In today’s Adobe Illustrator tutorial we’re going to take an in depth look at the process of creating some Computer Peripheral Icons using some basic geometric shapes that we’re going to adjust here and there.
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Estimated Completion Time: 60 Minutes
How to Set Up a New Document
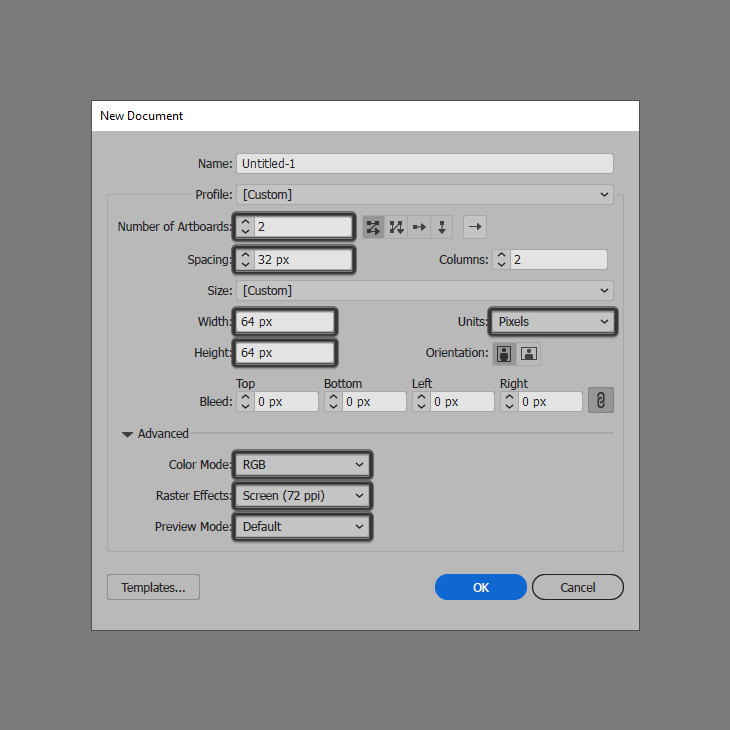
As we do with any new project, we’re going to start by setting up a custom document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
Number of Artboards: 2
Spacing: 32 px
Width: 64 px
Height: 64 px
Units: Pixels
And from the Advanced tab:
Color Mode: RGB
Raster Effects: Screen (72ppi)
Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width and Height).
How to Set Up the Layers
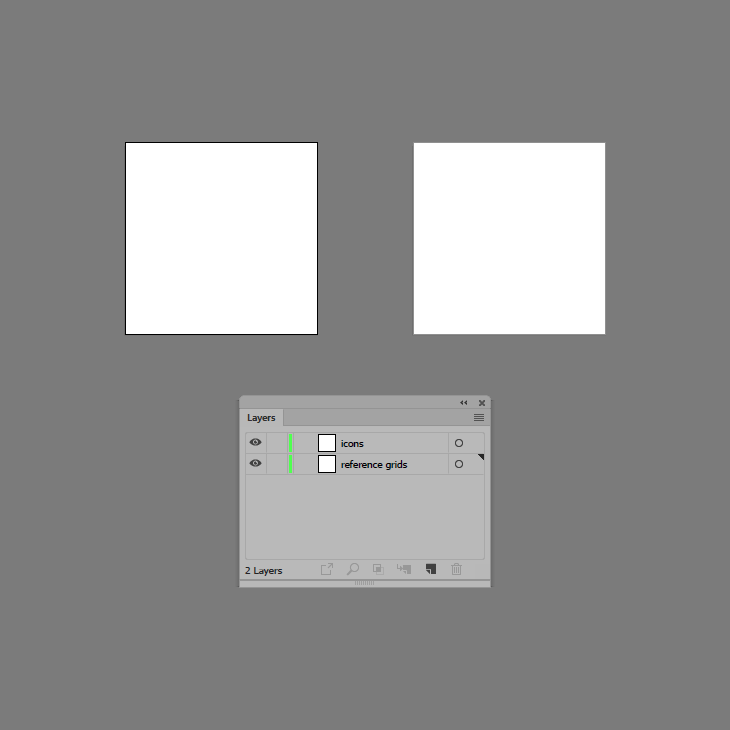
As soon as we’ve finished setting up the project file, we’re going to want to separate our icons from the reference grids using a couple of layers in order to streamline the workflow.

