This tutorial is the second part of a short series of Adobe Illustrator tutorials which help you learn to create a Computer Peripheral Icons using some basic geometric shapes. You can read the first part of the tutorial here.
If you have already read the first part,
you can jump to the interesting part 🙂
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Estimated Completion Time: 60 Minutes
How to Set Up a New Document
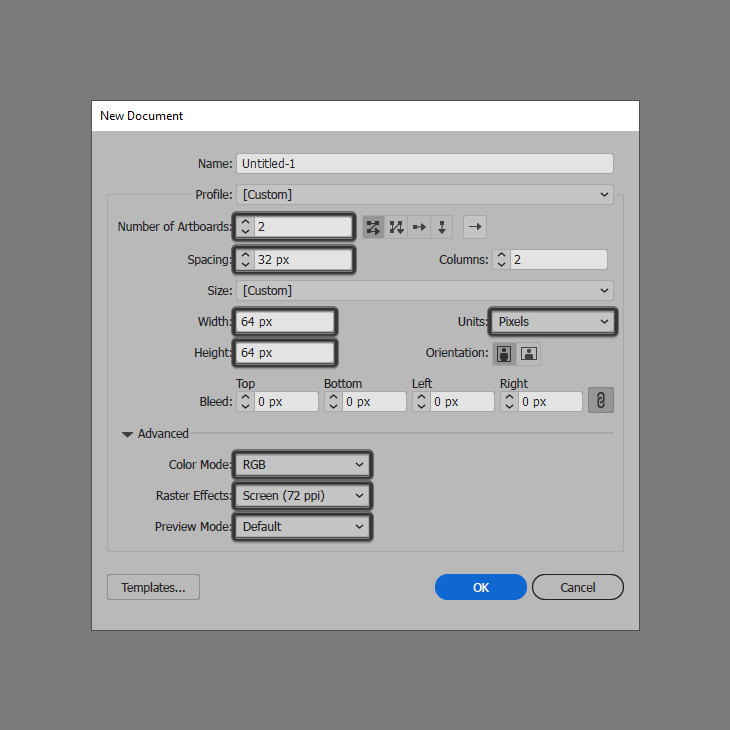
As we do with any new project, we’re going to start by setting up a custom document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
Number of Artboards: 2
Spacing: 32 px
Width: 64 px
Height: 64 px
Units: Pixels
And from the Advanced tab:
Color Mode: RGB
Raster Effects: Screen (72ppi)
Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width and Height).
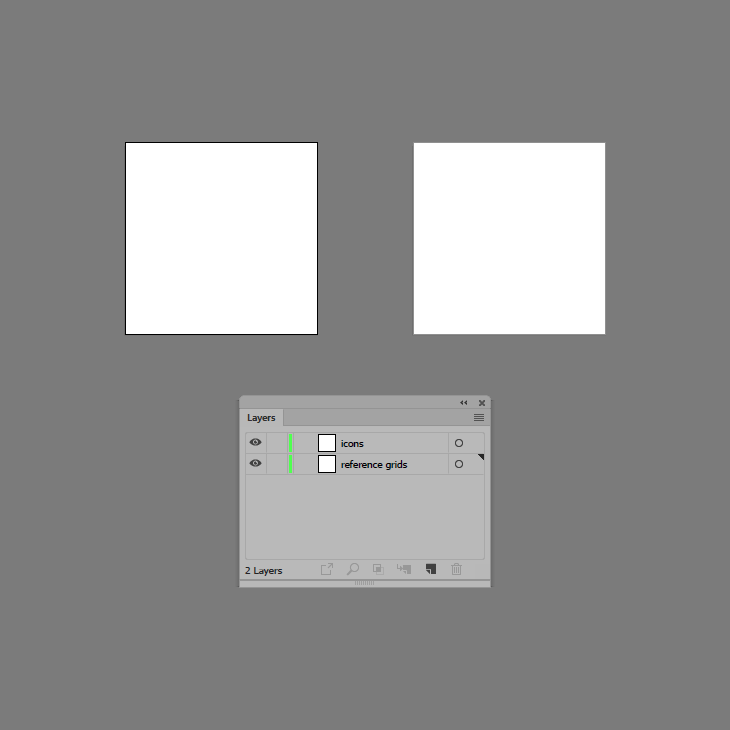
How to Set Up the Layers
As soon as we’ve finished setting up the project file, we’re going to want to separate our icons from the reference grids using a couple of layers in order to streamline the workflow.

