. Continue follow the sequence of the fourth, the fifth and the sixth image, create three objects similar to the ones from below. Now with the help of the Selection Tool (V) along with the Shift key, reselect the green object and five newly created objects, release the Shift, click on the green object again (to fixed its position). Next open the Align palette (Window > Align) and click on the Vertical Align Top button. Finally reselect the white object and move it 12px down, then select the bottom anchor point of it and move it 4px down.








29. Now, follow the sequence of images and fill newly created objects similar to the ones from below.




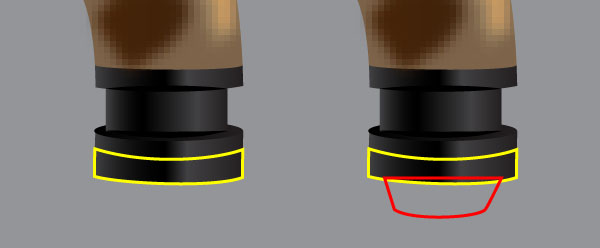
30. Make a copy (Ctrl +C, Ctrl +F) of the white object and then move the copy 6px down. Now select six anchor points highlighted with red and click on the “Cut paths at selected anchor points” button from the Properties bar. Next select and remove two paths like you see in the second image. Focus on the third image, select two anchor points highlighted with blue and click on the “Connect selected end points” button from the Properties bar. Do the same for the two anchor points highlighted with red. Likewise, repeat the same process for the two remaining white paths. Next make a copy of the two white objects and then replace the existing stroke color ot the copies with green. Now focus on the sixth image, with the help of the Direct Selection Tool (A) select anchor points highlighted with red and move them to the points highlighted with yellow. In the end the two green objects should look like the seventh image shown. Next fill four newly created objects with the linear gradient like you see in the eighth and the ninth image below. Finally select all shapes created from beginning step 29 to this time and send them to back (Ctrl +Shift +Left Square Bracket).







31. To add some detals, first create five paths using the Pen Tool (P) as shown below. Once your paths are drawn, change the stroke color and the stroke weight of them like you see in the second image. Continue create five objects and then fill them as shown in the third and the fourth image.