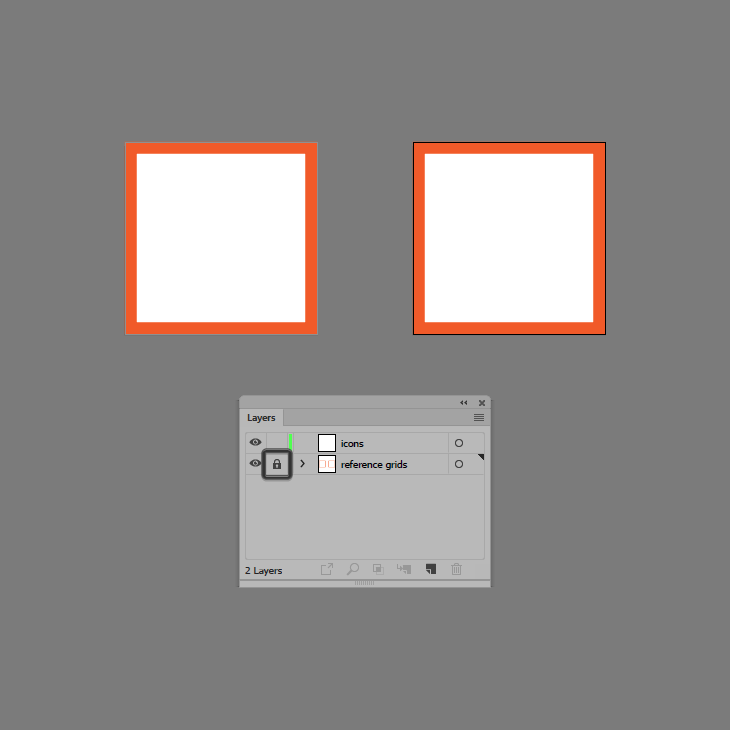
That being said, open up the Layers panel, and create a new one making sure to rename them both afterwards using simple descriptive labels.
How to Create the Reference Grids
Once we’re done creating the layers, we’re going to quickly go through the process of setting up the reference grids, which will help us achieve size consistency across our two icons.
Step 1
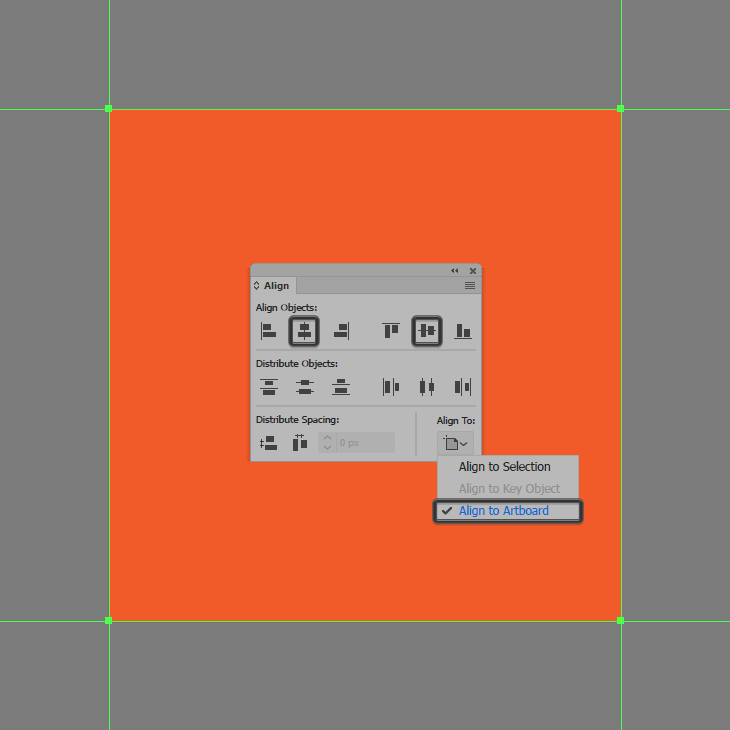
Create the main shape for the reference grid using a 64 x 64 px square, which we will color using #F15A24 and then position to the center of the first Artboard.

