In the following steps you will learn how to create a Summer Beach Background in Adobe Illustrator. For starters, you will learn how to create a beautiful beach using basic tools and effects and some gradients. Next, using a bunch of new shapes, the Stroke palette and some simple effects you will learn how to create the footprints and the kites. So let’s begin!
Create a New Document
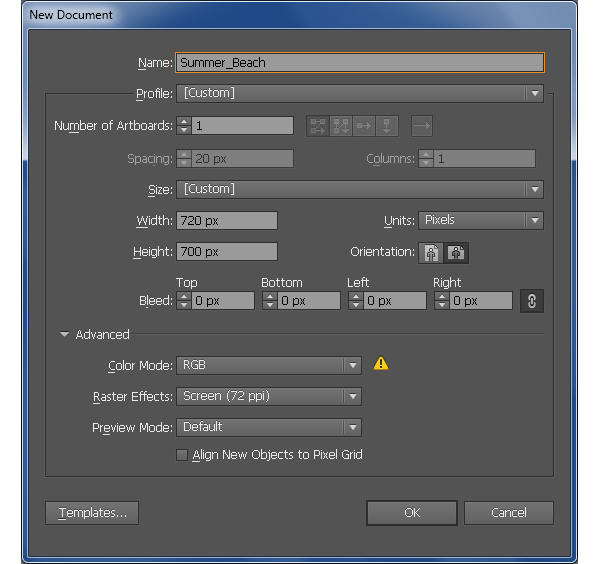
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 720 in the width box and 700 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Sand
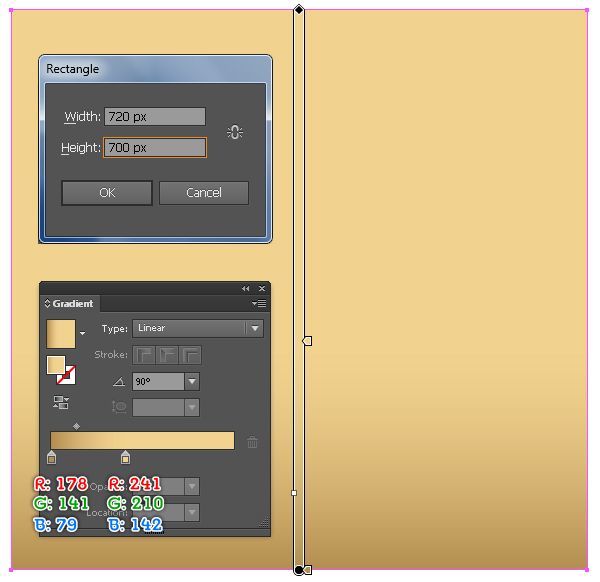
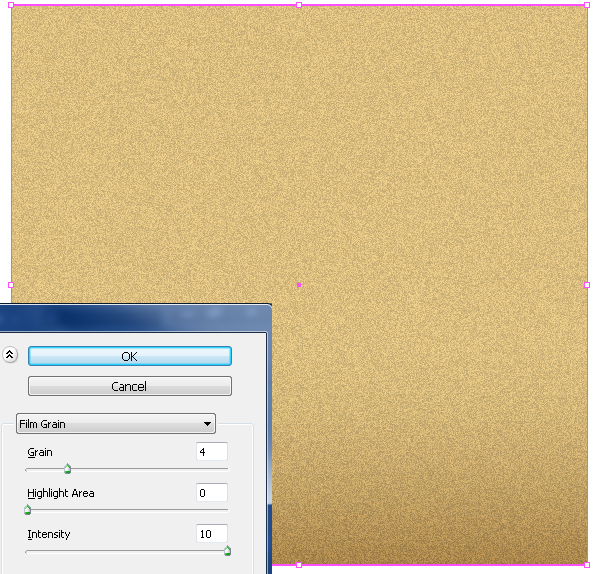
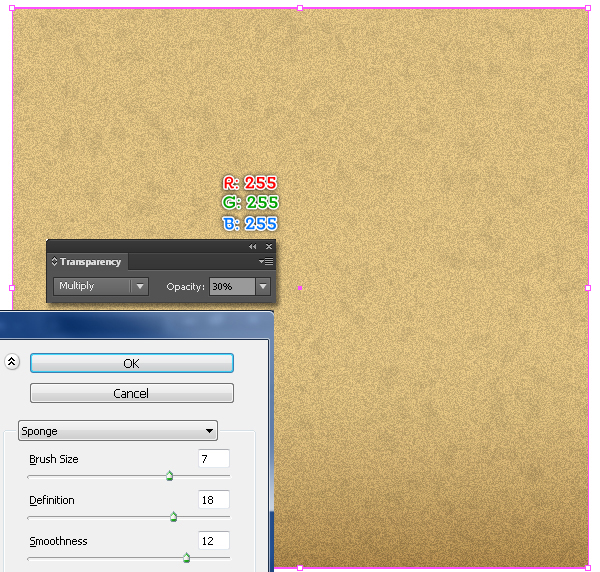
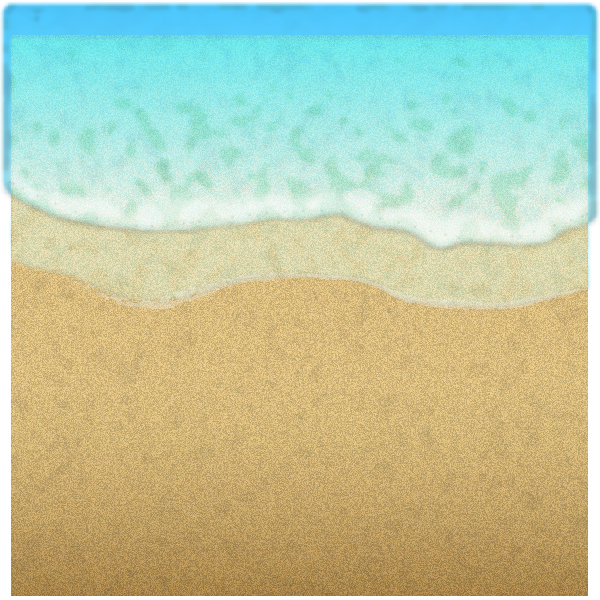
2. Start with drawing a 720 by 700px rectangle using the Rectangle Tool (M). Next fill this rectangle with the linear gradient as shown below. Keep the resulting rectangle selected and go to the Effect > Artistic > Film Grain… Follow the data like you see in the second image and click OK. Make a copy (Ctrl +C, Ctrl +F) of the resulting rectangle, then open the Appearance palette (Window > Appearance) and remove the Film Grain section. Make sure that the resulting rectangle is still selected and replace the existing color of it with R=255, G=255, B=255, then go to the Effect > Artistic > Sponge… Follow the data like you see in the third image and click OK. Finally open the Transparency palette (Window > Transparency), then set the Blending Mode of the resulting rectangle to Multiply and reduce the Opacity to 30%.



