In this Adobe Illustrator tutorial you’ll learn how to draw another Sport equipment a Badminton Racket and a Shuttlecock. The tutorial is composed of two main parts, creating the Racket and creating the Shuttlecock. You will start from basic shapes and with a few tools (Ellipse, Pen, Line Segment…) you will easily create the shapes that you need. The Clipping Mask also plays an important role in this tutorial along with some Transform effects (Move, Reflect, Rotate…). Let’s start!
Create a New Document
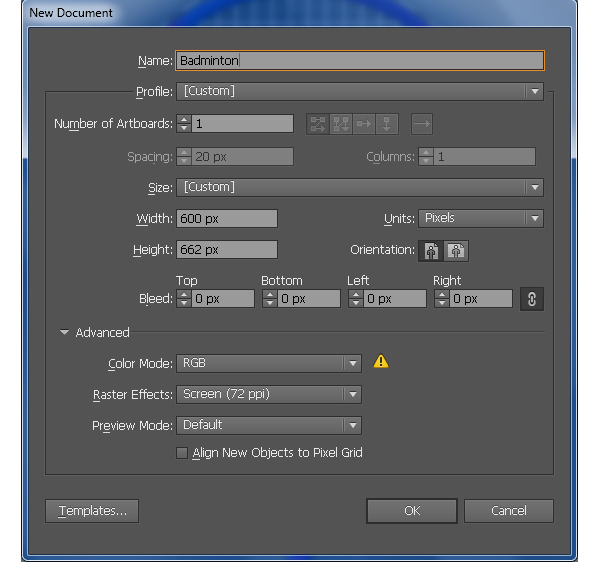
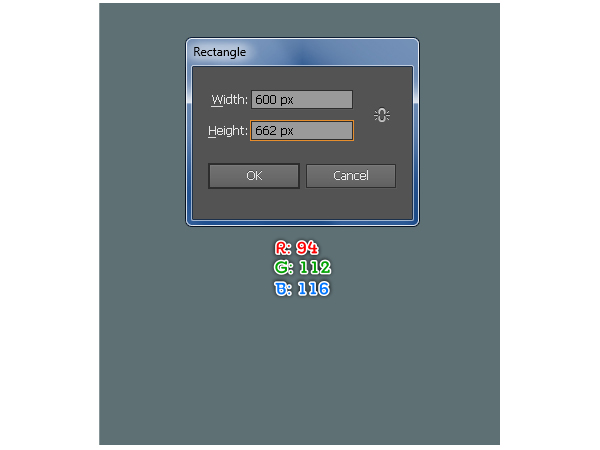
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 600 in the width box and 662 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create a Badminton Racket
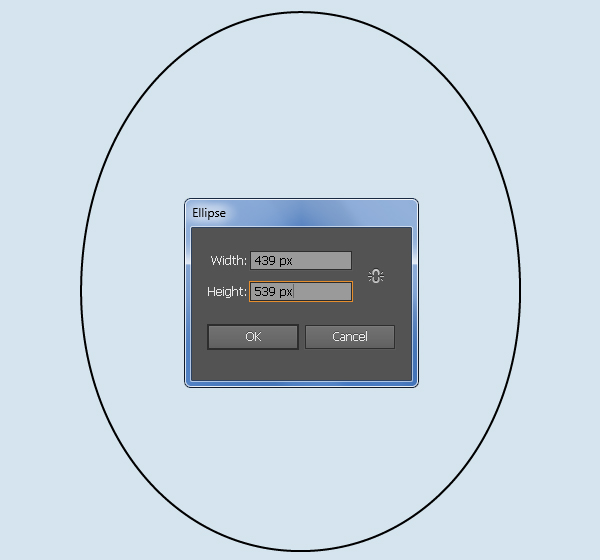
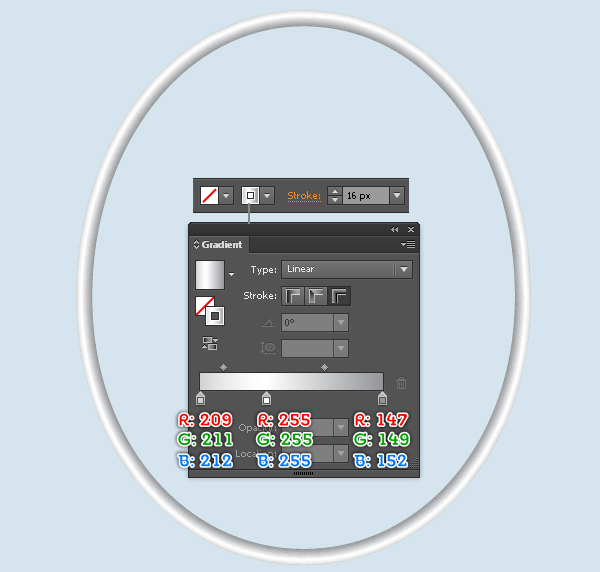
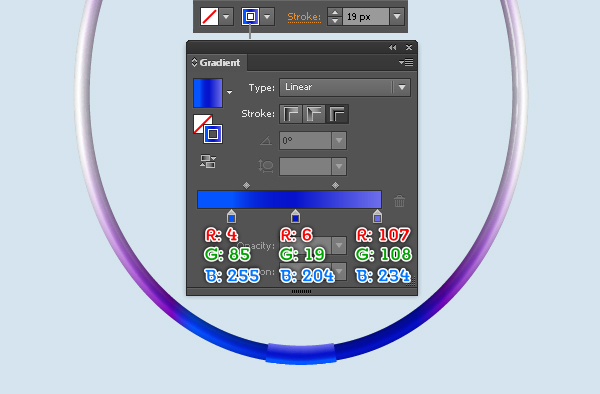
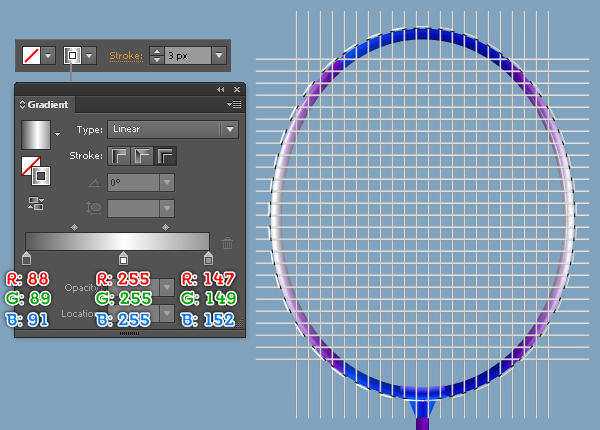
2. Start with drawing a 439 by 539px object using the Ellipse Tool (L). Next fill this ellipse with none and add a 16px stroke (apply linear gradient across stroke).


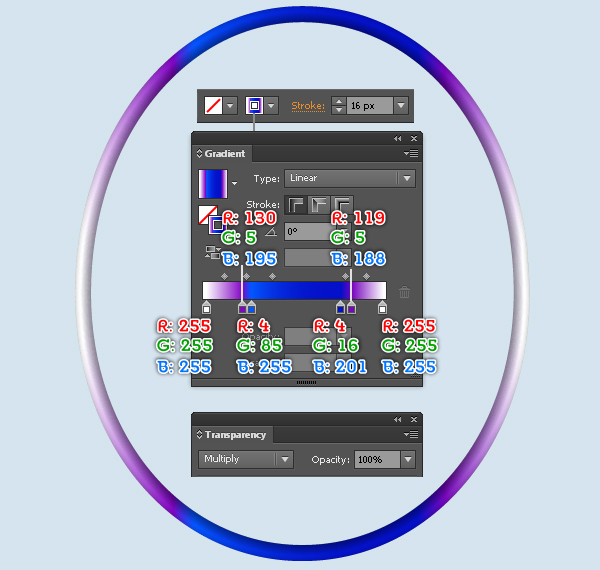
3. Duplicate (Ctrl +C, Ctrl +F) the new object created in the previous step and replace the existing stroke color of the copy with the linear gradient within stroke, then change the Blending Mode of the resulting object to Multiply.

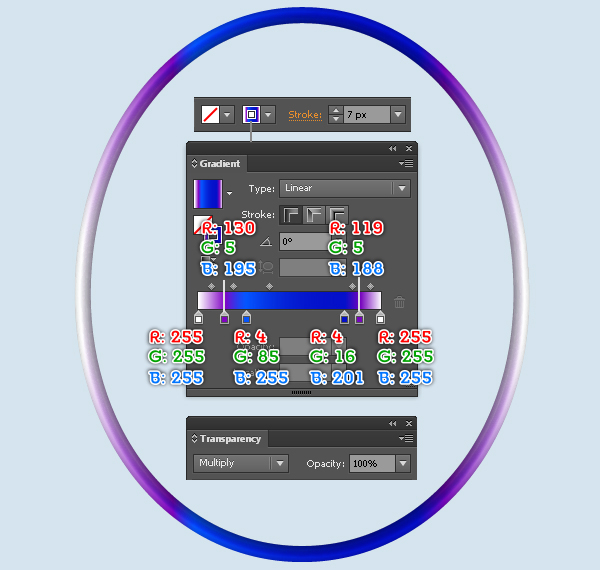
4. Make a copy (Ctrl +C, Ctrl +F) of the new object created in the step 3 and adjust the location of colors in the gradient of the new object, then change the stroke weight of the resulting object to 7px.

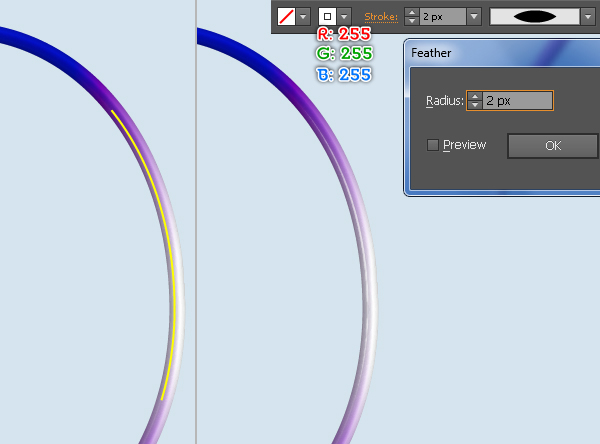
5. To add some details, draw a curved path using the Pen Tool (P) like in the image. Once your path is drawn, fill it with none and add a 2px stroke (R=255, G=255, B=255), then apply the Width Profile 1 for the resulting path. Keep the new path selected and go to the Effect > Stylize > Feather… Enter a 2px Radius and click OK.

6. With the Line Segment Tool (\) create a vertical line with a 1px stroke (black color) and no fill. Next select the ellipse created in the step 4 and duplicate (Ctrl +C, Ctrl +F) it once, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Make sure that new ellipse is still selected, pick the Eyedropper Tool (I) and click on the black vertical line, then replace the existing stroke color of the resulting ellipse with red. Finally place the black vertical line to the position as shown below.

