Follow this tutorial and learn how to create a set of traffic lights in Adobe Illustrator. At the beginning you will create the body of the traffic light using the Rectangle tool, Transform panel and some basic effects. Then you will create the turned off and on lights using the Ellipse tool, Offset path and bunch of gradients. This tutorial is a great example of what you can do with the Align panel in Illustrator. Let’s begin!
Create a New Document
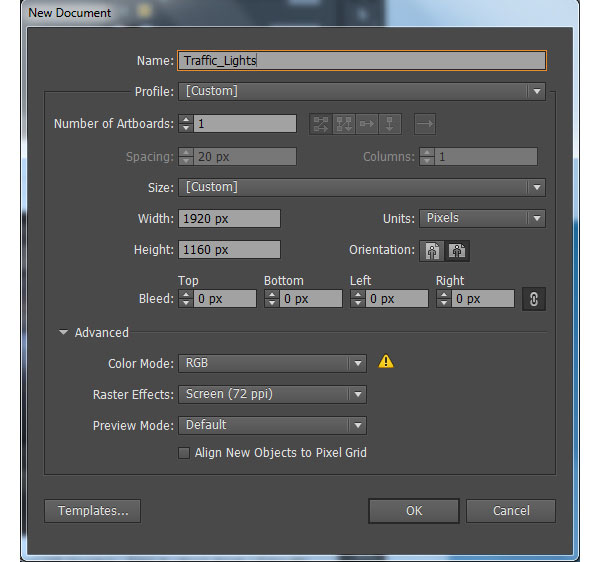
1. Launch Adobe Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1920 in the width box and 1160 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Main Body of the Traffic Light.
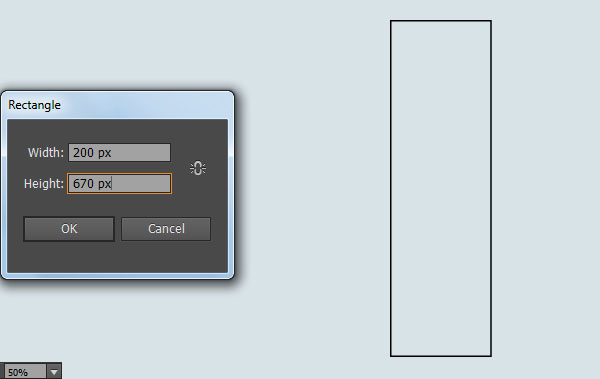
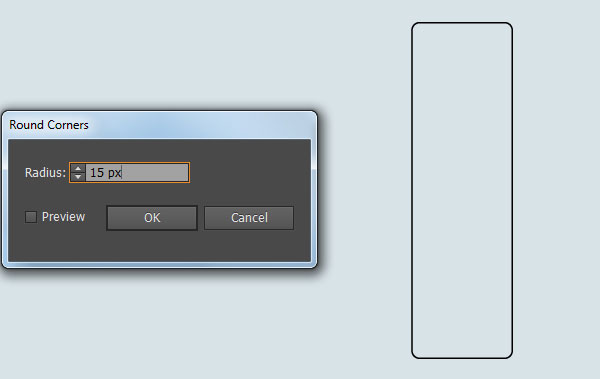
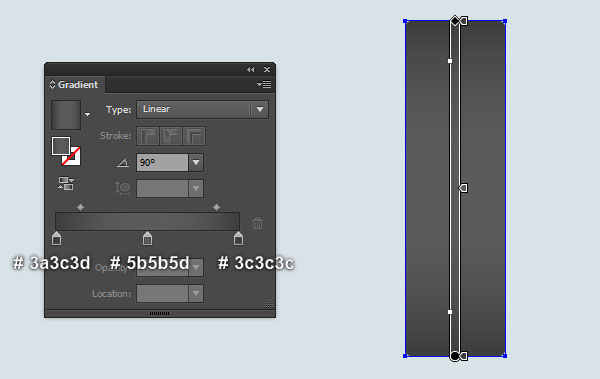
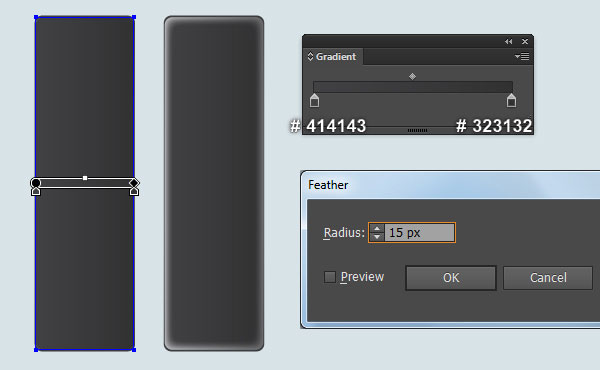
2. Pick the Rectangle Tool (M) and create a 200 by 670px black rectangle. Reselect the newly created rectangle and go to the Effect > Stylize > Round Corners… Enter a 15px Radius and click OK. Remove the stroke color of the resulting rectangle and then fill it with the linear gradient like you see in the last image.



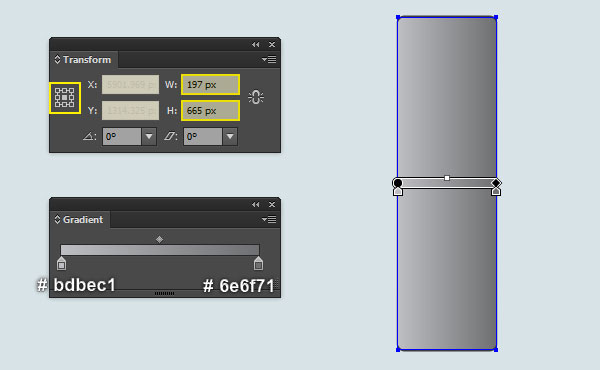
3. Select the rectangle created in the step 2 and make a copy (Ctrl +C, Ctrl +F) of it. Then replace the existing fill color of the copy with new linear gradient as shown in the first image. Keep the resulting rectangle selected, open the Transform panel (Window > Transform), then change W to 197px and H to 665px. Still having the resulting rectangle selected and make a copy of it. Then replace the existing fill color of the copy with new linear gradient like you see in the second image. Make sure that the resulting rectangle is still selected and go to the Effect > Stylize > Feather… Enter a 15px Radius and click OK.


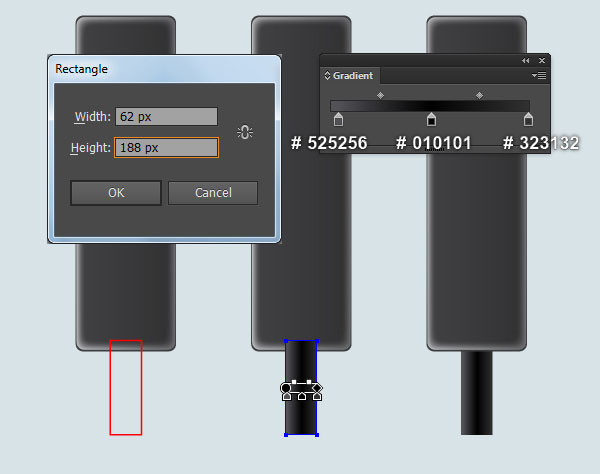
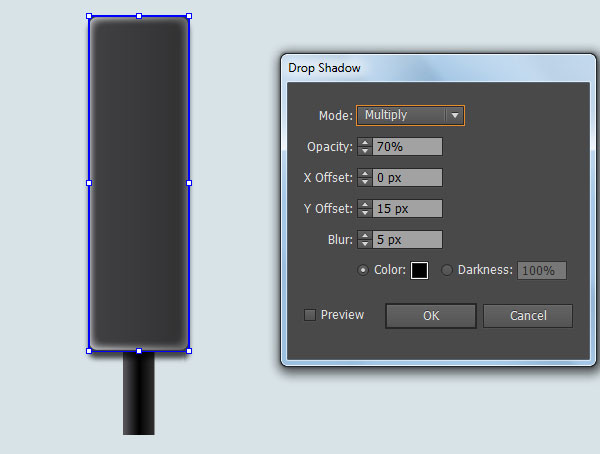
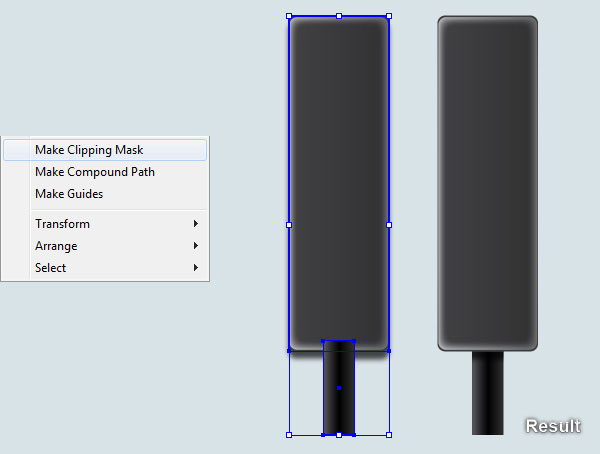
4. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 62 by 188px very dark gray rectangle as shown in the first and the second image. Next send the newly created rectangle to back (Ctrl +Shift +Left Square Bracket). Now select the rectangle created in the step 2 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the fourth image and click OK. Reselect the first rectangle created in this step and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Having this copy selected, hold down the Shift and click on the rectangle with shadow effect applied in this step. Right click on the artboard and select the Make Clipping Mask section from the drop-down menu. Then hide the clipping set behind the rectangle created in the step 2. Finally select and group (Ctrl +G) all objects created from beginning step 2 to this time. The main body of the traffic light is ready and looks like in the last image.