Create the Waves
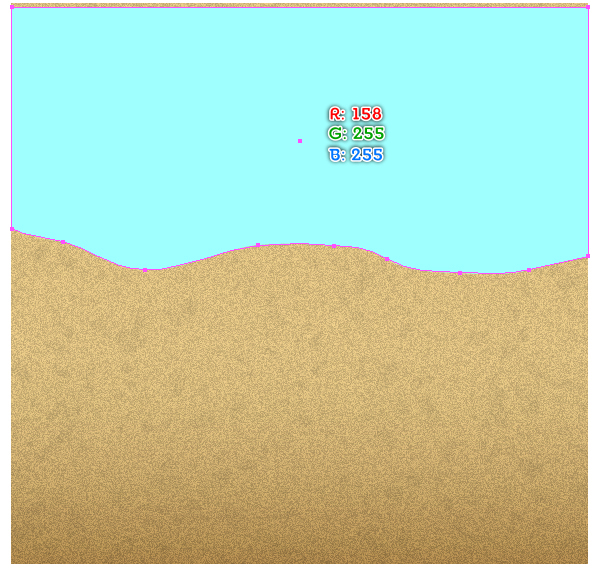
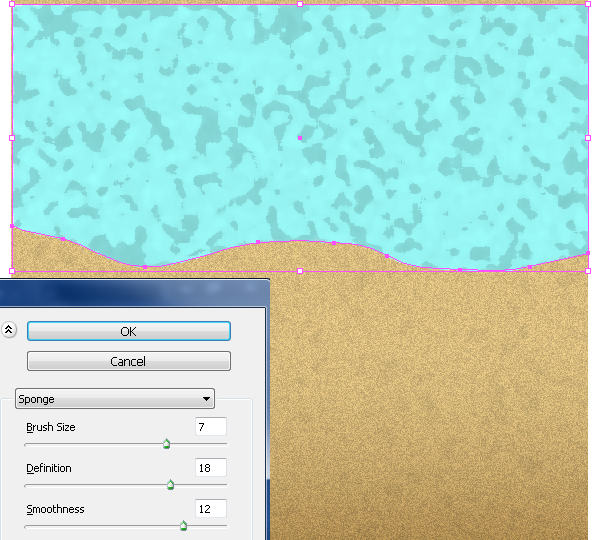
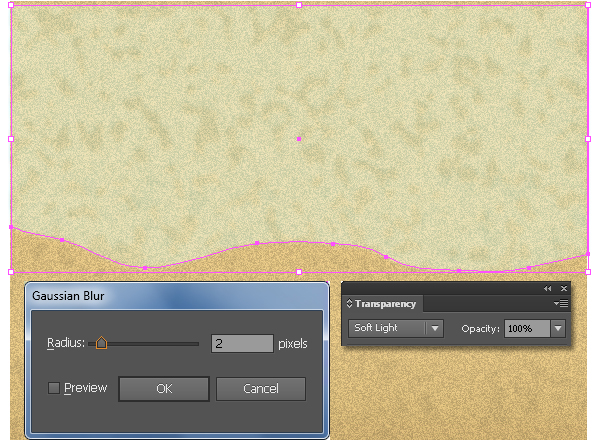
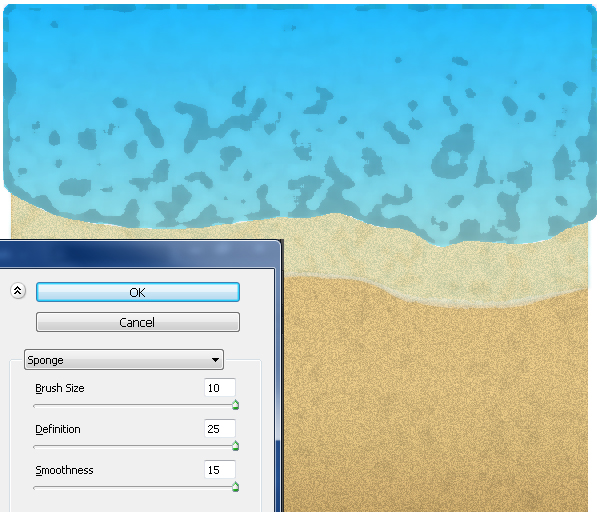
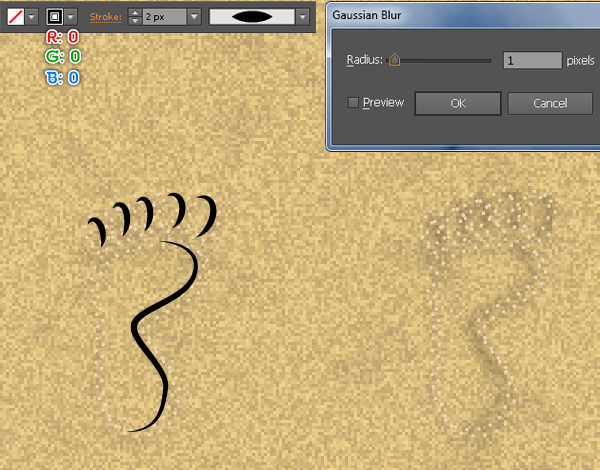
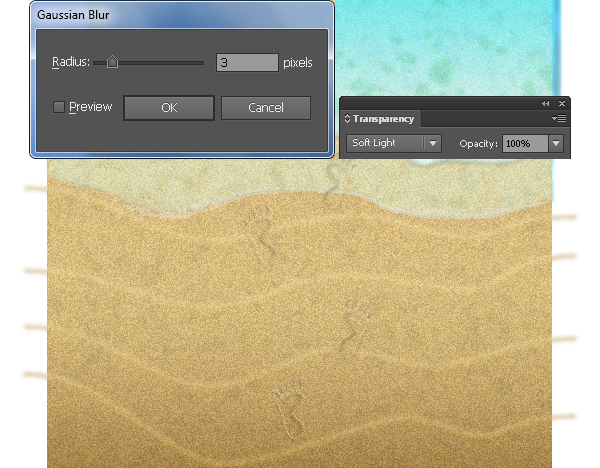
3. Pick the Pen Tool (P) and create a turquoise shape (R=158, G=255, B=255) as shown below. Make sure that the newly created shape is still selected and go to the Effect > Artistic > Sponge… Follow the data as shown in the second image and click OK, then go to the Effect > Blur > Gaussian Blur. Enter a 2px Radius and then click OK. Next change the Blending Mode of the resulting shape to Soft Light.



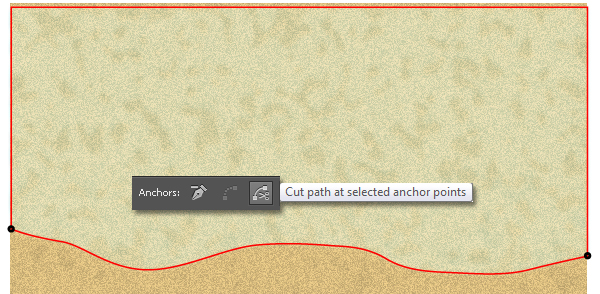
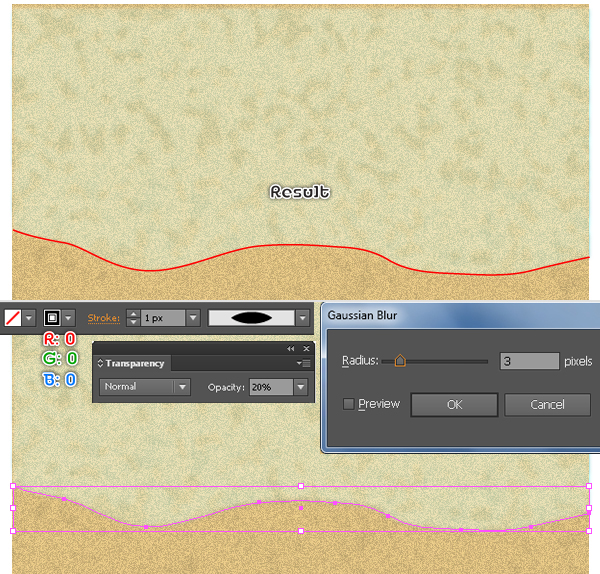
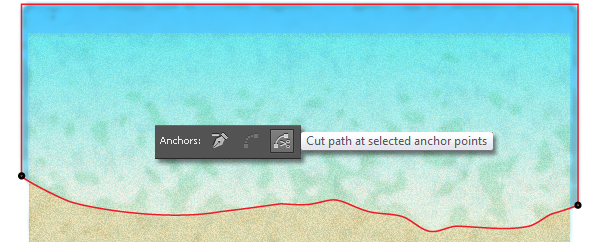
4. To give a realistic look, I’m going to add the shadow on the shape created in the step 3. First, make a copy (Ctrl +C, Ctrl +F) of this shape and then remove all existing appearances of the copy. Keep the resulting shape selected, then remove the fill color of it and add a 1px red stroke. Now select two anchor points highlighted with black of the red object and then click on the “Cut path at selected anchor points” button from the Properties bar. This make the red object becomes two paths. Select and remove the upper path. Reselect the remaining path and duplicate it once (Ctrl +C, Ctrl +F), then hide the copy (Ctrl +3). Next reselect the original path and replace the existing stroke color with R=0, G=0, B=0, then apply the Width Profile 1 for the resulting path. Keep this path selected and apply a 3px Gaussian Blur effect for it, then reduce its Opacity to 20%. Finally hide this path behind the shape created in the step 3.