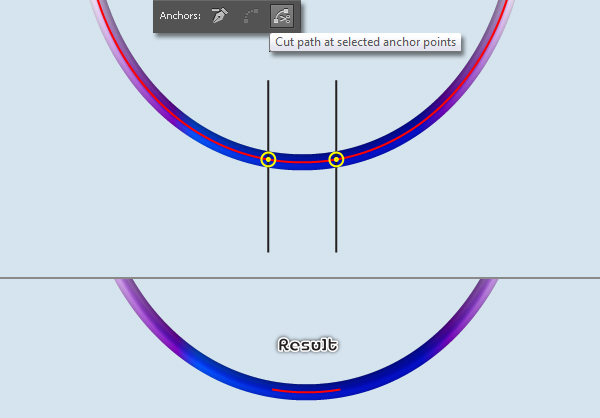
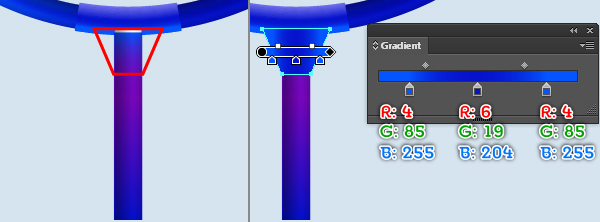
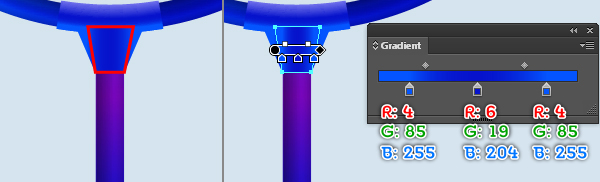
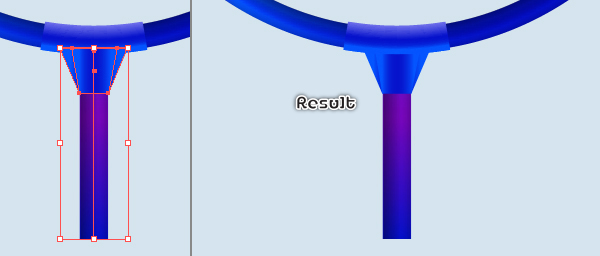
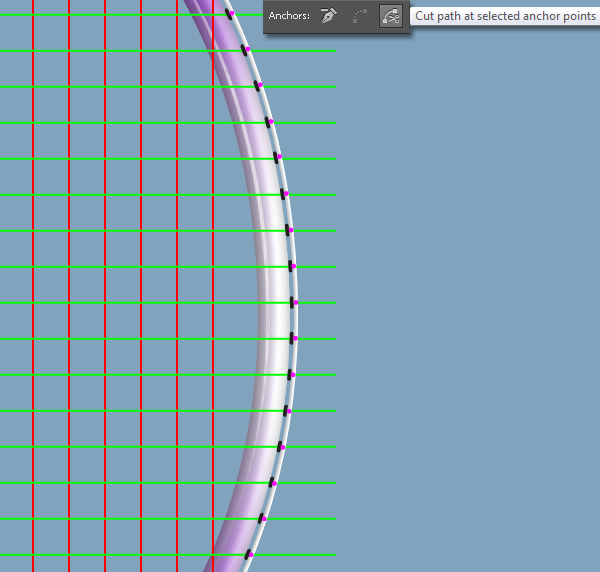
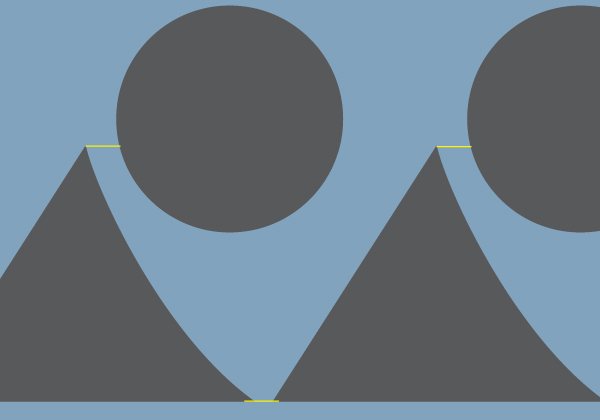
7. Make a copy (Ctrl +C, Ctrl +F) of the black line and then move the copy 34px to the left. Next select the remaining black line and move it 34px to the right. Reselect the red ellipse, pick the Add Anchor Point Tool (+) and click on two points highlighted with yellow. Now reselect two newly added anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the red ellipse becomes two curved paths. Let’s select the top curved path and two black vertical lines, then remove them. Finally fill the remaining red curved path with none and add a 19px stroke (apply linear gradient across stroke).



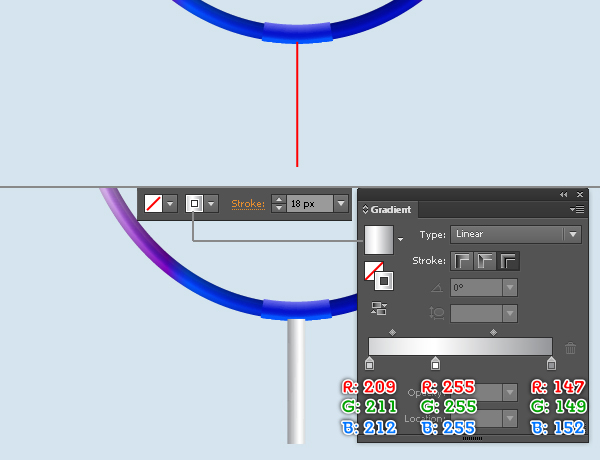
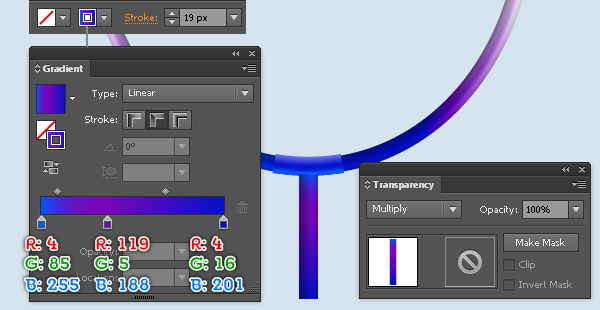
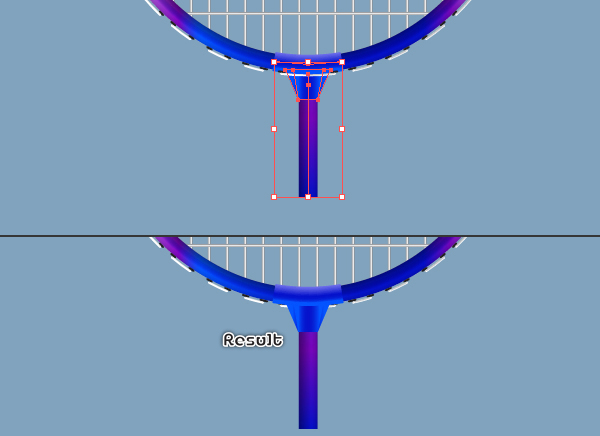
8. Create a vertical line using the Line Segment Tool (\) and then place it to the position as shown below. Next fill this line with none and add a 18px stroke (apply linear gradient across stroke). Make a copy (Ctrl +C, Ctrl +F) of the new line and then replace the existing stroke color of the copy with new linear gradient across stroke. Next change the Blending Mode of the resulting line to Multiply.


9. To add some details, create two objects and then fill them like you see in the images below.


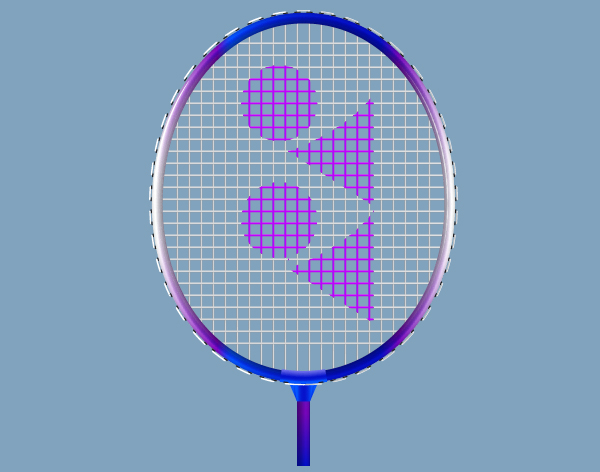
10. Select and group (Ctrl + G) all shapes created from beginning step 8 to this time, then send this group to back (Ctrl +Shift +Left Square Bracket). At this point your racket should look roughly like the final image.


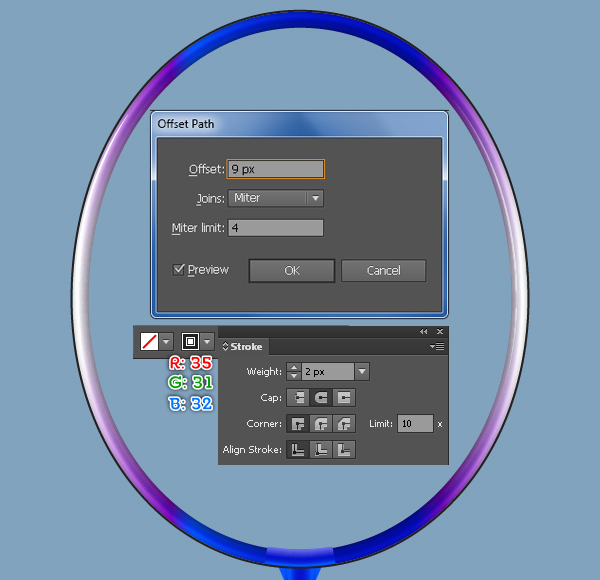
11. Select the ellipse created in the step 4 and go to the Object > Path > Offset Path… Enter a 9px Offset and click OK. Make sure that new ellipse is still selected, open the Appearance palette (Window > Appearance) and remove the Feather section. Next replace the existing stroke color of the resulting ellipse with R=35, G=31, B=32 and change the stroke weight to 2px. Keep this new ellipse selected, open the Stroke palette (Window > Stroke) and click on the Round Cap button.

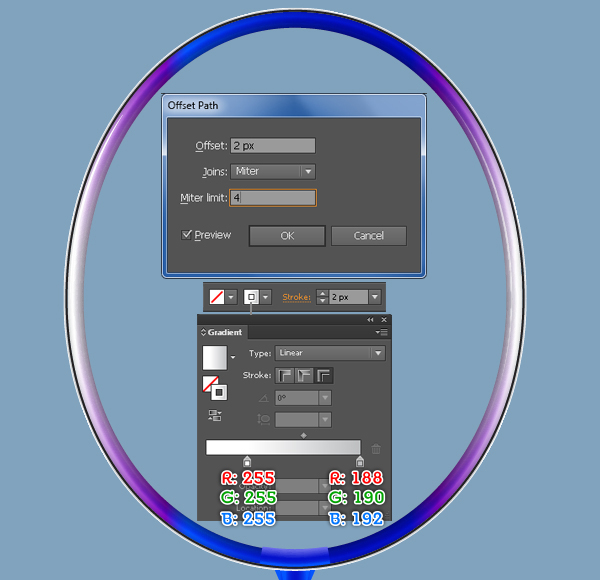
12. Reselect the black ellipse created in the step 11 and go to the Object > Path > Offset Path… Enter a 2px Offset and click OK, then replace the existing stroke color of the new ellipse with linear gradient across stroke.