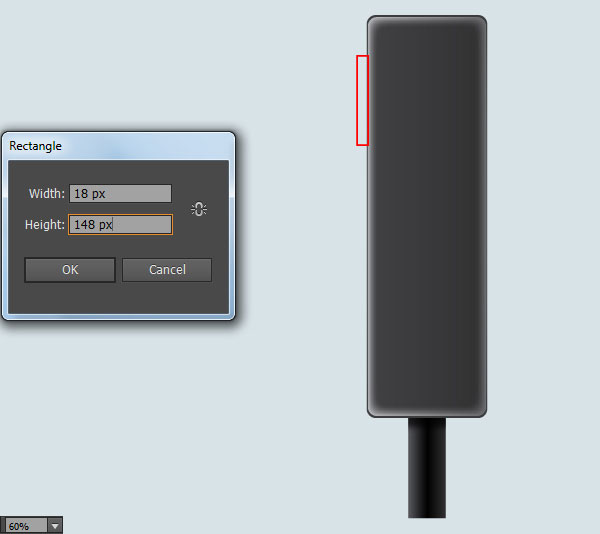
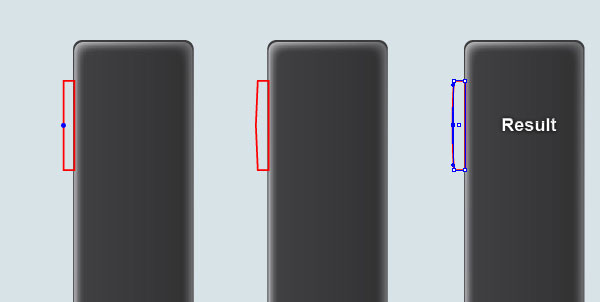
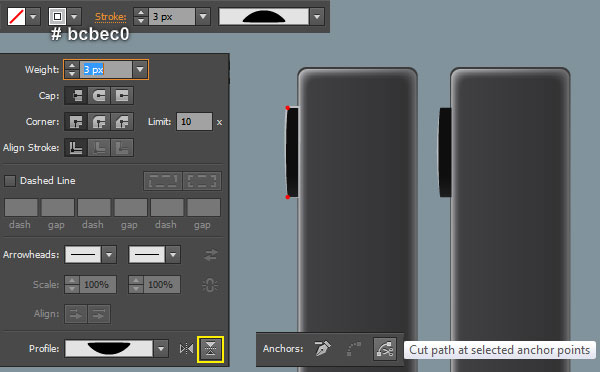
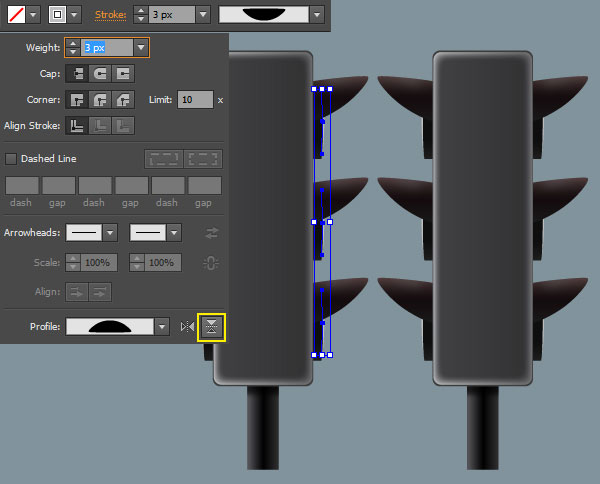
5. Pick the Rectangle Tool (M), create a 18 by 148px red rectangle and then place it to the position as shown in the first image. Focus on the second image, pick the Add Anchor Point Tool (+) and add an anchor point in the point highlighted with blue. Keep the newly added anchor point selected and move it 3px to the left. With the help of the Convert Anchor Point Tool (Shift +C), click on the anchor point you just moved, hold mouse and drag it down while holding Shift. After you are done adjusting the shape of the red object, remove its stroke and then fill this object with the linear gradient as shown in the fifth image. Still having the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Change the stroke weight of the resulting object to 3px and replace the existing stroke color with grayish blue (# bcbec0). Open the Stroke panel (Window > Stroke), focus on the Profile section, open the drop-down menu and select the Width Profile 6, then click on the Flip Across icon. Now focus on the next to last image, select the two anchor points highlighted with red and click on the “Cut path at selected anchor points” icon from the Properties bar. This make the grayish blue object becomes two paths. Select and remove the right path.




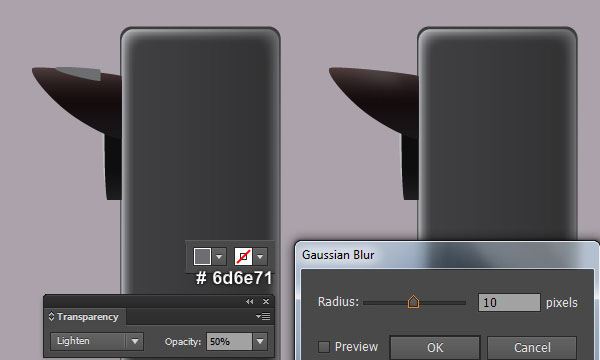
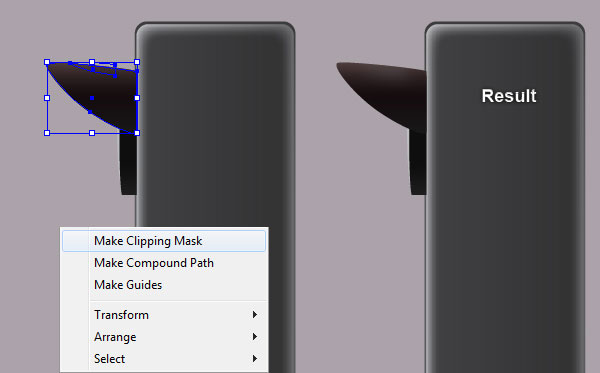
6. With the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the first and the second image. Continue with the Pen Tool (P), create a very dark grayish violet shape (# 6e6d71) as shown in the third image. Apply a 10px Gaussian Blur effect for the newly created shape, then change the Blending Mode to Lighten and reduce its Opacity to 50%. Now reselect the first shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy forward (Ctrl +Right Square Bracket). Still having this copy selected, hold down the Shift and click on the shape with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.



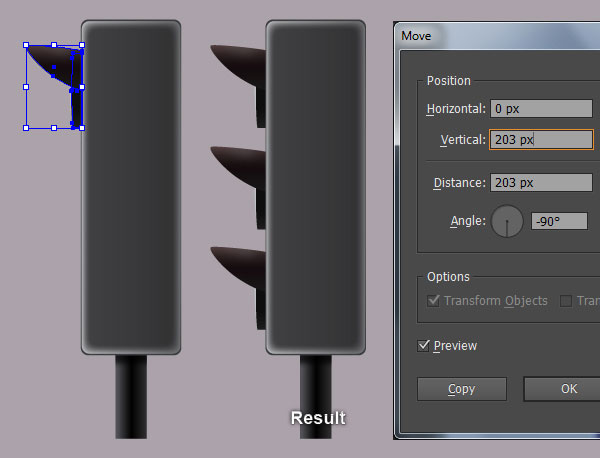
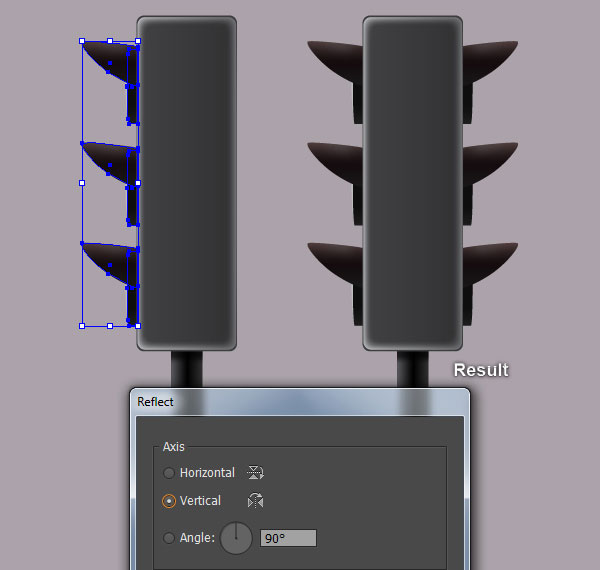
7. Select and group (Ctrl +G) all objects of the top-left light, then go to the Object > Transform > Move… Enter a 203px in the Vertical box and click Copy. Then press (Ctrl +D) once to get the results like you see in the second image. Reselect three left lights and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Drag the copies we have just created to the right and place it as shown in the fourth image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now pick the Direct Selection Tool (A) and select three curved paths as shown in the next to last image. Then open the Stroke panel (Window > Stroke) and click on the Flip Across icon. Finally select all lights created from begining step 5 to this time and then send them to back (Ctrl +Shift +Left Square Bracket).