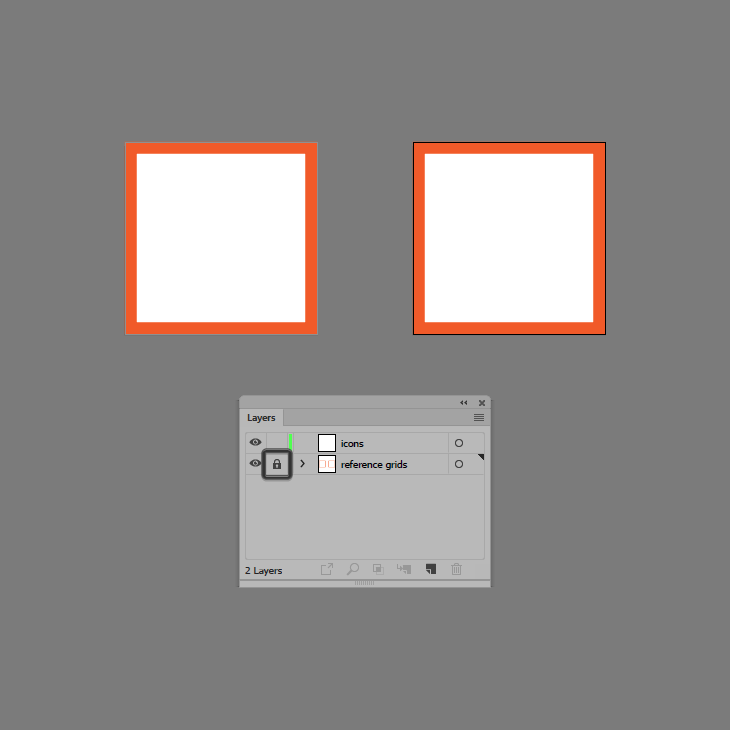
That being said, open up the Layers panel, and create a new one making sure to rename them both afterwards using simple descriptive labels.
How to Create the Reference Grids
Once we’re done creating the layers, we’re going to quickly go through the process of setting up the reference grids, which will help us achieve size consistency across our two icons.
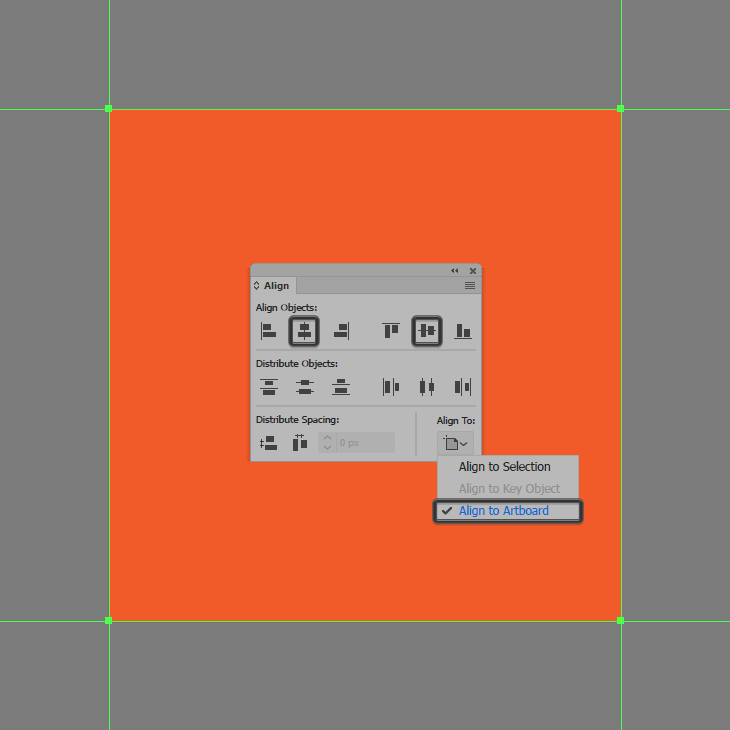
Step 1
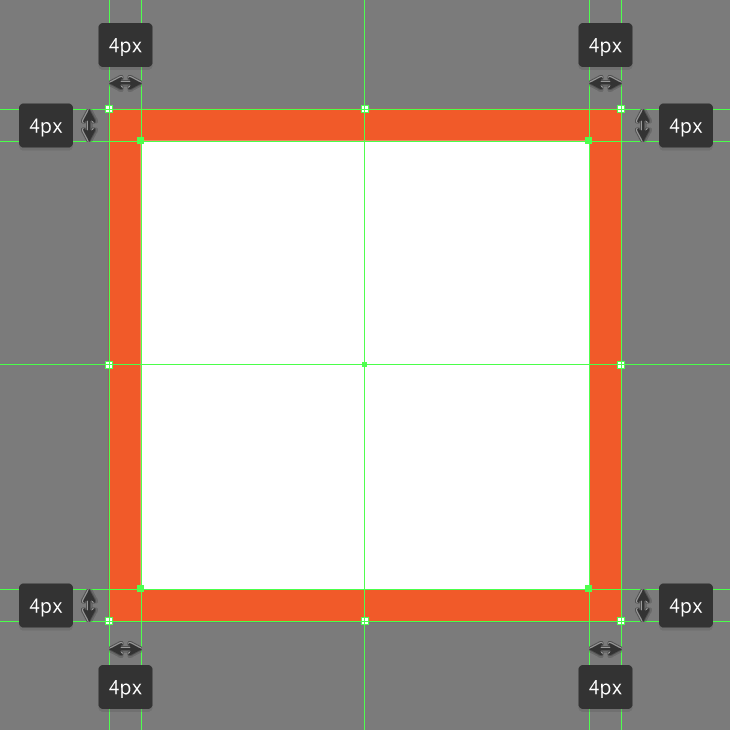
Create the main shape for the reference grid using a 64 x 64 px square, which we will color using #F15A24 and then position to the center of the first Artboard.

Step 2