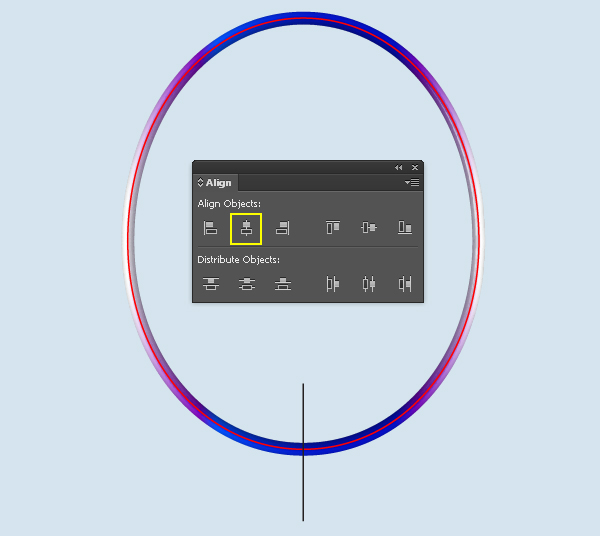
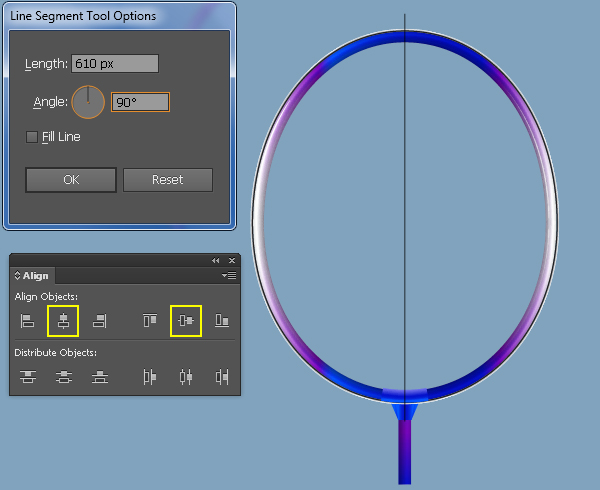
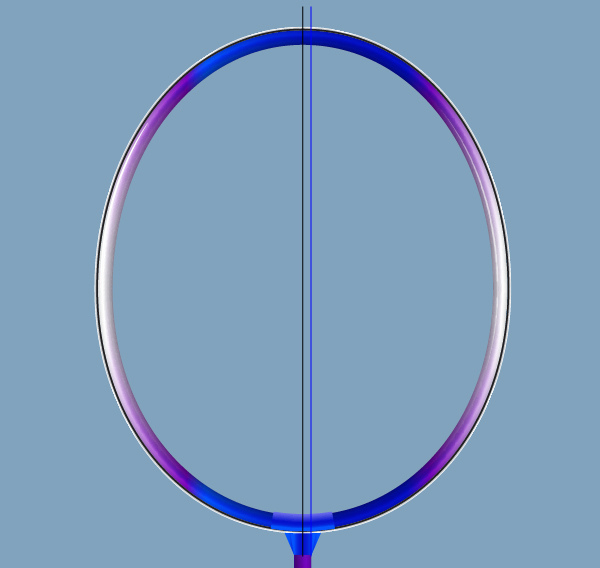
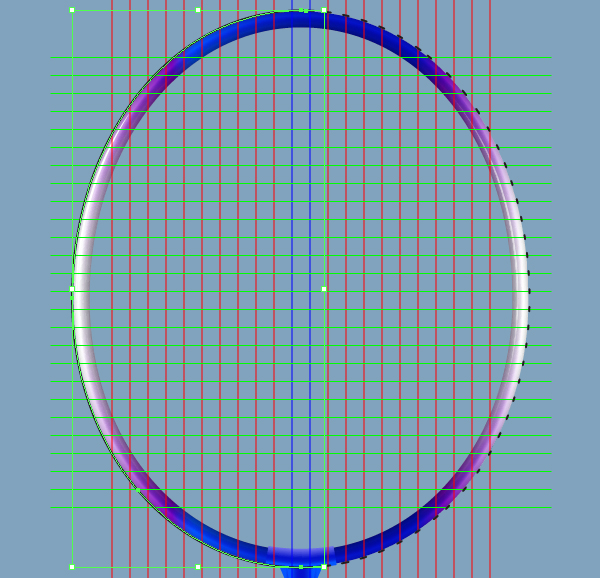
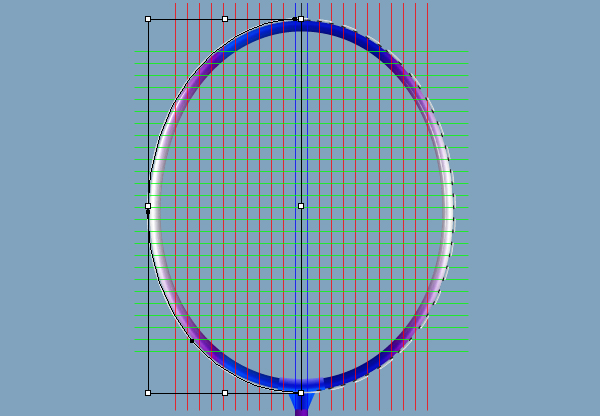
13. Using the Line Segment Tool (\) create a vertical line of length 610px. Now select the white ellipse created in the step 2, hold down the Shift, click on the newly created line, release the Shift and then click on the white ellipse again (to fixed its position). Next open the Align palette (Window/ Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button. Make a copy (Ctrl +C, Ctrl +F) of the black vertical line and move this copy 9px to the right, them replace the existing stroke color of it with blue.


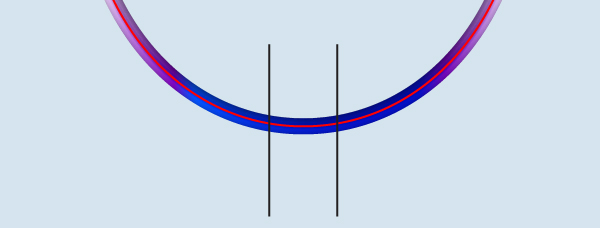
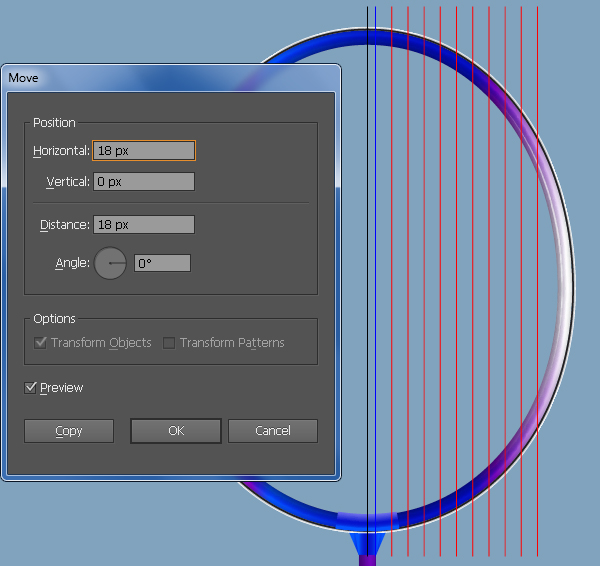
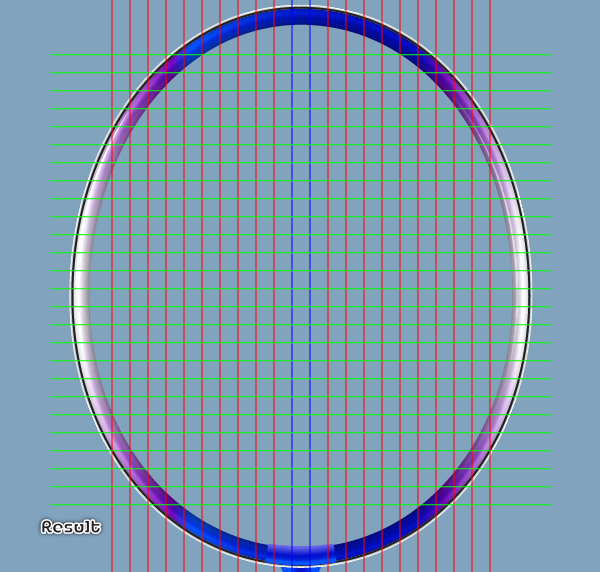
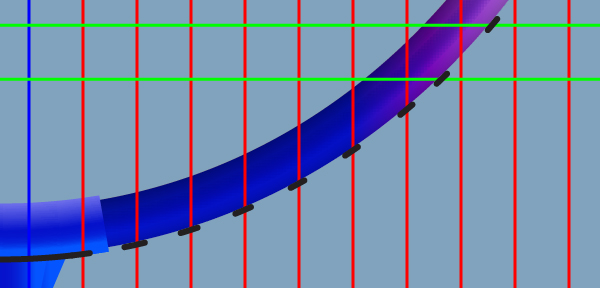
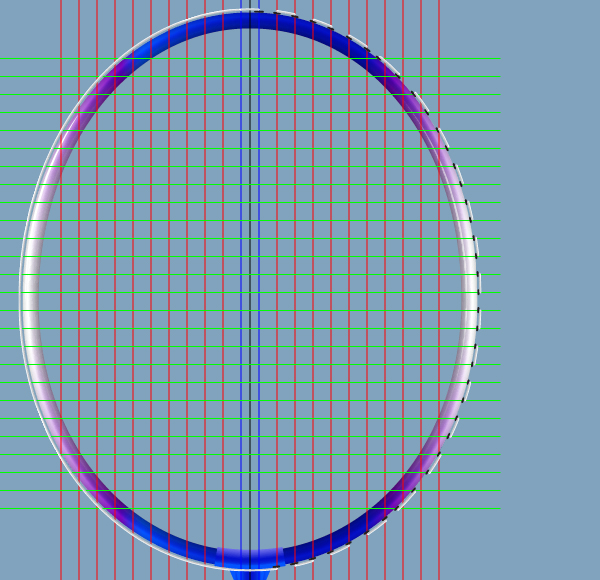
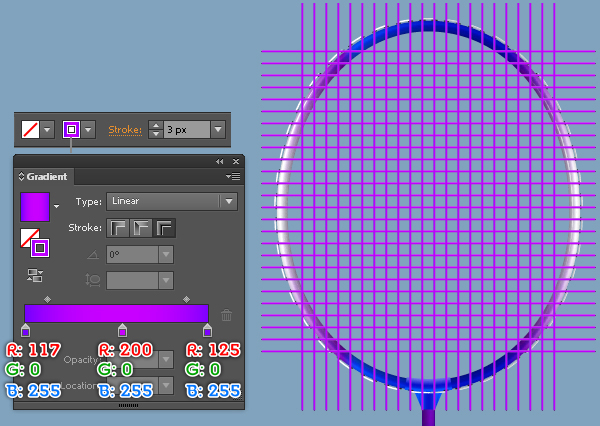
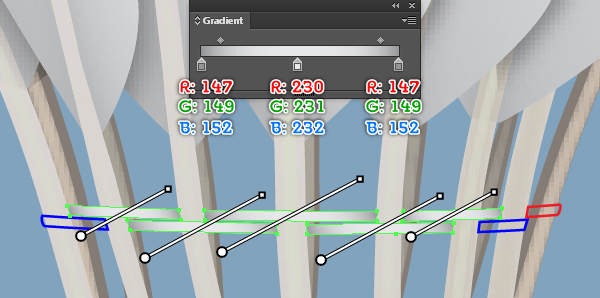
14. Reselect the blue vertical line and go to the Object > Transform > Move… Enter a 18px in the Horizontal box and click Copy, then press (Ctrl +D) nine times to get the results as shown below. Next replace the existing stroke color of ten newly created lines with red.

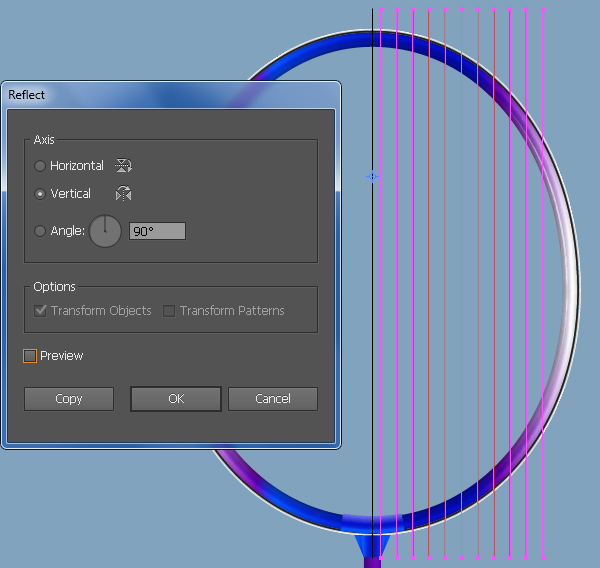
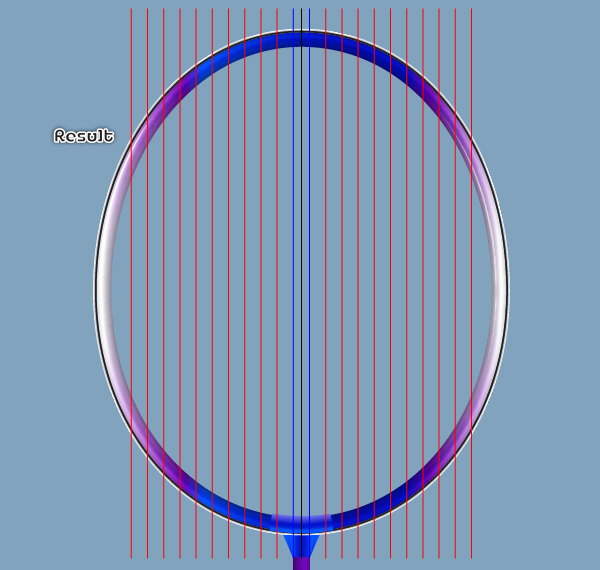
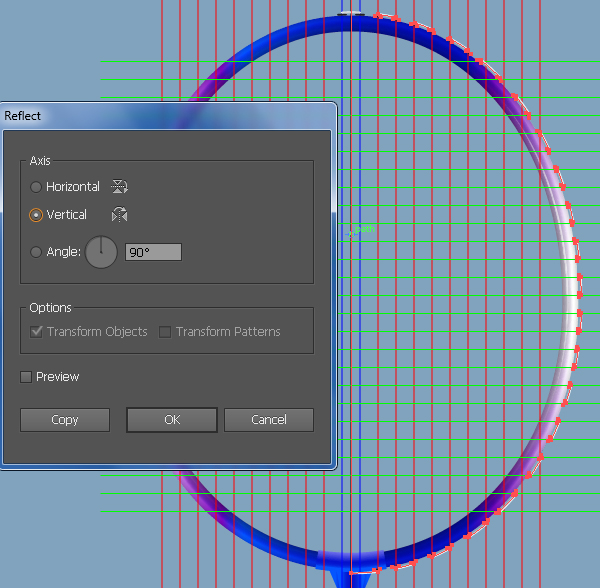
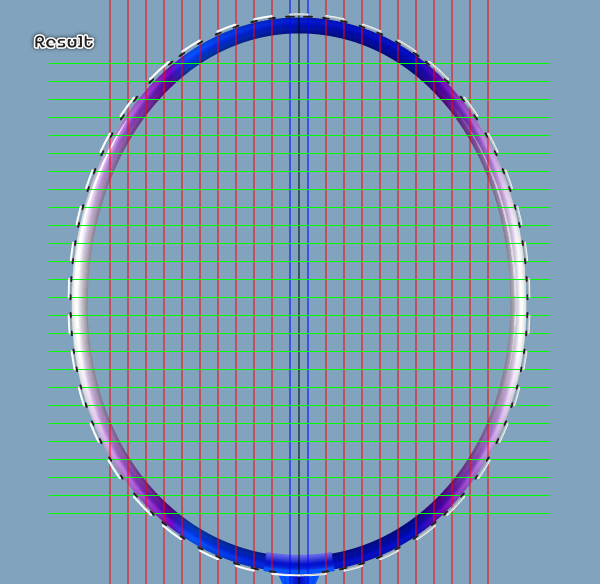
15. Select ten red lines created in the previous step, pick the Reflect Tool (O), hold down the Alt key and click on the black vertical line. In the Reflect box, check the Vertical and then click Copy.