Create the Turned On Lights.
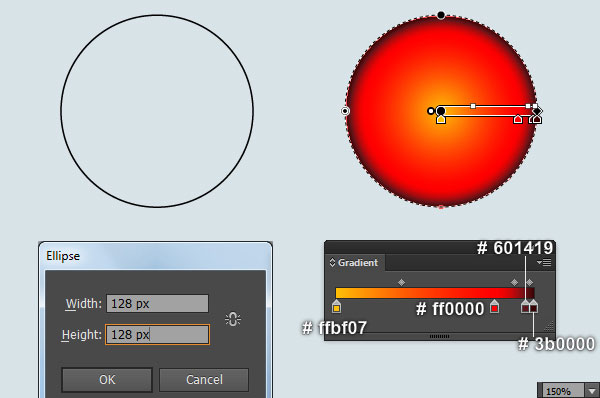
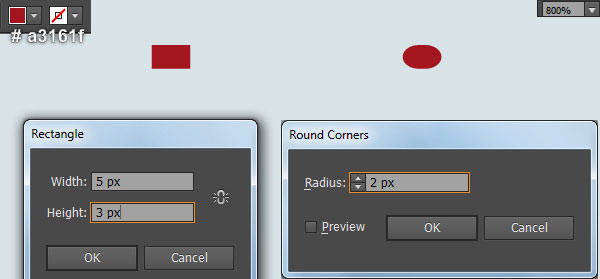
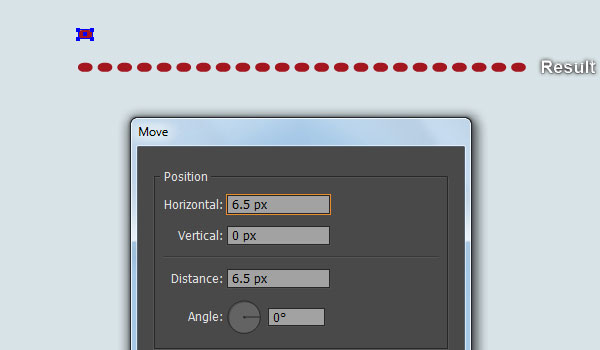
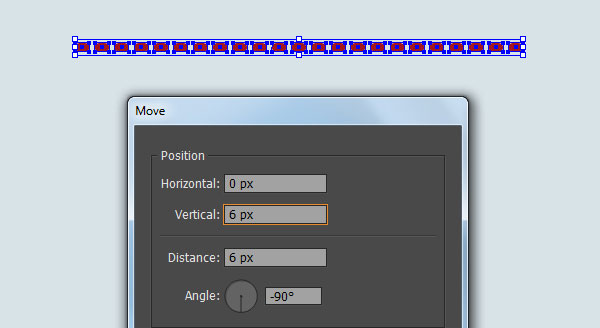
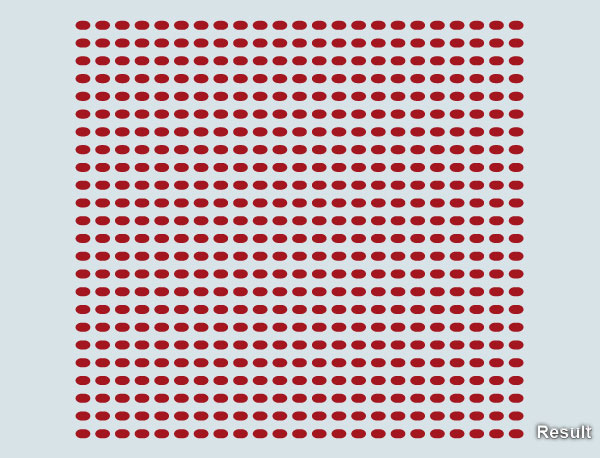
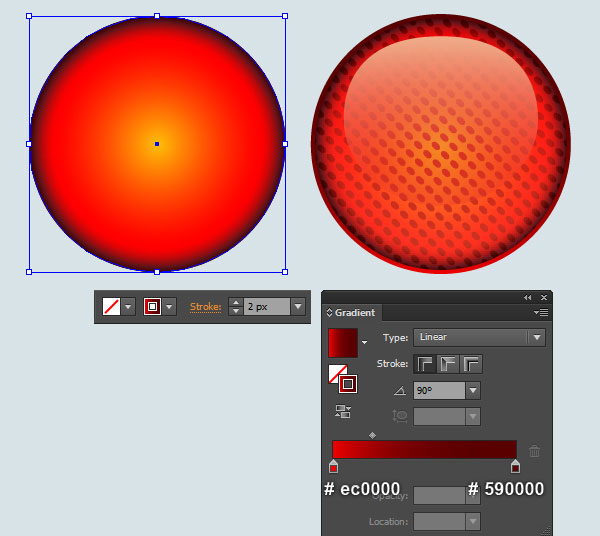
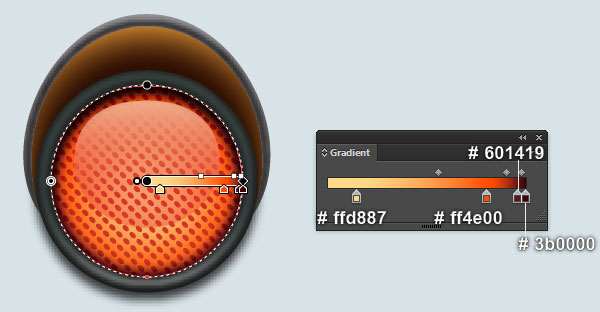
8. First of all, we’ll create the red light. With the help of the Ellipse Tool (L) and the Gradient Tool (G), create a 128 by 128px ellipse like you see in the first and the second image. Next with the Rectangle Tool (M), create a 5 by 3px dark red rectangle (# a3161f). Keep this rectangle selected and go to the Effect > Stylize > Round Corners… Enter a 2px Radius and click OK. Still having the resulting rectangle selected and go to the Object > Transform > Move… Enter a 6.5px in the Horizontal box and click Copy. Then press (Ctrl +D) twenty-one times to get the results like you see in the fifth image. Reselect all dark red rectangles created in this step and open the Move dialog bog again. Enter a 6px in the Vertical box and click Copy. Then press (Ctrl +D) twenty-two times to get the results as shown in the last image. Finally select and group (Ctrl +G) all dark red rectangles created in this step.





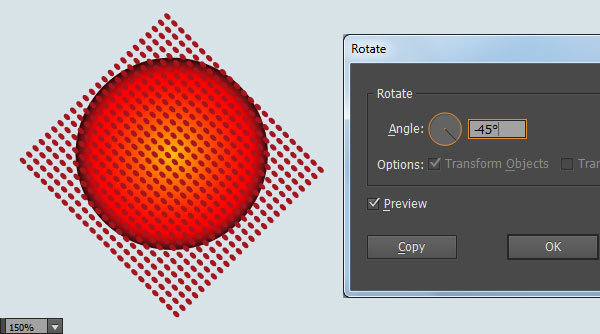
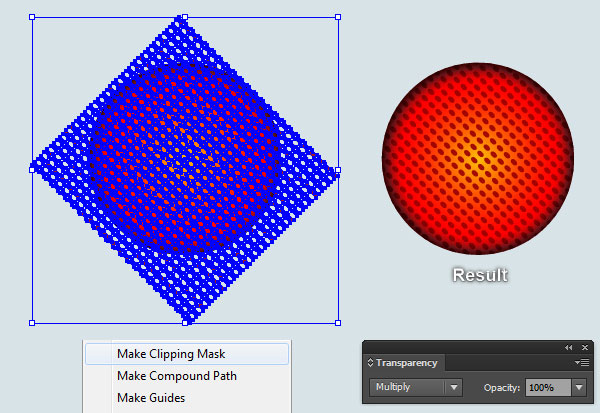
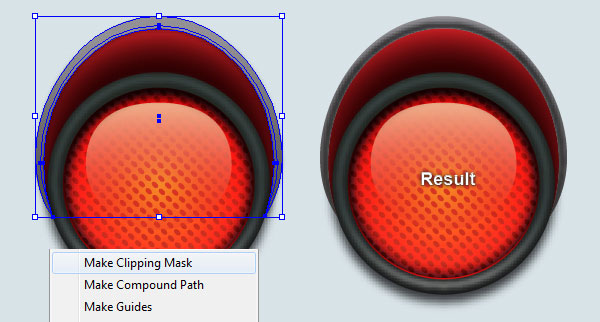
9. Select the group created in the step 8 and go to the Object > Transform > Rotate… Enter a -45 degrees Angle and click OK. Now select the ellipse created in the step 8 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having this copy selected, hold down the Shift and click on the group rotated in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Finally change the Blending Mode of the clipping set to Multiply.