Add the active drawing area using a smaller 56 x 56 px square, which we will color using white (#FFFFFF) and then center align to the shape from the previous step, which should give us an all-around 4 px protective padding. Once you’re done, make sure you select and group the two together using the Control-G keyboard shortcut.

Step 3
Populate the second Artboard using a copy (Control-C) of the reference grid that we’ve just finished working on, which we will paste in place using the Control-F keyboard shortcut. Once you’re done, make sure you lock the current layer before moving on to the next step.

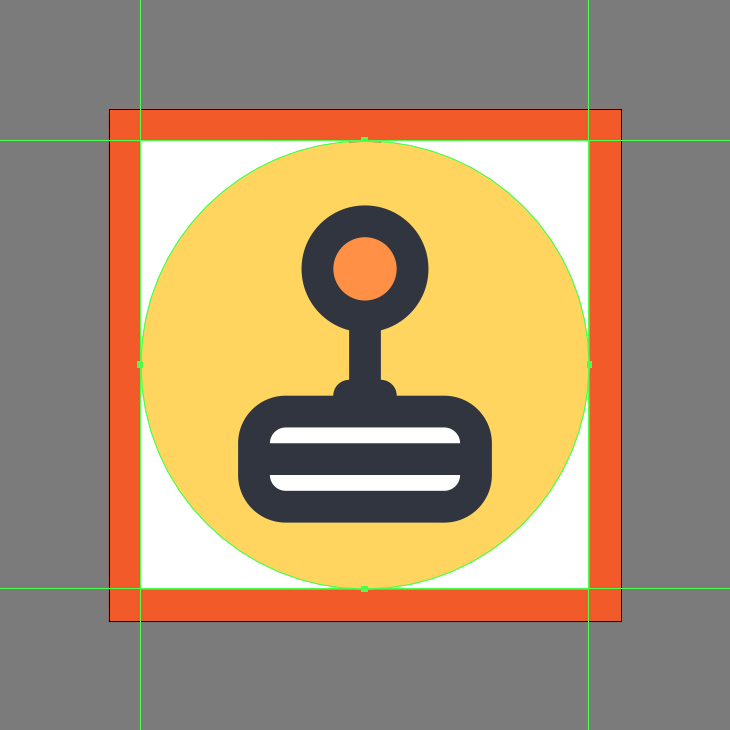
How to Create the Joystick Icon
Position yourself onto the remaining Artboard, and zoom in on its reference grid so that we can start working on our second icon.