Step 2
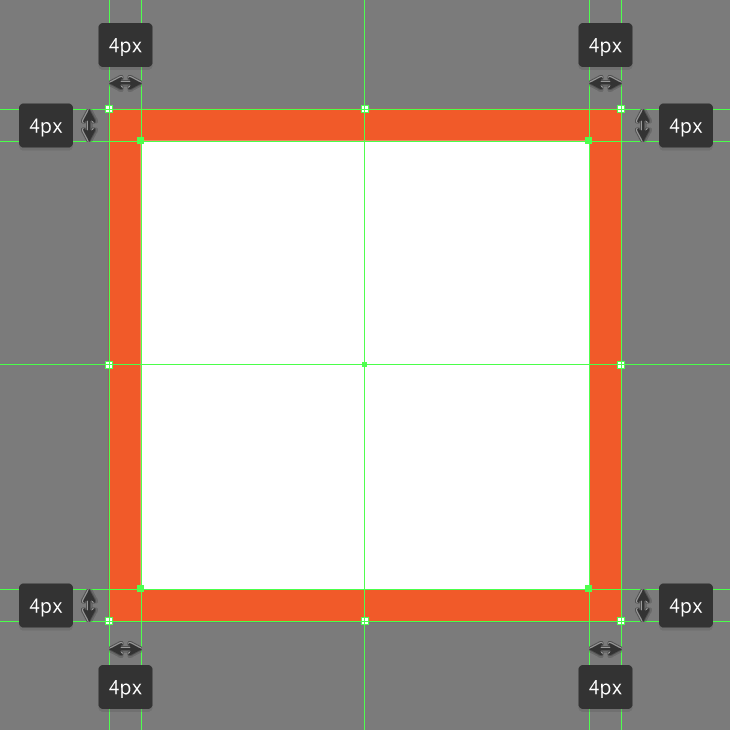
Add the active drawing area using a smaller 56 x 56 px square, which we will color using white (#FFFFFF) and then center align to the shape from the previous step, which should give us an all-around 4 px protective padding. Once you’re done, make sure you select and group the two together using the Control-G keyboard shortcut.

Step 3
Populate the second Artboard using a copy (Control-C) of the reference grid that we’ve just finished working on, which we will paste in place using the Control-F keyboard shortcut. Once you’re done, make sure you lock the current layer before moving on to the next step.

How to Create the Mouse Icon