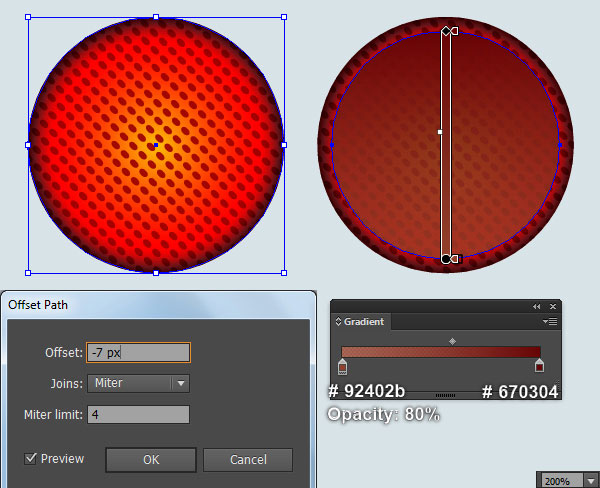
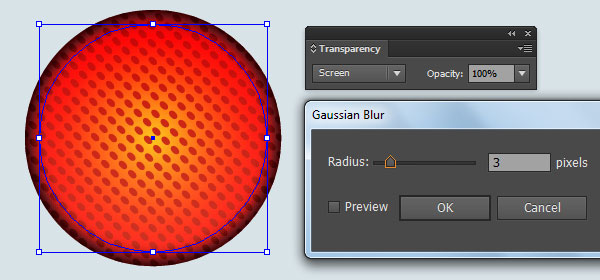
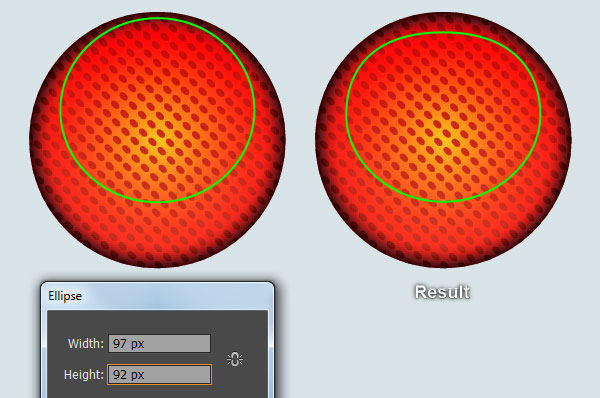
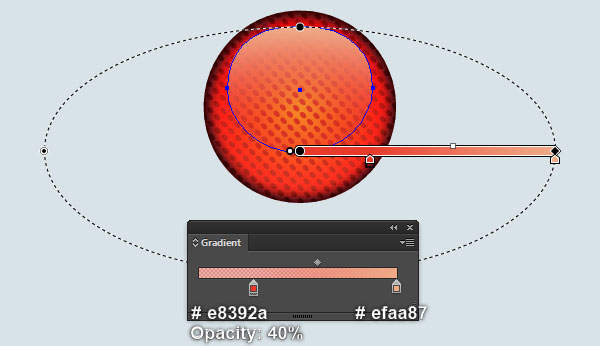
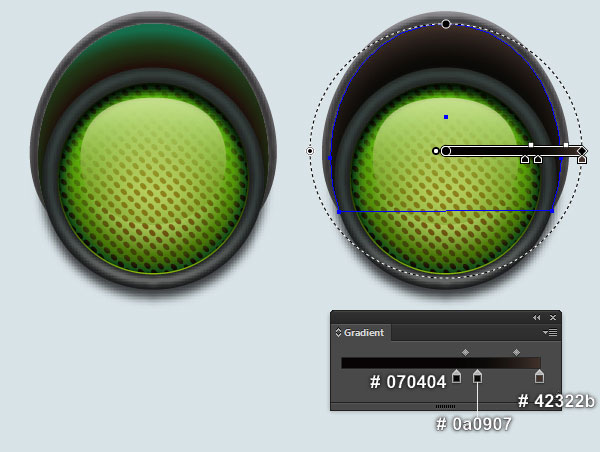
10. Select the ellipse created in the step 8 and go to the Object > Path > Offset Path… Enter a -7px Radius and click OK. Then replace the existing fill color of the newly created ellipse with the linear gradient as shown in the second image. Apply a 3px Gaussian Blur effect for the resulting ellipse and then change the Blending Mode to Screen. With the Ellipse Tool (L), create a 97 by 92px green ellipse and place it to the position like you see in the fourth image. Next select the top anchor point of the green ellipse and move it 7px down. Finally remove the stroke of the green ellipse and then fill this object with the radial gradient as shown in the last image.




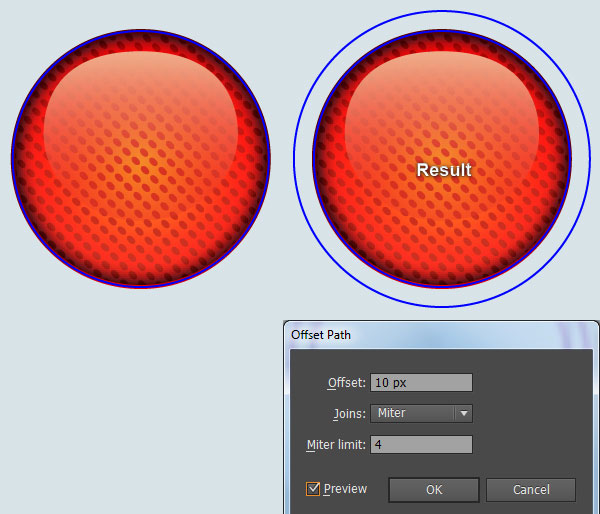
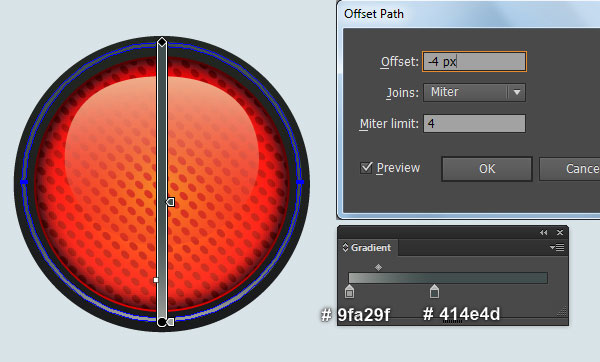
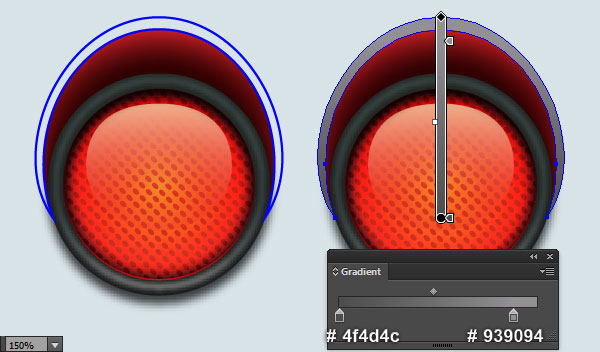
11. Select the ellipse created in the step 8 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Swap the fill and stroke colors of the newly created ellipse by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Then change the stroke weight of the resulting ellipse to 2px and replace the existing stroke color with linear gradient within stroke. Make a copy of the resulting ellipse and then replace the existing stroke color of the copy with blue. Keep the blue ellipse selected and go to the Object > Path > Offset Path… Enter a 10px Offset and click OK. Reselect the two blue ellipses created in this step, then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Remove the stroke of the resulting compound path and then fill it with the linear gradient as shown in the fifth image. Still having the resulting compound path selected and go to the Object > Path > Offset Path… Enter a -4px Offset and click OK. Then replace the existing fill color of the newly created compound path with new linear gradient as shown in the next to last image. Finally apply a 2px Gaussian Blur effect for the resulting compound path.