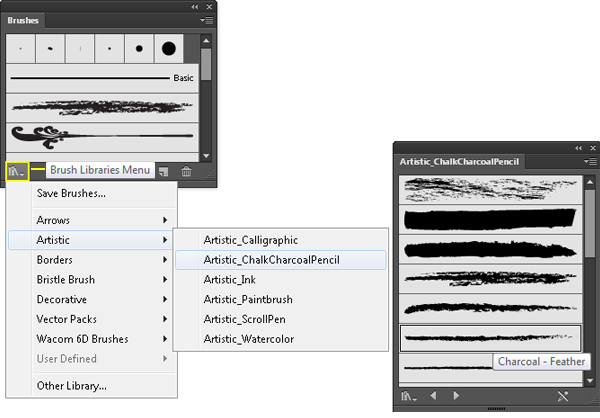
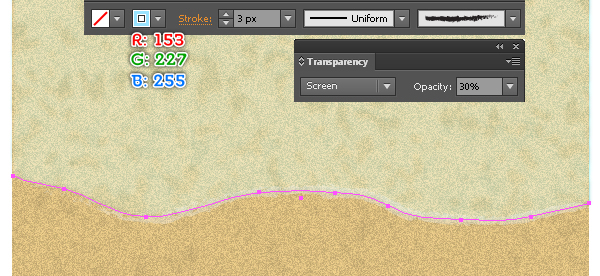
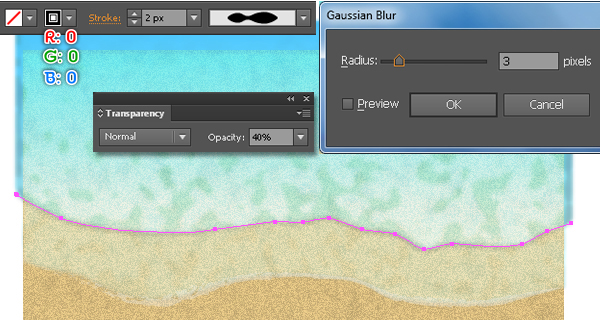
5. Before you continue, press (Ctrl +Alt +3) to show the red path hidden in the step 4. Now open the Brushes palette (Window > Brushes). In the Brushes palette, click on the “Brushes Libraries Menu” button (at the left-bottom corner of the Brushes palette) and you will get brush sets in various categories. Open the Artistic category, and select the Chalk Charcoal Pencil subcategory. You will get a library of rough brushes. Select a suitable brush. I will use the one labeled as Charcoal Feather. Before you continue, close the Chalk Charcoal Pencil subcategory. Now reselect the red path, then move to the Brushes palette and click on the Charcoal Feather brush. Make sure that the newly created path is still selected, replace the existing stroke color of it with R=153, G=227, B=255 and change the stroke weight to 3px. Finally, set the Blending Mode of the resulting path to Screen and reduce the Opacity to 30%.


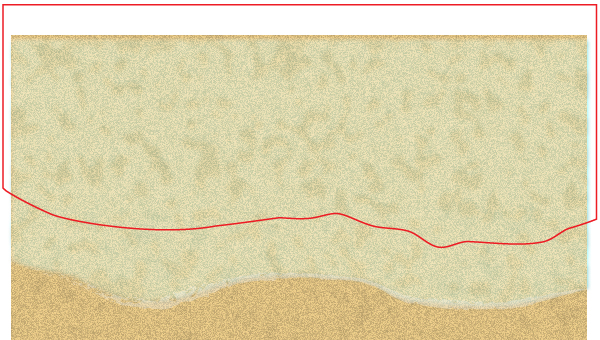
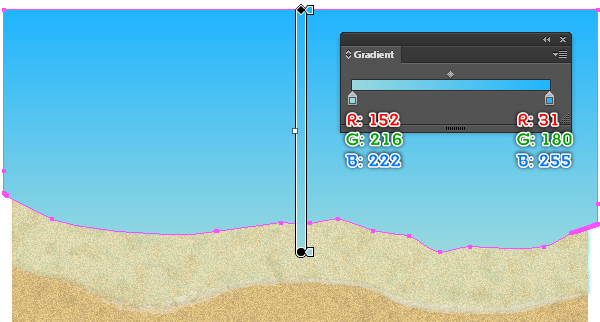
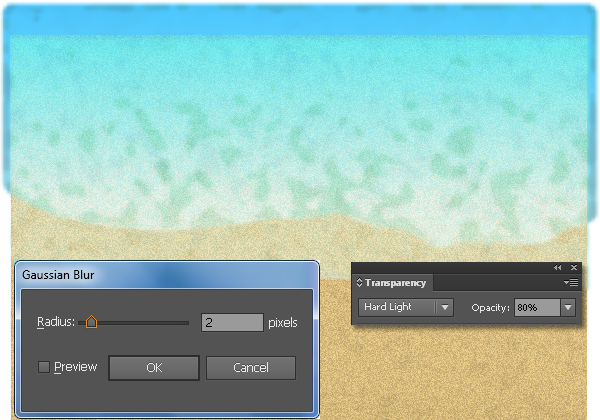
6. Next comes the another wave. Using the Pen Tool (P) create an object as shown below. Once your object is drawn, fill it with the linear gradient like you see in the second image. Keep the resulting shape selected, and go to the Effect > Artistic > Sponge… Follow the data as you can see in the third image and then click OK. Next, apply a 2px Gaussian Blur effect for the resulting shape then set it to Blending Mode Hard Light and reduce the Opacity to 80%.




7. Let’s create the shadow for the shape created in step 6. First, make a copy (Ctrl +C, Ctrl +F) of this shape and then remove all existing appearances of the copy. Keep the resulting shape selected, then remove the fill color of it and add a 1px red stroke. Now select two anchor points highlighted with black of the red object and then click on the “Cut path at selected anchor points” button from the Properties bar. This make the red object becomes two paths. Select and remove the upper path. Reselect the remaining path, replace the existing stroke color of it with R=0, G=0, B=0 and change the stroke weight to 2px, then apply the Width Profile 2 for the resulting path. Keep this path selected and apply a 3px Gaussian Blur effect for it, then reduce its Opacity to 40%. Finally hide this path behind the shape created in the step 6.


