In this tutorial, you will learn the step-by-step process of how to create the folding paper fan in Adobe Illustrator. Some of the skills you will learn will include creating basic shapes, vector shape-building techniques along with using the Align and the Pathfinder panels. I hope you enjoy the process and learn something new along the way. Let’s start!
Create a New Document
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 850 in the width box and 730 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the two Guards and the Sticks
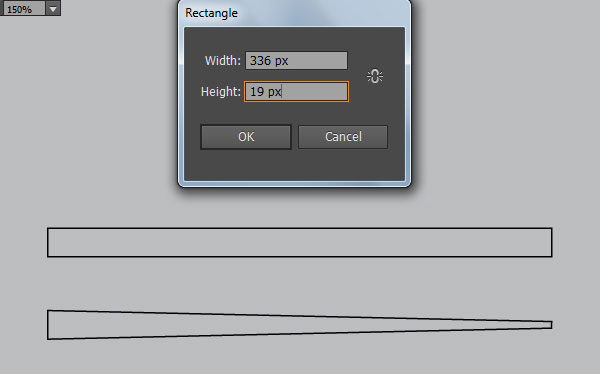
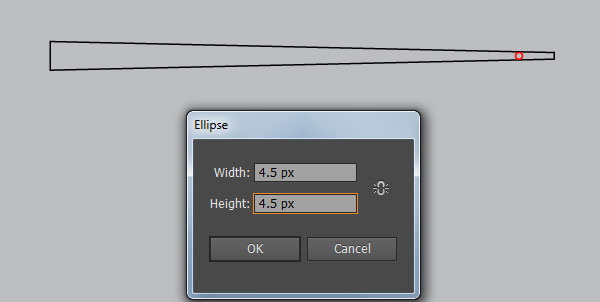
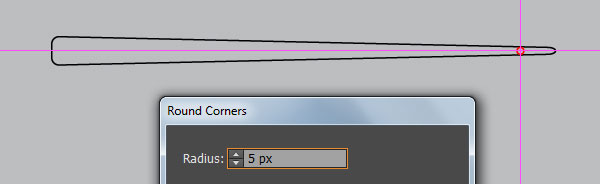
2. Pick the Rectangle Tool (M) and create a 336 by 19px black rectangle. With the Direct Selection Tool (A), select the top-right anchor point of the newly created rectangle and move it 7px down. Next select the bottom-right anchor point and move it 7px up. With the help of the Ellipse Tool (L), create a 4.5 by 4.5px red ellipse and then place this object to the correct position as shown in the last image.


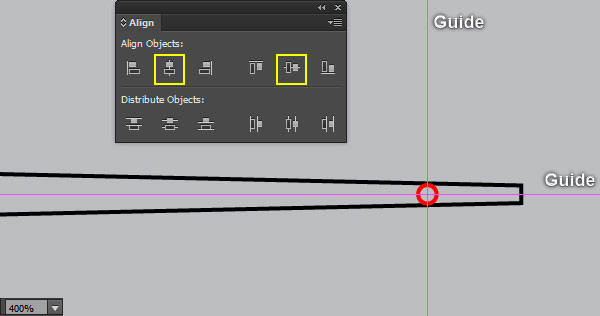
3. Show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R). Next drag a horizontal and vertical guide from the Rulers (if the guides locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;). Now select the red ellipse created in the step 2, hold down the Shift, click on two newly created guides, release the Shift and then click on the red ellipse again (to fixed its position). Next open the Align panel (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button.

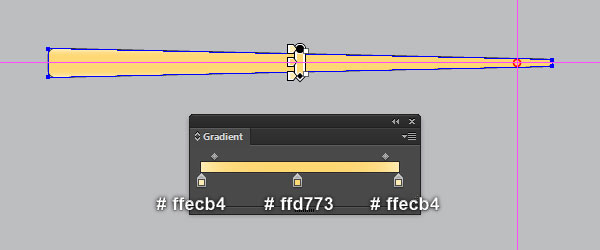
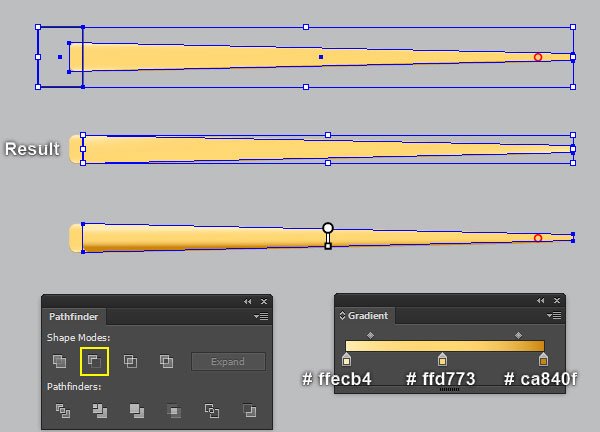
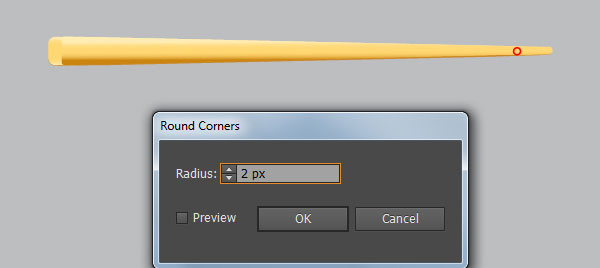
4. Select the black object created in the step 2 and go to the Object > Stylize > Round Corners… In the Round Corners dialog box, enter a 5px Radius and click OK. Keep the resulting object selected and make a copy (Ctrl +C, Ctrl +F) of it. Still having the copy selected, remove its stroke and then fill this object with the linear gradient as shown in the second image. Now reselect the black object and go to the Object > Expand Appearance, then bring the resulting object forward (Ctrl +Right Square Bracket).
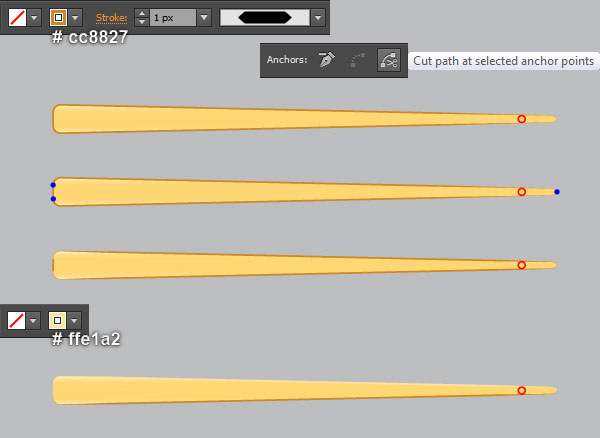
Having this black object selected, replace the existing stroke color with strong orange (# cc8827) and then apply the Width Profile 3 for it. Focus on the fourth image, select three anchor points highlighted with blue of the black object. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This make the black object becomes three paths. Select and remove the shortest path. Finally select the upper curved path and then replace the existing stroke color with pale orange (# ffe1a2).



