Shadows are important when you create realistic Illustrations or you want to highlight an object.
You can create nice Drop Shadow Effect in Photoshop and the same effect can be achieved in Illustrator too. Only problem with this effect, that the shadow is rendered as a raster object. This isn’t a problem until you open your illustration with another software and you can’t handle the shadow like the vector shapes.
Today we show you two tricks to create non-raster Drop Shadows.
Simple circular Drop Shadow
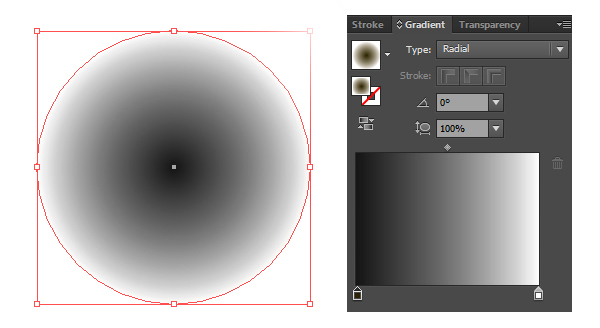
Create a circle with the Ellipse Tool and fill it with a gradient from black to white.
Compress the object so you get an ellipse. Place it behind an object, by selecting Object -> Arrange -> Send to Back.
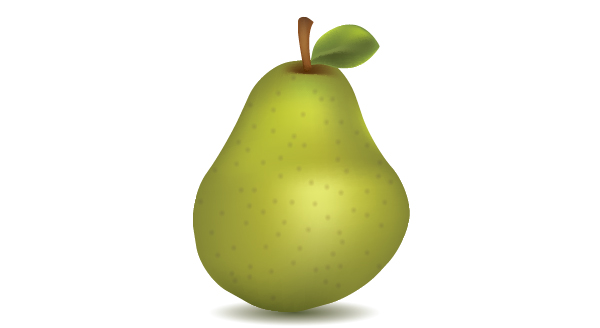
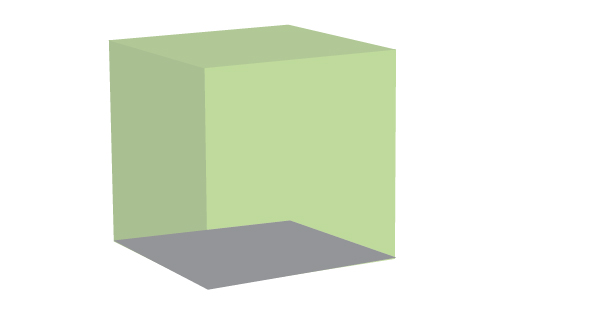
This is the result:
Create Shadow with the Blend Tool
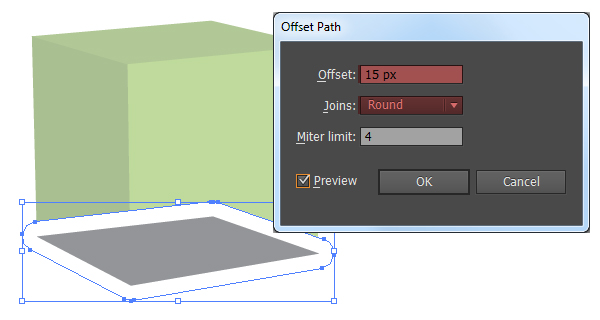
Draw a shape around the object with the Pen Tool.

Go to Object -> Path -> Offset Path and create a secondary shape with rounded edges.
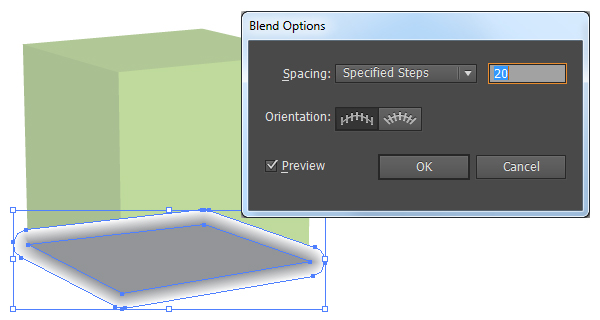
Now select the two shapes and go to Object -> Blend -> Make (Ctrl + Alt + B). You can edit the spacing and the orientation if you go to Object -> Blend -> Blend Options.
When you’re done place the shadow behind the object. That’s it!
If you place the object to a colored background then on the Pathfinder -> Transparency Panel set the Blending Mode to Multiply.