Step 1
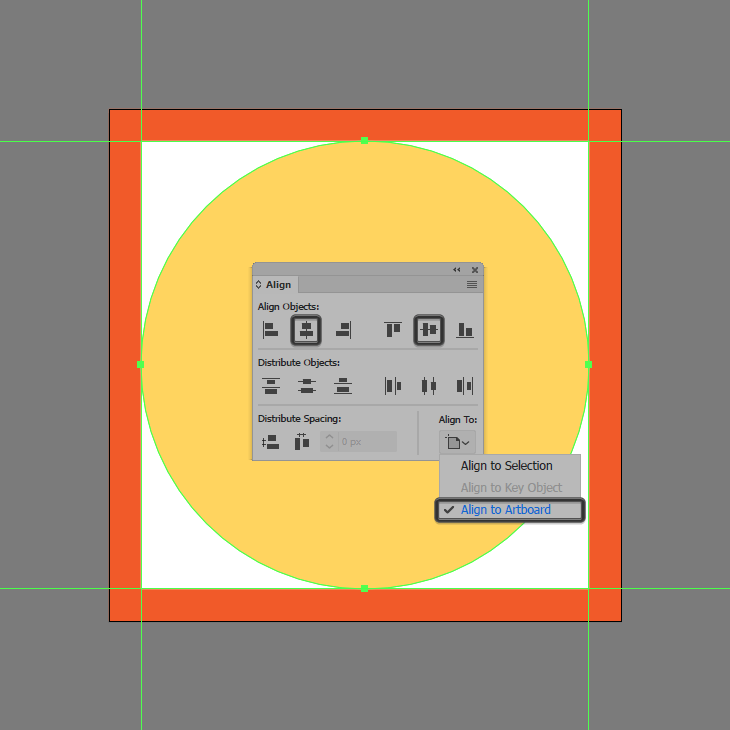
As we did with the previous icon, we’re going to start by creating the background using a 56 x 56 px circle, which we will color using #FFD55F and then position to the center of the underlying Artboard.

Step 2
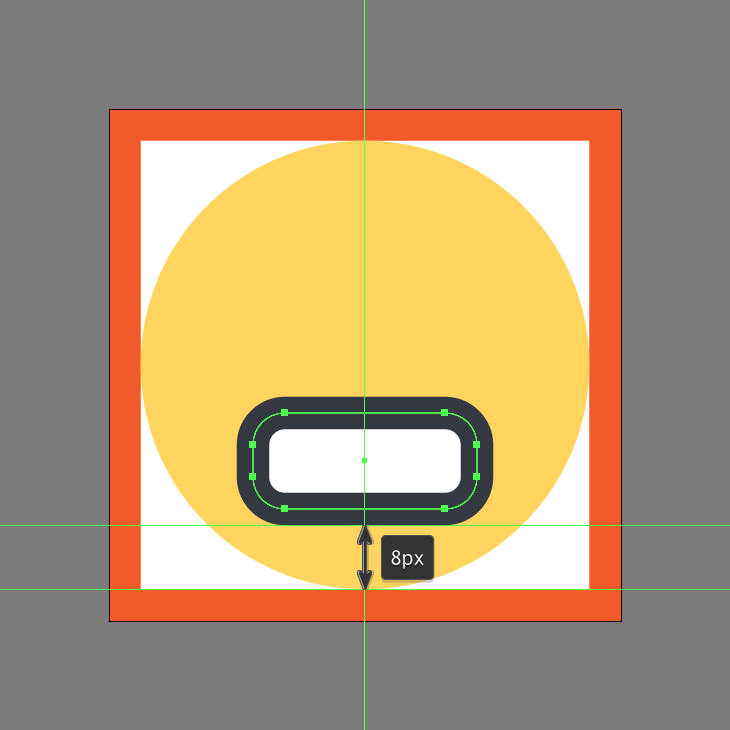
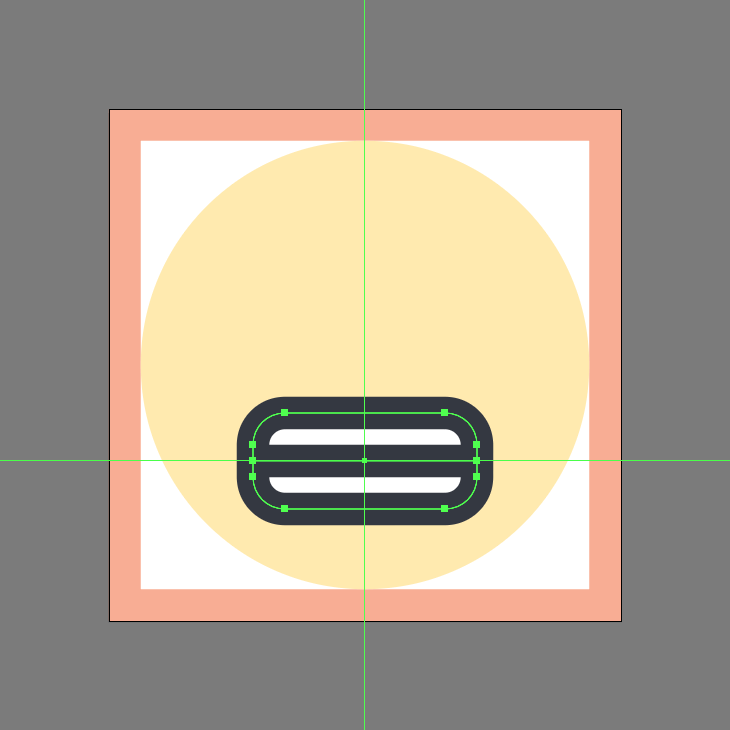
Create the gaming peripheral’s base using a 28 x 12 px rounded rectangle (#FFFFFF) with a 4 px Corner Radius and a 4 px thick outline (#31353F), which we will horizontally center align to the underlying active drawing area, positioning it at a distance of 8 px from its bottom edge.