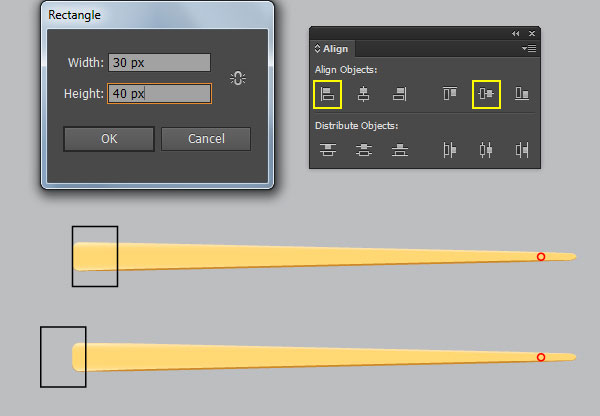
5. Pick the Rectangle Tool (M) and create a 30 by 40px black rectangle. Select the shape created in second image of the step 4, hold down the Shift and click on the newly created rectangle. Release the Shift and click on the shape created in the second image of the step 4 again (to fixed its position). Open the Align panel (Window > Align) and click on the Horizontal Align Left button, then click on the Vertical Align Center button.
Next re-select the black rectangle and move it 21px to the left. Now select the shape created in the second image of the step 4 again and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the black rectangle. Open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button, then bring the resulting shape to front (Ctrl +Shift +Right Square Bracket). Replace the existing fill color of the newly created shape with new linear gradient as shown in the next to last image. Still having the resulting shape selected and open the Appearance panel (Window > Appearance), then click on the Round Corners section. In the Round Corners dialog box, enter a 2px Radius and click OK.



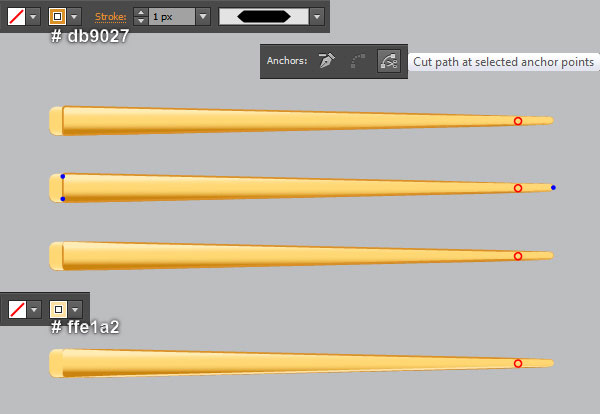
6. Before you continue, select and group (Ctrl +G) three objects created in the step 4, then name this group “Left_Guard“. Now select the shape created in the step 5 and make a copy (Ctrl +C, Ctrl +F) of it, then go to the Object > Expand Appearance. Still having the resulting shape selected, remove the fill color of it and add a 1px bright orange stroke (# db9027), then apply the Width Profile 3 for it.
Focus on the second image, select three anchor points highlighted with blue of the bright orange object. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This make the bright orange object becomes three paths. Select and remove the shortest path. Next select the lower curved path and then replace the existing stroke color with pale orange (# ffe1a2). Finally select and group (Ctrl +G) three objects created from beginning step 5 to this time, then name this group “Left_Stick“.

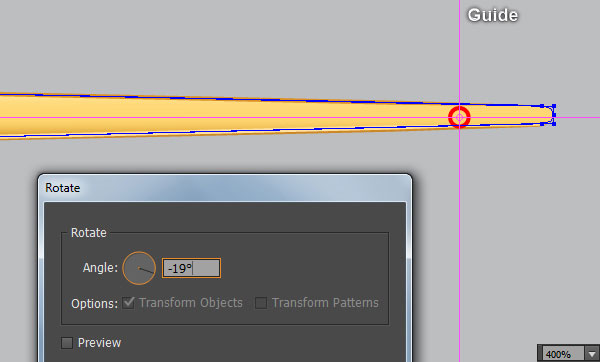
7. Select the group “Left_Stick“, pick the Rotate Tool (R) and hold down the Alt, then click on the intersection point of the two guides. In the Rotate dialog box, enter a -19 degrees Angle and click OK. The resulting group should look like the second image below.
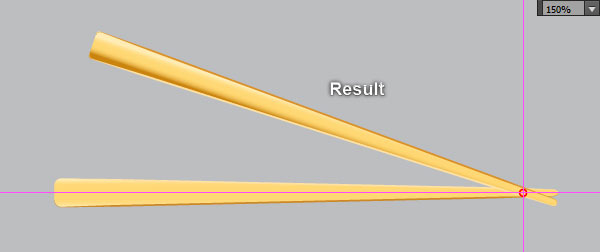
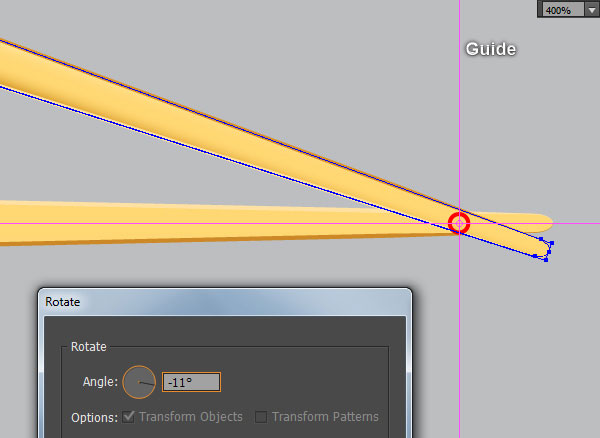
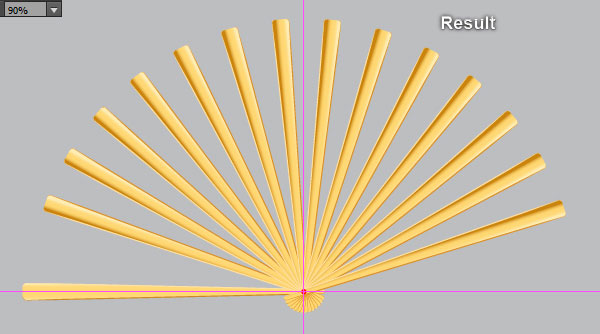
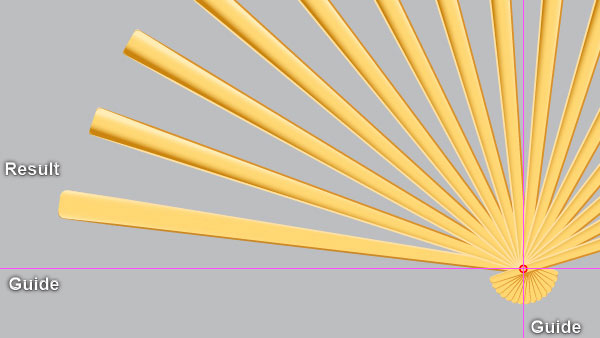
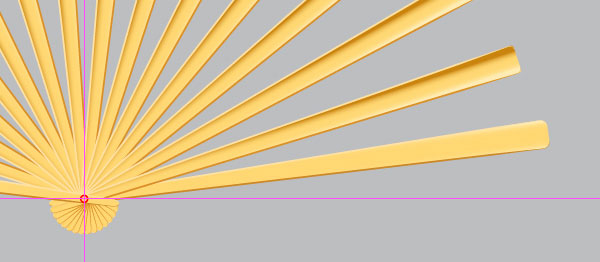
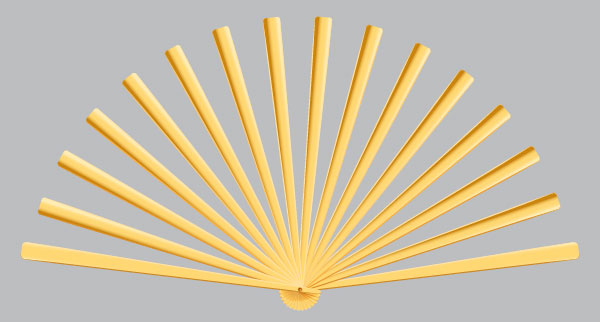
Make sure that this group is still selected, with the Rotate Tool (R) and hold down the Alt, then click on the intersection point of the two guides again. In the Rotate dialog box, enter a -11 degrees Angle and click Copy. Then press (Ctrl +D) twelve times to get the results like you see in the last image.