Assuming you’ve finished setting up the reference grids, we’re going to position ourselves onto the first Artboard, and then zoom in on its reference grid so that we can have a better view of the shapes that we’re going to be using to gradually build the mouse icon.
Step 1
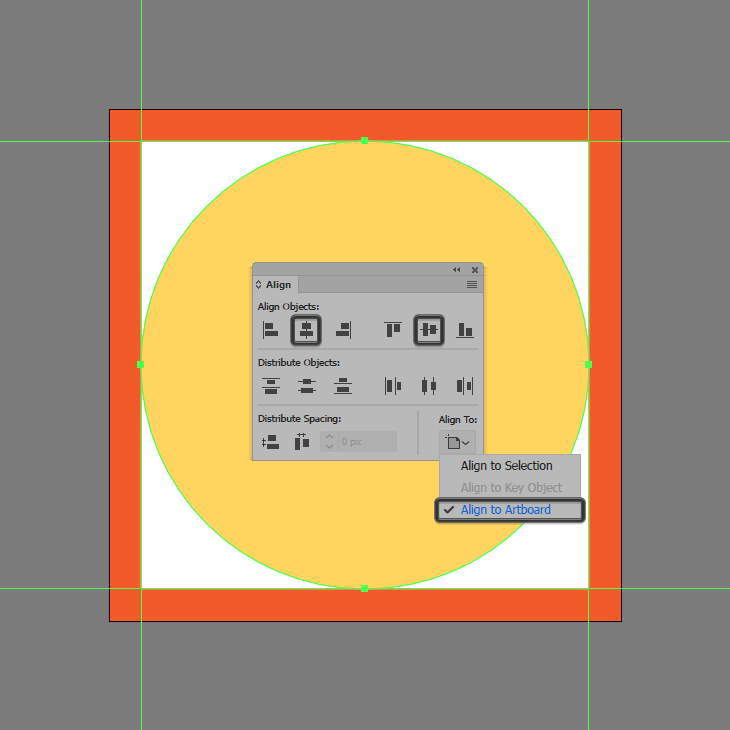
Start by creating the background using a 56 x 56 px circle, which we will color using #FFD55F and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 2
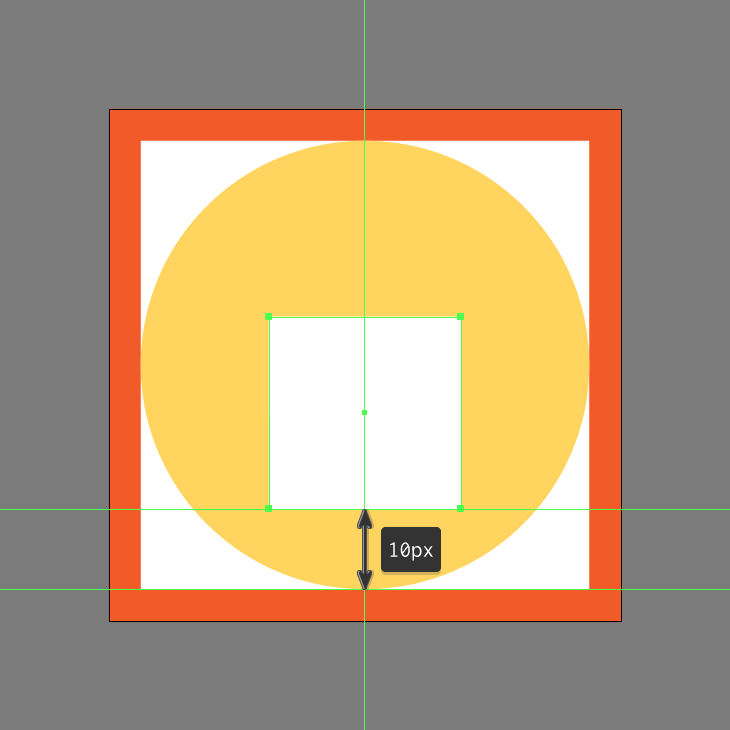
Create the main shape for the mouse’s body using a 24 x 24 px square, which we will color using white (#FFFFFF) and then center horizontally center align to the underlying active drawing area, positioning it at a distance of 10 px.

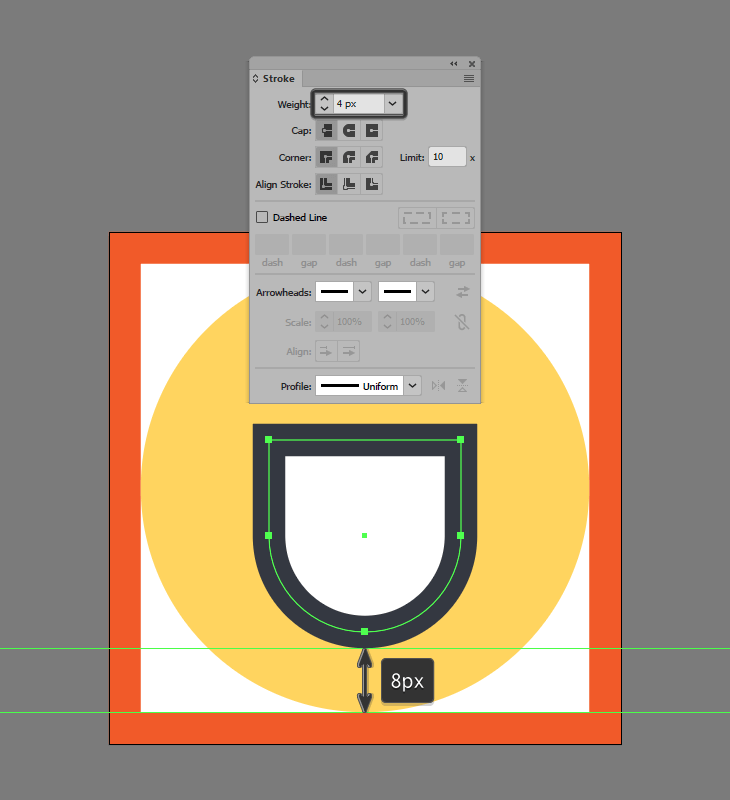