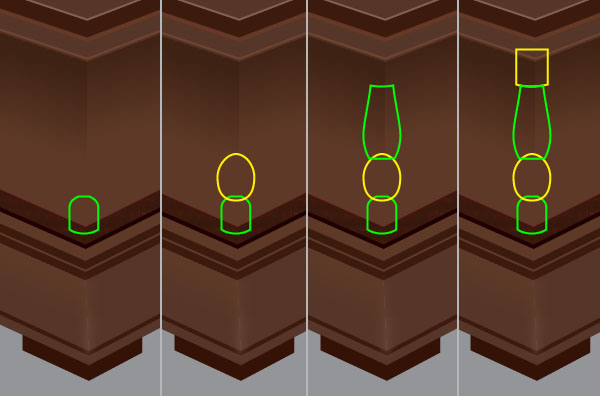
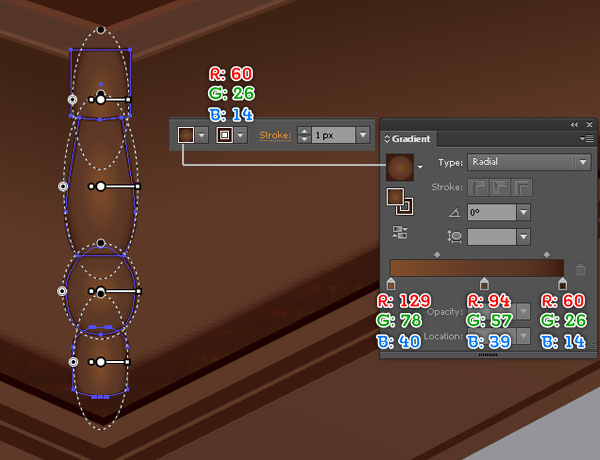
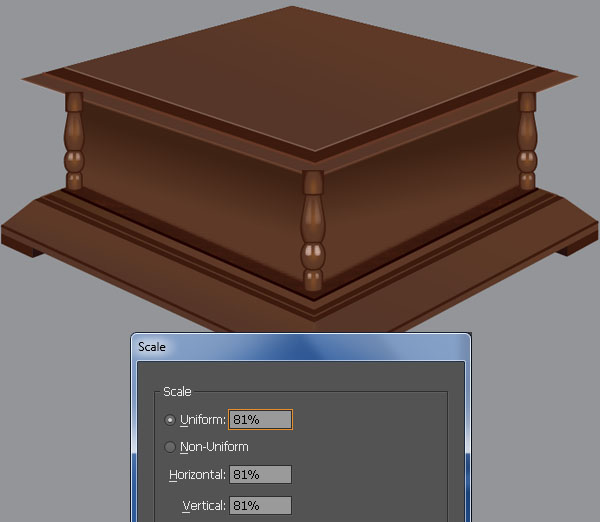
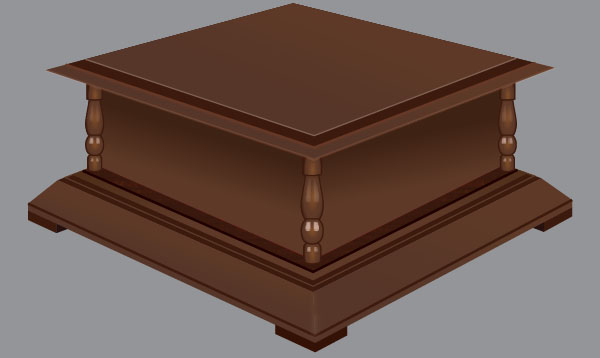
32. With the help of the Pen Tool (P) create four objects as shown below. Once your objects are drawn, filll them with a radial gradient and add a 1px stroke (R=60, G=26, B=14). Next we are going to start making highlights on the newly created shapes to give them more of a 3D look. First using the Pen Tool (P) create six shapes like you see in the sixth image. Next reselect the two biggest shapes and apply a 3px Feather effect for them, then reduce their Opacity to 50%. Continue select the four remaining shapes and apply a 2px Feather effect for them. Now select and group (Ctrl + G) all shapes created in this step, then go to the Object > Transform > Scale… Check the Uniform, enter a 81% in the Scale box and click Copy. Make a copy (Ctrl +C, Ctrl +F) of the resulting group and then place the two newly created groups to the correct positions as shown in the ninth image. Finally reselect three groups created in this step and hide them behind the biggest shape created in the step 26.






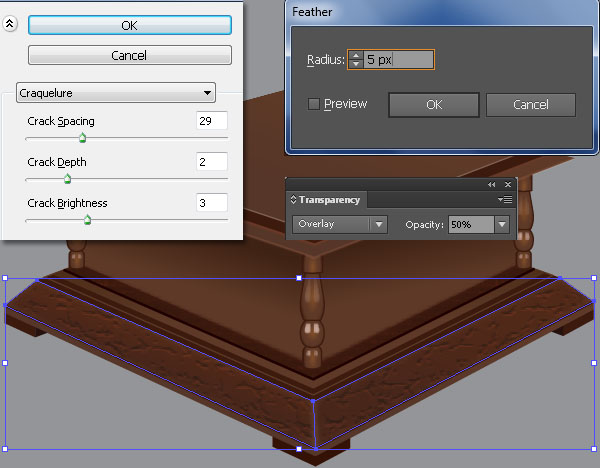
33. Select the two bigger shapes created in the step 30, make a copy of them and then go to the Effect > Texture > Craquelure… Follow the data as shown below and click OK. Next apply a 5px Feather effect for the resulting shapes then set them to Blending Mode Overlay and reduce the Opacity to 50%. Now, follow the sequence of images and repeat the same process as the previous steps, apply effects to the shapes as shown in the second, the third and the fourth image.