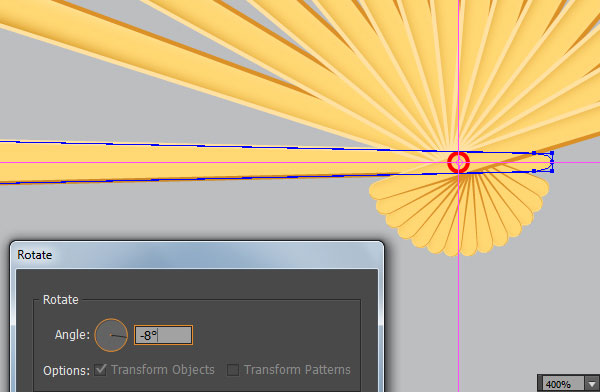
8. Select the group “Left_Guard“, pick the Rotate Tool (R) and hold down the Alt, then click on the intersection point of the two guides. In the Rotate dialog box, enter a -8 degrees Angle and click OK, then bring the resulting group to front (Ctrl +Shift +Right Square Bracket).
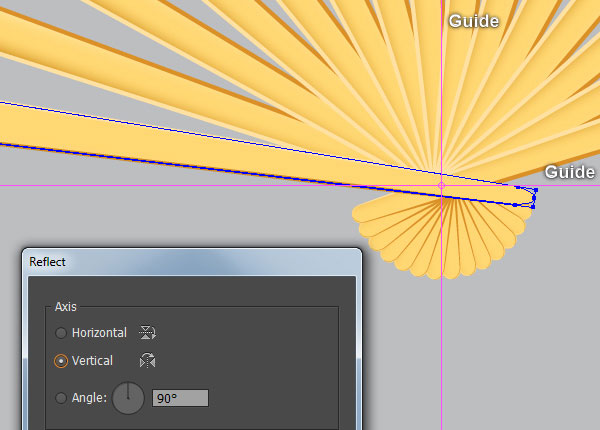
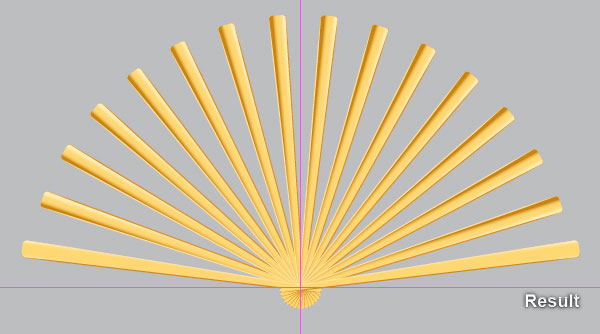
Make sure that this group is still selected, pick the Reflect Tool (O), then hold down the Alt and click on the intersection point of the two guides again. In the Reflect dialog box, check the Vertical and click Copy. Next send the copy to back (Ctrl +Shift +Left Square Bracket). The resulting group should look like the last image below.





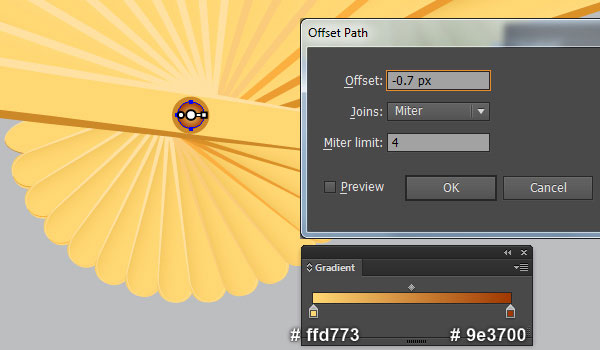
9. It’s time to draw the rivet. Select the red ellipse created in the step 2 and bring it to front (Ctrl +Shift +Right Square Bracket). Remove the stroke of this ellipse and then fill it with (# cc8827). Keep the resulting ellipse selected and go to the Object > Path > Offset Path… Enter a -0.7px Offset and click OK. Then replace the existing fill color of the newly created ellipse with radial gradient as shown in the last image. Finally select and group (Ctrl +G) the two ellipses created in this step.


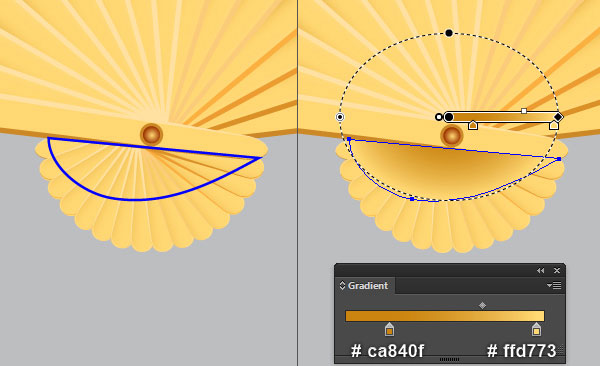
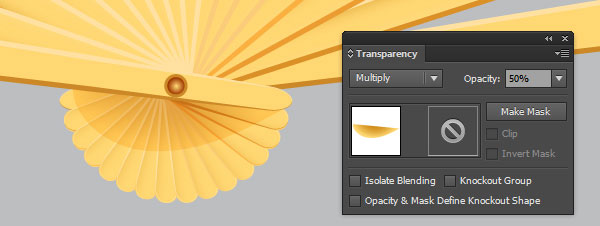
10. With the help of the Pen Tool (P) and the Gradient Tool (G), create an orange shape like you see in the first and the second images. Next change the Blending Mode of the newly created shape to Multiply and reduce its Opacity to 50%. Finally hide the resulting shape behind the group “Left_Guard“.