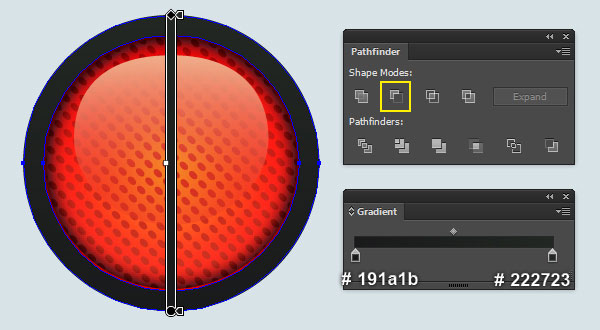
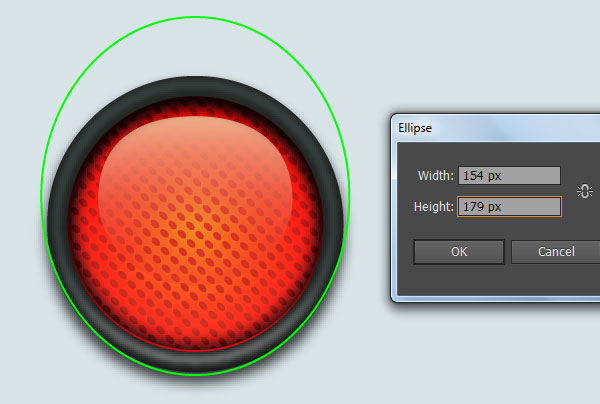
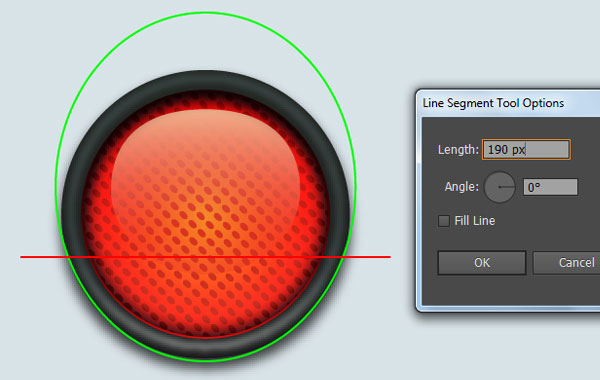
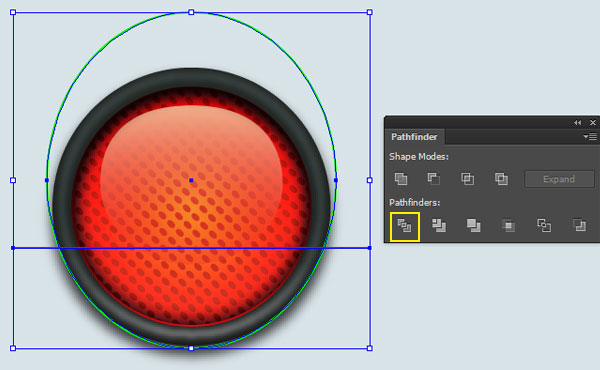
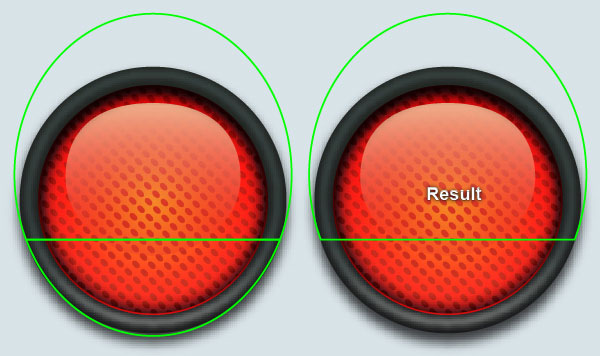
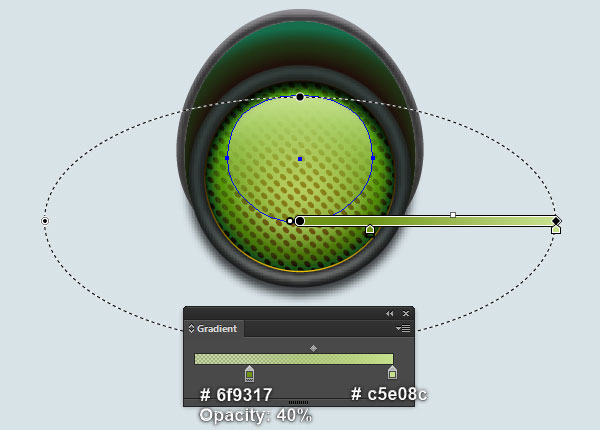
12. Pick the Ellipse Tool (L) and create a 154 by 179px green ellipse, then place it to the position like you see in the first image. Using the Line Segment Tool (\) create a horizontal line of length 190px, with a red stroke and no fill. Then place the newly created line to the position as shown in the second image. Now reselect the two objects created in this step, then open the Pathfinder panel (Window > Pathfinder) and click on the Divide button. Keep the resulting group selected, press (Ctrl +Shift +G) to ungroup it. Then select and remove the lower green object. Remove the stroke of the remaining green object and then fill it with the radial gradient as shown in the next to last image. Finally send the resulting shape to back (Ctrl +Shift +Left Square Bracket).





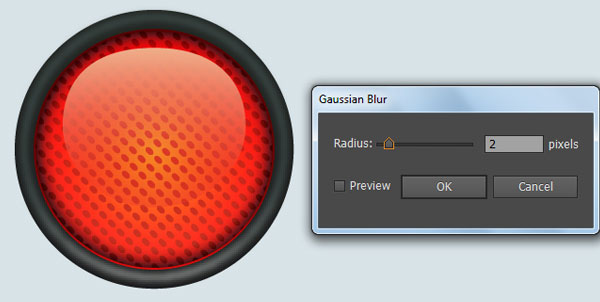
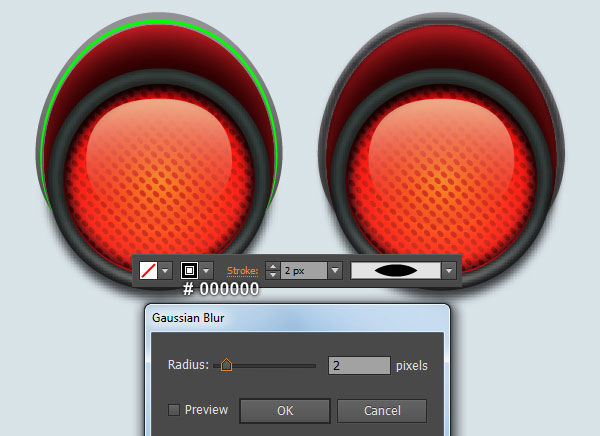
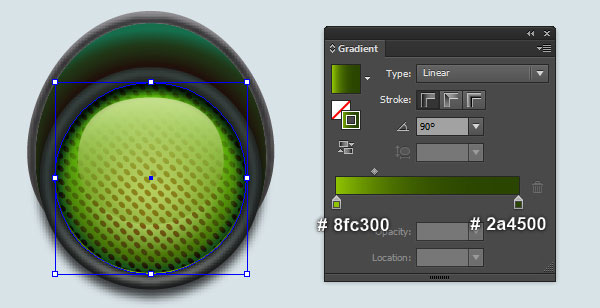
13. With the help of the Pen Tool (P) and the Gradient Tool (G), create a dark grayish violet shape like you see in the first and the second image. Continue with the Pen Tool (P), create a green curved path as shown in the third image. Once your path is drawn, change the stroke weight to 2px and replace the existing stroke color with black (# 000000). Then apply the Width Profile 1 and a 2px Gaussian Blur effect for the newly created path. Now select the first shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the curved path with blur effect applied in this step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu.



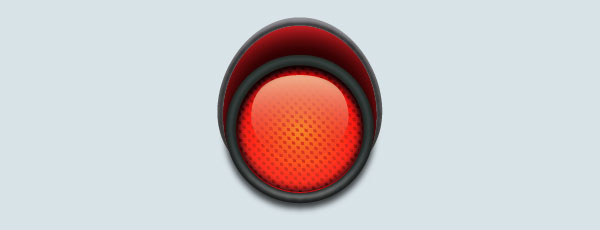
14. Select and group (Ctrl +G) all objects created from beginning step 8 to this time. The turned on red light is ready and looks like this:

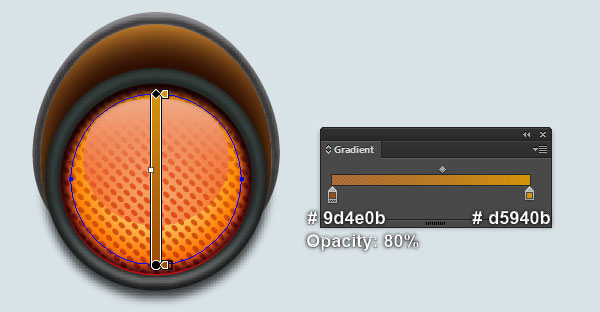
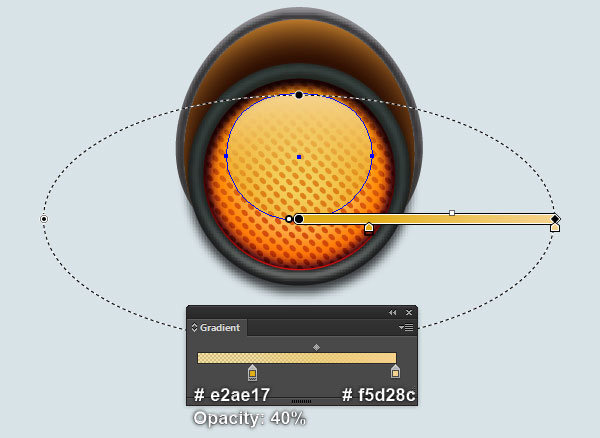
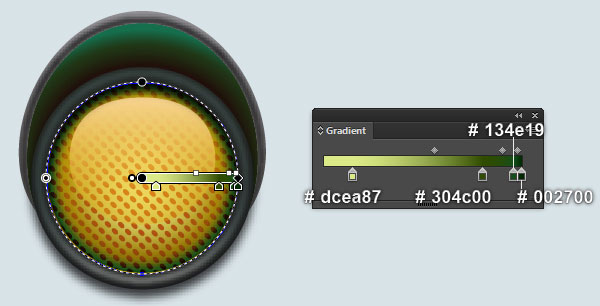
15. It’s time to recolor and create the amber and the green light. Select the red light and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to new position. We will working on this copy to create the amber light. Before you continue, select the newly created light and press (Ctrl +Shift +3) to ungroup it. Now select the shape like you see in the second image and open the Gradient panel (Window > Gradient). Next replace the existing colors of the gradient stops as shown in the second image. Likewise, follow the sequence of images and change the colors of ellipses similar to the ones from below. Finally reselect and group (Ctrl +G) all objects of the light created in this step. The amber light is done!