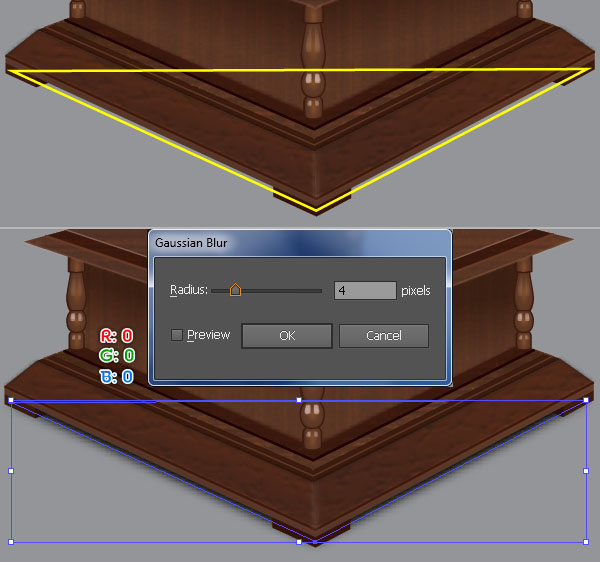
34. We are done with the case for the moment. The last thing to do is add a shadow for this case. First create an object using the Pen Tool (P) like in image. Once your object is drawn, fill it with R=0, G=0, B=0 and apply a 4px Gaussian Blur effect for the resulting shape, then send it to back.


Create the Turn Table
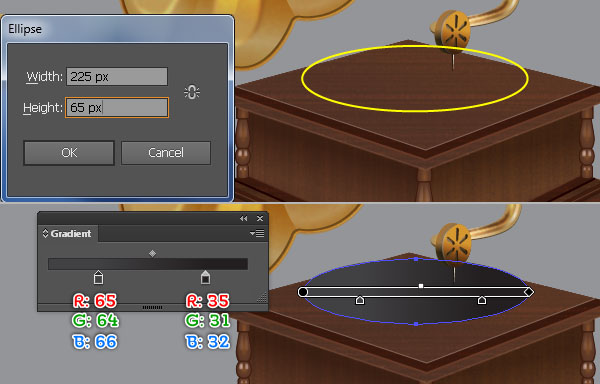
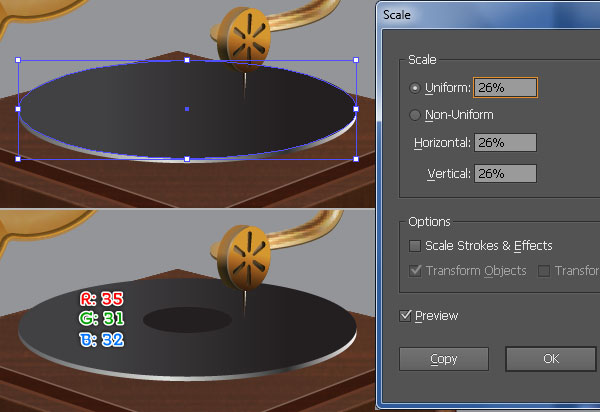
35. Before you continue, let’s work on creation of the needle for the sound box. With the Line Segment Tool (\) create a vertical path, with a stroke and no fill. Next change the stroke weight of the path to 2px and replace the existing stroke color with the linear gradient within stroke as shown in the second image, then apply the Width Profile 4 for the resulting path. Now using the Ellipse Tool (L) create a 225 by 65px ellipse and place it to the correct position like you see in the third image, then fill it with the linear gradient. Make a copy (Ctrl +C, Ctrl +F) of the resulting ellipse and replace the existing color of the copy with new linear gradient as shown in the fifth image, then move the newly created ellipse 3px down. Reselect the black ellipse and go to the Object > Transform > Scale… Check the Uniform, enter a 26% in the Scale box and click Copy. Move the newly created ellipse 5px up and then replace the existing color of it with R=35, G=31, B=32.