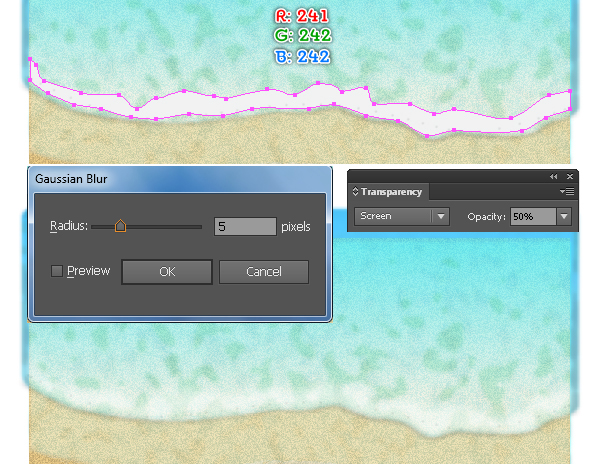
8. To give a realistic look, we’re going to add some details on the second wave. With the help of the Pen Tool (P), create a white shape (R=241, G=242, B=242) as shown below. Next, apply a 5px Gaussian Blur effect for the resulting shape then set it to Blending Mode Screen and reduce the Opacity to 50%. At this point the beach is ready and looks like the final image below.


Create the Footprints in the Sand
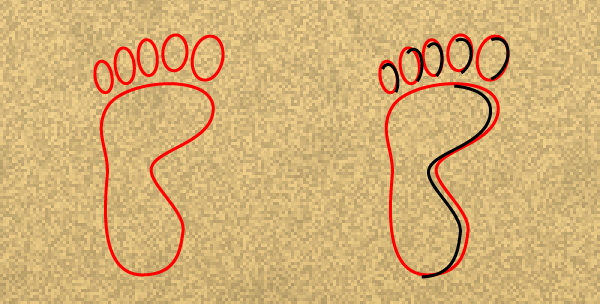
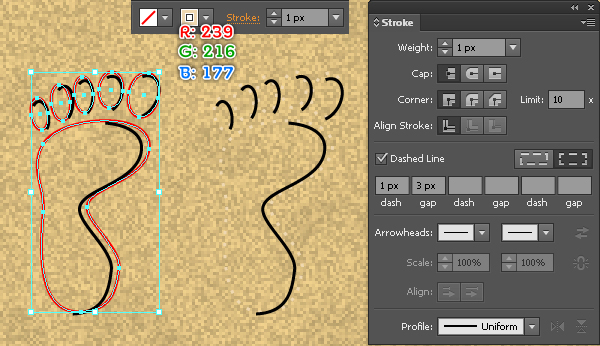
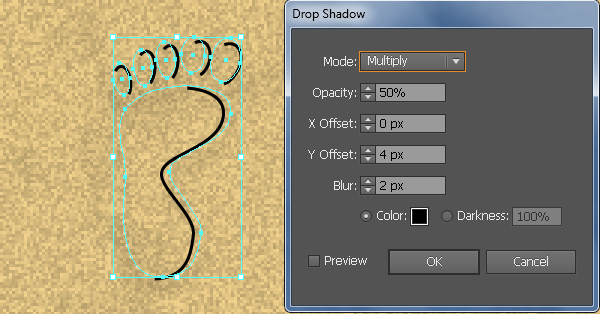
9. Next come the footprints. Using the Pen Tool (P) along with the Ellipse Tool (L) to create objects as shown in the first and the second image. Now reselect all red objects and replace the existing stroke color of them with R=239, G=216, B=177. Keep the resulting objects selected and open the Stroke palette (Window > Stroke), then check the Dashed Line box. Enter 1px in the dash box and 3px in the gap box. Keep the resulting objects selected, go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the fifth image and click OK. Make sure that the resulting objects are still selected and make a copy (Ctrl +C, Ctrl +F) of them. Next open the Appearance palette (Window > Appearance) and remove the Drop Shadow section. Finally move the resulting objects 2px down and then move them 2px to the right.




10. Select all remaining black paths and change the stroke weight of them to 2px, then apply the Width Profile 1 and a 1px Gaussian Blur effect for the resulting paths. Now select and group (Ctrl +G) all objects created from beginning step 9 to this time, then name this group “Left_Footprint”. We are done with the left footprint for the moment.

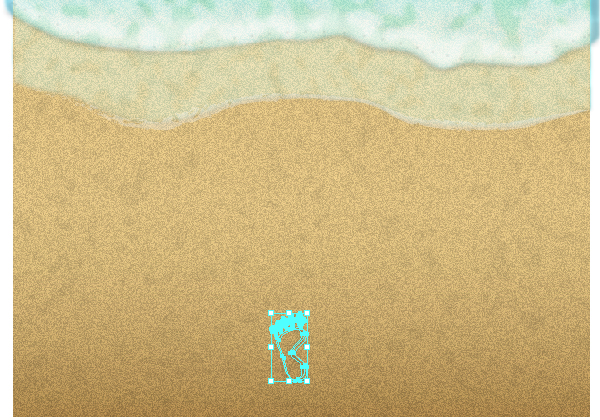
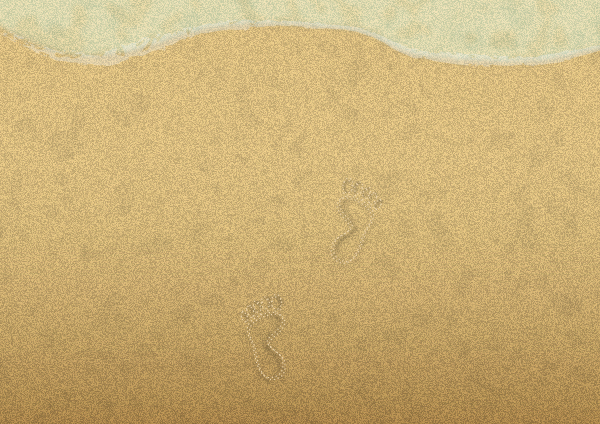
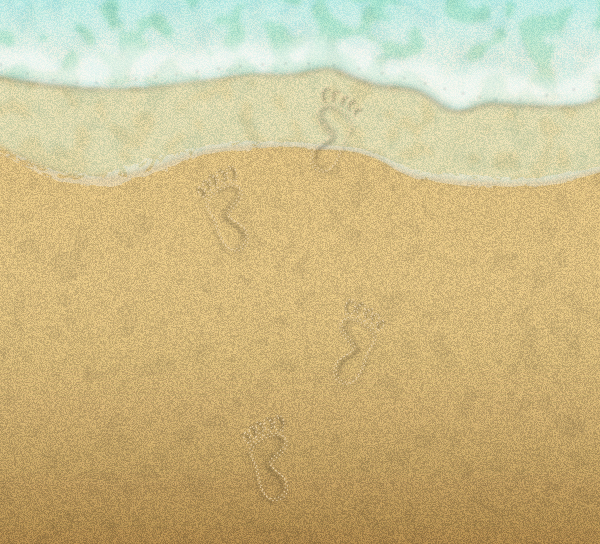
11. Place the group “Left_Footprint” to the position as shown below. We will continue with the right footprint. Now reselect the group “Left_Footprint” and duplicate this group once (Ctrl +C, Ctrl +F), then reflect the copy vertically. Next name the newly created group “Right_Footprint” and place it to the position like you see in the second image. Finally make a copy (Ctrl +C, Ctrl +F) of the “Left_Footprint” and the “Right_Footprint” group, then place the copies to the positions as shown in the third image below.