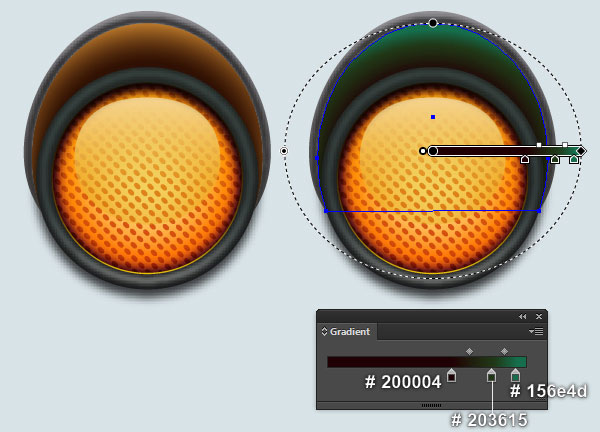
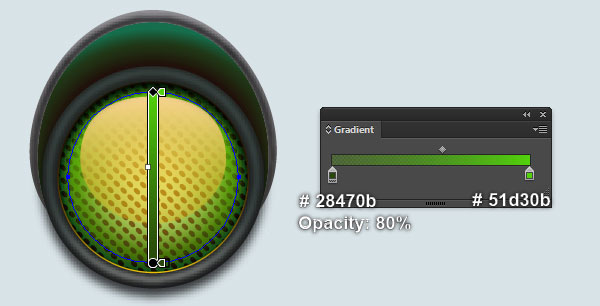
16. Select the amber light created in the step 15 and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to new position. We will working on this copy to create the green light. Before you continue, select the newly created light and press (Ctrl +Shift +3) to ungroup it. Now follow the sequence of images and repeat the technique mentioned in the step 15 to change the colors of the newly created light. Finally reselect and group (Ctrl +G) all objects of the light created in this step. We are done with the green light for the moment.





17. The turned on lights ready and look like this:

Create the Turned Off Lights.
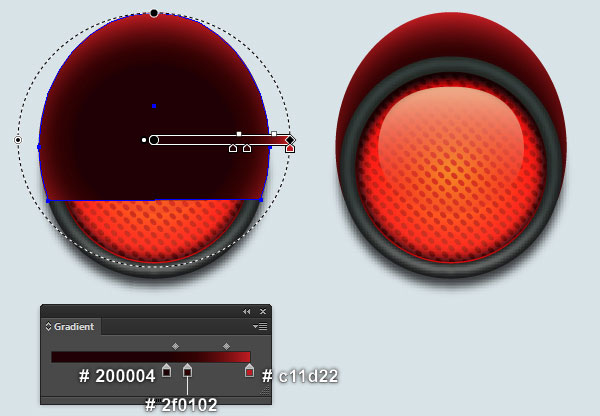
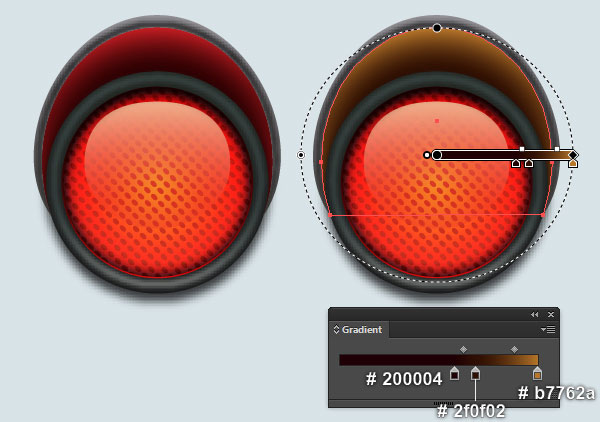
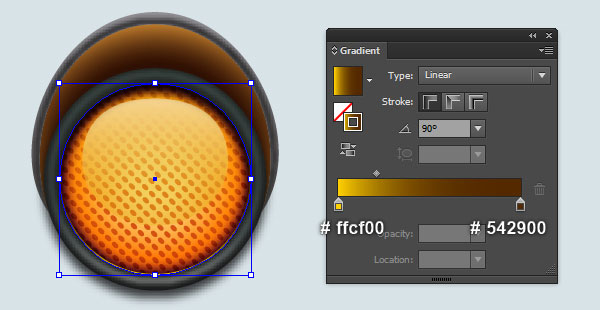
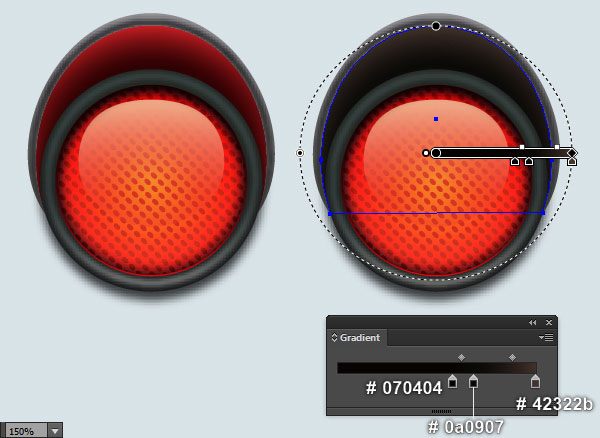
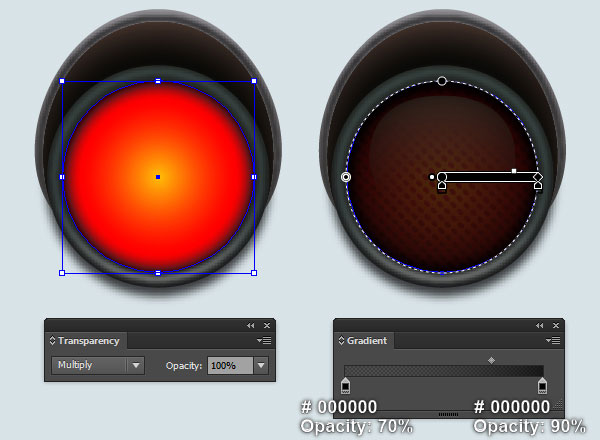
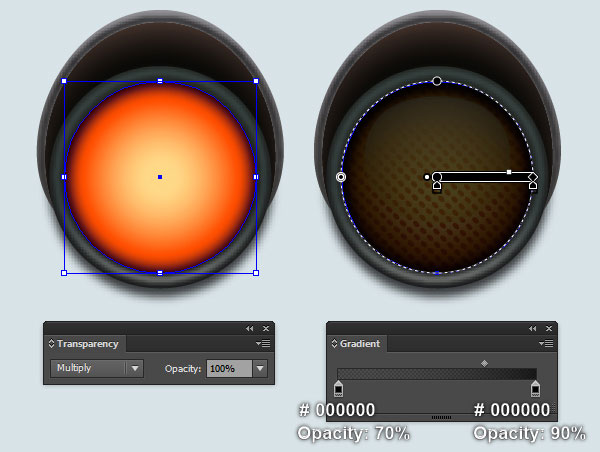
18. Next come the turned off lights. First, select the turned on red light and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to new position. We will working on this copy to create the turned off red light. Before you continue, select the newly created light and press (Ctrl +Shift +3) to ungroup it. Now select the shape like you see in the second image and open the Gradient panel (Window > Gradient). Next replace the existing colors of the gradient stops as shown in the second image. Focus on the third image, select the biggest ellipse of the newly created light, make a copy of it and bring the copy to front (Ctrl +Shift +Right Square Bracket). Then replace the existing fill color of the newly created ellipse with new radial gradient as shown in the last image. Keep the resulting ellipse selected and change the Blending Mode to Multiply. Finally reselect and group (Ctrl +G) all objects of the light created in this step. The turned off red light is done!