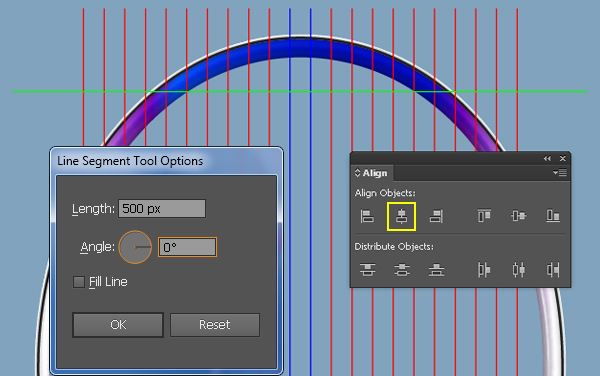
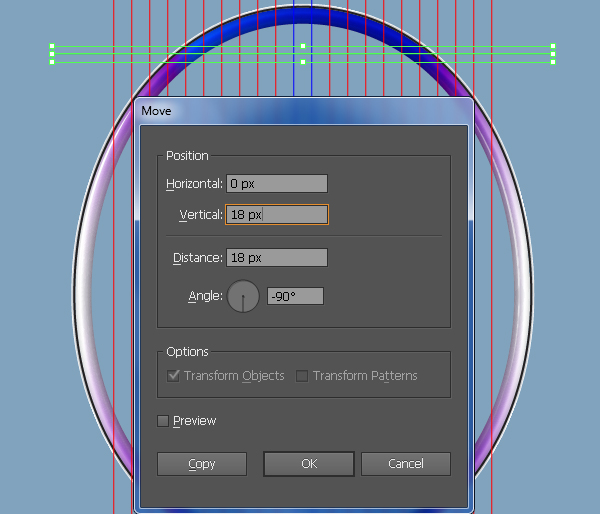
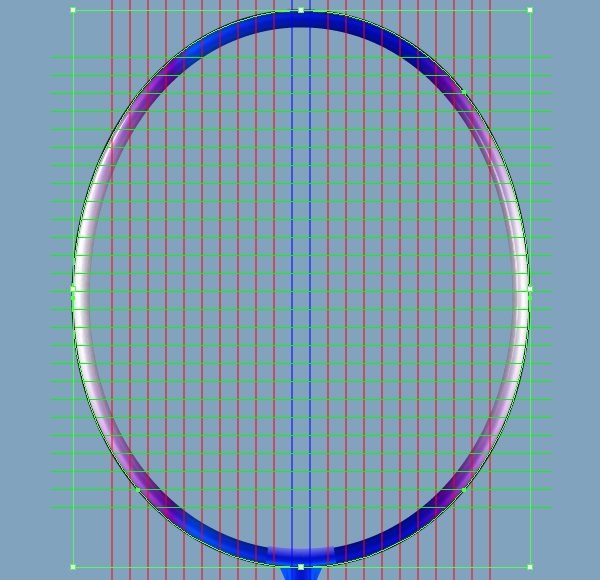
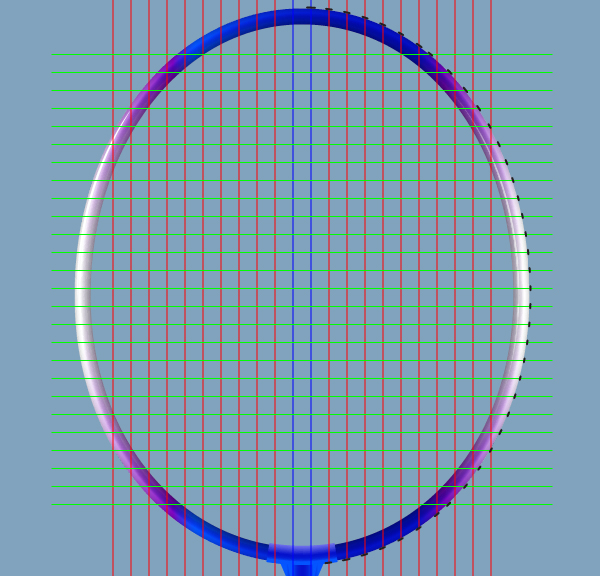
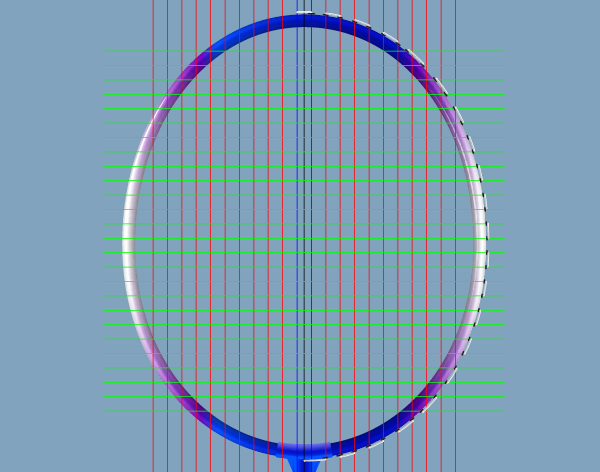
16. With the Line Segment Tool (\) create a horizontal line of length 500px and then place it to the position as shown below. Now reselect the newly created line and go to the Object > Transform > Move… Enter a 18px in the Vertical box and click Copy, then press (Ctrl +D) several times to get the results as shown in the third image below.



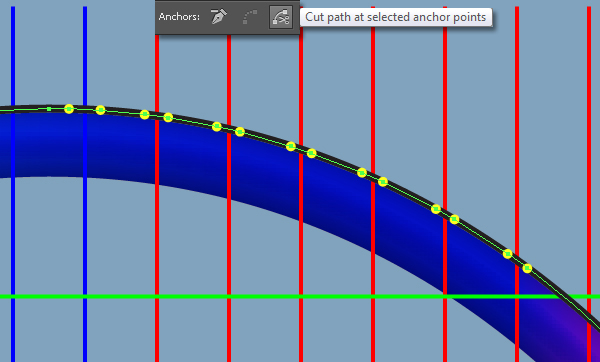
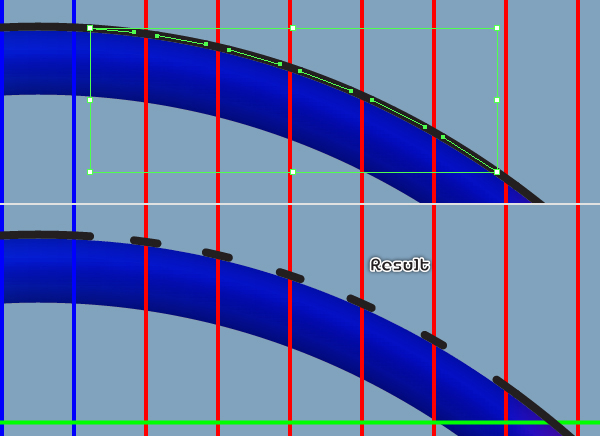
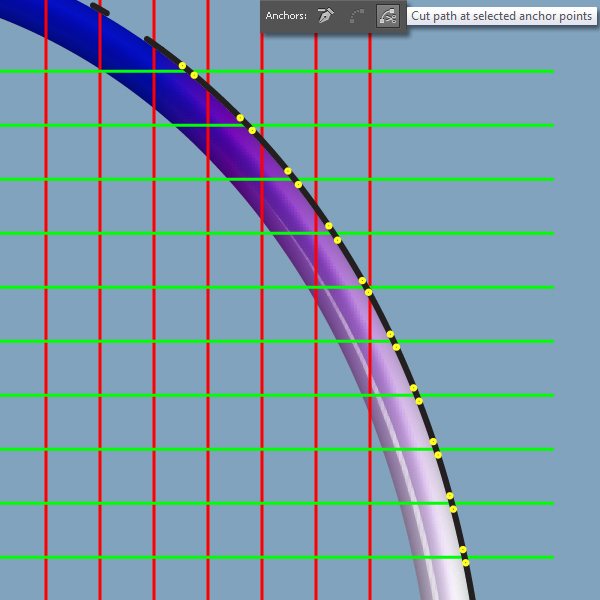
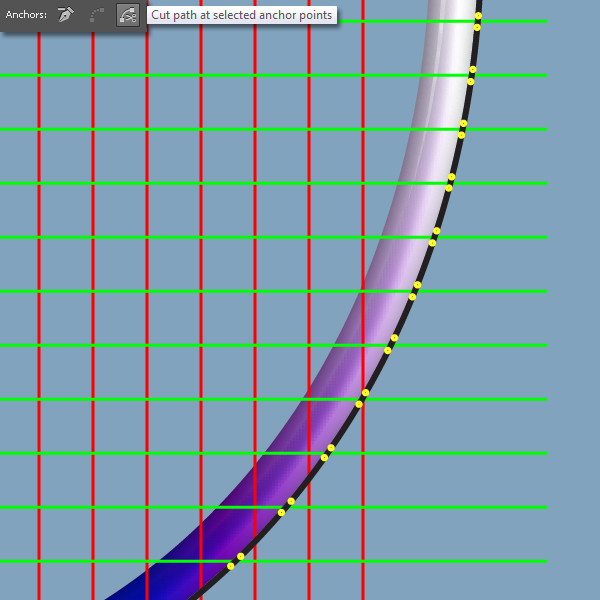
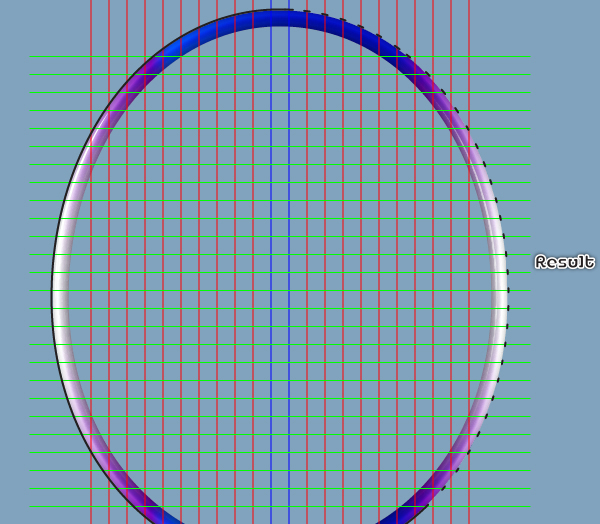
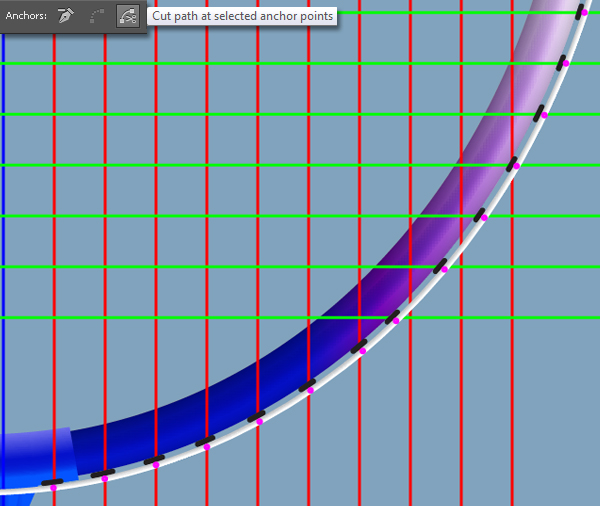
17. Select the white ellipse created in the step 12 and hide it (Ctrl +3). Next select the black ellipse, pick the Add Anchor Point Tool (+) and click on the points highlighted with yellow. Reselect all newly added anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the black ellipse becomes some curved paths with different lengths. Let’s select and remove curved paths with medium length like you see in the third image.