Create the Transverse Sand Dunes
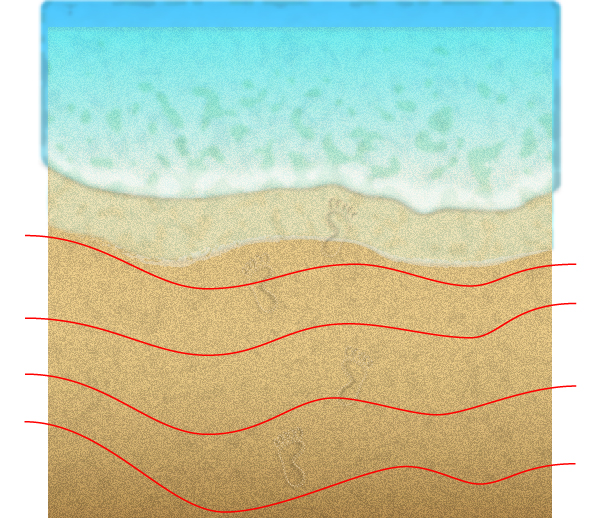
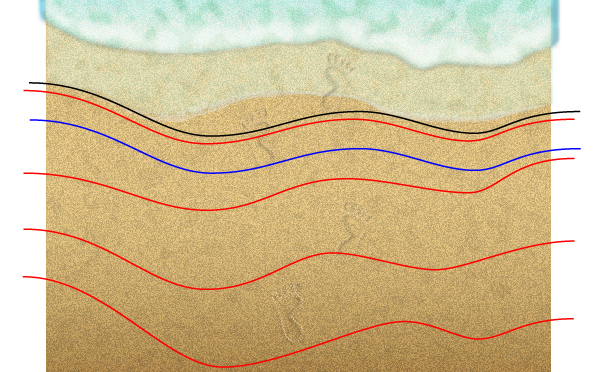
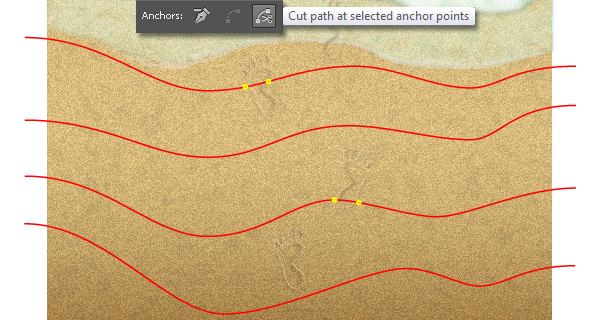
12. With the help of the Pen Tool (P) create four red curved paths as shown below. Once your paths are drawn, reselect the top red path and make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it. Select a copy and move it 11px up, then replace the existing stroke color of it with black. Continue select the remaining copy and move it 42px down, then replace the existing stroke color of it with blue. Next reselect the black and the blue paths, then hide them (Ctrl +3). Now focus on the third image, pick the Add Anchor Point Tool (+) and click on the four points highlighted with yellow. Then reselect these four newly created anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the two paths become six paths. Select the two smallest paths and remove them.




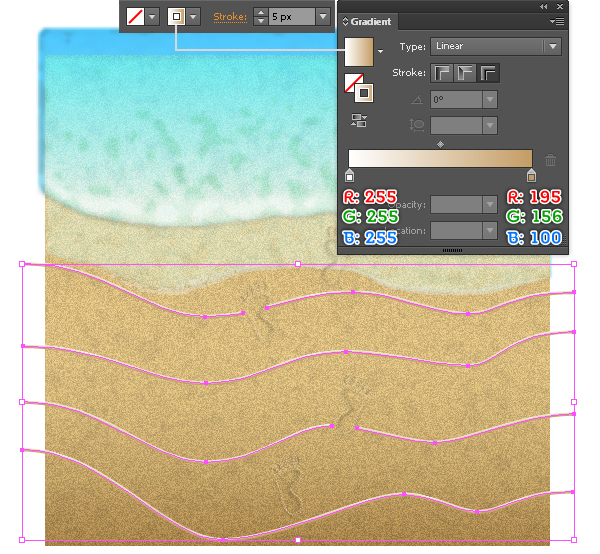
13. Select all red paths created in the step 12 and change the stroke weight of them to 5px, then replace the existing stroke color with the linear gradient across stroke as shown below. Make sure that the resulting paths are still selected and apply a 3px Gaussian Blur effect for them, then change the Blending Mode to Hard Light.


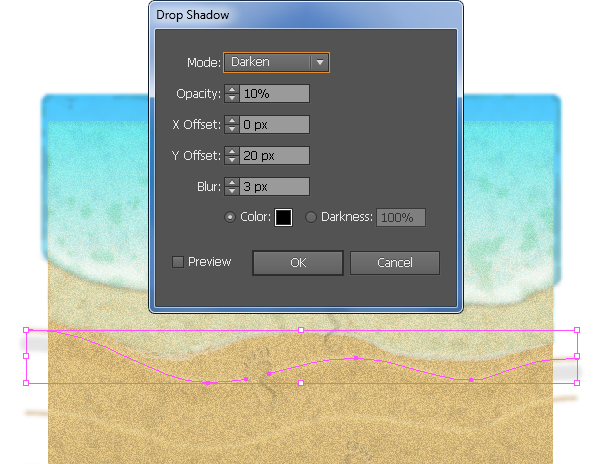
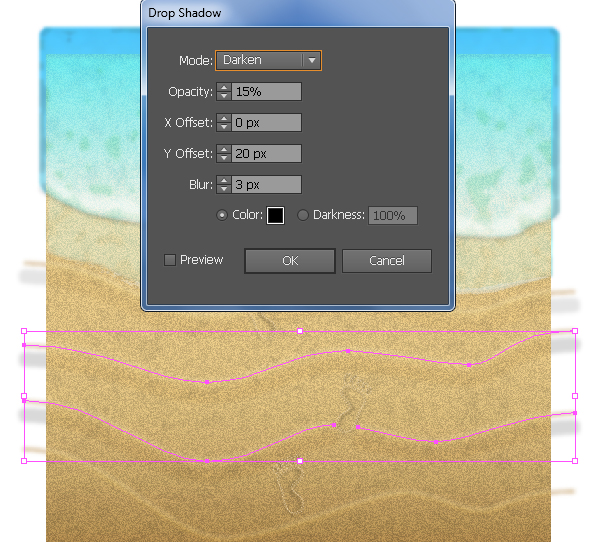
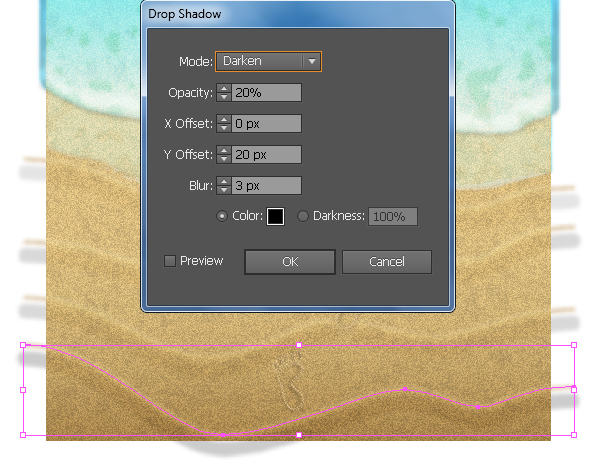
14. Select the two top paths created in the step 13 and go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK. Next, follow the sequence of images and apply the Drop Shadow effect for the remaining paths.