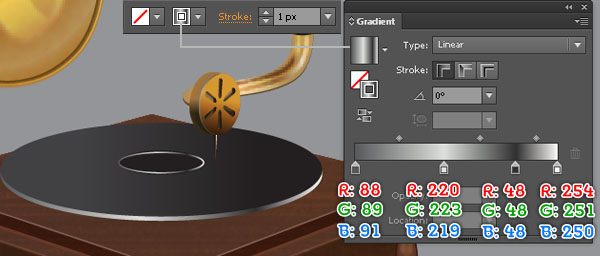
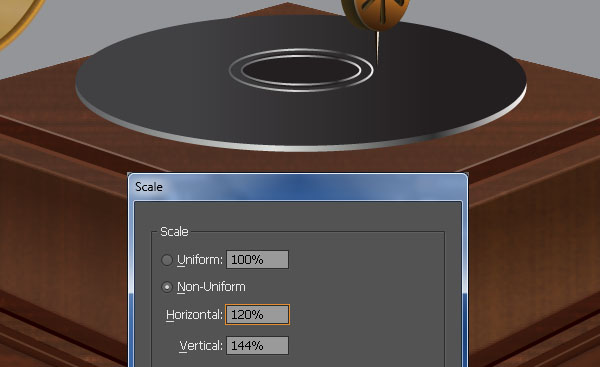
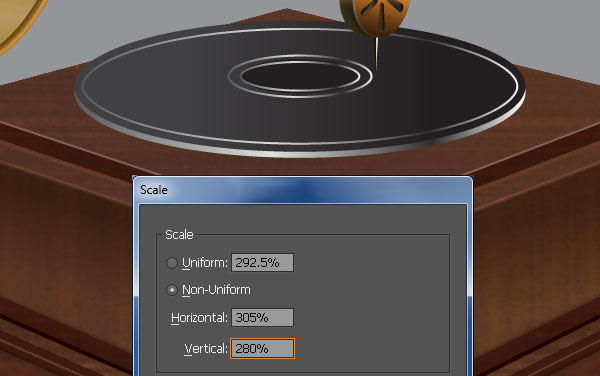
36. Make a copy of the new ellipse created in the step 35, then remove the fill color of the copy and add a 1px stroke (apply the linear gradient within stroke). Keep the resulting object selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 120 in the Horizontal box and enter a 144 in the Vertical box, then click Copy. Make sure that the resulting object is still selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 305 in the Horizontal box and enter a 280 in the Vertical box, then click Copy. Reselect the two newly created objects and change the stroke weight of them to 2px, then replace the existing stroke color with new linear gradient within stroke as shown in the fourth image. Keep the resulting objects selected and go to the Object > Blend > Blend Options… Follow the data like you see in the fifth image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B).





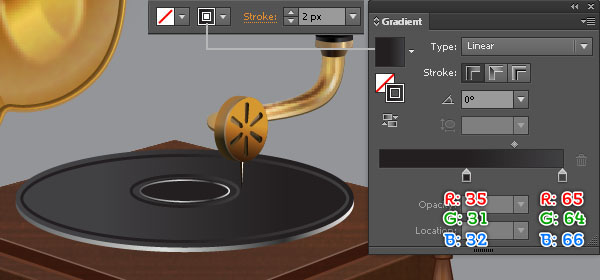
37. Next come the speed regulator. With the help of the Pen Tool (P) create an object and then fill it with the linear gradient as shown below. Keep working with the Pen Tool (P) create a curved path, with a 1px stroke (R=255, G=255, B=255) and no fill. Continue create another object like you see in the fourth image. Fill this object with the linear gradient and apply a 1px Gaussian Blur effect for the resulting shape, then hide it behind the fisrt shape created in this step. Finally select and group (Ctrl +G) all objects created in this step and then hide this group behind the disc.