Step 3
Grab the Pen Tool (P) and then quickly draw the horizontal detail line using a 28 px wide 4 px thick Stroke line (#31353F), which we will position to the center of the base, making sure to select and group all three shapes together afterwards using the Control-G keyboard shortcut.

Step 4
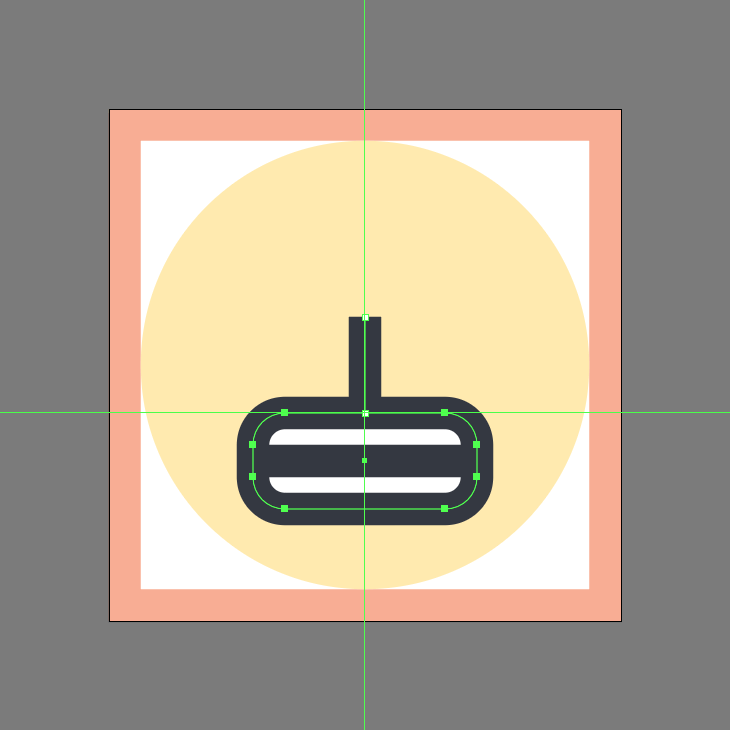
Add the stick’s main body using a 12 px tall 4 px thick Stroke line (#31353F), which we will position to the center of the base’s top edge, as seen in the reference image.