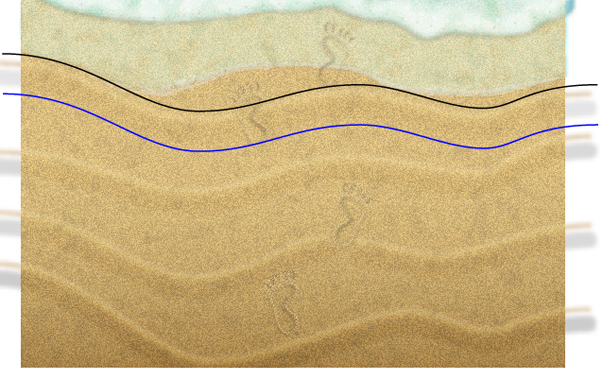
15. At this point your beach should look like in the next image:

Create the Text
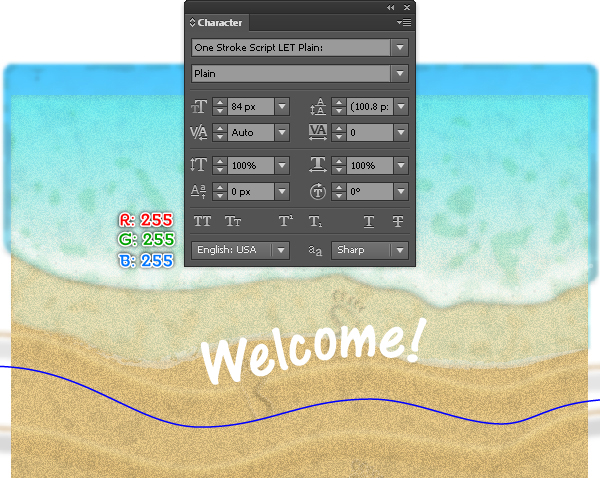
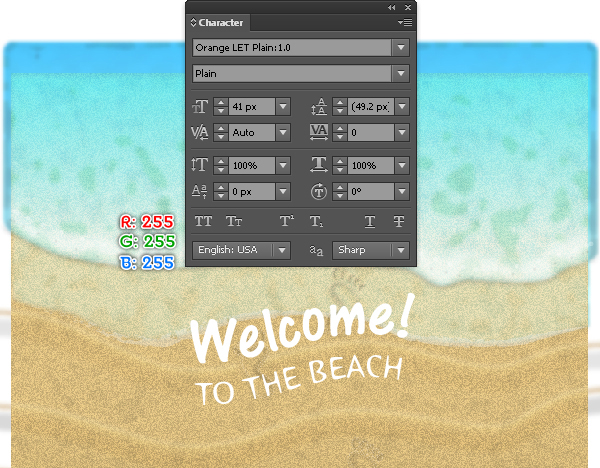
16. Before you continue, press (Ctrl +Alt +3) to show two paths hidden in the step 12. Open the Character palette (Window > Type > Character) and set the data as shown in the second image below. Now pick the Type on the path Tool and click on the black path, then add the “Welcome!” piece of text. Next go to the Character palette and set the data like you see in the third image. Then pick the Type on the path Tool, click on the blue path and add the “TO THE BEACH” piece of text. (Note: To move text along the path, first select the path type object. Then position the pointer over the type’s center bracket until a small icon appears next to the pointer and drag the center bracket along the path).



Create the Kites
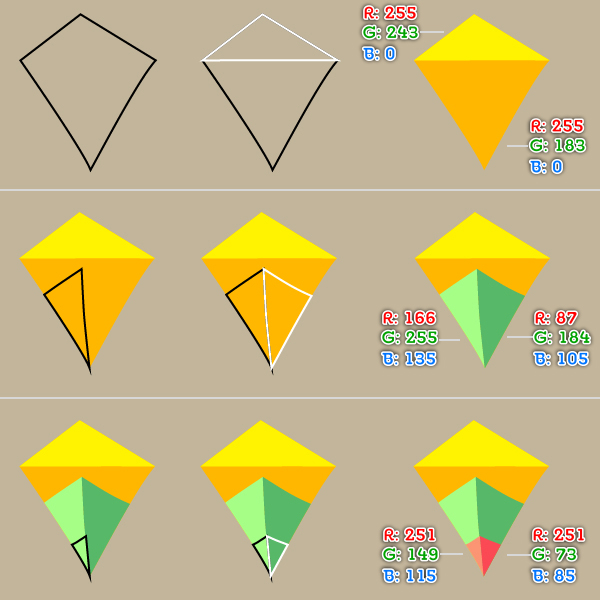
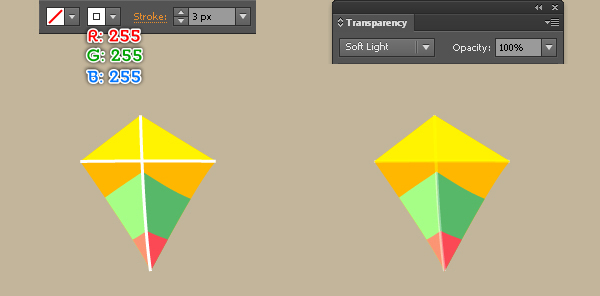
17. Let’s start by creating the kite covering. Follow the sequence of images along with the help of the Pen Tool (P) create objects and fill them similar to the ones from below. After you are done creating the cover of the kite, we’ll continue draw the frame of it. Now focus on the last two images, create two curved paths, with a 3px white stroke and no fill. Next reselect these two paths and change the Blending Mode of them to Soft Light.


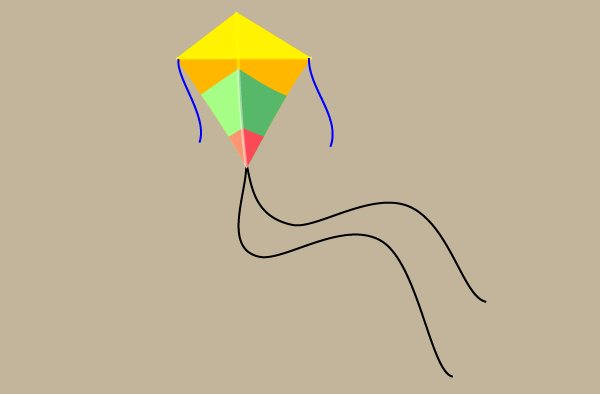
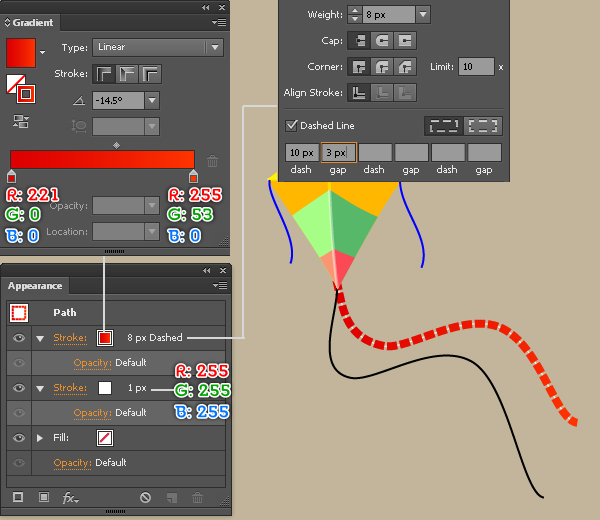
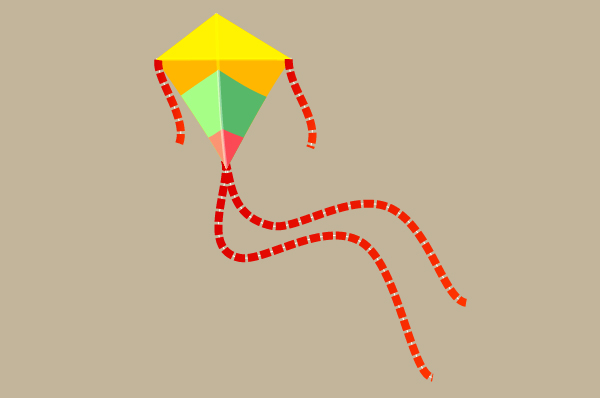
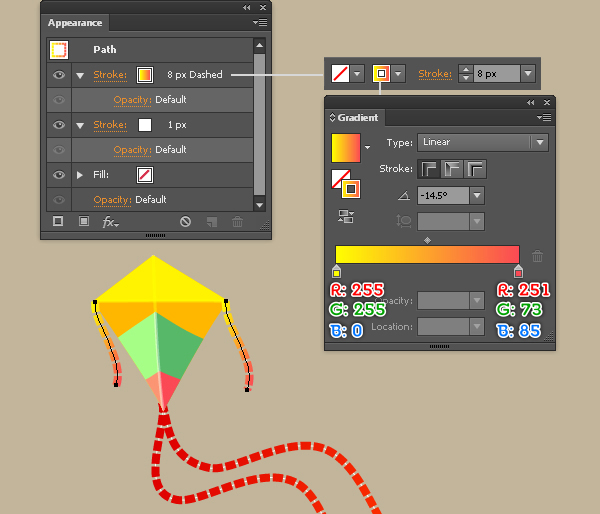
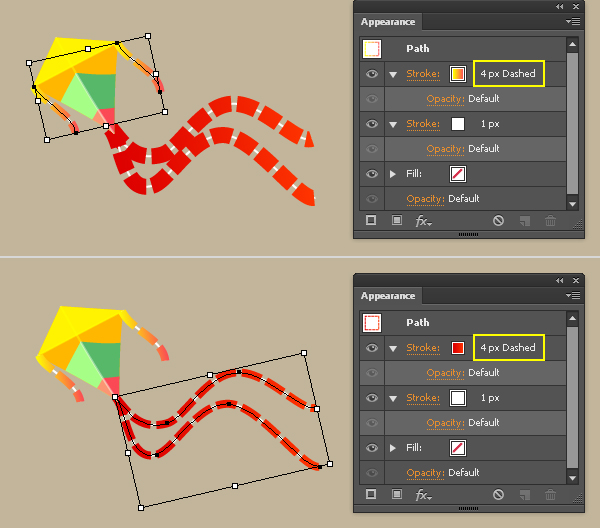
18. Next come the tails of the kite. With the Pen Tool (P) create four curved paths as shown below. Once your paths are drawn, reselect a black curved path and add a 1px stroke (R=255, G=255, B=255) for it. Keep this path selected, open the Appearance palette (Window > Appearance), click on the Add New Stroke button (at the left-bottom corner of the Appearance palette). This will add a second stroke for your path. Fill it with the linear gradient like you see in the second image and change the stroke weight to 8px. Next open the Stroke palette (Window | Stroke) and then check the Dashed Line box. Enter 10px in the dash box and 3px in the gap box. Now select the three remaining paths created in this step, then pick the Eyedropper Tool (I) and click on the path we have just added strokes to copy appearance attributes of this path. Next reselect the two shorter paths and go to the Appearance palette, then replace the existing stroke color of them with new linear gradient like you see in the final image.