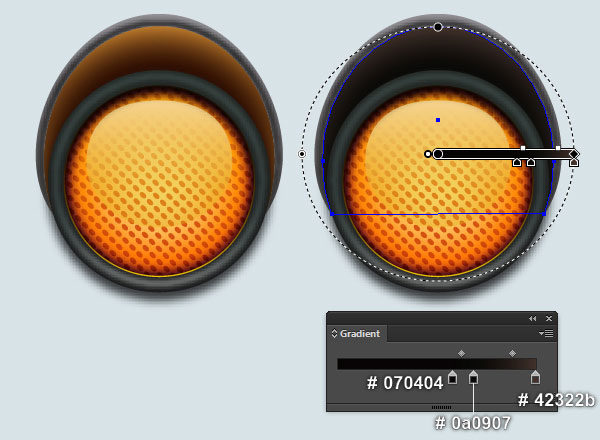
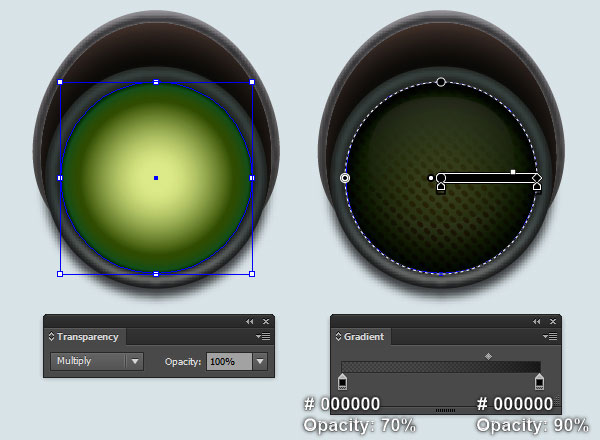
19. Now, follow the sequence of images and repeat the same process as the step 18 to create the remaining two turned off lights.




20. We are done with the turned off lights for the moment.

Place the Turn Off and On Lights into the Traffic Light.
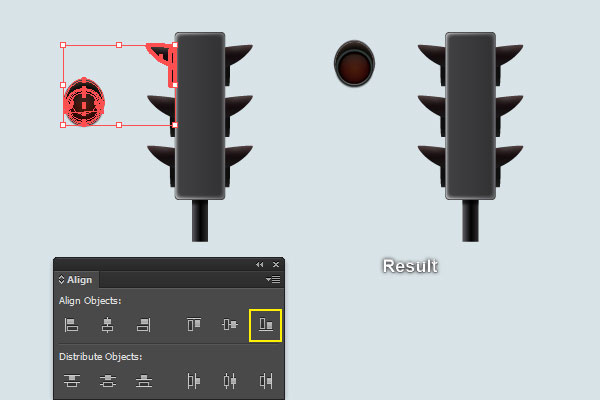
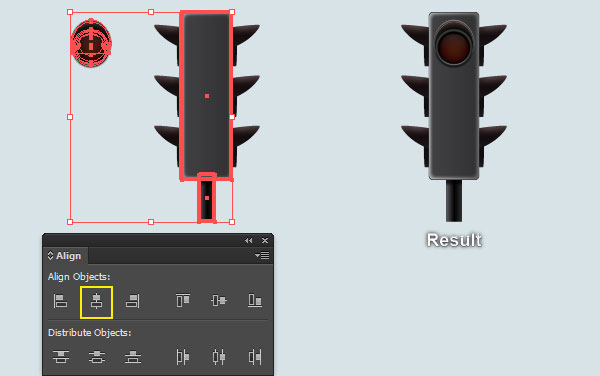
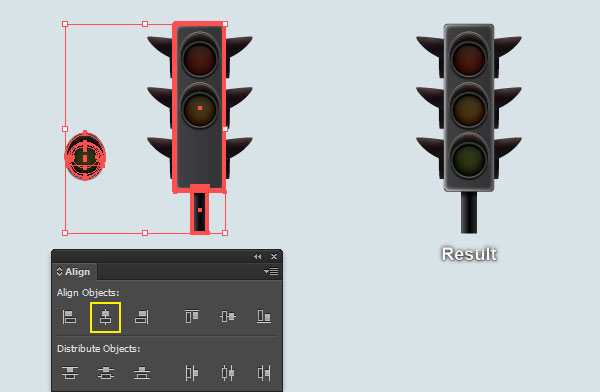
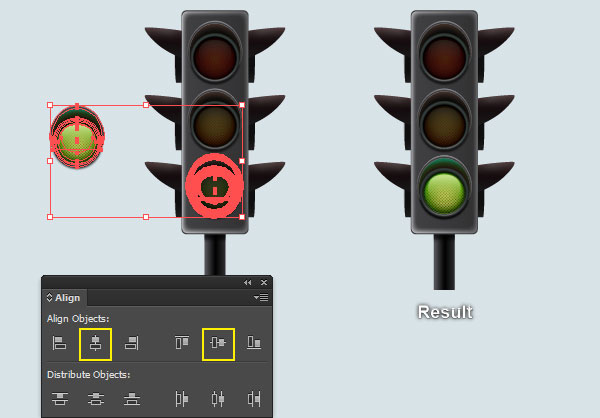
21. Select the turned off red light, hold down the Shift and click on the top-left light. Then release the Shift and click on the top-left light again (to fixed its position). Next open the Align panel (Window > Align) and click on the Vertical Align Bottom button. Keep the turned off red light selected, hold down the Shift and click on the body of the traffic light. Release the Shift and click on the body of the traffic light again. Then click on the Horizontal Align Center button from the Align panel.


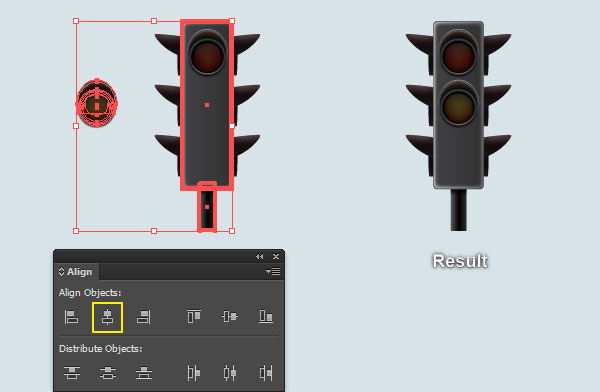
22. Select the turned off amber light, hold down the Shift and click on the middle-left light. Then release the Shift and click on the middle-left light again (to fixed its position). Next open the Align panel (Window > Align) and click on the Vertical Align Bottom button. Keep the turned off amber light selected, hold down the Shift and click on the body of the traffic light. Release the Shift and click on the body of the traffic light again. Then click on the Horizontal Align Center button from the Align panel. Focus on the fifth image, select the turned off green light, hold down the Shift and click on the bottom-left light. Then release the Shift and click on the bottom-left light again. Then click on the Vertical Align Bottom button from the Align panel. Still having the turned off green light selected, hold down the Shift and click on the body. Release the Shift and click on the body again. Then click on the Horizontal Align Center button from the Align panel. Here we have the traffic light with turned off lights ready.




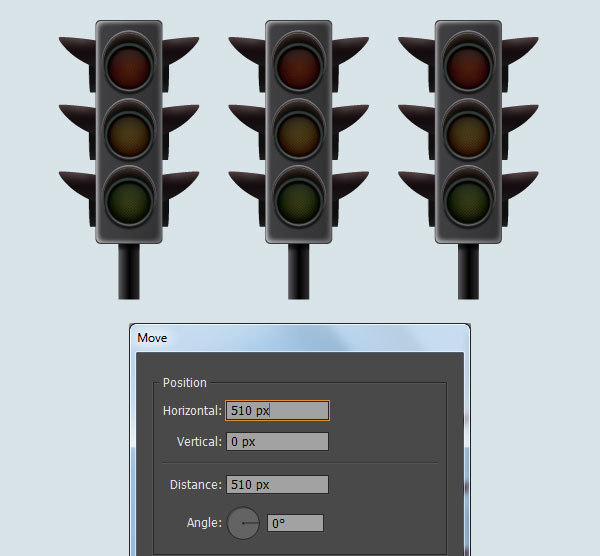
23. Select all objects of the traffic light and go to the Object > Transform > Move… Enter a 510px in the Horizontal box and click Copy. Then press (Ctrl +D) once to get the results like you see in the image below.

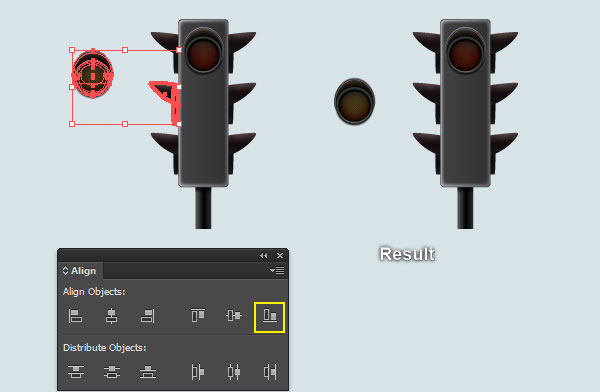
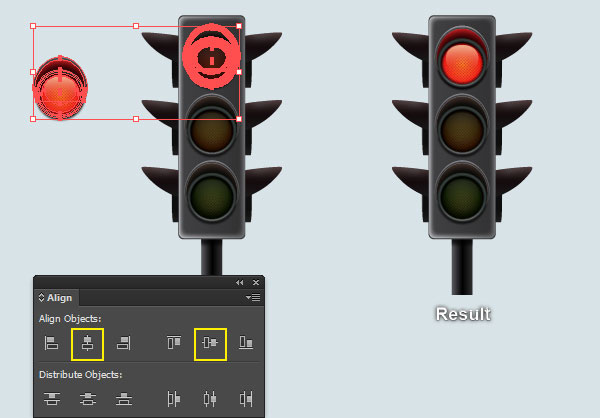
24. Before you continue, select three turned on lights and bring them to front (Ctrl +Shift +Right Square Bracket). Reselect the turned on red light, hold down the Shift and click on the turned off red light of the left traffic light. Then release the Shift and click on the turned off red light of the left traffic light again (to fixed its opacity). Open the Align panel (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button. Finally reselect and remove the turned off red light of the left traffic light.