Step 5
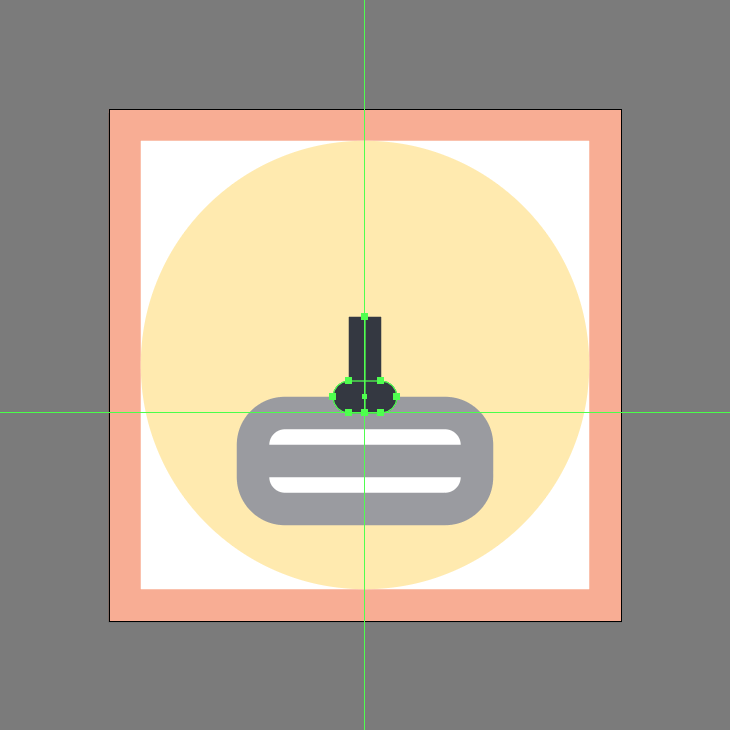
Create the stick’s bottom section using an 8 x 4 px rounded rectangle (#31353F) with a 2 px Corner Radius, which we will center align to its bottom edge.

Step 6
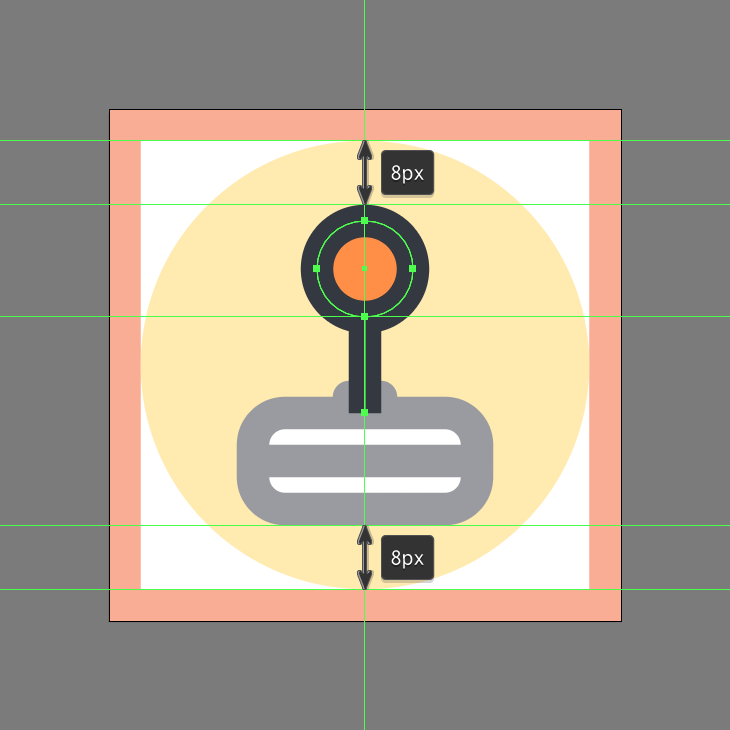
Finish off the icon and with it the project itself, by adding the circular head using a 12 x 12 px circle (#FF9045) with a 4 px thick outline (#31353F), which we will group (Control-G) and then position as seen in the reference image. Once you’re done, make sure you select and group (Control-G) all of the joystick’s composing shapes together, doing the same for the entire icon afterwards.


Great Job!
As always, I hope you had fun working on the project, and most importantly managed to learn something new and useful along the way. See you next week!