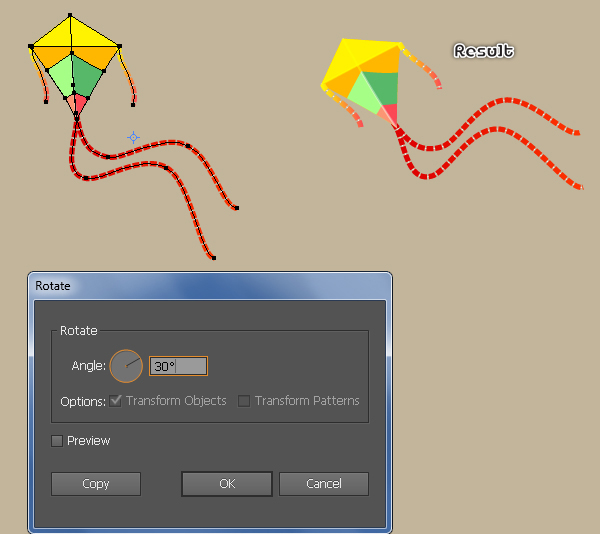
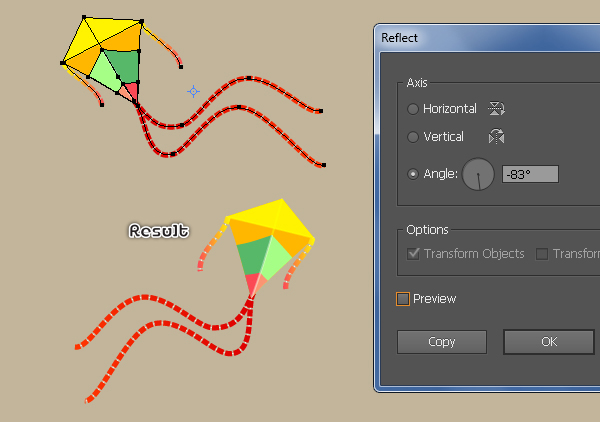
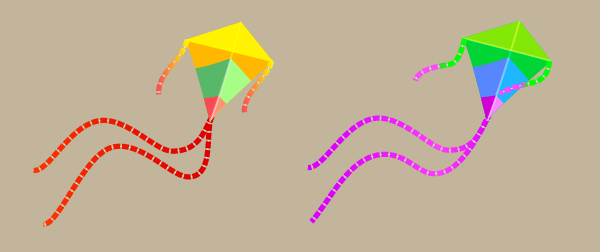
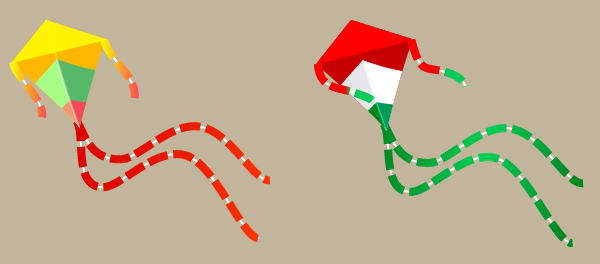
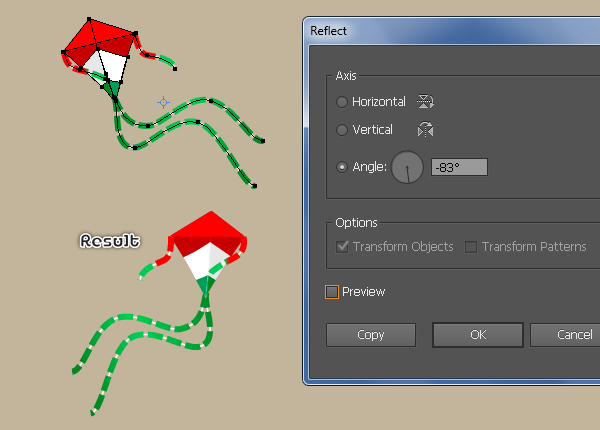
19. We are done with the kite for the moment. Now select and group (Ctrl +G) all objects created from beginning step 17 to this time, then name this group “Yellow_Kite”. Keep the newly created group selected and rotate it an angle of about 30 degrees. Make sure that the group “Yellow_Kite” is still selected and go to the Object > Transform > Reflect. Check the Angle section and enter a -83 in the Angle box, then click Copy. Finally replace the existing color of the newly created group as shown in the final image.