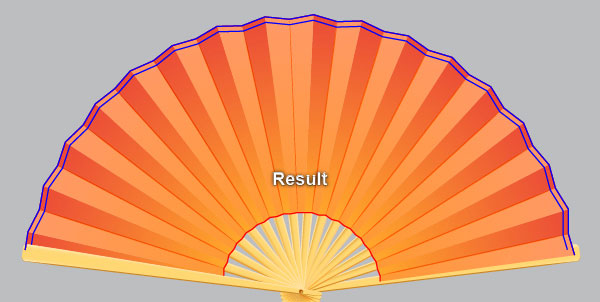
11. At this point your illustration should looks like in the next image:

Create the Leaves of the Folding Fan
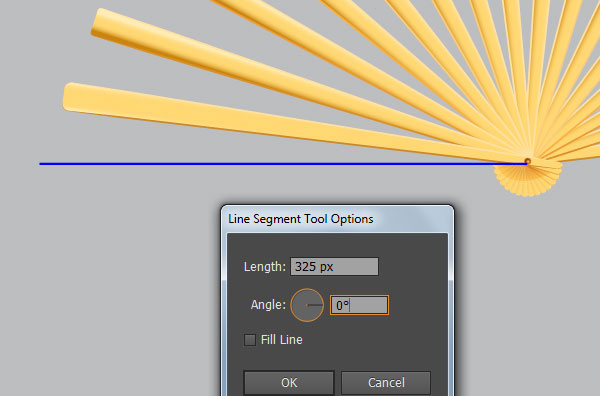
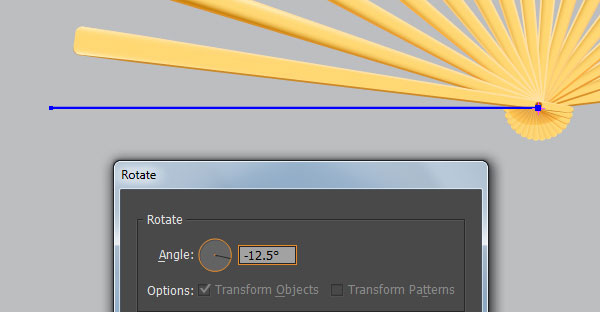
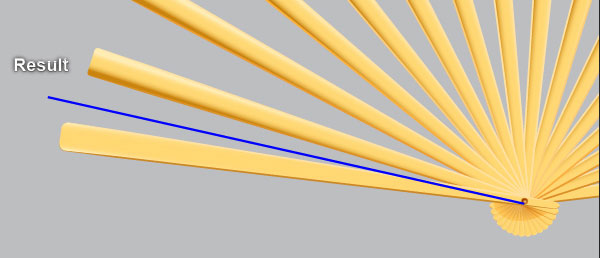
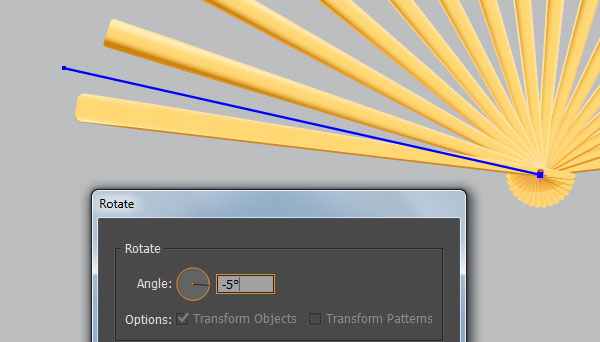
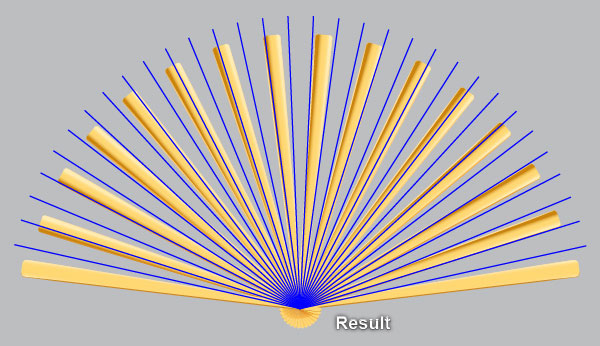
12. Using the Line Segment Tool (\) create a horizontal line of length 325px, with a 1px blue stroke and no fill. Then place this line to the correct position as shown in the first image. Reselect the newly created line, pick the Rotate Tool (R), hold down the Alt and click on the right anchor point of this line. In the Rotate dialog box, enter a -12.5 degrees Angle and click OK. The resulting line should look like the third image below. Make sure that this line is still selected, with the Rotate Tool (R) and hold down the Alt, then click on the right anchor point of the blue line again. In the Rotate dialog box, enter a -5 degrees Angle and click Copy. Then press (Ctrl +D) until you will get the results like you see in the last image.





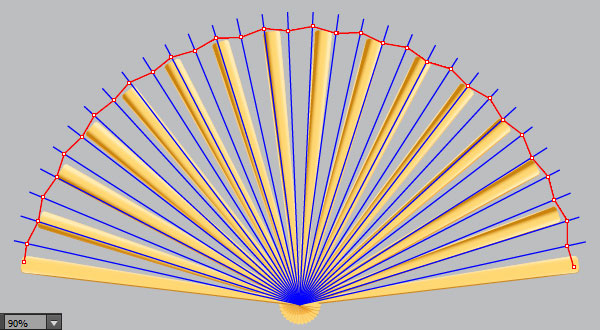
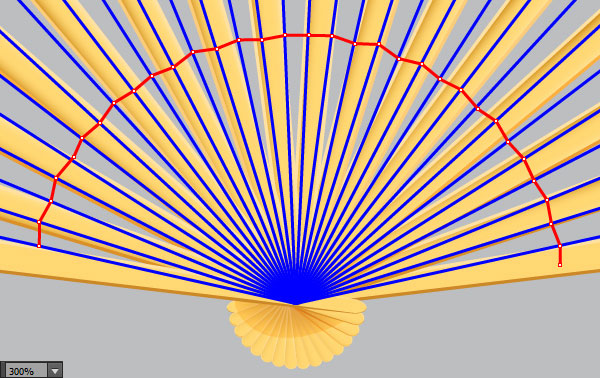
13. With the help of the Pen Tool (P), create two red zigzags, with a 1px red stroke and no fill.