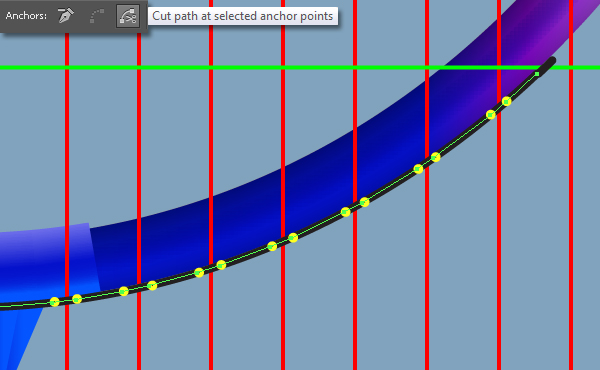
18. Continue with the Add Anchor Point Tool (+) created several anchor points highlighted with yellow. Next reselect all newly created anchor points and click on the “Cut path at selected anchor points” button, then remove curved paths with medium length like you see in the third image.



19. Likewise, repeat the same process as the previous steps to get the results as shown in the second image.


20. Select and remove the black curved path with longest length.


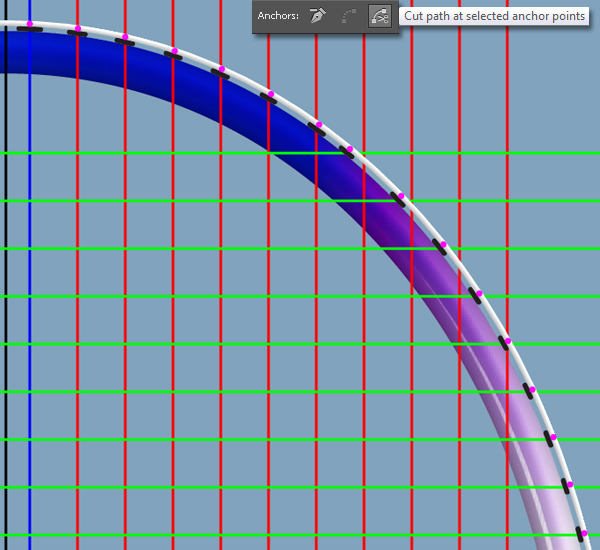
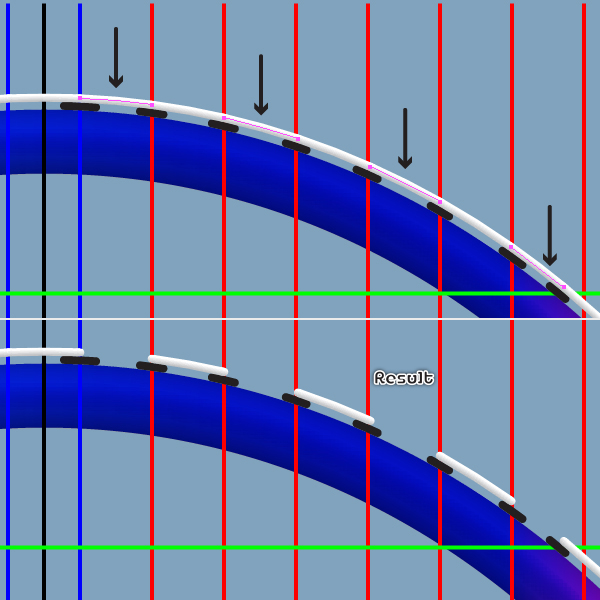
21. Press (Ctrl +Alt +3) to show the white ellipse hidden in the previous step. Keep this ellipse selected, pick the Add Anchor Point Tool (+) and click on the points highlighted with magenta. Reselect all newly added anchor points and click on the “Cut path at selected anchor points” button from the Properties bar.



22. Reselect curved paths highlighted with black arrows and remove them. In the end your racket should look roughly like the third image.


23. Select and remove the white curved path with longest length.


24. Select and group (Ctrl + G) all shapes (except three paths at the top of racket) created from beginning step 17 to this time. Keep the new group selected, pick the Reflect Tool (O), hold down the Alt key and click on the black vertical path (created in the step 13). In the Reflect box, check the Vertical and click Copy.


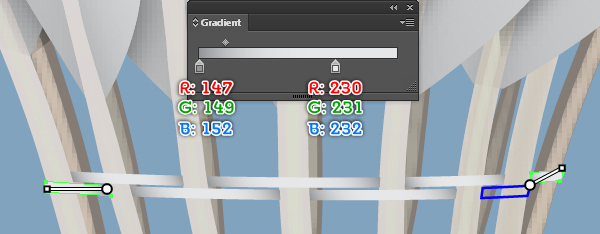
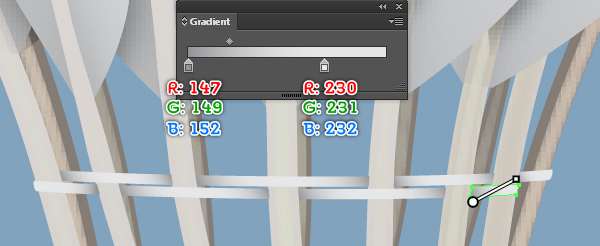
25. Select and remove the black vertical path created in the step 13. Next group (Ctrl +G) all paths created from beginning step 13 to step 16 and replace the existing stroke color of this group with linear gradient across stroke, then change the stroke weight to 3px.

26. Make a copy (Ctrl +C, Ctrl +F) of the new group created in the step 25 and then replace the existing stroke color of the copy with new linear gradient across stroke.

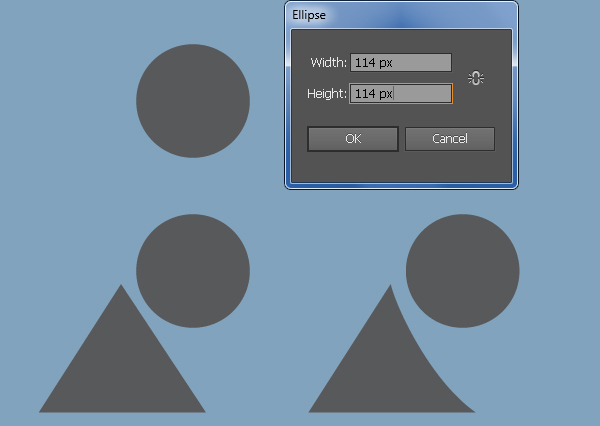
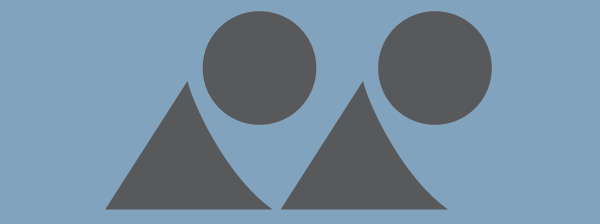
27. Using the Ellipse Tool (L) create a 114 by 114px object. Next pick the Pen Tool (P) and create a triangle as shown in the second image. With the help of the Convert Anchor Point Tool (Shift +C) adjust the shape of the triangle like you see in the third image. Now reselect two newly created shapes, duplicate (Ctrl +C, Ctrl +F) them once and then place the copies to the positions as shown in the fourth image.


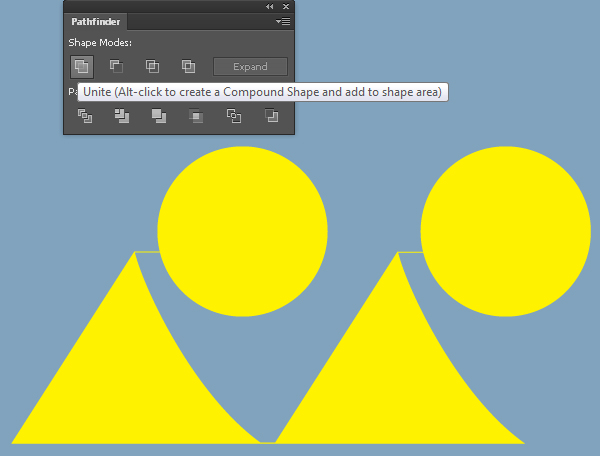
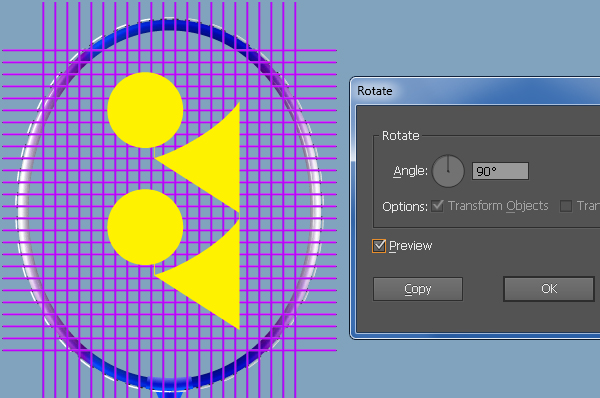
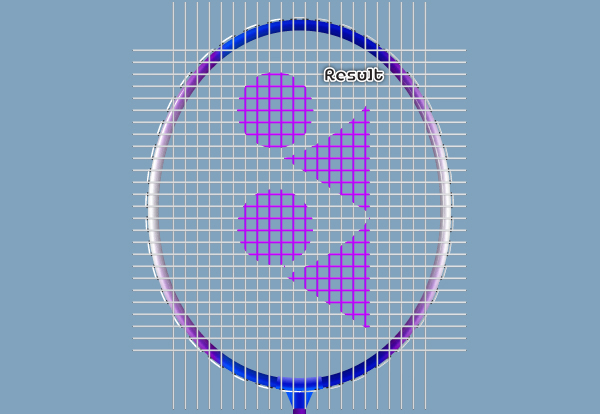
28. With the Rectangle Tool (M) create three rectangles with very tiny width and then place them to the correct positions as shown below. Now select all new shapes created from beginning step 27 to this time and open the Pathfinder palette (Window > Pathfinder), then click on the Unite button. Make sure that the resulting shape is still selected and go to the Object > Transform > Rotate… Enter a 90 degrees Angle and click OK, then place the resulting shape to the position like you see in the final image.



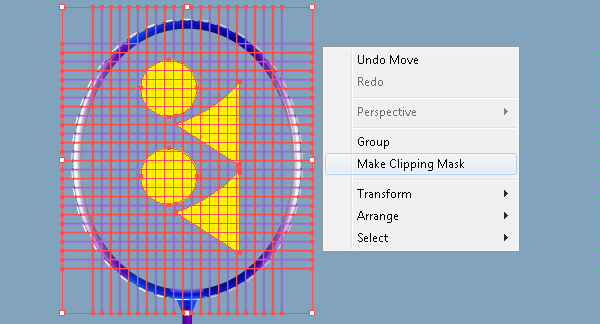
29. Select the new shape and the group created in the step 26, then go to the Object > Clipping Mask > Make (Ctrl +7).