Step 3
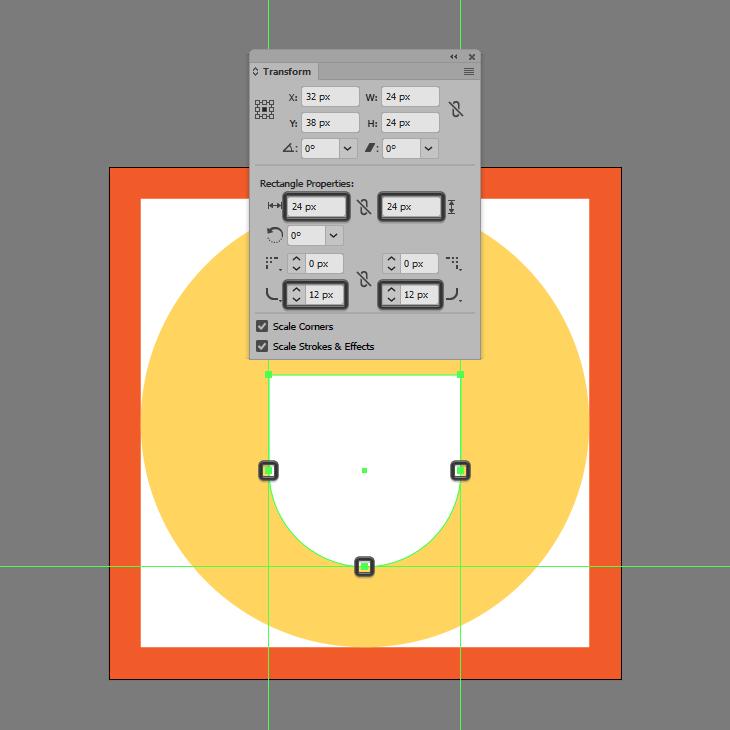
Adjust the shape that we’ve just created by opening up the Transform panel, and then setting the Radius of its bottom corners to 12 px.

Step 4
Add an outline to the resulting shape using the Stroke method, by creating a copy (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #31353F and then setting its Weight to 4 px.

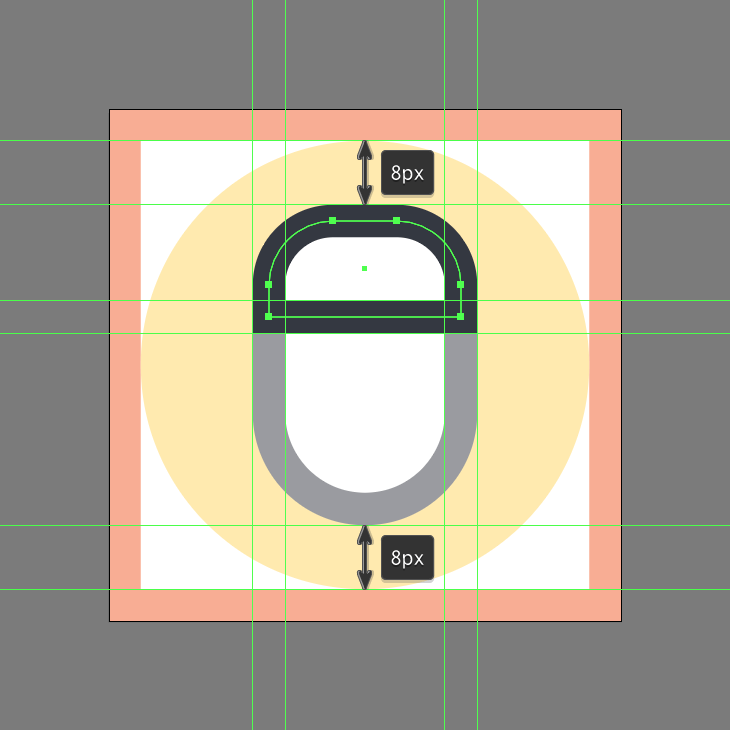
Step 5
Create the upper buttons using a 24 x 12 px rectangle (#FFFFFF), which we will adjust by setting the Radius of its top corners to 8 px. Give the resulting shape a 4 px thick outline (#31353F), grouping (Control-G) and then positioning the two above the larger body so that their outlines overlap.