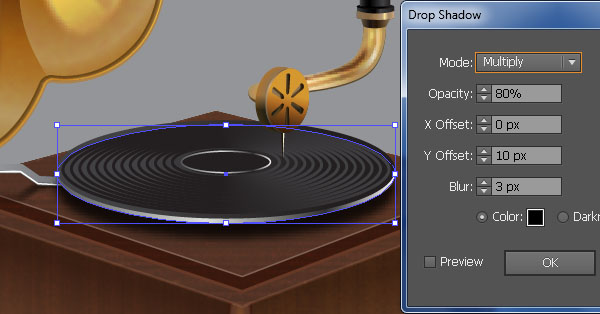
38. Select the ellipse beneath the black ellipse created in step 35 and go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK. At this point your gramophone should look like in the second image.


Create the Crank
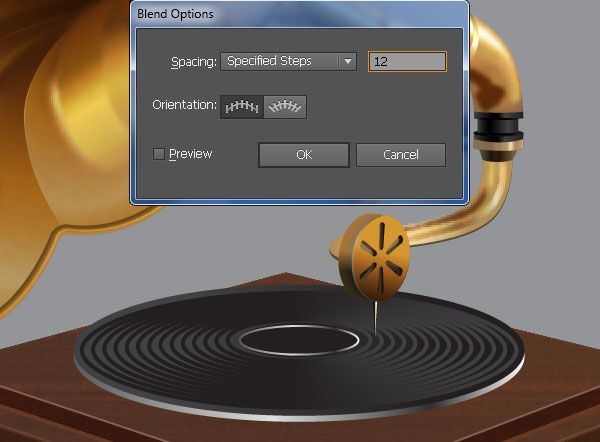
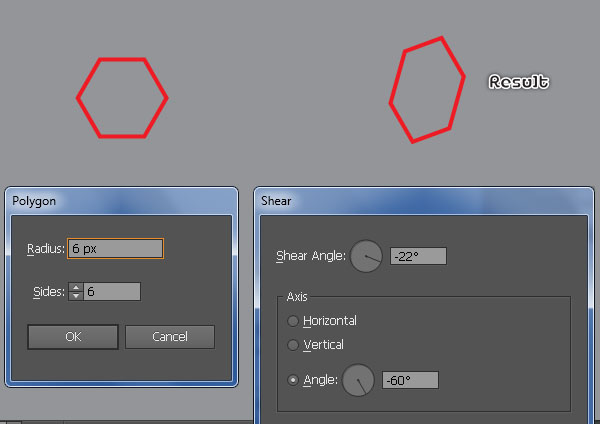
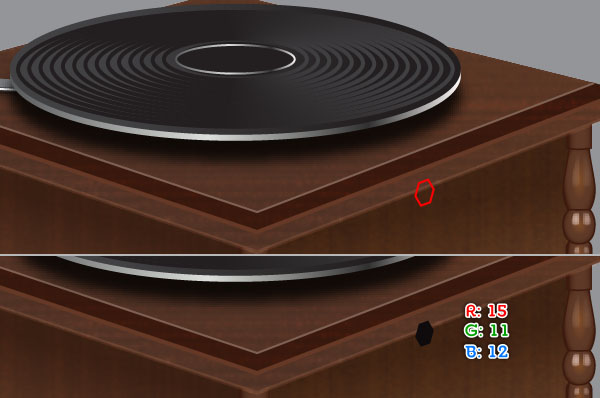
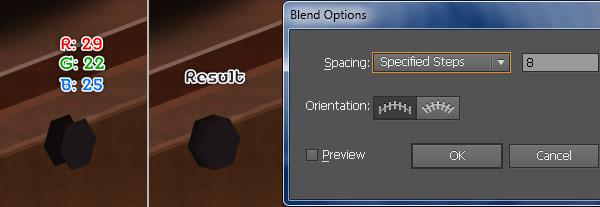
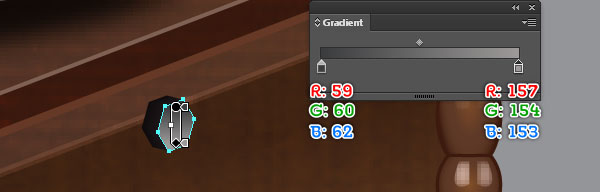
39. Pick the Polygon Tool from the Tool palette and simply click on your artboard. In the Polygon dialog box, enter a 6px in the Radius box and enter a 6 in the Sides box, then click OK. Make sure that the new object is still selected and go to the Object > Transform > Shear… Follow the data as shown in the second image and click OK. Place the resulting object to the correct position like you see in the third image and then fill it with R=15, G=11, B=12. Make a copy of the resulting shape, replace the existing color of the copy with R=29, G=22, B=25, then move it 1px down and 4px to the right. Make a copy of the newly created shape and then hide the copy (Ctrl +3). Now reselect the two new shapes and go to the Object > Blend > Blend Options… Follow the data like you see in the sixth image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Now press (Ctrl +3) to show the shape hidden in this step and then replace the existing color of it with the linear gradient as shown in the seventh image. Finally create an ellipse (R=0, G=0, B=0) like you see in the final image.