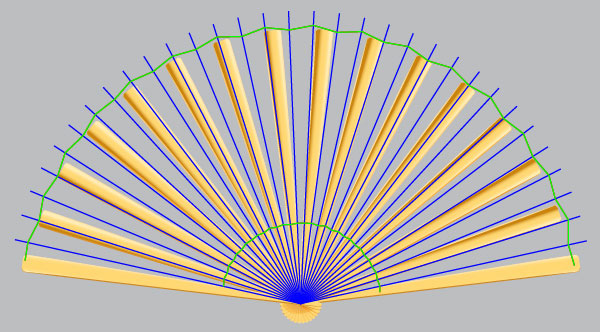
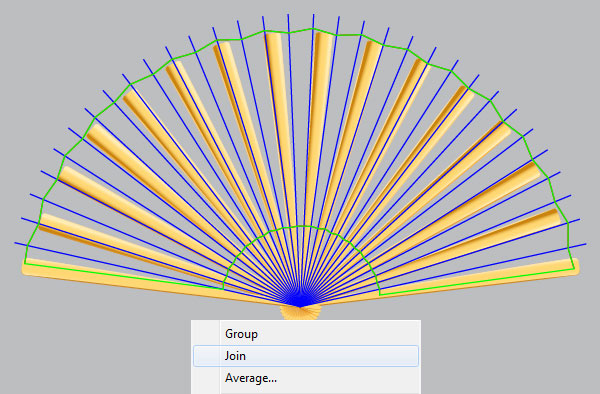
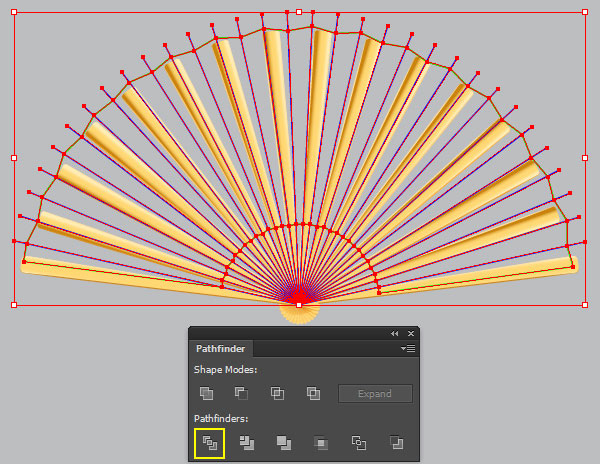
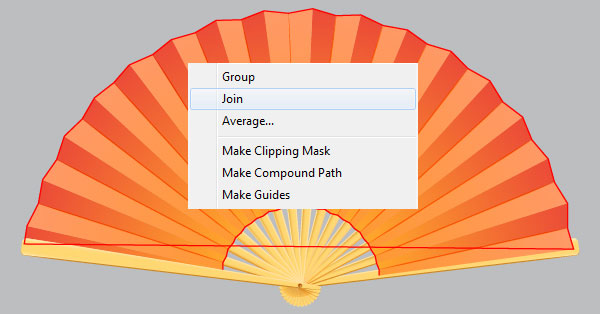
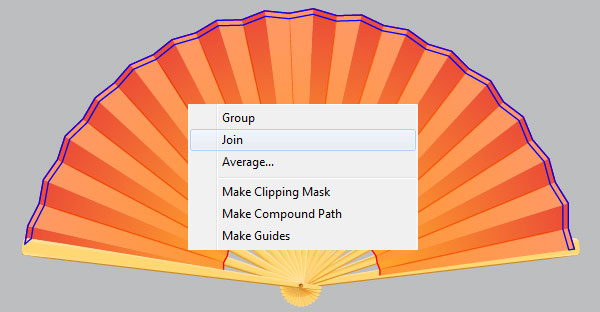
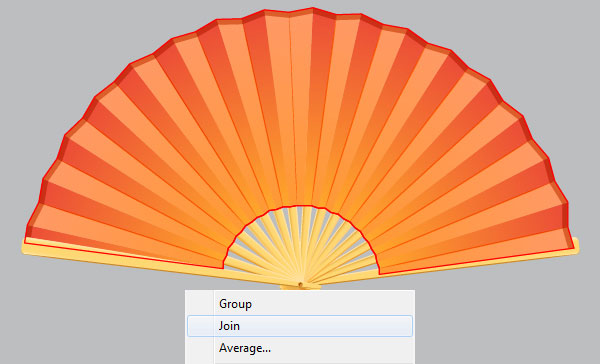
14. Select the two red zigzags created in the step 13 and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing stroke color of the coppies with green. Keep the two green zigzags selected, right click on the artboard and then select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section. Make sure that the green object is still selected, hold down the Shift and click on the blue lines. Open the Pathfinder panel (Window > Pathfinder) and click on the Divide button, then press (Ctrl +Shift +G) to ungroup the resulting group. Finally select objects as shown in the next to last image and then replace the existing stroke color with magenta.






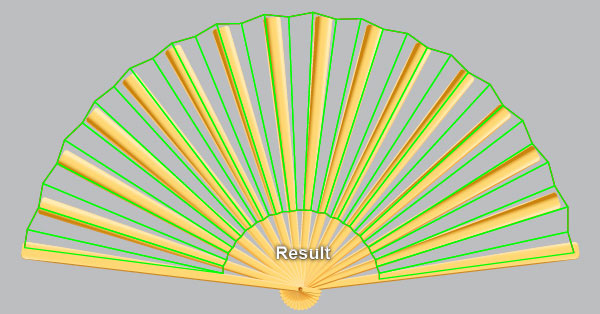
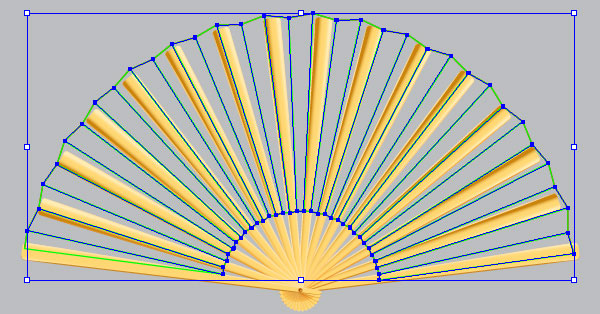
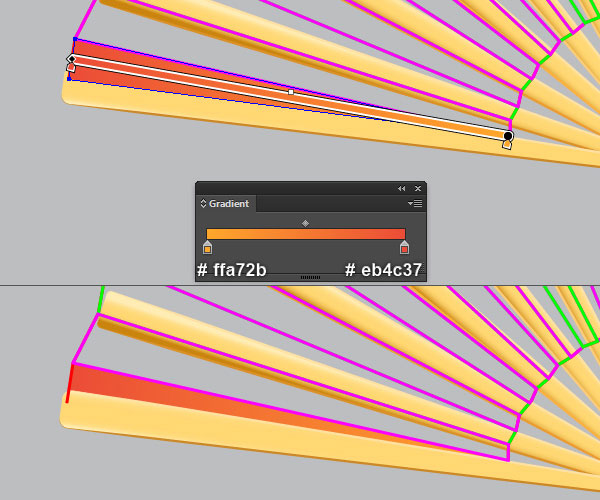
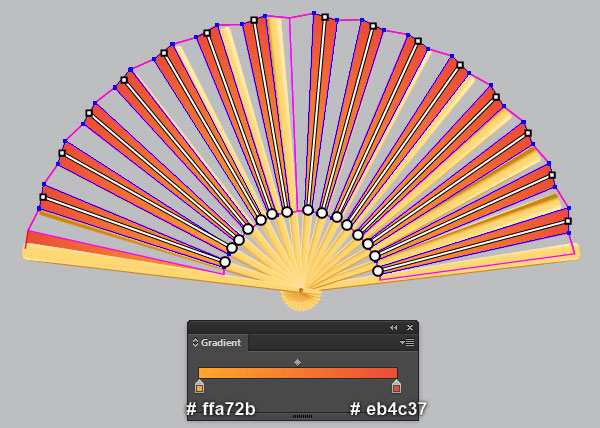
15. Select the lower-left green object, remove its stroke and fill this object with the linear gradient as shown in the first image. Then hide the resulting shape behind the group “Left_Guard“. Likewise, repeat the same process for the remaining green objects to apply the linear gradient as shown in the last image.