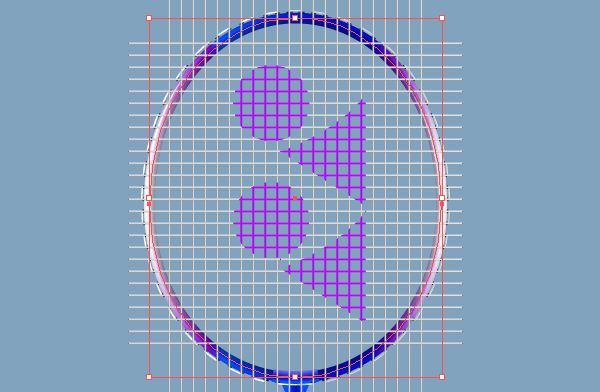
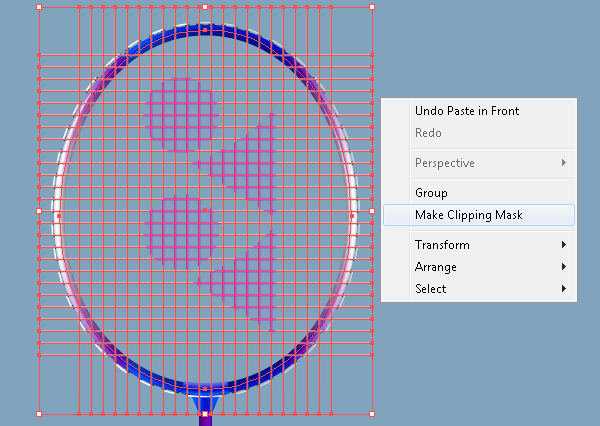
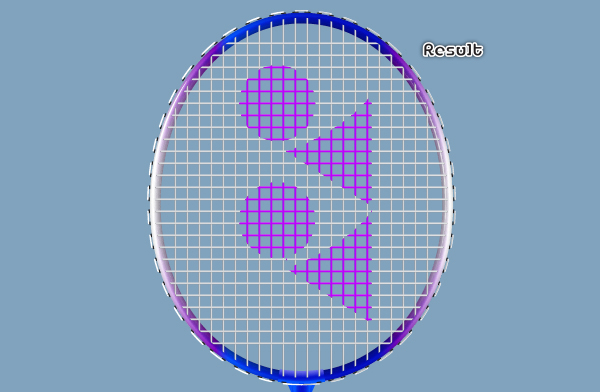
30. Select the ellipse created in the step 4, copy (Ctrl +C) it and click on the group created in the step 25, then paste the copy in front (Ctrl +F). Keep the new ellipse selected, hold down the Shift and click on the group created in the step 25, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally send the result to back (Ctrl +Shift +Left Square Bracket).




31. Select the group created in the step 10 and the curved path created in the step 7, then group (Ctrl +G) them. Next bring this new group to front (Ctrl +Shift +Right Square Bracket).

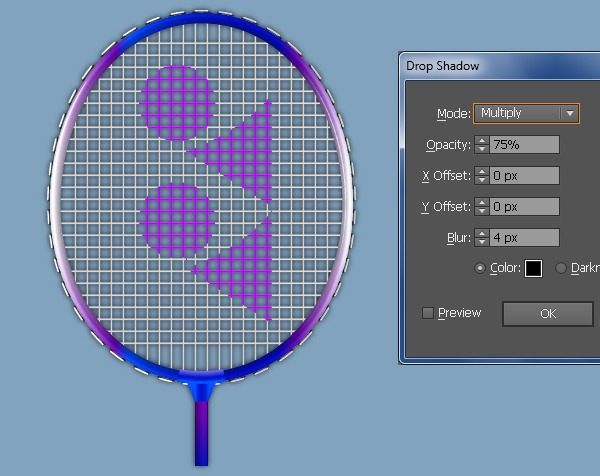
32. Select and group (Ctrl + G) all objects created from beginning step 2 to this time, then go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and then click OK. The badminton racket is ready and looks like this:

Create a Shuttlecock
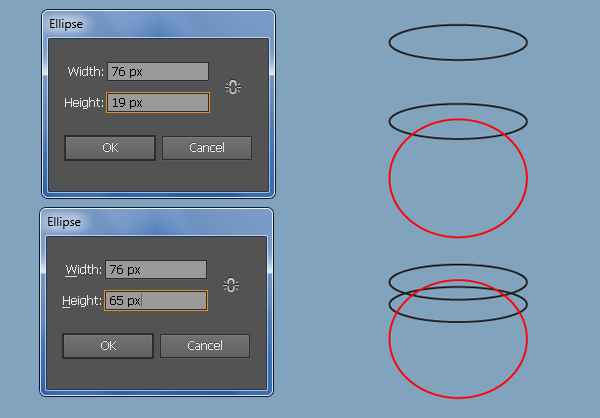
33. It’s time to draw the shuttlecock. With the Ellipse Tool (L) create two ellipses with dimensions: 76 by 19px and 76 by 65px. Next make a copy of the black ellipse and then move this copy 12px down.

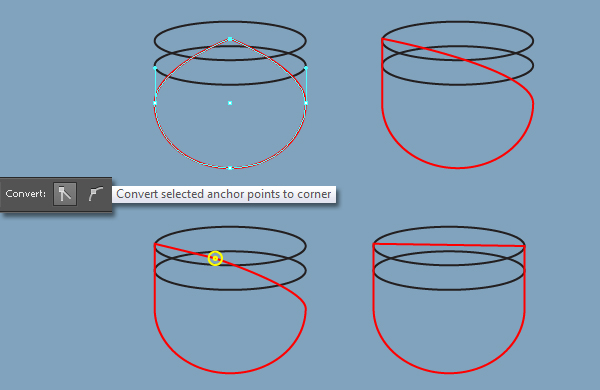
34. Select the top anchor point of the red ellipse and click on the “Convert selected anchor points to corner” button from the Properties bar, then move this anchor point to the point


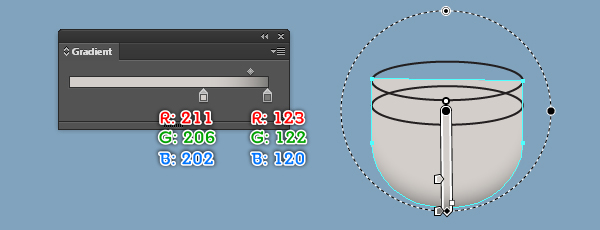
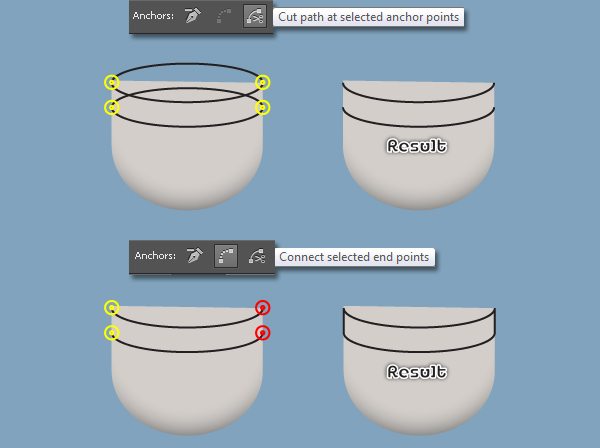
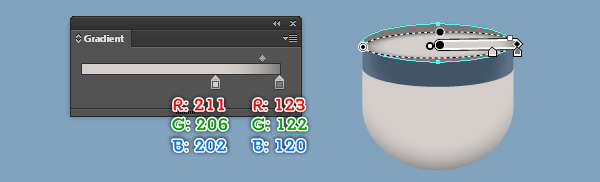
35. Select the upper black ellipse and duplicate (Ctrl +C, Ctrl +F) it once, then hide (Ctrl +3) the copy. Now select four anchor points highlighted with yellow and click on the “Cut path at selected anchor points” button from the Properties bar. This make two ellipses become four paths. Let’s select two top paths and remove them. Now focus on two remaining paths, select two anchor points highlighted with yellow and click on the “Connect selected end points” button from the Properties bar. Next select two anchor points highlighted with red and click on the “Connect selected end points” button. Finally fill the new shape with a radial gradient as shown in the fifth image.


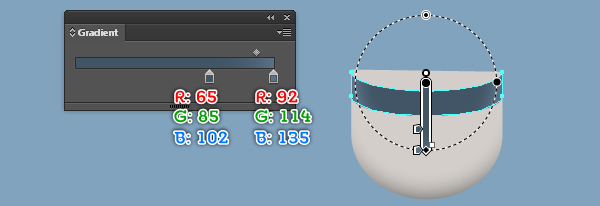
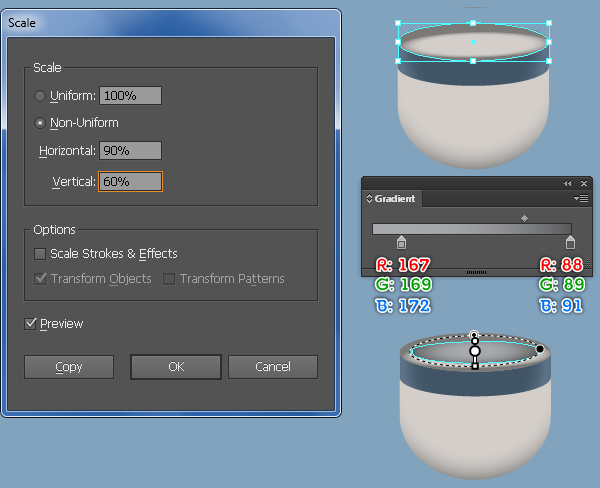
36. Press (Ctrl +Alt +3) to show the black ellipse hidden in the previous step and then fill it with a radial gradient. Keep the resulting shape selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 90 in the Horizontal box and enter a 60 in the Vertical box, then click Copy. Replace the existing color of the new ellipse with new radial gradient.


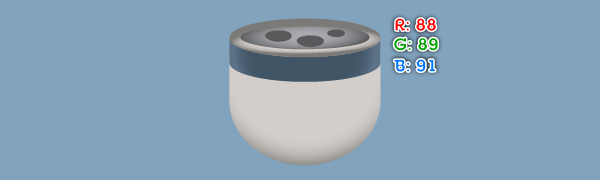
37. To add some details, first drawn three ellipses (R=88, G=89, B=91) and then place them to the positions as shown below. Finallly select and group (Ctrl + G) all shapes created from beginning step 33 to this time.

Create the Feathers
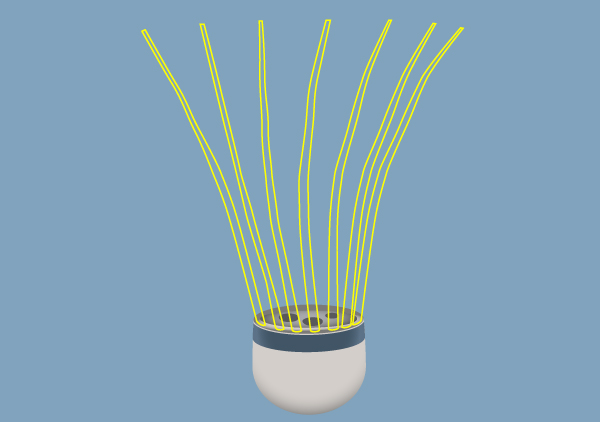
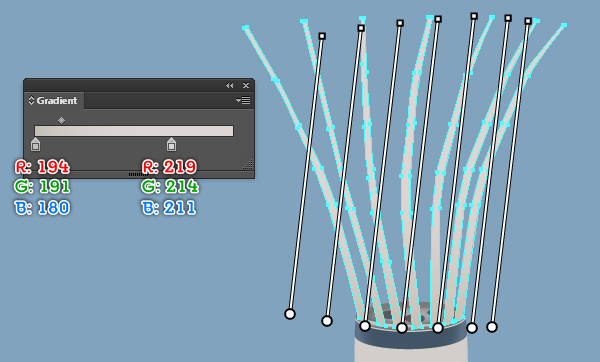
38. Let’s work on creation of rachis of the shuttlecock. With the Pen Tool (P) create seven objects like you see in the image below. Once your objects are drawn, fill them with a linear gradient as shown in the second image.


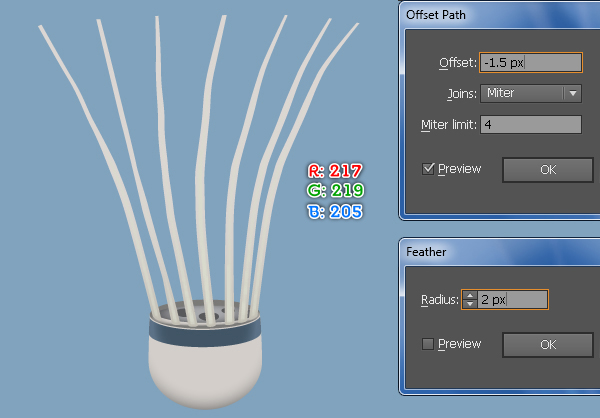
39. Select seven shapes created in the previous step and go to the Object > Path > Offset Path… Enter a -1.5px Offset and click OK, then replace the existing color of the new shapes with R=217, G=219, B=205. Next apply a 2px Feather effect for the resulting shapes.