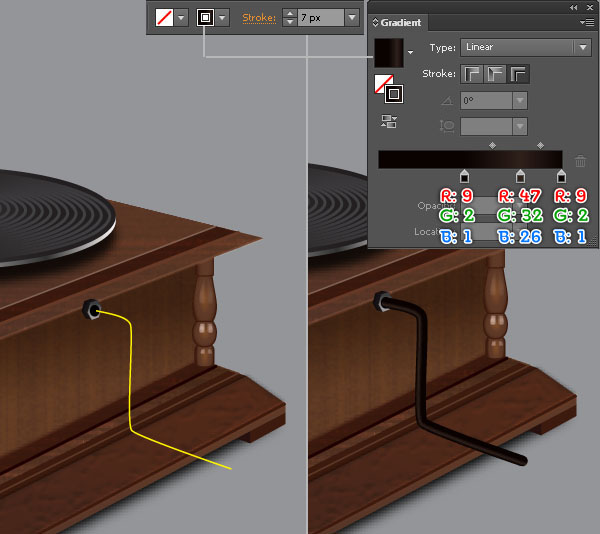
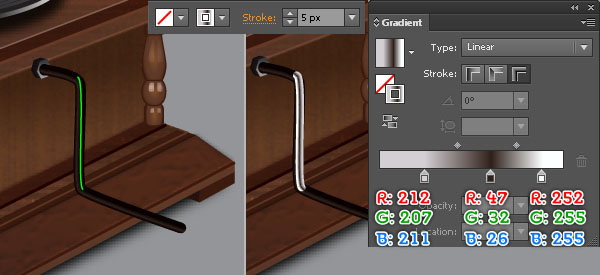
40. With the Pen Tool (P) create a curved path as shown below. Once your path is drawn, fill it with none and add a 7px stroke (apply the linear gradient across stroke). Continue create another path like you see in the third image, then fill it with none and add a 5px stroke (apply the linear gradient across stroke).


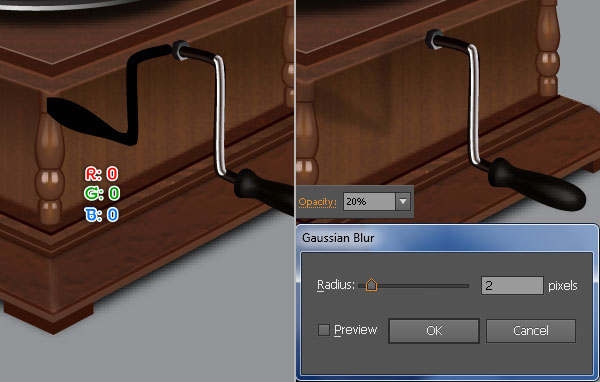
41. Keep working with the Pen Tool (P) create an object as shown below and then fill it with R=11, G=7, B=3. Continue create another object and fill it with the linear gradient like you see in the third and the fourth image, then apply a 1px Gaussian Blur effect for the resulting shape. To create the shadow for the crank, first created a shape (R=0, G=0, B=0) as shown in the sixth image. Next apply a 2px Gaussian Blur effect for this shape and then reduce its Opacity to 20%. Now select and group (Ctrl +G) all objects created from beginning step 39 to this time, then hide this group behind the biggest shape created in the step 26.