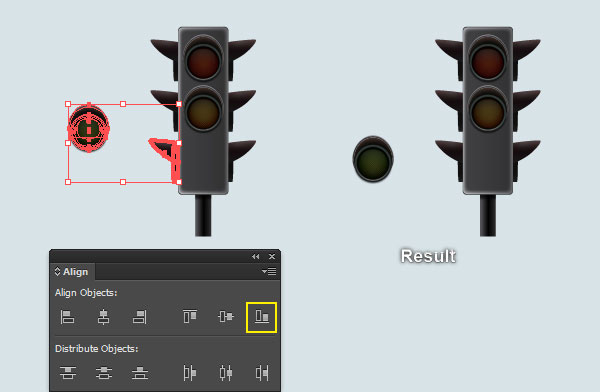
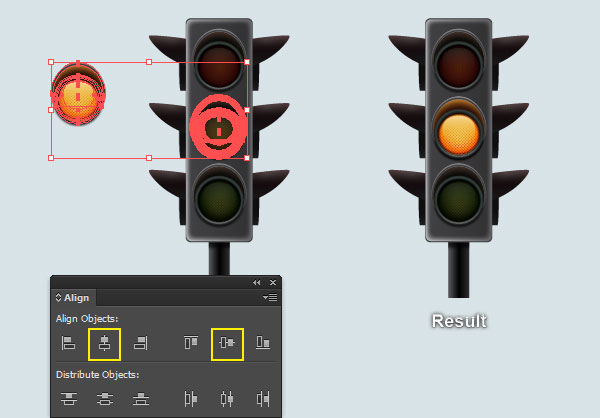
25. Select the turned on amber light, hold down the Shift and click on the turned off amber light of the middle traffic light. Release the Shift and click on the turned off amber light of the middle traffic light again (to fixed its opacity). Open the Align panel (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button. Next reselect and remove the turned off amber light of the middle traffic light. Continue select the turned on green light, hold down the Shift and click on the turned off green light of the right traffic light. Release the Shift and click on the turned off green light of the right traffic light. Then click on the Horizontal Align Center button and click on the Vertical Align Center button. Finally reselect and remove the turned off green light.


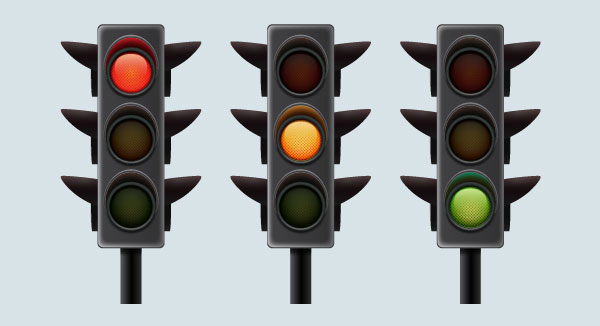
26. At this point your illustration should look like in the next image:

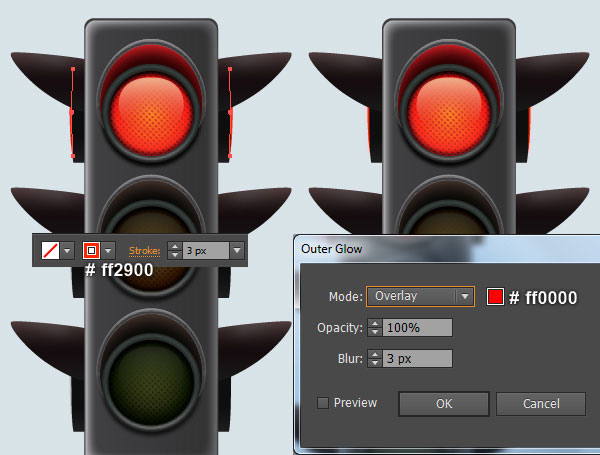
27. Focus on the traffic light with the turned on red light, select two paths like you see in the first image and replace the existing stroke color with pure red (# ff2900). Still having the resulting paths selected and go to the Effect > Stylize > Outer Glow… Follow the data as shown in the second image and click OK. Next with the help of the Direct Selection Tool (A) and the Shift, select the two shapes as shown in the last image and replace the existing fill color with pure red (# ff0000).


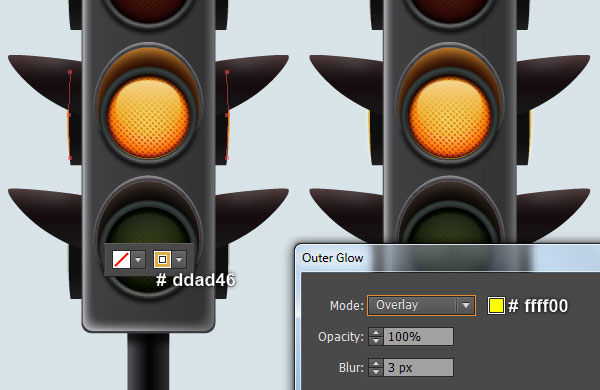
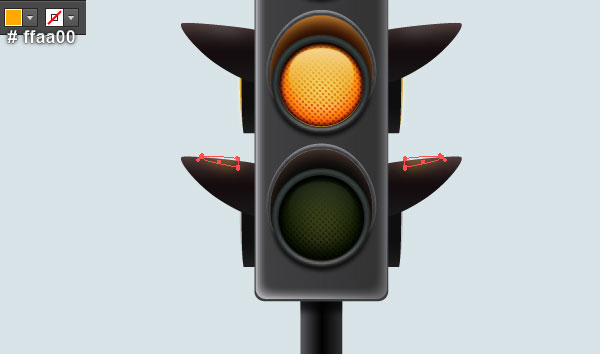
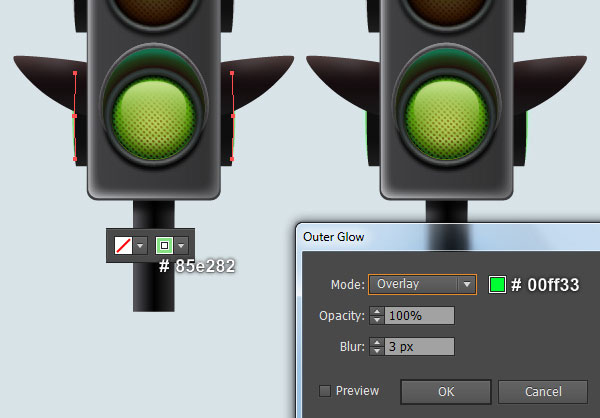
28. Focus on the traffic light with the turned on amber light, select two paths like you see in the first image and replace the existing stroke color with soft orange (# ddad46). Still having the resulting paths selected and go to the Effect > Stylize > Outer Glow… Follow the data as shown in the second image and click OK. Next with the help of the Direct Selection Tool (A) and the Shift, select the two shapes as shown in the third image and replace the existing fill color with pure orange (# ffaa00). Now focus on the traffic light with the turned on green light, select two paths like you see in the next to last image and replace the existing stroke color with very soft lime green (# 85e282). Keep the resulting paths selected and go to the Effect > Stylize > Outer Glow… Follow the data as shown in the last image and click OK.



29. The traffic lights are ready and look like this:

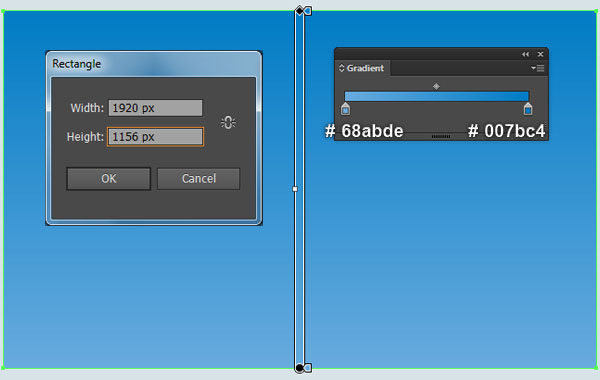
30. We’re done with the traffic lights. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 1920 by 1156px soft blue rectangle as shown in the image below. The last thing to do is place three traffic lights into the newly created background.

And We’re Done!