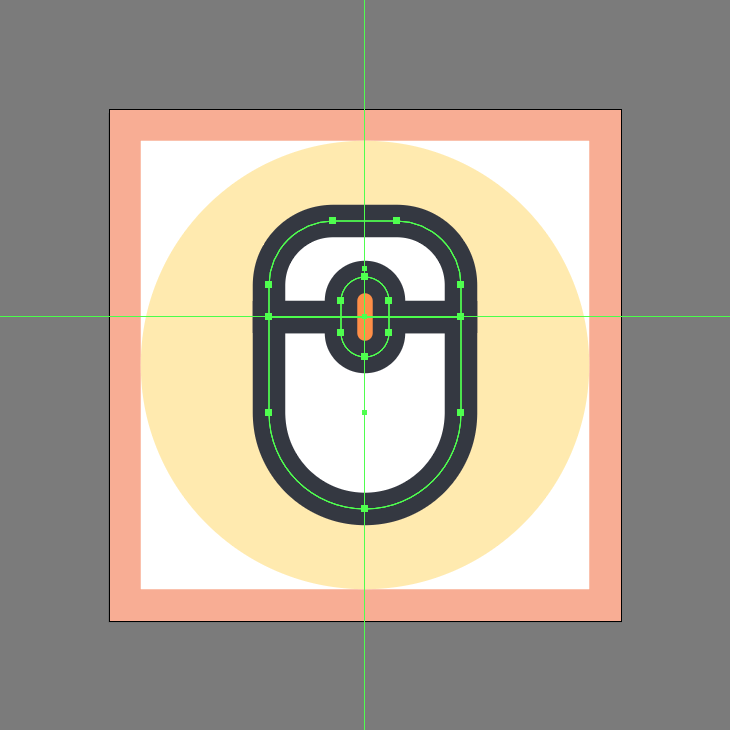
Step 6
Add the scroll wheel using a 6 x 10 px rounded rectangle (#FF9045) with a 3 px Corner Radius and a 4 px thick outline (#31353F), which will group (Control-G) and then position as seen in the reference image.

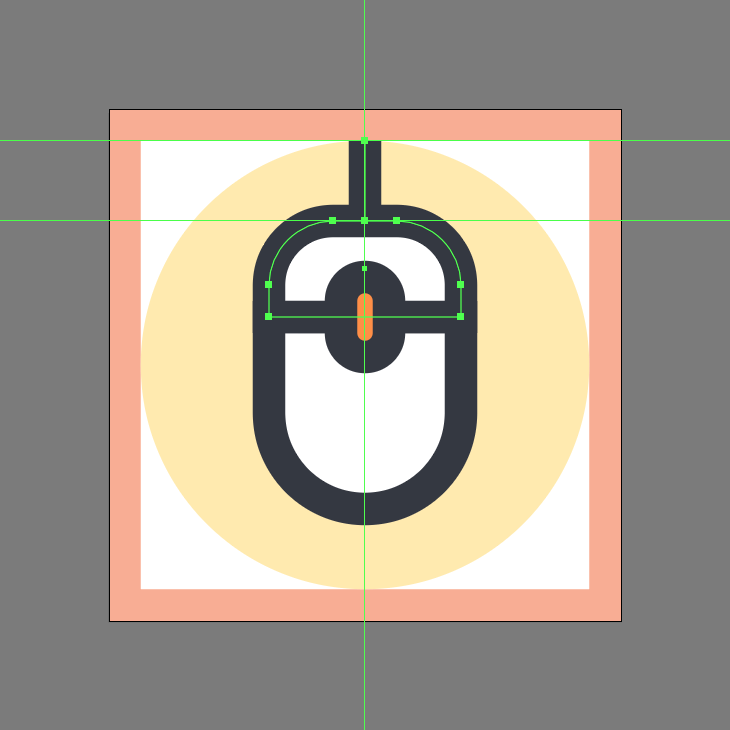
Step 7
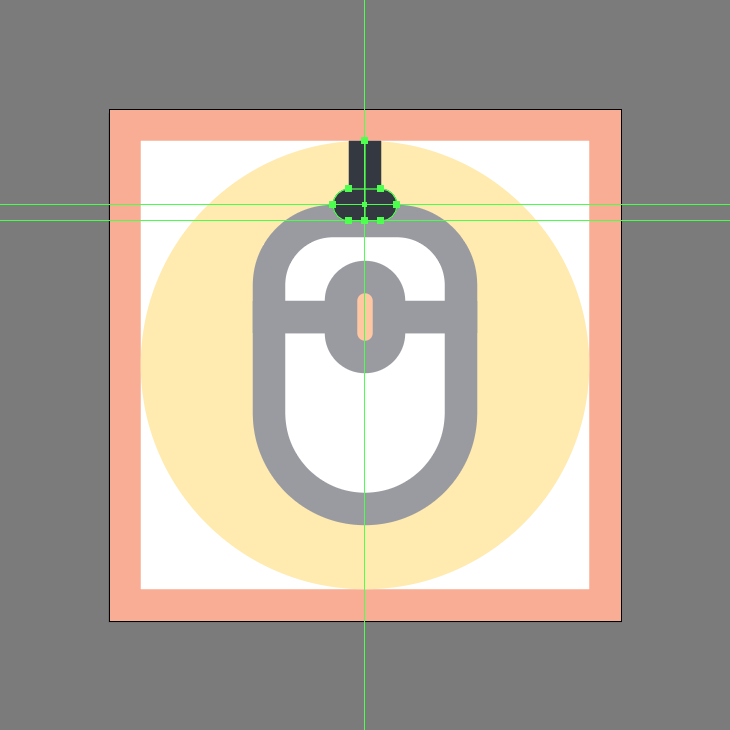
Select the Pen Tool (P) and quickly draw the cable section using a 10 px tall 4 px thick Stroke line (#31353F), starting from the upper edge of the mouse and going all the way to the top edge of the active drawing area.

Step 8
Add the little cable bump using an 8 x 4 px rounded rectangle (#31353F) with a 2 px Corner Radius, which