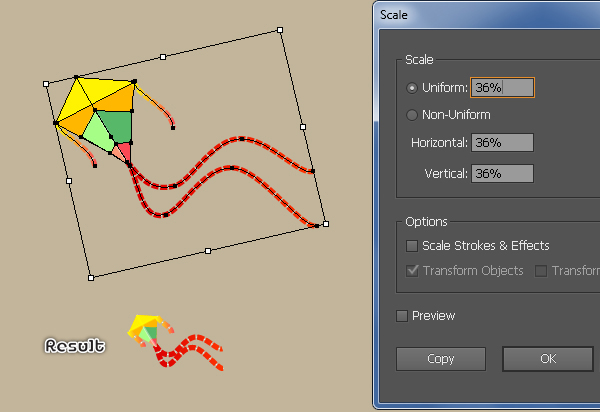
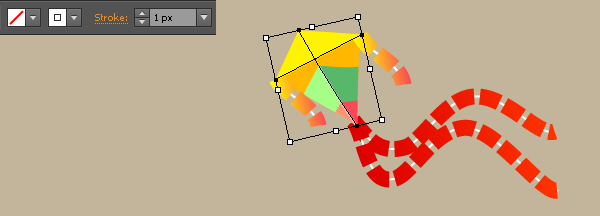
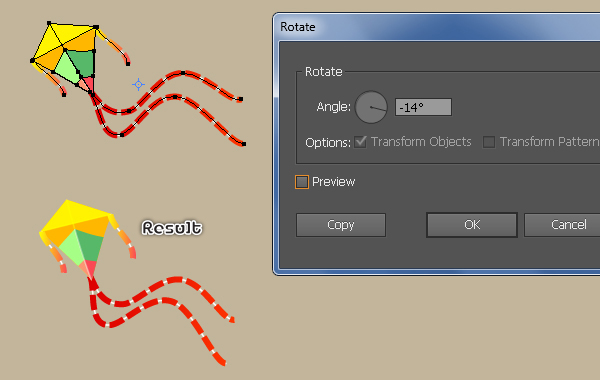
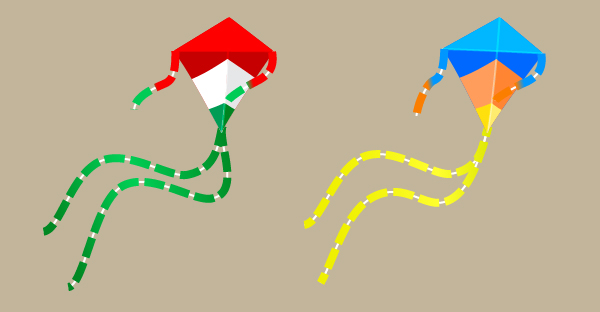
20. Reselect the group “Yellow_Kite” again, then go to the Object > Transform > Scale… Check the Uniform and enter a 36 in the Scale box, then click Copy. Now focus on the newly created kite, select two white paths of the frame and then change the stroke weight of them to 1px. Next select four paths of the kite tail and then change the stroke weight of them to 4px. After you are done adjusting the stroke weight of the new kite, reselect this kite and rotate it an angle of about -14 degrees. Finally replace the existing color of this kite as shown in the final image and then name it “Red_Kite”.





21. Select the group “Red_Kite” and go to the Object > Transform > Reflect… Check the Angle section and enter a -83 in the Angle box, then click Copy. Finally replace the existing color of the new kite like you see in the final image.


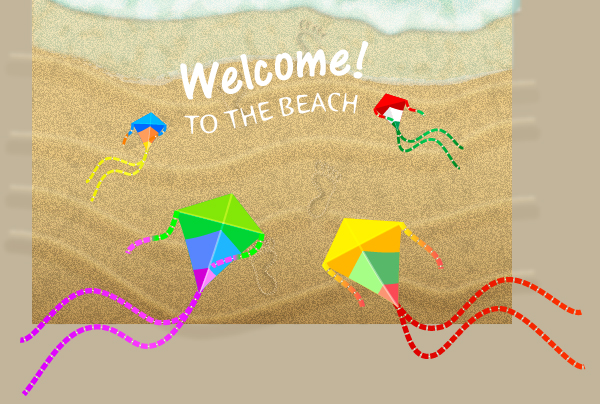
22. Place the kite groups created in the previous steps to the positions as shown below. Next add four kite lines for these kites using the Pen Tool (P) like you see in the second image.


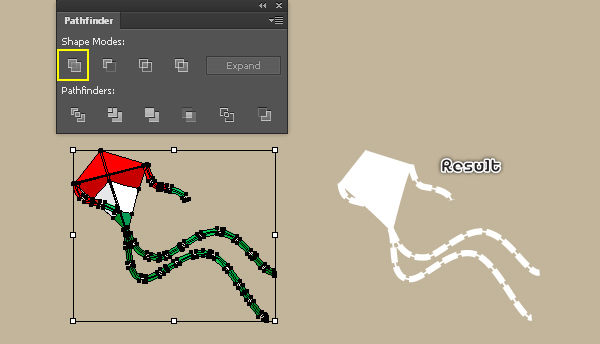
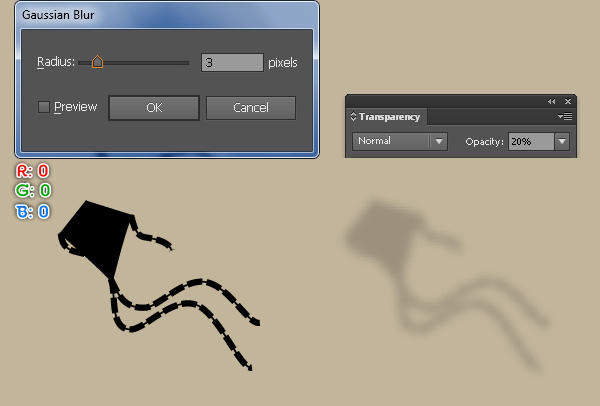
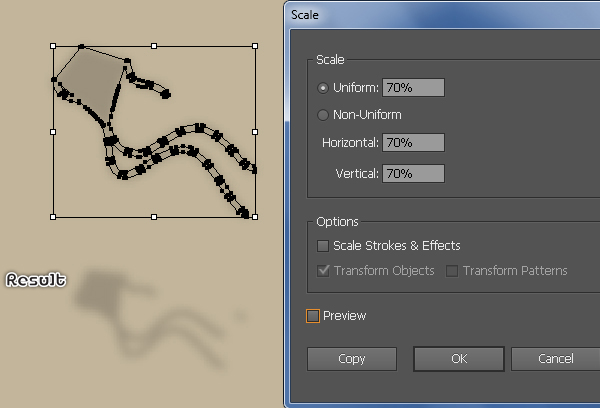
23. To give a more realistic look I’m going to be adding the shadows for the two small kites. First make a copy (Ctrl +C, Ctrl +F) of the group “Red_Kite” and then place the copy to another position. Make sure that this copy is still selected and go to the Object > Expand Appearance, then go to the Object > Expand… Click OK when the Expand dialog box appear. Keep the results selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Next replace the existing color of the resulting shape with R=0, G=0, B=0, then apply a 3px Gaussian Blur effect for it and reduce its Opacity to 20%. Keep the resulting shape selected and go to the Object > Transform > Scale… Check the Uniform and enter a 70 in the Scale box, then click OK. Finally place the resulting shape to the position like you see in the final image.




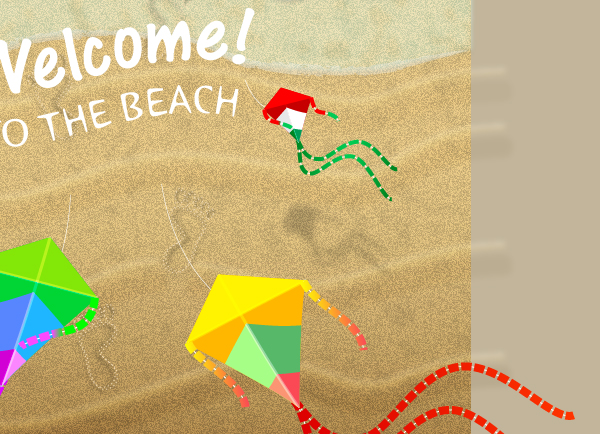
24. Likewise, repeat the same process as the previous step to create the shadow for the remaining small kite.

And We’re Done!