Create the Bracket
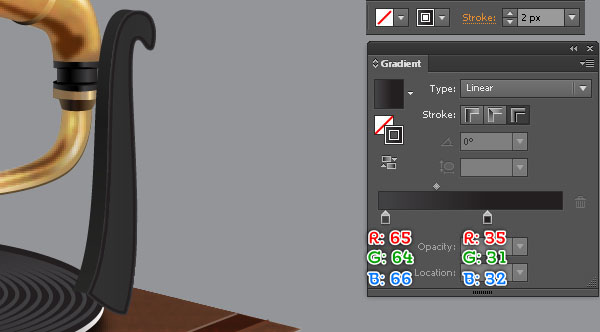
42. With the Pen Tool (P) create two objects and then fill them with the linear gradient like you see in the images below.


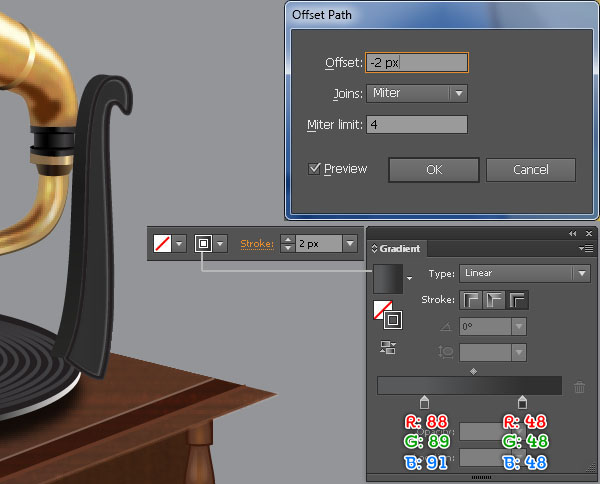
43. Make a copy (Ctrl +C, Ctrl +F) of the bigger shape created in the step 42, then remove the fill color of the copy and add a 2px stroke (apply the linear gradient across stroke). Keep the resulting object selected and go to the Object > Path > Offset Path… Enter a -2px Offset and click OK, then replace the existing stroke color of the new object with new linear gradient across stroke like you see in the second image. Now select and group (Ctrl +G) all objects created from beginning step 42 to this time, then send this group to back (Ctrl +Shift +Left Square Bracket). At this point the gramophone is ready and looks like in the final image below.




Create a Background
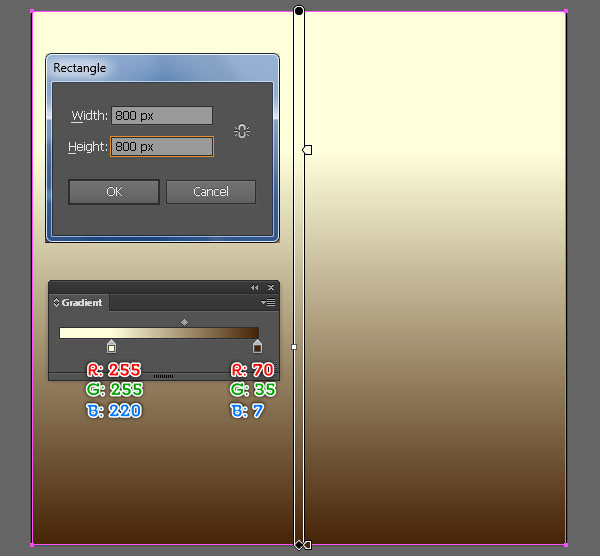
44. It’s time to create a nice background. Using the Rectangle Tool (M) create a 800 by 800px rectangle. Next fill this rectangle with the linear gradient as shown below. The last thing to do is place the gramophone into the background.

And We’re Done!