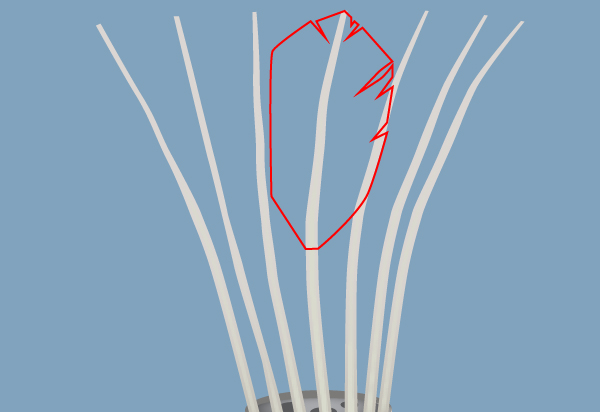
40. Next come the vanes. With the help of the Pen Tool (P) create an object as shown below. Once your object is drawn, fill it with a linear gradient like you see in the second image. Make sure that the resulting shape is still selected, press (Ctrl +Left Square Bracket) twice times to hide it behind the rachis.



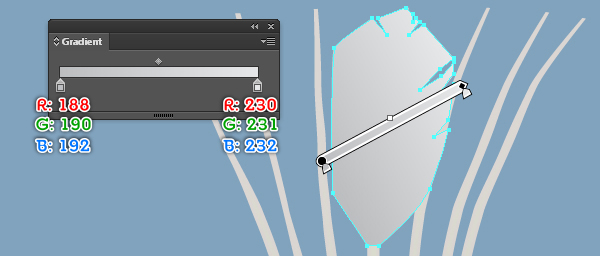
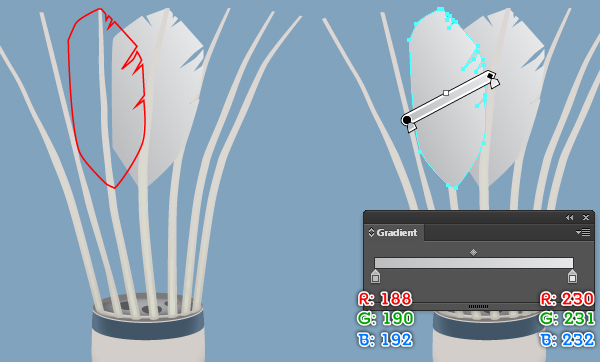
41. Continue with the Pen Tool (P) create an object and then fill this object with a linear gradient as shown below. Next hide the resulting shape behind the rachis.


42. Likewise, repeat the same process as the previous steps to draw more vanes.

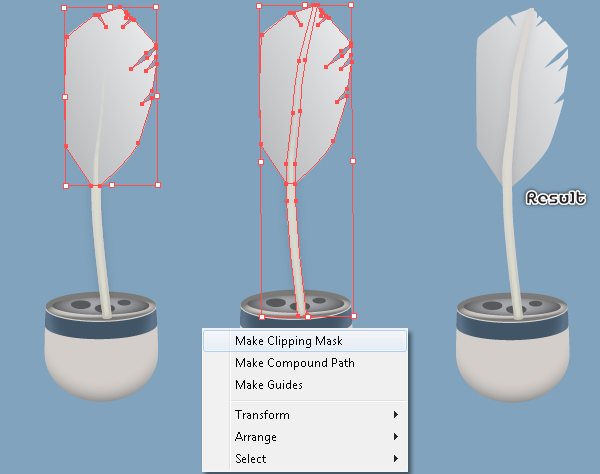
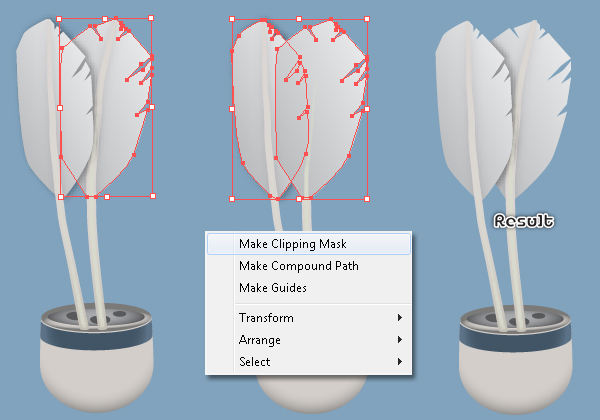
43. Before you continue, select six feathers and hide them. Focus on the remaining feather, select the shape created in the step 38 and copy (Ctrl +C) it, then paste the copy in back (Ctrl +B). Having the new shape selected, go to the Effect > Stylize > Outer Glow… Follow the data as shown below and click OK. Now select the shape created in the step 42 and copy (Ctrl +C) it. Next select the shape with the Outer Glow effect and then press (Ctrl +F) to paste the copy in front of this shape. Keep the new shape selected, hold down the Shift, click on the shape with Outer Glow effect and go to the Object > Clipping Mask > Make (Ctrl +7).


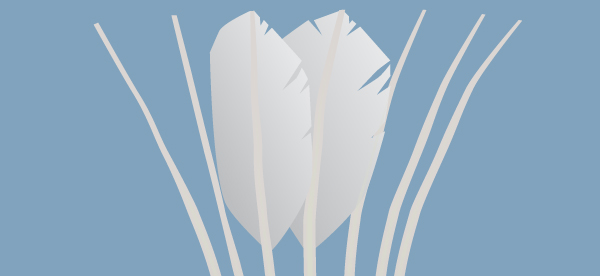
44. Repeat the same techniques as the previous steps for the remaining six feathers. In the end your shuttlecock should look like the image shown.

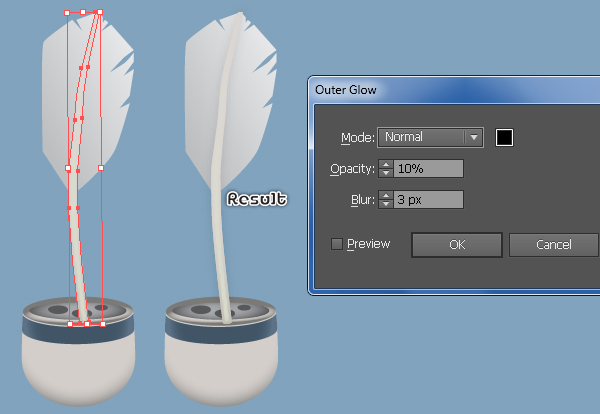
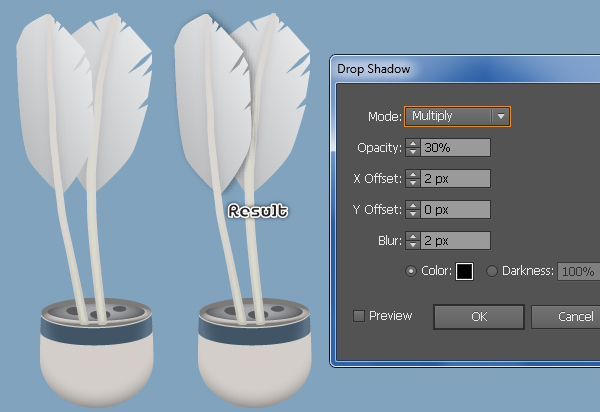
45. To give a more realistic look I’m going to be adding some shadows on the feathers. Before you continue, select five feathers and hide them as shown below. Focus on the remaining two feathers, select the left-side shape created in the step 42, copy (Ctrl +C) it and paste the copy in back (Ctrl +B), then go to the Effect > Stylize > Drop Shadow…
Follow the data as shown below and click OK. Now select the right-side shape created in the step 42 and copy (Ctrl +C) it. Next select the shape with the Drop Shadow effect and then press (Ctrl +F) to paste the copy in front of this shape. Keep the new shape selected, hold down the Shift, click on the shape with Drop Shadow effect and go to the Object > Clipping Mask > Make (Ctrl +7).


46. Repeat the same techniques as the previous steps for the remaining feathers. In the end your shuttlecock should look like the image shown.

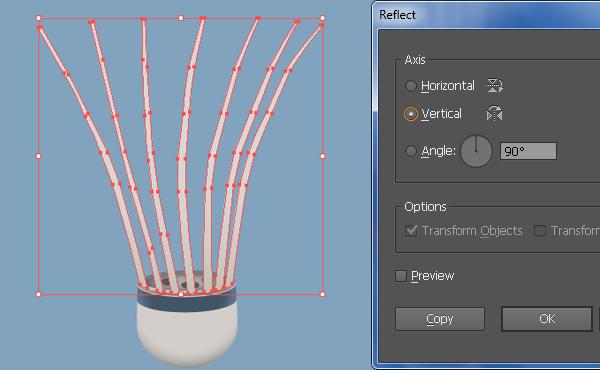
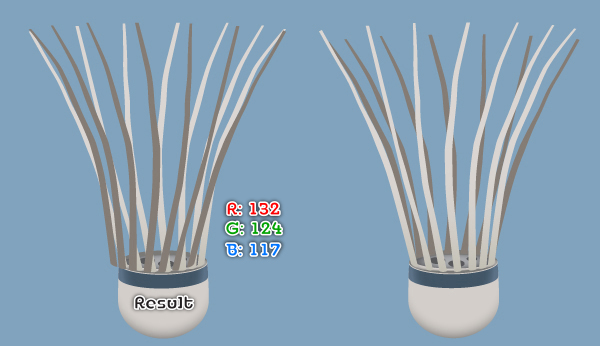
47. Before you continue, hide all vanes. Now select seven shapes created in the step 38 and go to the Object > Transform > Reflect… Check the Vertical and click Copy, then replace the existing color of new shapes with R=132, G=124, B=117.
Next reduce the size of new shapes and hide the resulting shapes behind the shapes created in the step 38, then place them to the position as shown in the third image.


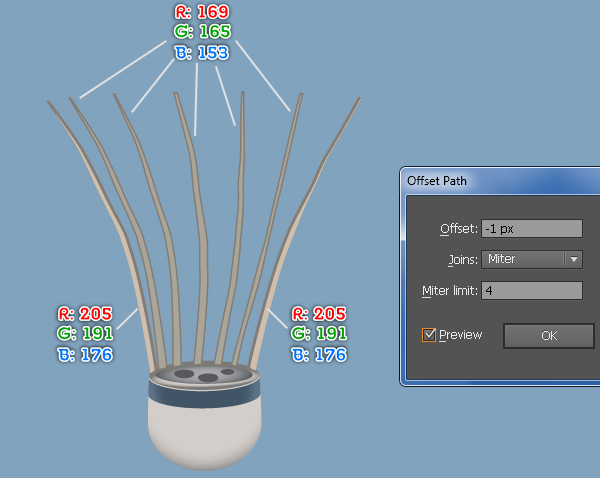
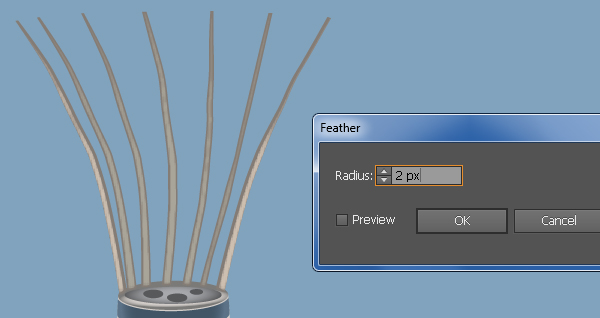
48. Hide seven shapes created in the step 38. Next select seven new shapes and go to the Object > Path > Offset Path… Enter a -1px Offset and click OK, then replace the existing color of the new shapes like you see in the image below. Finally apply a 2px Feather effect for the resulting shapes.