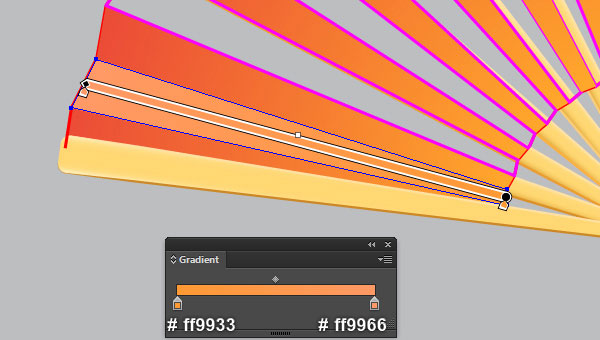
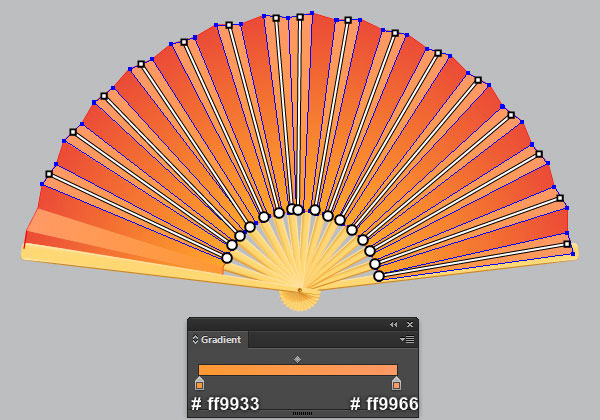
16. Select the lower-left magenta object, remove its stroke and fill this object with the linear gradient as shown in the first image. Likewise, repeat the same process for the remaining magenta objects to apply the linear gradient as shown in the last image.


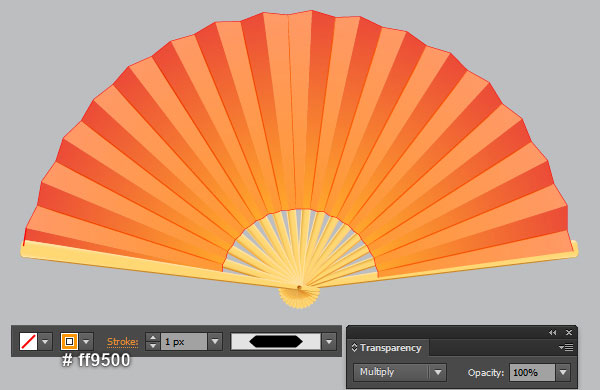
17. Using the Line Segment Tool (\) create some paths as shown in the first image, with a 1px blue stroke and no fill. Once your paths are drawn, reselect them and replace the existing stroke color with pure orange (# ff9500). Then apply the Width Profile 3 for the resulting paths. Finally change the Blending Mode of these paths to Multiply.


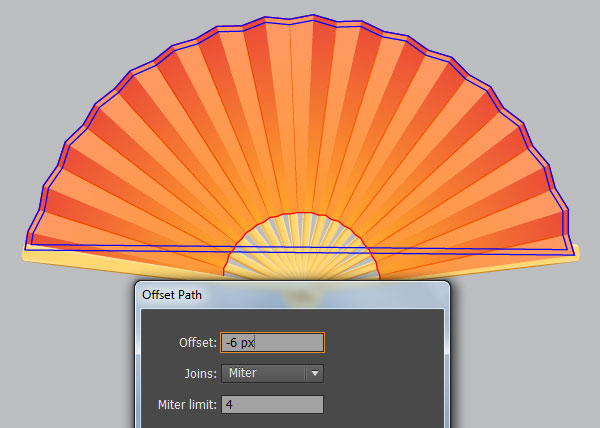
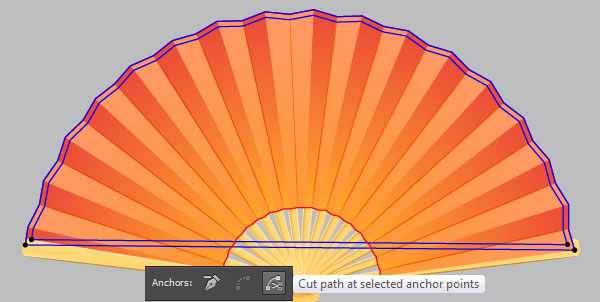
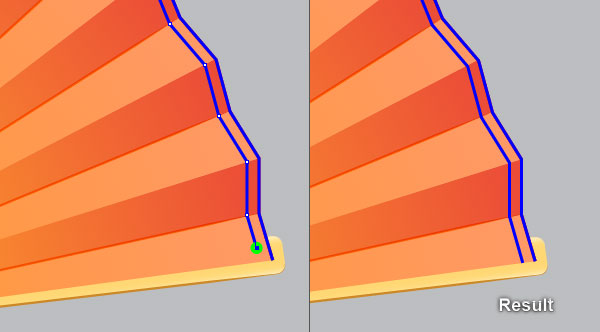
18. Before you continue, select the two red zigzags and bring them to front (Ctrl +Shift +Right Square Bracket). Select the outer zigzag and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue. Keep the blue zigzag selected, right click on the artboard and then select the Join section from the drop-down menu. Still having the blue object selected and go to the Object > Path > Offset Path… Enter a -6px Offset and click OK. Focus on the fourth image, select four anchor points highlighted with black and click on the “Cut path at selected anchor points” icon from the Properties bar. This make the two blue objects becomes four paths. Select and remove the two horizontal paths. Now focus on the last two images, select the anchor point highlighted with green and then move it down.






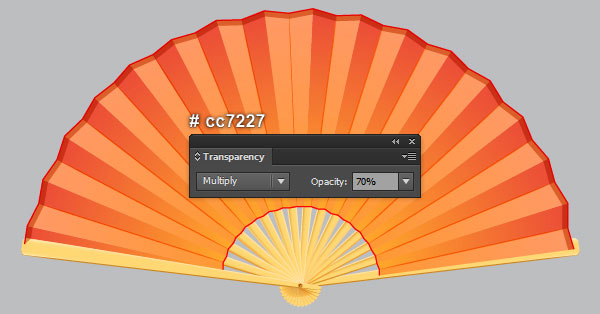
19. Reselect the two blue zigzags created in the step 18, then press (Ctrl +J) twice times to connect them. Keep the resulting object selected, remove its stroke and fill this object with strong orange (# cc7227). Then change the Blending Mode of the strong orange shape to Multiply and reduce its Opacicy to 70%. Finally select the group “Left_Guard” and the rivet, then bring them to front (Ctrl +Shift +Right Square Bracket).