we will position as seen in the reference image. Once you’re done, select and group all of the mouse’s composing sections together using the Control-G keyboard shortcut.

Step 9
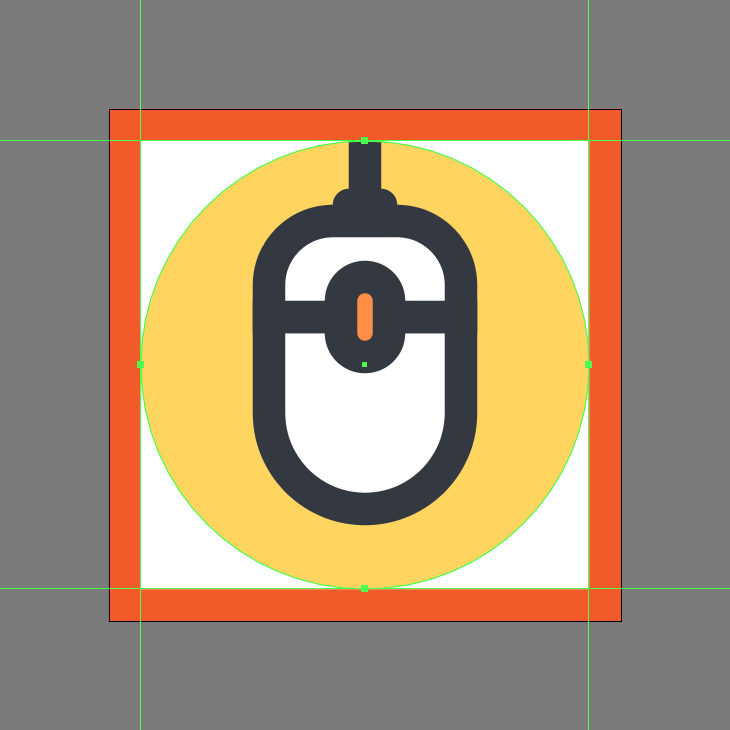
Finish off the icon by masking the entire mouse by creating a 56 x 56 px circle, which we will position on top, and then with both of them selected simply right click > Make Clipping Mask. Once you’re done, make sure you select and group all of its composing shapes together using the Control-G keyboard shortcut.

Great Job!
As always, I hope you had fun working on the project, and most importantly managed to learn something new and useful along the way.