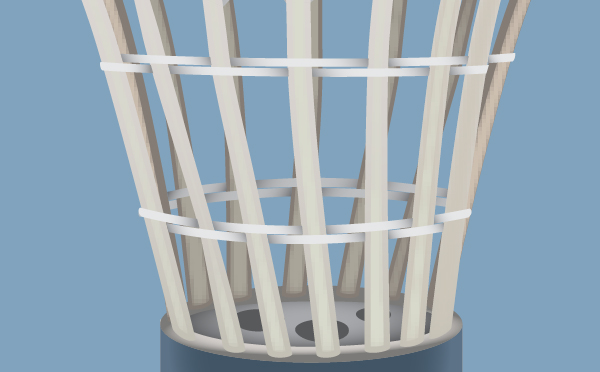
49. Press (Ctrl +Alt +3) to show all objects hidden in the previous steps. At this point your shuttlecock should look like in the next image:

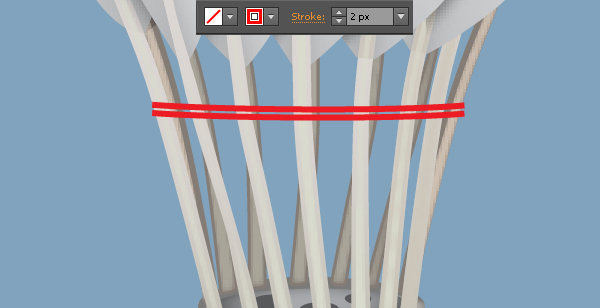
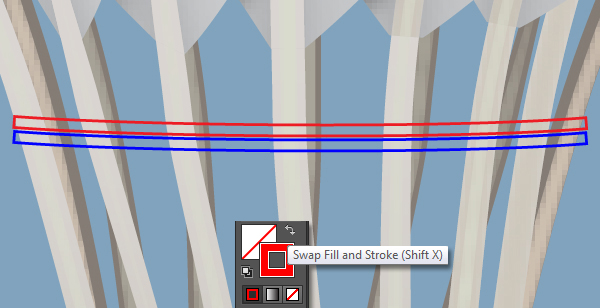
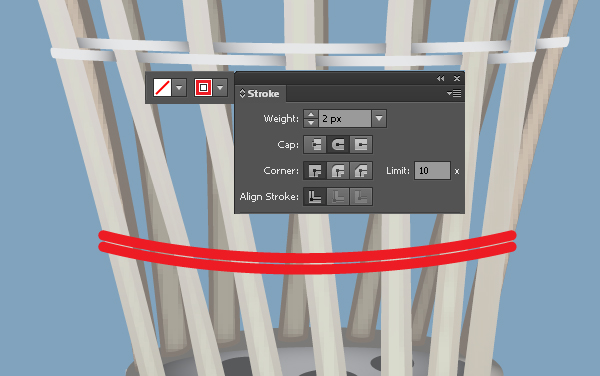
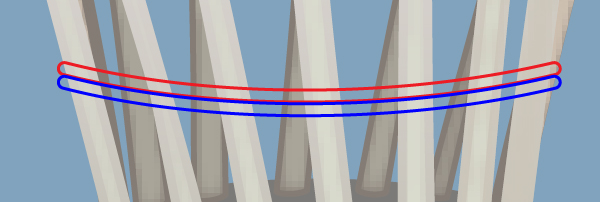
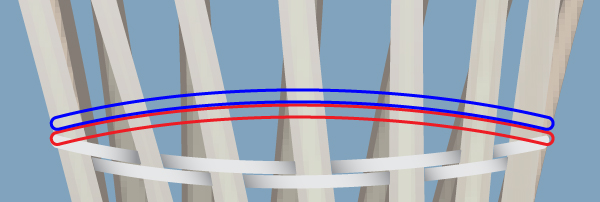
50. With the Pen Tool (P) create two curved paths, with a 2px stroke (red color) and no fill. Once your paths are drawn, reselect them and go to the Object > Expand… Click OK when the Expand dialog box appear, then ungroup (Ctrl +Shift +G) the results. Keep the resulting objects selected, click the bent double-headed arrow next to the Fill and Stroke color swatches in the Tool palette to swap the Fill and Stroke colors. Next replace the existing stroke color of the lower object with blue.


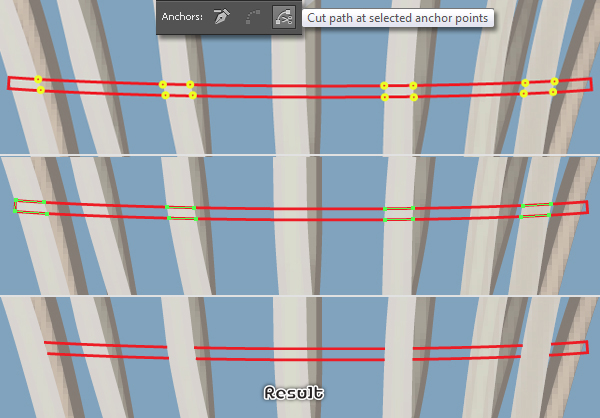
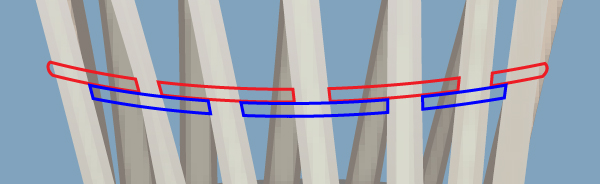
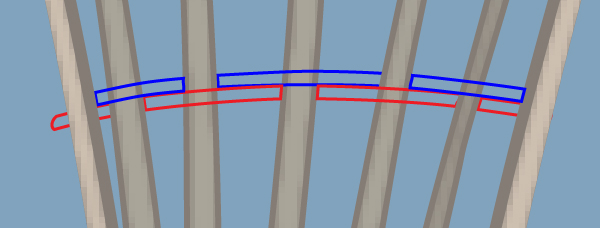
51. Before you continue, hide the blue object. Now focus on the red object, pick the Add Anchor Point Tool (+) and click on the points highlighted with yellow. Reselect all newly created anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the object becomes some paths. Next select and remove the paths as shown in the second image.

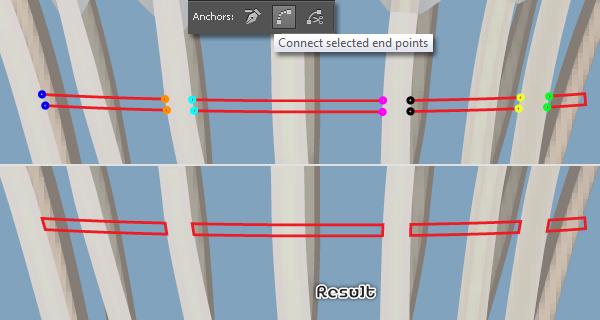
52. Connect the anchor points highlighted with the same colored points.

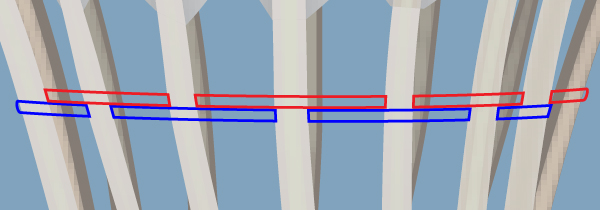
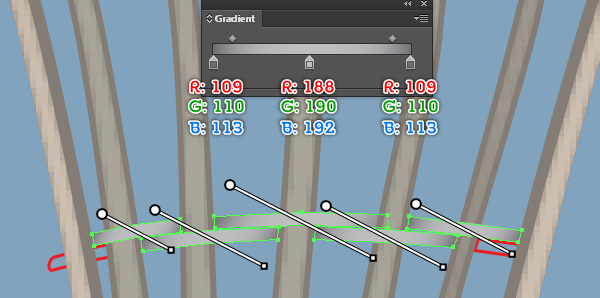
53. Press (Ctrl +Alt +3) to show the blue object hidden in the step 50. Next repeat the same techniques as the previous steps for this blue object. In the end it should look like the image shown.

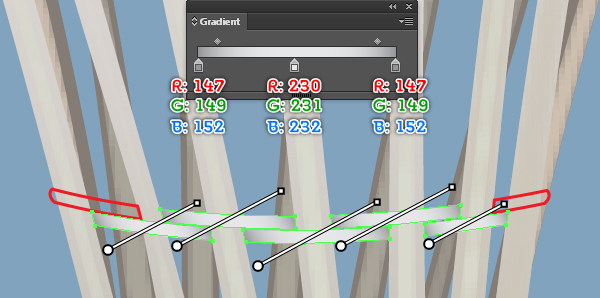
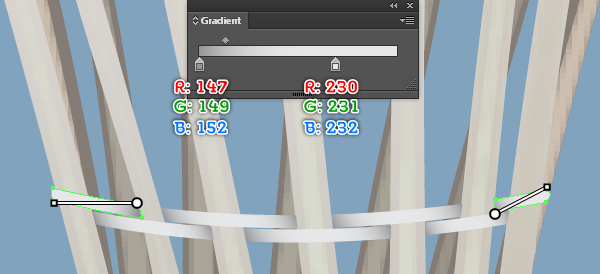
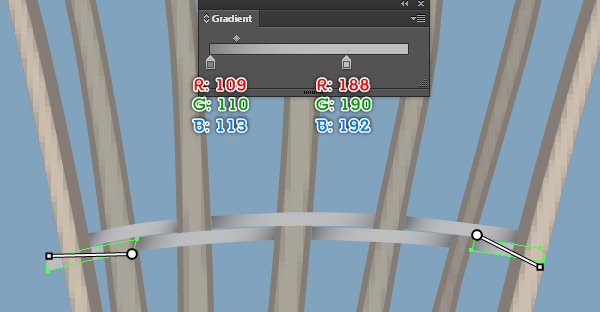
54. Fill newly created objects with the linear gradient like you see in the images below. You should end up with something as shown in the final image.




55. Now, follow the sequence of images and repeat the same process as the previous steps to create some objects similar to the ones from below.





56. Next come the back of the shuttlecock. You should end up with something like you see in the final image below.






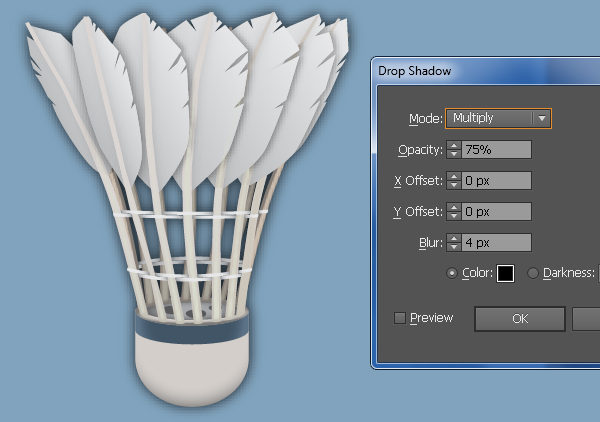
57. Select and group (Ctrl + G) all shapes created from beginning step 33 to this time, then go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK.

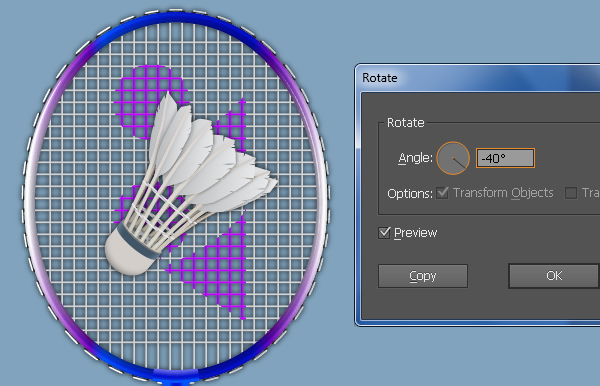
58. Reselect the “shuttlecock” group and go to the Object > Transform > Rotate… Enter a -40 degrees Angle and click OK, then place the resulting group to the position as shown below.

Create a nice Background
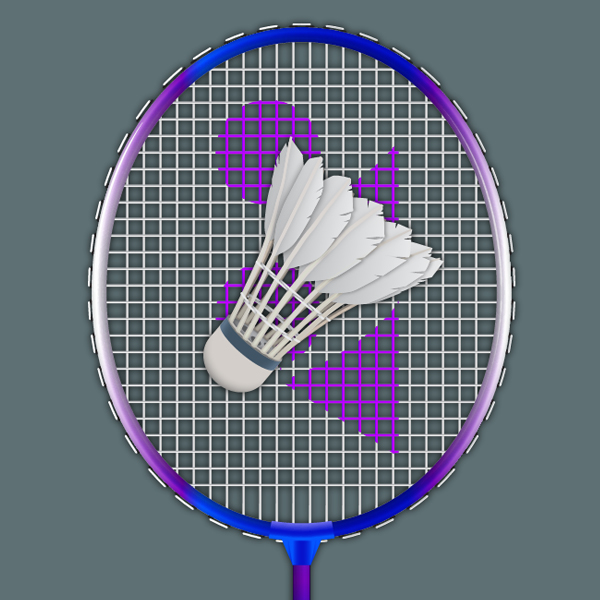
59. With the Rectangle Tool (M) create a 600 by 662px object. Next fill this object with R=94, G=112, B=116. The last thing to do is place the “racket” and the “shuttlecock” groups to the background.

And We’re Done!

How did you like this tutorial? You can check out our earlier Tutorials or subscribe to our Newsletter to receive all future tutorials directly in your mailbox!