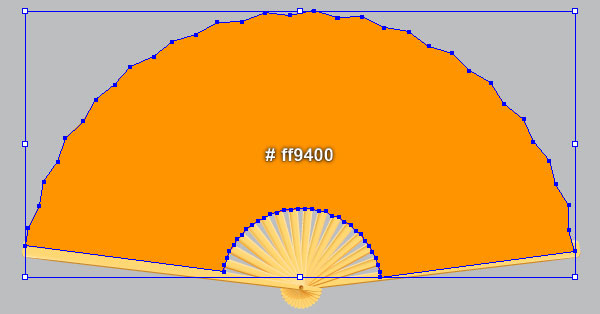
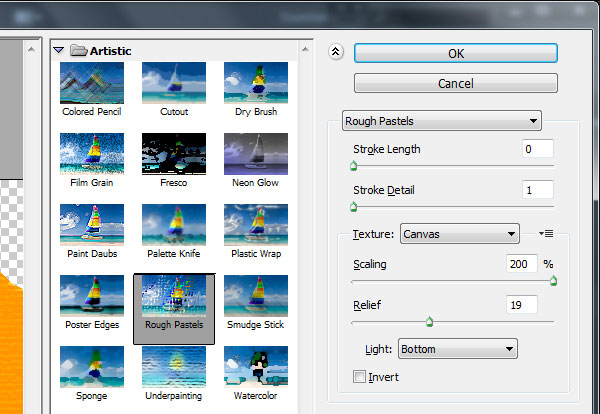
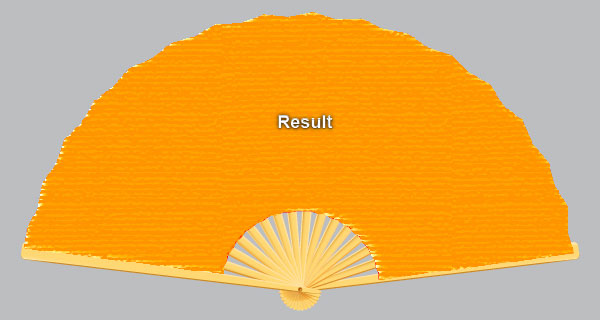
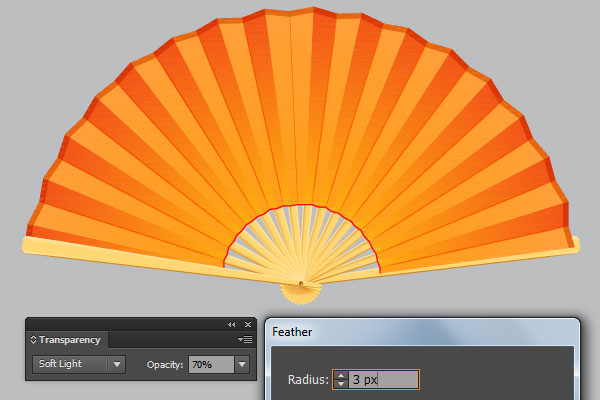
20. Select the inner red zigzag and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the outer red zigzag. Then press (Ctrl +J) twice times to connect these two zigzags. Still having the resulting object selected, remove its stroke and fill this object with pure orange (# ff9400). Make sure that the pure orange shape is still selected and go to the Effect > Artictis > Rough Pastels… Follow the data like you see in the third image and click OK. The resulting shape should look like the next to last image below. Apply a 3px Feather effect for the resulting shape, then change the Blending Mode to Soft Light and reduce its Opacity to 70%. Finally hide the resulting shape behind the group “Left_Guard“.





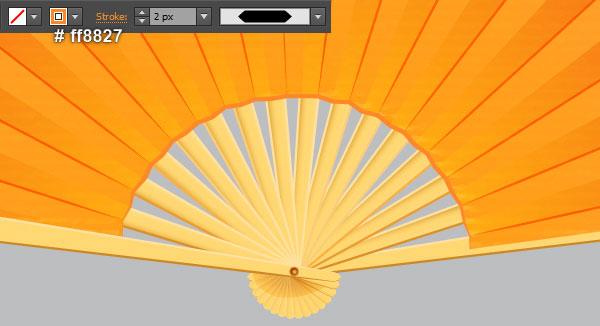
21. Select the remaining inner zigzag, replace the existing stroke color with vivid orange (# ff8827) and change the stroke weight to 2px. Then apply the Width Profile 3 for the resulting zigzag. The folding fan is ready and looks like in the second image.


Add the Tassel
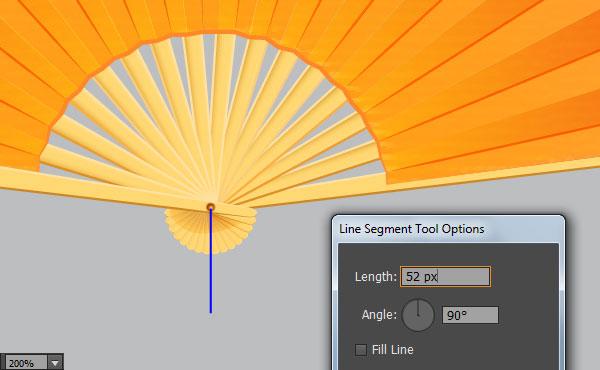
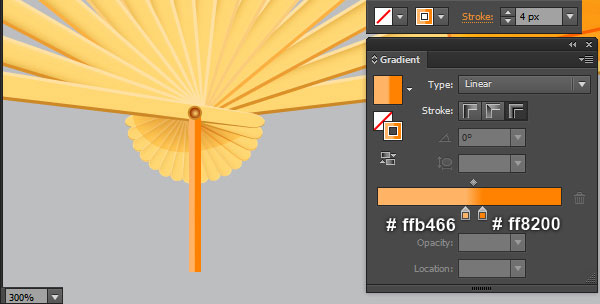
22. Using the Line Segment Tool (\) create a vertical line of length 52px, with a blue stroke and no fill. Then place the newly created line to the correct position as shown in the first image. Focus on the second image, change the stroke weight of the vertical line to 4px and then replace the existing stroke color with the linear gradient across stroke. Finally hide the resulting line behind the rivet.


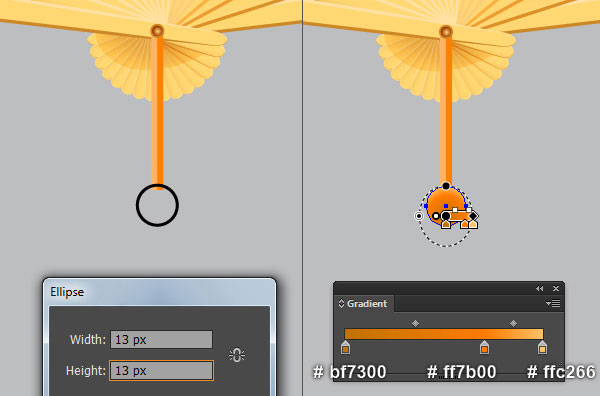
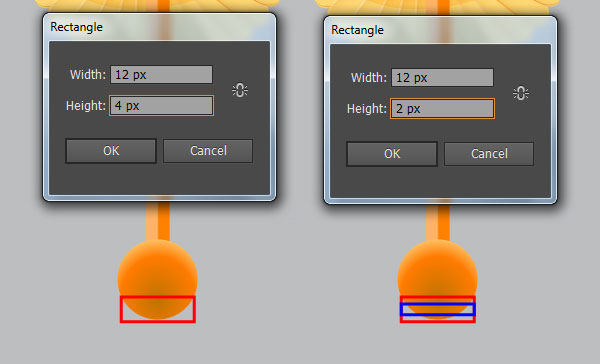
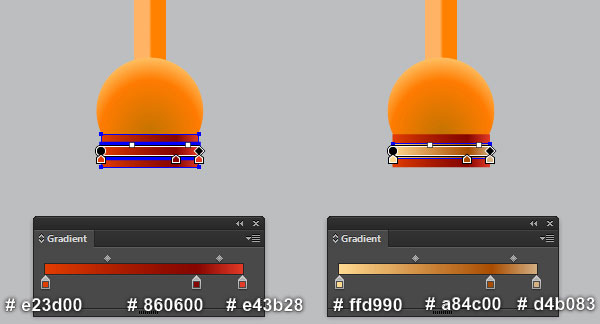
23. Pick the Ellipse Tool (L) and create a 13 by 13px black ellipse, then place it to the position as shown in the first image. Reselect the newly created ellipse, remove its stroke and then fill this object with the radial gradient as shown in the second image. With the help of the Rectangle Tool (M) and create two rectangles with dimensions: 12 by 4px and 12 by 2px. Then place these rectangles to the correct positions like you see in the third and the fourth images. Now reselect the red rectangle, remove its stroke and fill this object with the linear gradient as shown in the next to last image. Finally select the remaining rectangle, remove its stroke and then fill this object with the linear gradient as shown in the last image.



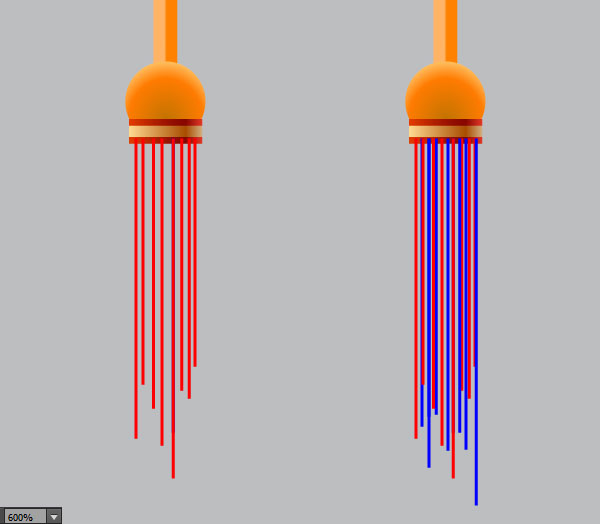
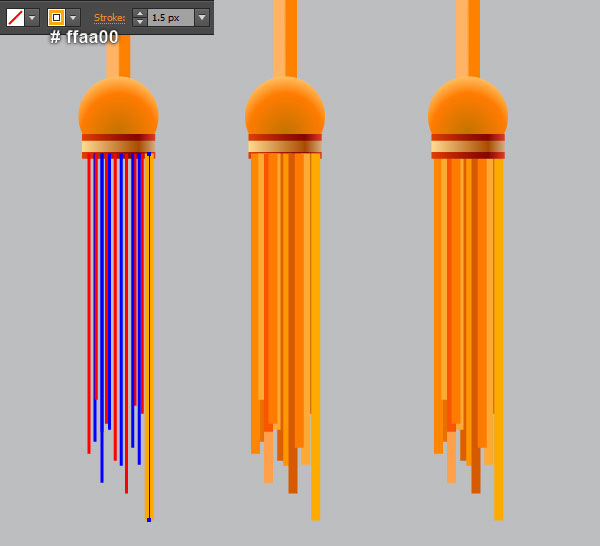
24. Using the Line Segment Tool (\) create some vertical paths as shown in the first and the second images. Once your paths are drawn, reselect the longest blue path, change the stroke weight to 1.5px and then replace the existing stroke color with pure orange (# ffaa00). Likewise, repeat the same process for the remaining paths to change the stroke weight and replace the existing stroke colors. You should end up with something like in the next to last image. Finally reselect all paths created in this step and then hide them behind the two rectangles created in the step 23.


25. Select and group (Ctrl +G) all objects created from beginning step 2 to this time. The folding fan is ready and looks like this:

Create the Background
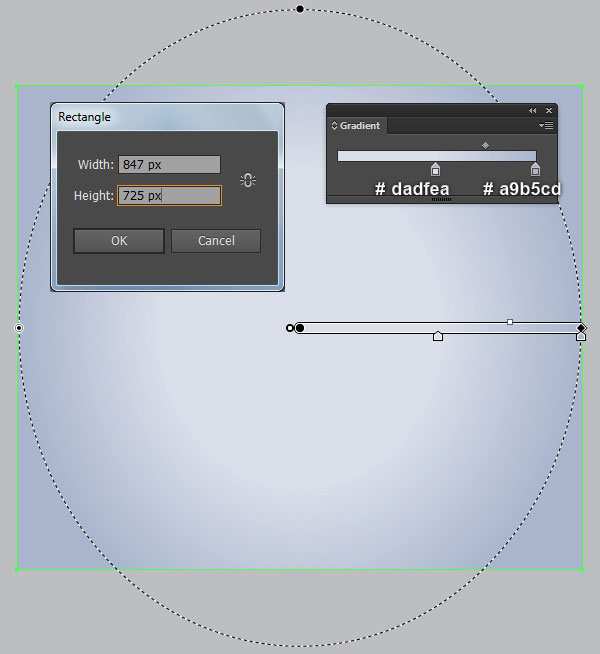
26. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 847 by 725px rectangle like you see in the first image. Next place the folding fan into the newly created background.


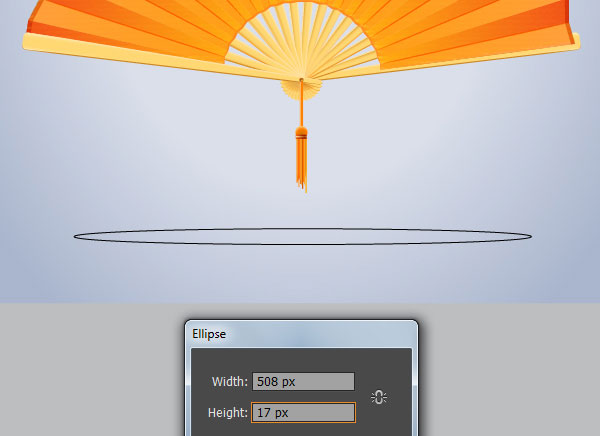
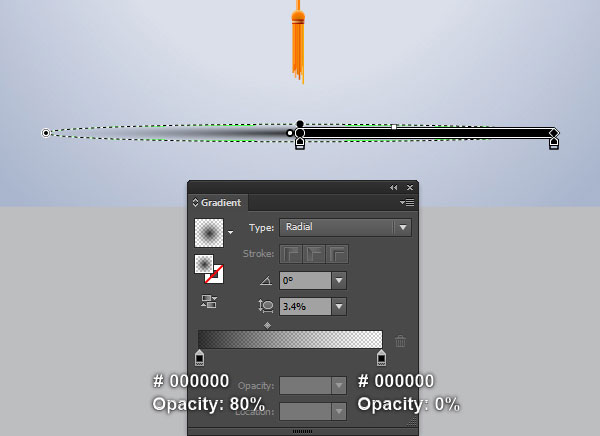
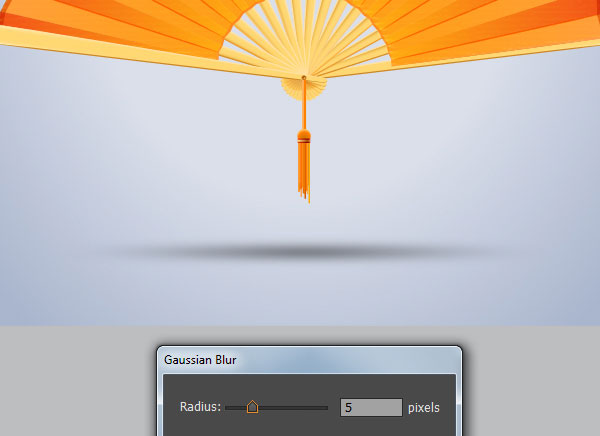
27. To give a more realistic look I’m going to be adding shadow for the folding fan. First, pick the Ellipse Tool (L) and create a 508 by 17px ellipse, then place it to the position as shown below. Reselect the newly created ellipse, remove its stroke and then fill this object with the radial gradient as shown in the second image. Finally apply a 5px Gaussian Blur effect for the resulting ellipse.



And We’re Done!





